React Tree Grid
An effective React tree table that allows working with large data volumes. The component of an advanced Suite UI library.
How It Works
Product Features
- Cross-browser compatibility
- IE11+ support
- Flexible customization
- Rich JavaScript API
- Data loading in the JSON format
- Multiline header and footer
- Columns and rows spans
- Custom templates for the content of cells
- Marking cells with min and max values
- Various cell editor types
- Adding custom marks to cells
- Auto-calculated values in footer/header
- Ability to freeze any columns and rows
- Auto width for columns
- Highlighting a selected cell and row
- Sorting data
- Filtering data
- Exporting data to Excel
- Accessibility support
Why Choose DHTMLX React Tree Grid?
Multifunctional React tree grid widget
DHTMLX tree table is an extension of Grid component that is aimed to display and allow working with the nested tabular data. The widget deploys all of the robust grid functionality, provides enhanced drag-and-drop, the ability to set frozen columns and rows and display totals like sums, minimal, maximal or average values in specific units of a footer or a header.
Robust performance with massive data
Set up filtering and sorting features that enable working more efficiently with large data sets. A variety of API methods empower users to load data on the fly, scroll the React tree table content to particular coordinates and grid cells. You can create tree tables with an unlimited number of rows (by dynamically expanding and collapsing table rows) and export data into an Excel file.
Sufficient React tree grid customization
You can specify table sizes, highlight a selected cell and the row it belongs to via the configuration properties. Design a tree table according to your specifications by creating custom CSS classes with advanced settings and assign them to any element you want to adapt, including headers, footers, entire rows, particular table cells or the whole tree grid.
Additional support for Angular and Vue.js
dhtmlxTreeGrid allows you to build flexible React tree tables. Besides, this Suite UI widget (just like the rest components) goes with support for the commonly used Angular and Vue.js frameworks. Specially developed wrappers are available with a free 30-day evaluation and can be integrated into your projects to decide if the DHTMLX UI library meets your needs.
Support & Learning Resources
We provide comprehensive documentation with technical samples. Moreover, our dedicated support team is fast and qualified. Find the suitable way to get support:
Other Suite Components
dhtmlxTreeGrid Licensing
| Individual | Commercial | Enterprise | Ultimate | |
|---|---|---|---|---|
| License Terms |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Developers |
Individual
1
|
Commercial
5
|
Enterprise
20
|
Ultimate
|
| Projects |
Individual
1
|
Commercial
1
|
Enterprise
5
|
Ultimate
|
| Use in SaaS (unlimited end-users) |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Source code |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Perpetual distribution rights |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Support Plan |
Individual
Standard Support
|
Commercial
Premium Support
|
Enterprise
Premium Support
|
Ultimate
Ultimate Support
|
| Time Period |
Individual
1 year
|
Commercial
1 year
|
Enterprise
1 year
|
Ultimate
1 year
|
| Updates |
Individual
Major, minor, and maintenance updates
|
Commercial
Major, minor, and maintenance updates
|
Enterprise
Major, minor, and maintenance updates
|
Ultimate
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests |
Individual
10
|
Commercial
30
|
Enterprise
50
|
Ultimate
|
| Response Time |
Individual
72h
|
Commercial
48h
|
Enterprise
48h
|
Ultimate
24h
|
| Personal Account Manager |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
|
Functionality
|
Individual
Professional
|
Commercial
Professional
|
Enterprise
Professional
|
Ultimate
Professional
|
| Online export to PDF/PNG without watermark |
Individual
Free for 1 year
|
Commercial
Free for 1 year
|
Enterprise
Free for 1 year
|
Ultimate
Free for 3 years
|
| Free local PDF/PNG module |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Free local Excel export module |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
|
Individual
Total: $509
|
Commercial
Total: $959
|
Enterprise
Total: $2239
|
Ultimate
Total: $4479
|
of buying DHTMLX UI components separately:
Suite Individual - $799
Suite Commercial - $1699
Suite Enterprise - $3499
Suite Ultimate - $6999

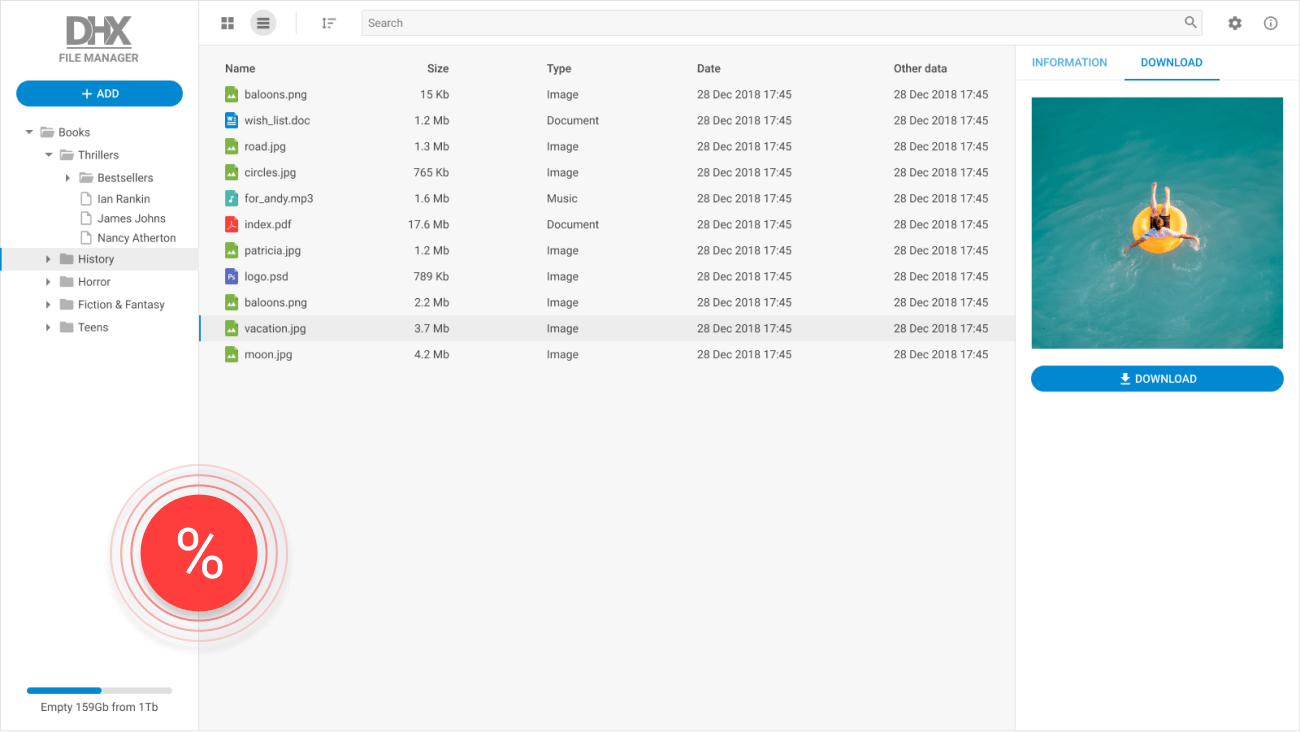
File manager built with the help of Suite components: Layout, Grid, DataView, Toolbar, etc.
Need help with dhtmlxTreeGrid integration into your app? Contact us


