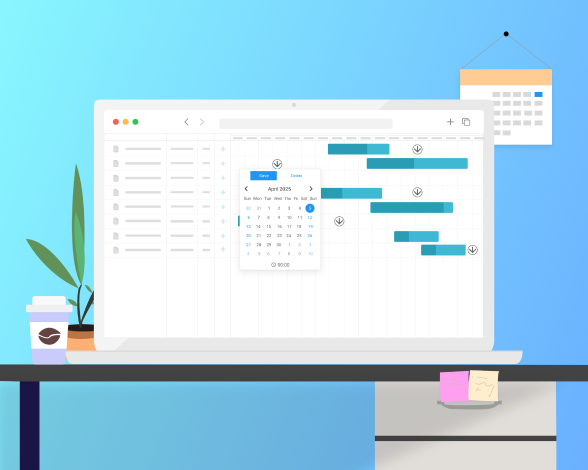
DHTMLX Calendar - Suite UI Library
Versatile JavaScript calendar from DHTMLX Suite UI library with three views for quickly navigating dates and selecting time and date ranges.
Try JavaScript Calendar Live Demo
Open a demo on desktop









Top industry players use DHTMLX Suite for creating
web apps of any complexity with minimum time and cost efforts.








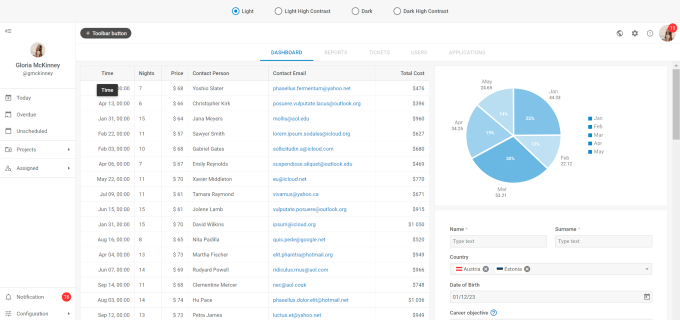
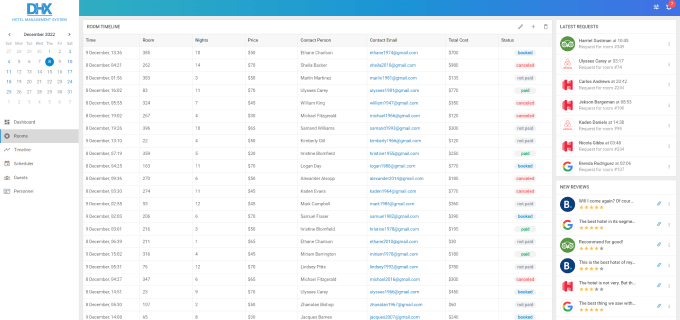
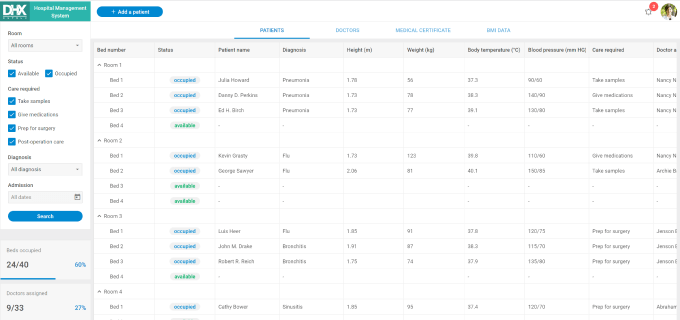
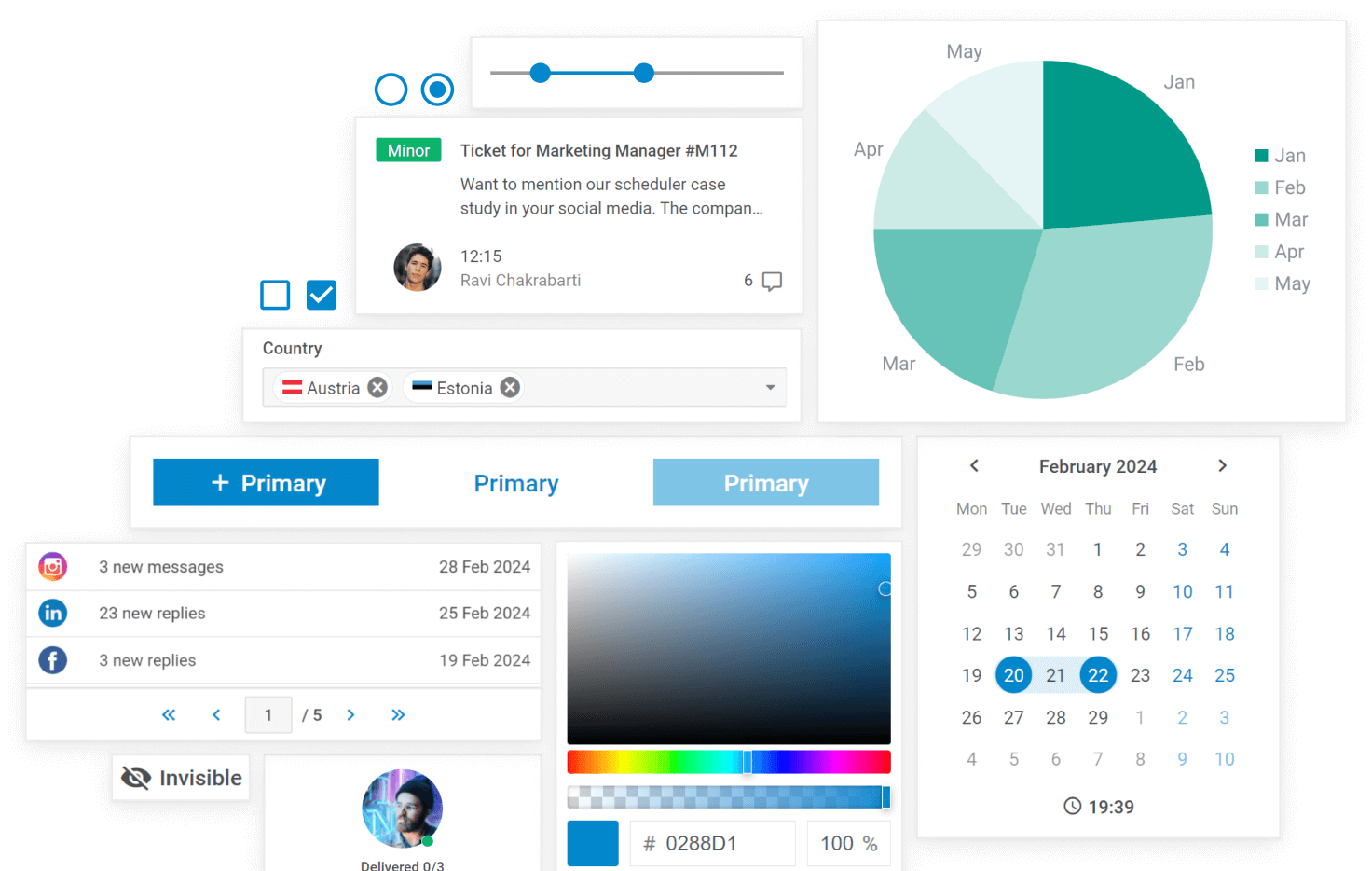
Easily Adaptable JavaScript Calendar Component
How to Build a Simple Calendar in JavaScript
5 Quick Steps to Start Working with DHTMLX Suite UI Calendar:
1.
Create an HTML file
2.
Include the calendar js source files in the header
3.
Add a container with an id - e.g. “calendar_container”
4.
Initialize the widget with the dhx.Calendar object constructor
5.
Specify a set of configuration properties if needed
DHTMLX Suite Demos with JavaScript/HTML Calendar
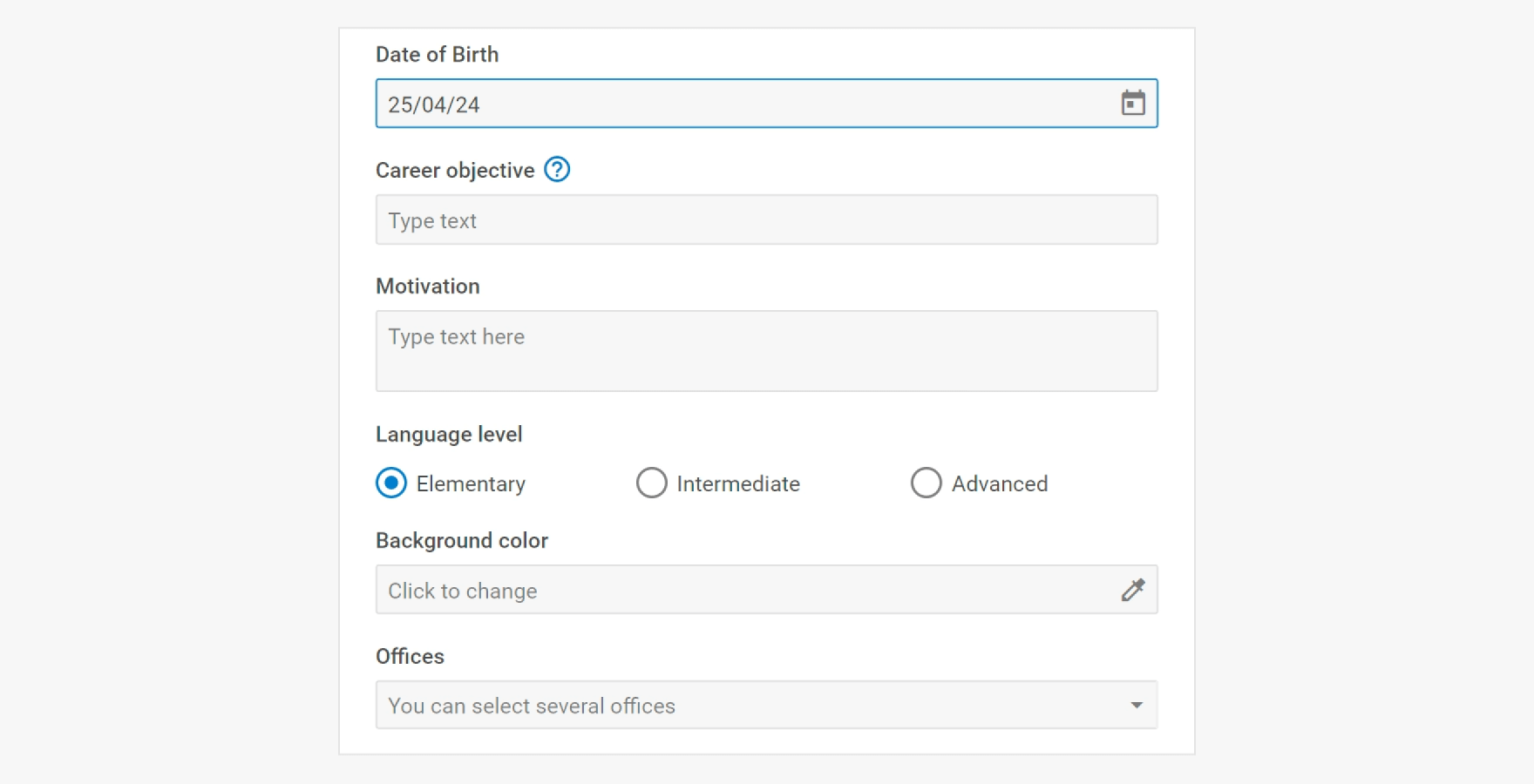
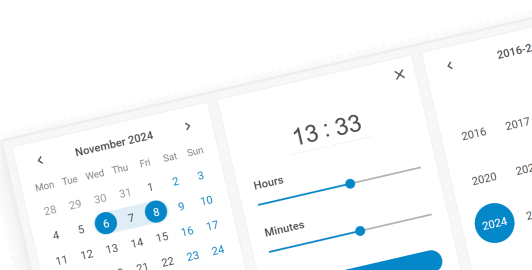
JavaScript Calendar Picker with Date and Time Selectors
Documentation
Consult documentation
In the documentation of the DHTMLX JavaScript calendar component, you'll find the API
references and step-by-step guides to quickly initialize, configure, and integrate
widgets with the backend and React, Svelte, Angular, and Vue.js frameworks.
Samples
Work with code snippets
With the help of the code snippets, you can explore every JavaScript calendar feature.
Online samples allow you to experiment with JavaScript and HTML code and share your
results with the team or our tech support.
Free trial
Download Calendar free trial
We suggest you try out the functionality of the DHTMLX Calendar and download a free
30-day trial version. You’ll also get the latest updates and official technical
support.
Optimus
Use Optimus framework
DHTMLX Optimus is a JavaScript micro-framework you can use to develop DHTMLX-based web
apps faster and with less need for coding.
Official tech support
Get help from tech support
Being a trial user or an owner of a proprietary license, you can always get technical
or licensing assistance. On this page, you’ll find available channels and resources
for obtaining tech support.
Community forum
Browse DHTMLX forum
The forum has saved up lots of shared knowledge on working with DHTMLX JS UI widgets
and in other other technologies. Our tech support team monitors topics and answers
common questions.
Templates
Apply CSS templates
On this page, you can learn how to quickly create a user-friendly JavaScript
application with DHTMLX Suite in four steps and also find new CSS templates.
Blog
Check for updates
Our blog is a comprehensive resource where you can find out all the latest DHTMLX
Suite releases, helpful tips, technical tutorials, case studies, and other company
updates and offerings.
DHTMLX Calendar Licensing
|
Individual
Total: $79
|
Commercial
Total: $159
|
Enterprise
Total: $359
|
Ultimate
Total: $719
|
| License Terms | Read License Agreement | Read License Agreement | Read License Agreement | Read License Agreement |
| Developers | 1 | 5 | 20 | |
| Projects | 1 | 1 | 5 | |
| Use in SaaS (unlimited end-users) | ||||
| Source code | ||||
| Perpetual distribution rights |
|
Support Plan
|
Standard | Premium | Premium | Ultimate |
| Time Period | 1 year | 1 year | 1 year | 1 year |
| Updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates |
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests | 10 | 30 | 50 | |
| Response time | 72h | 48h | 48h | 24h |
| Personal Account Manager |
Send
a Question
a Question