JavaScript Pivot Table - Rapid and Powerful Data Summarizing and Reporting
Improve your business intelligence by visualizing your complex data with our high-speed JavaScript/HTML5 Pivot component. It helps you to summarize large data sets in a convenient way.
Open a demo on desktop









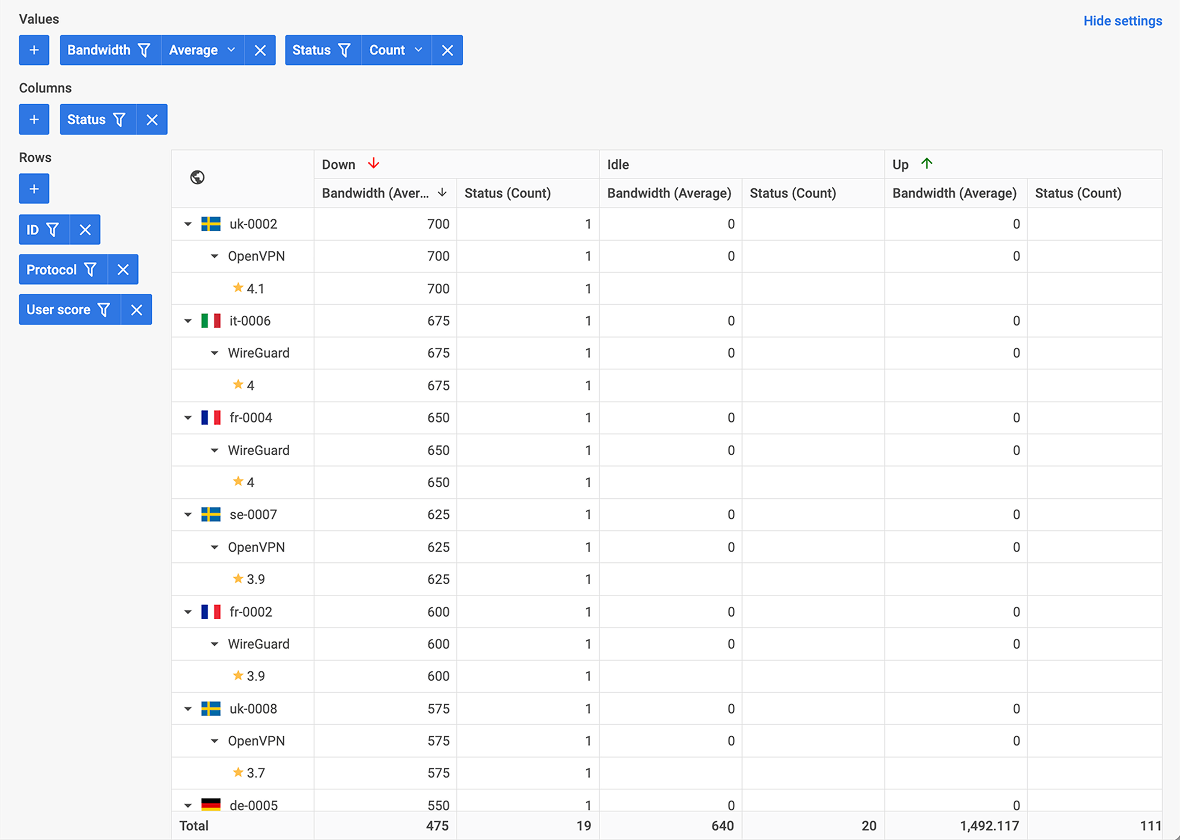
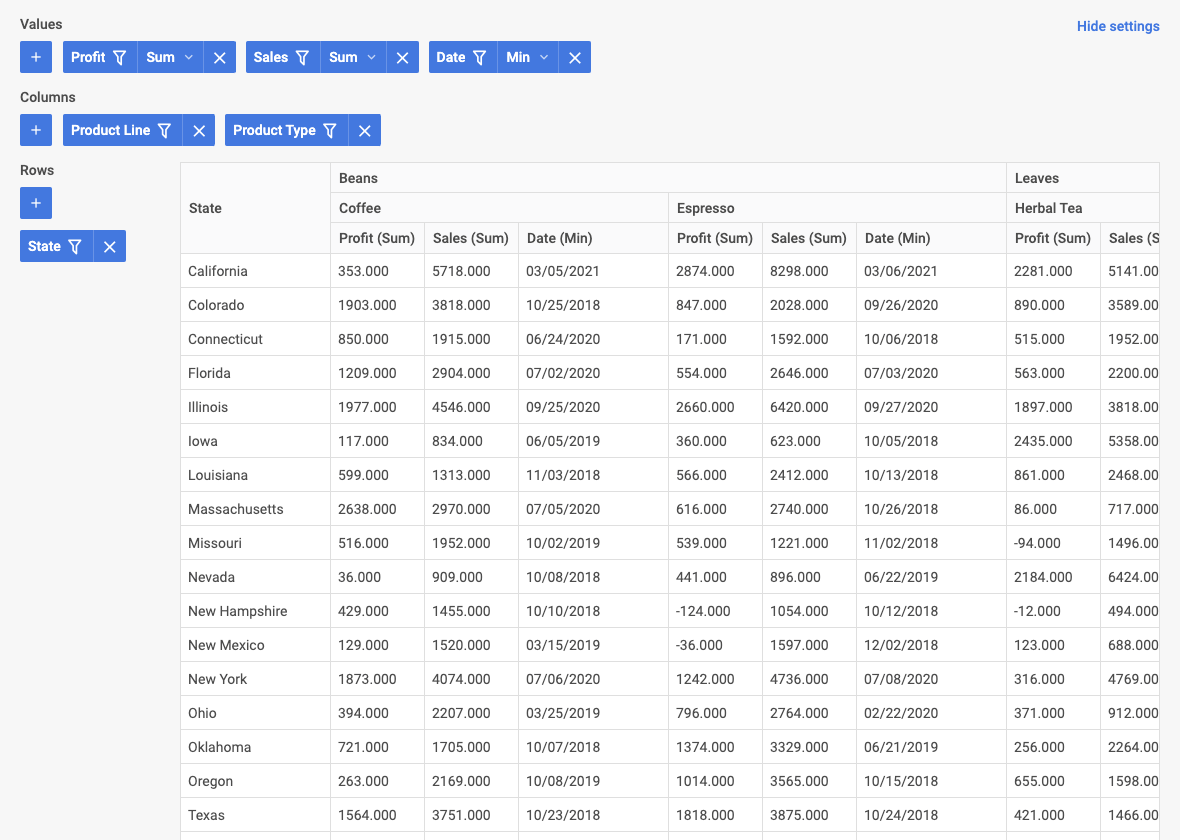
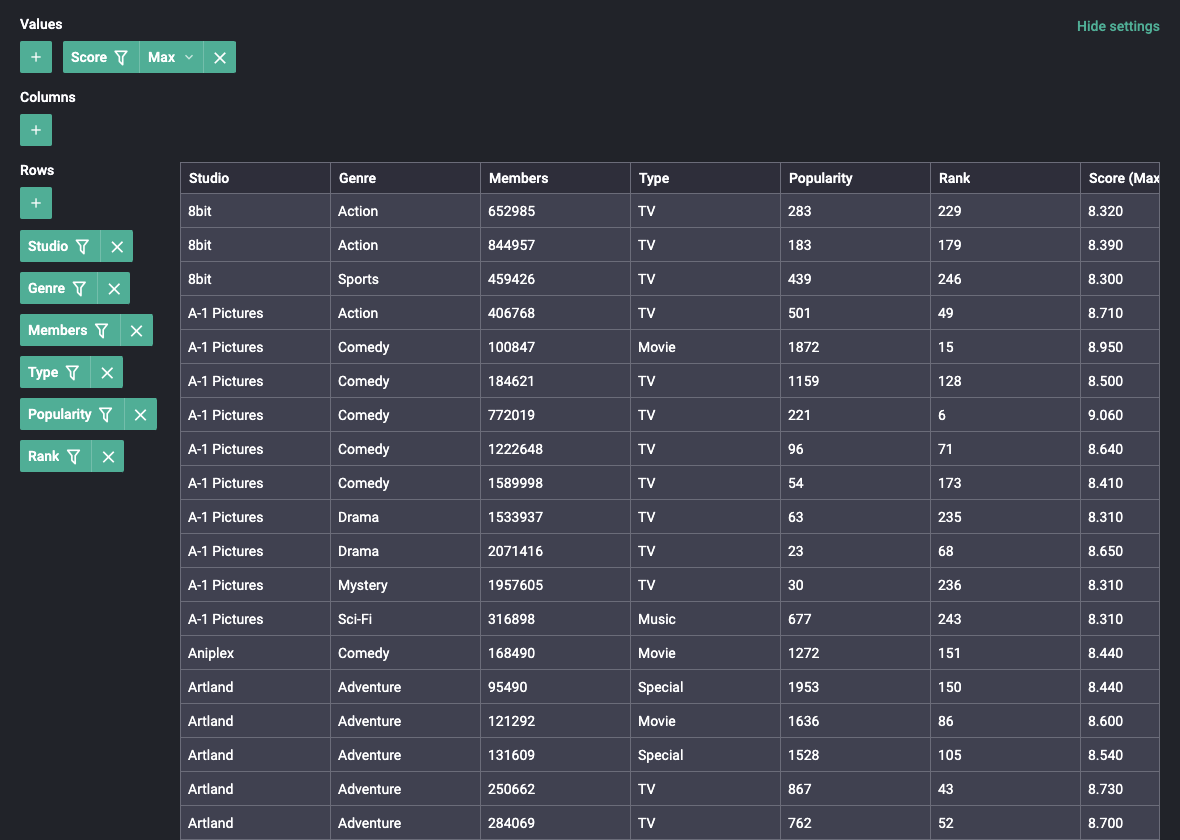
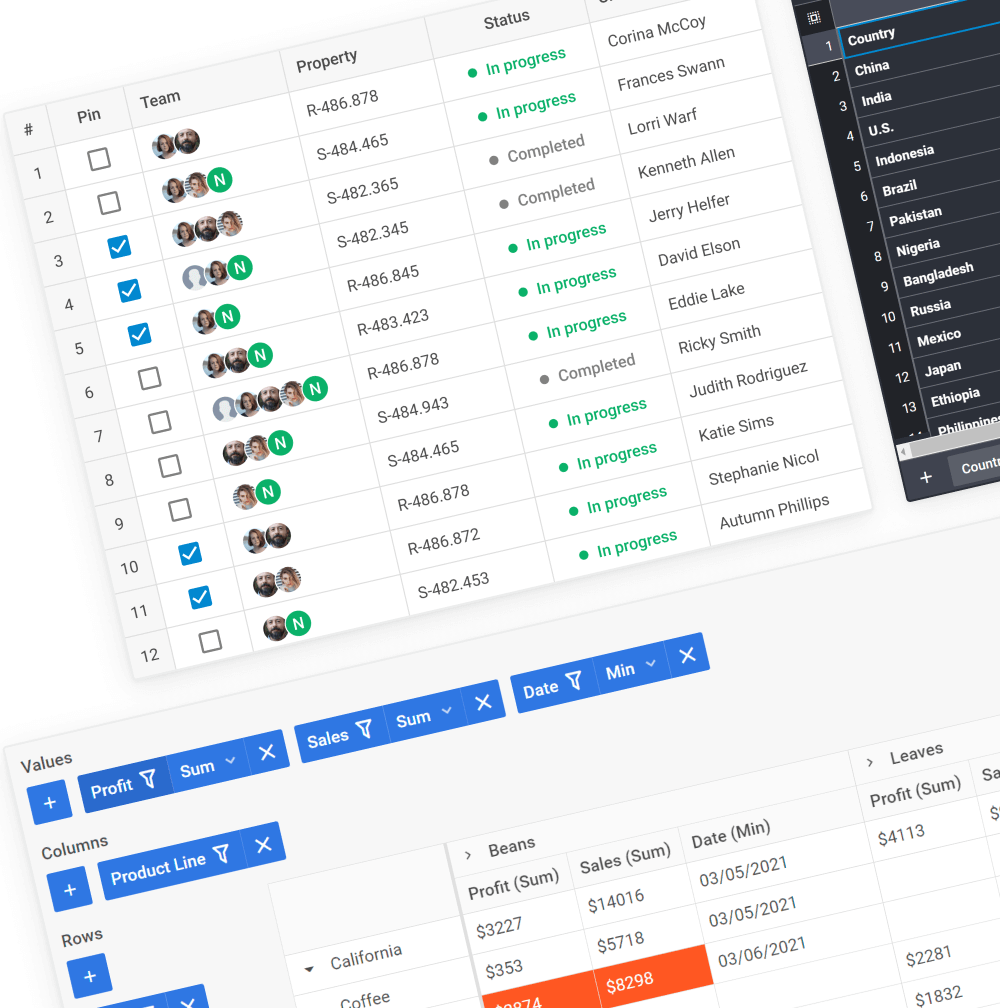
With DHTMLX Pivot, you get a user-friendly table to
manage large data sets quickly and conveniently.








Upgrade Your Data Analysis App with DHTMLX Pivot
How to Start with DHTMLX Pivot
Build your first JavaScript Pivot table with 5 simple steps:
1.
Create an HTML file
2.
Include the Pivot js and css source files in the header
3.
Add a container with an id - e.g. “container”
4.
Initialize the widget with the dhx.Pivot object constructor
5.
Specify Pivot structure, fields, and other configuration properties you need
Key Features of the JavaScript/HTML5 Pivot Component
Pure JavaScript library, easily integrated with any server side
No 3rd party dependencies
Extensive API to configure it for any needs
Cross-browser and cross-platform support
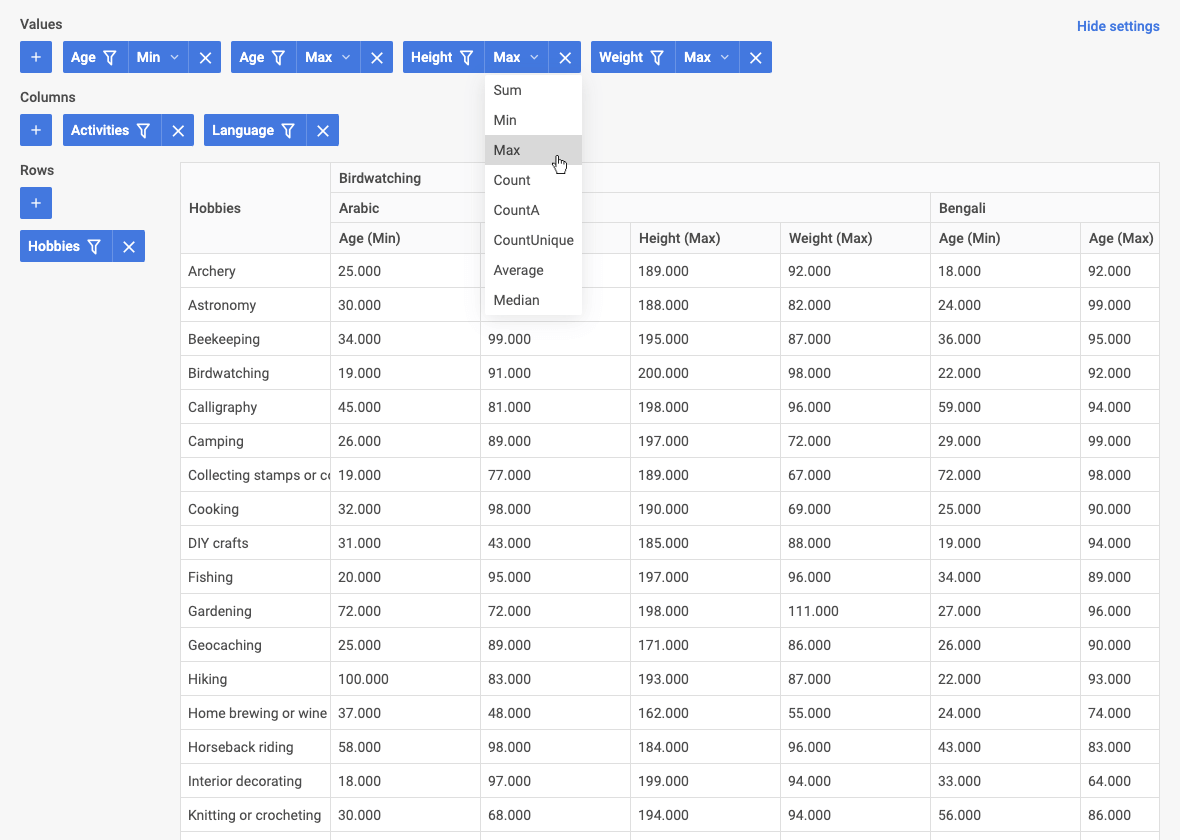
Convenient filtering and sorting
Custom and preset data operations
Customizable look and feel
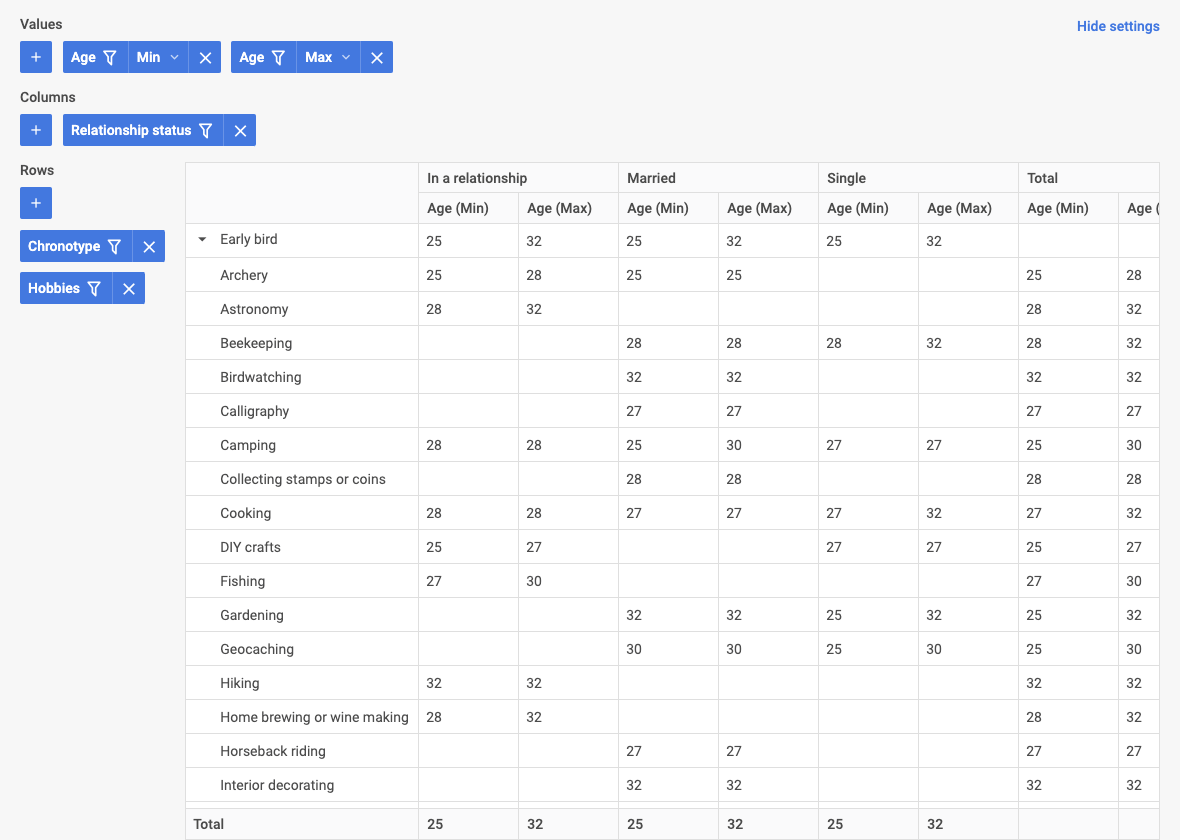
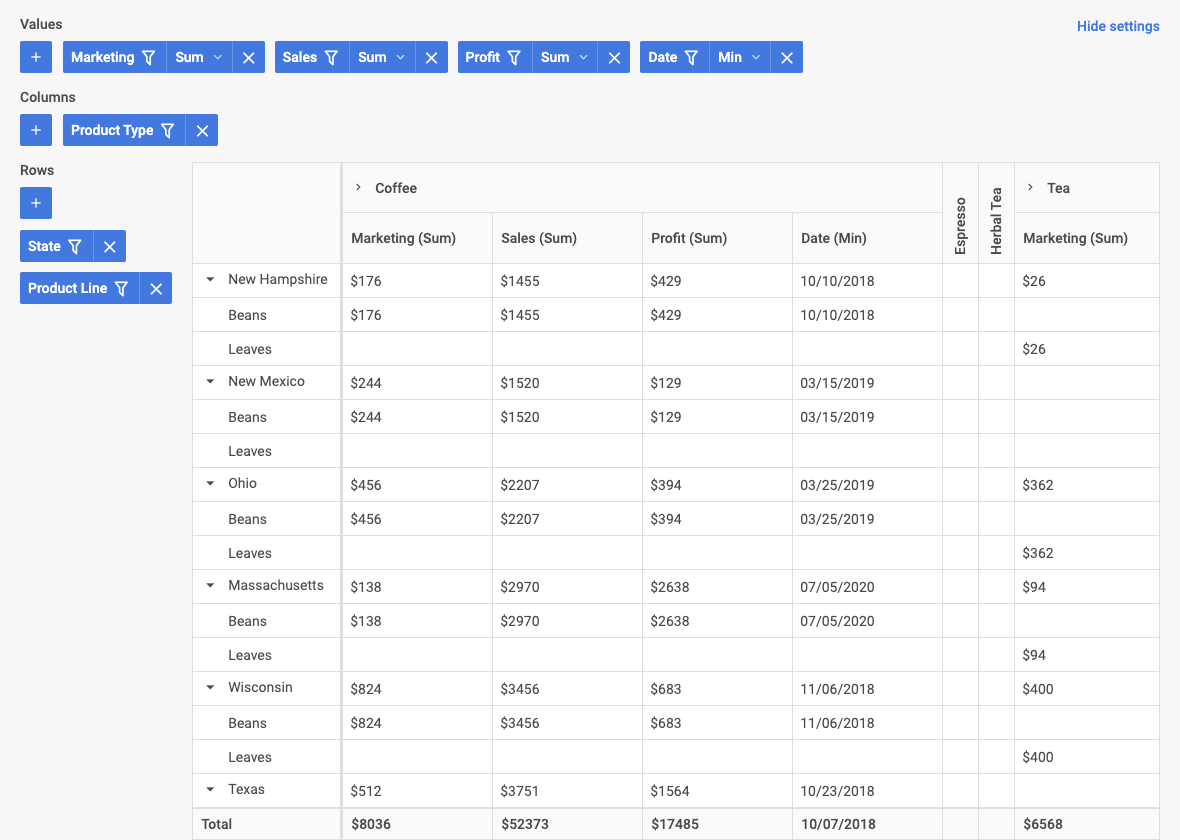
Collapsible columns
Expanding and collapsing rows
Setting limits on loaded data
Why Choose DHTMLX Pivot?
Lightning-fast data rendering
Our JavaScript pivot grid component provides fast performance with large data sets.
It's an important benefit for business applications where you need to work with
hundreds and thousands of records. DHTMLX Pivot renders a considerable amount of
data equally well in all web browsers.
Configurable UI
The Pivot appearance is fully configurable. All the elements of JavaScript/HTML5
Pivot table layout can be adjusted according to your needs. There is a set of
attributes that you can use to modify the look and feel of your table in the blink
of an eye.
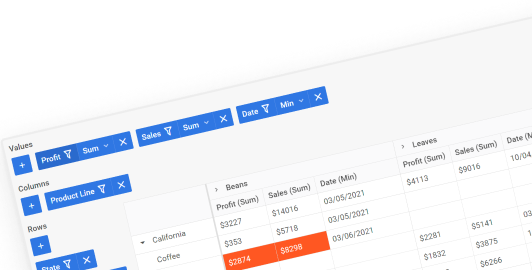
Flexible customization
DHTMLX Pivot supports styling via CSS variables. As an example, you can highlight
min and max values of the cells by different colors. Besides, you can add any
custom content to the cell that you need like checkboxes and other elements.
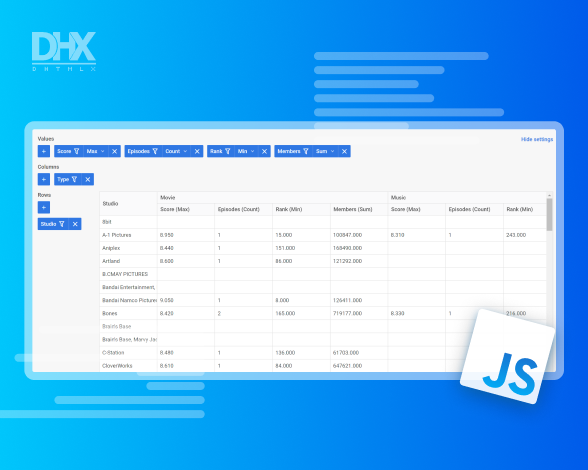
Support for Angular, React, and Vue.js
The JavaScript Pivot component can be integrated with the most widely used
client-side frameworks. Integration with Angular, React, and Vue.js is smooth
and requires just a few quick steps described in our guides.
Fast learning and initialization
Due to simple initialization, which takes just a few steps, the DHTMLX Pivot
grid has an extremely short learning curve that significantly increases the
development speed.
DHTMLX Pivot Licensing
|
Individual
Total: $299
|
Commercial
Total: $499
|
Enterprise
Total: $749
|
Ultimate
Total: $1499
|
| License Terms | Read License Agreement | Read License Agreement | Read License Agreement | Read License Agreement |
| Developers | 1 | 5 | 20 | |
| Projects | 1 | 1 | 5 | |
| Use in SaaS (unlimited end-users) | ||||
| Perpetual distribution rights |
|
Support Plan
|
Standard | Premium | Premium | Ultimate |
| Time Period | 1 year | 1 year | 1 year | 1 year |
| Updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates |
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests | 10 | 30 | 50 | |
| Response time | 72h | 48h | 48h | 24h |
| Personal Account Manager |
|
Functionality
|
PRO | PRO | PRO + 1 add-on | PRO + 1 add-on |
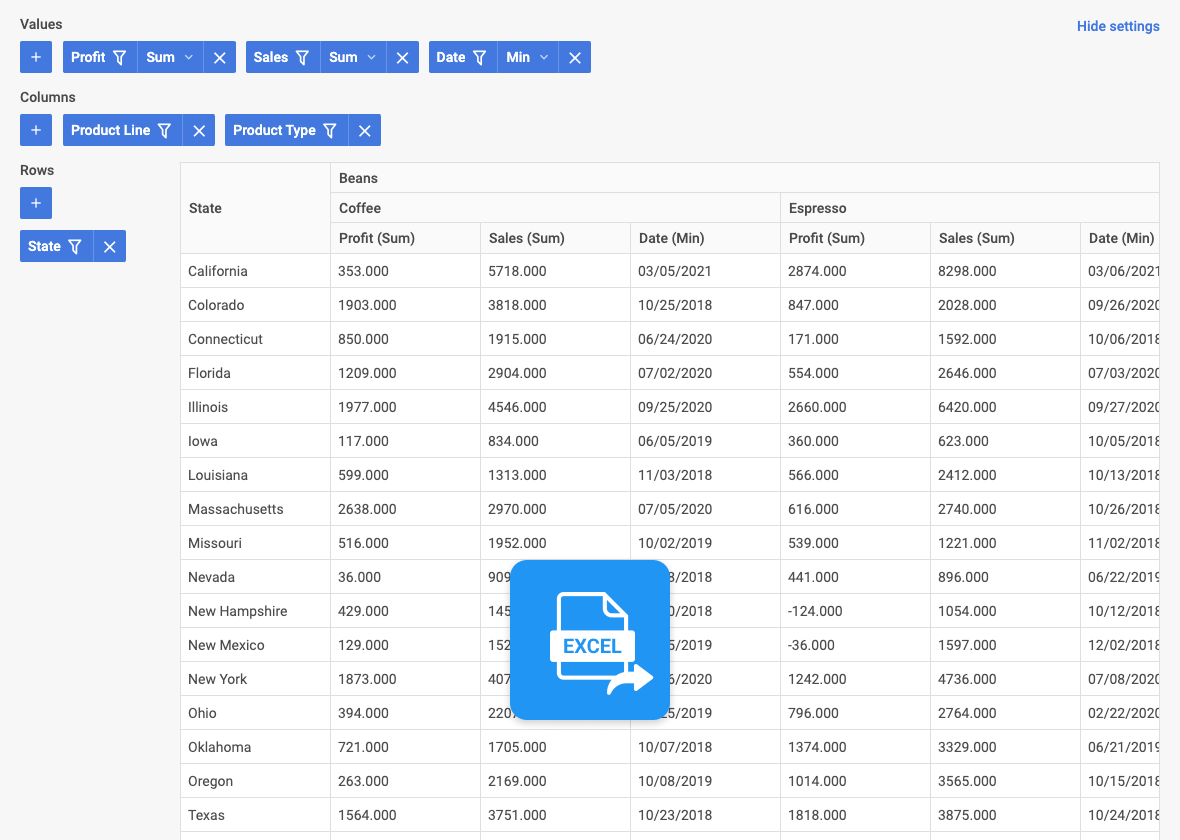
| Online export to Excel | Free | Free | Free | Free |
| Free local Excel export module |
Unlock up to 65% Savings with DHTMLX Bundles
Documentation
Consult the documentation
Explore the Pivot documentation with detailed API descriptions and step-by-step
guides and tutorials. It also provides instructions for seamlessly integrating the
pure JavaScript component with Angular, React, and Vue.js frameworks.
Samples
Discover code snippets
Use our flexible code snippet tool to create and configure pivot data tables online.
Explore various code possibilities and share customized examples with your team or
DHTMLX support.
Free trial
Download Pivot free trial
Assess the features of DHTMLX Pivot by downloading the free 30-day trial version. It
includes the latest updates and provides access to the official technical support.
Official tech support
Learn about technical support
Read about the available methods for obtaining technical or licensing support. The
DHTMLX team assists both proprietary license holders and trial users.
Community forum
Use DHTMLX forum
Discover solutions in the knowledge base shared by DHTMLX users and benefit from the
experiences of skilled developers. We monitor discussions and address frequently asked
questions.
Blog
Keep up with Pivot updates
Dive into the DHTMLX blog, a comprehensive resource that provides the latest updates
on the JavaScript Pivot component, detailed feature descriptions, helpful tips, and
technical tutorials.
Send
a Question
a Question