High-Performance React JS Gantt Chart
Build a performant React JS Gantt chart for managing projects with thousands of tasks with DHTMLX Gantt.

Try DHTMLX React JS Gantt Live Demo
Open a demo on desktop









Be among those who successfully use DHTMLX Gantt and create tools for managing
thousands of projects worldwide.








How to Create React Gantt Chart
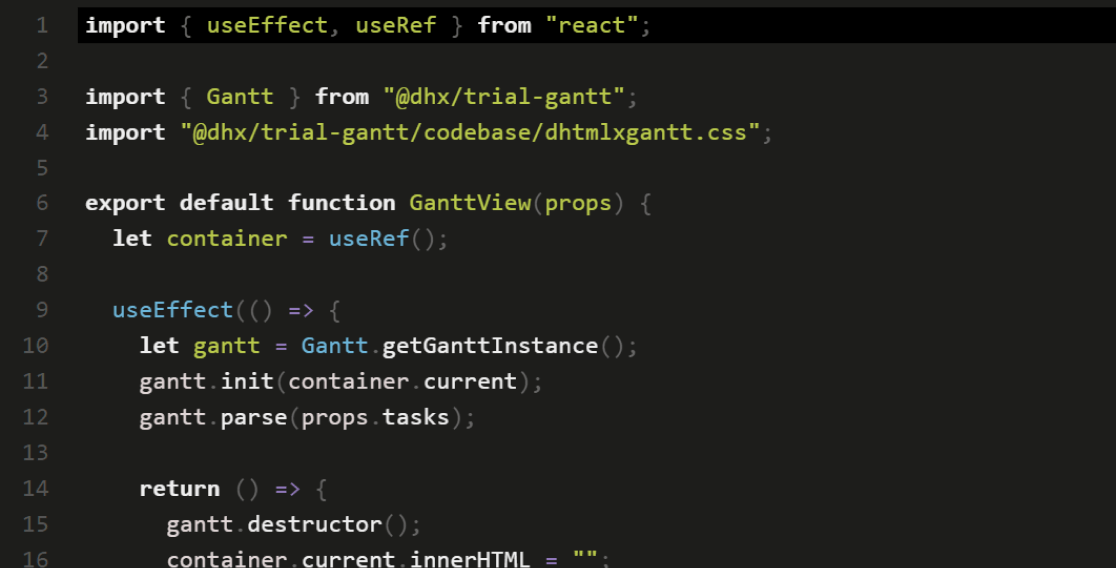
4 steps to start with DHTMLX Gantt in React JS:
1.
Create a React component for Gantt and import Gantt and its CSS file.
2.
Create the Gantt instance in the useEffect method and add the
Gantt configuration there.
3.
Destroy the Gantt Instance in the same method in the return
function to clean up when Gantt is no longer needed.
4.
Return the container for Gantt.
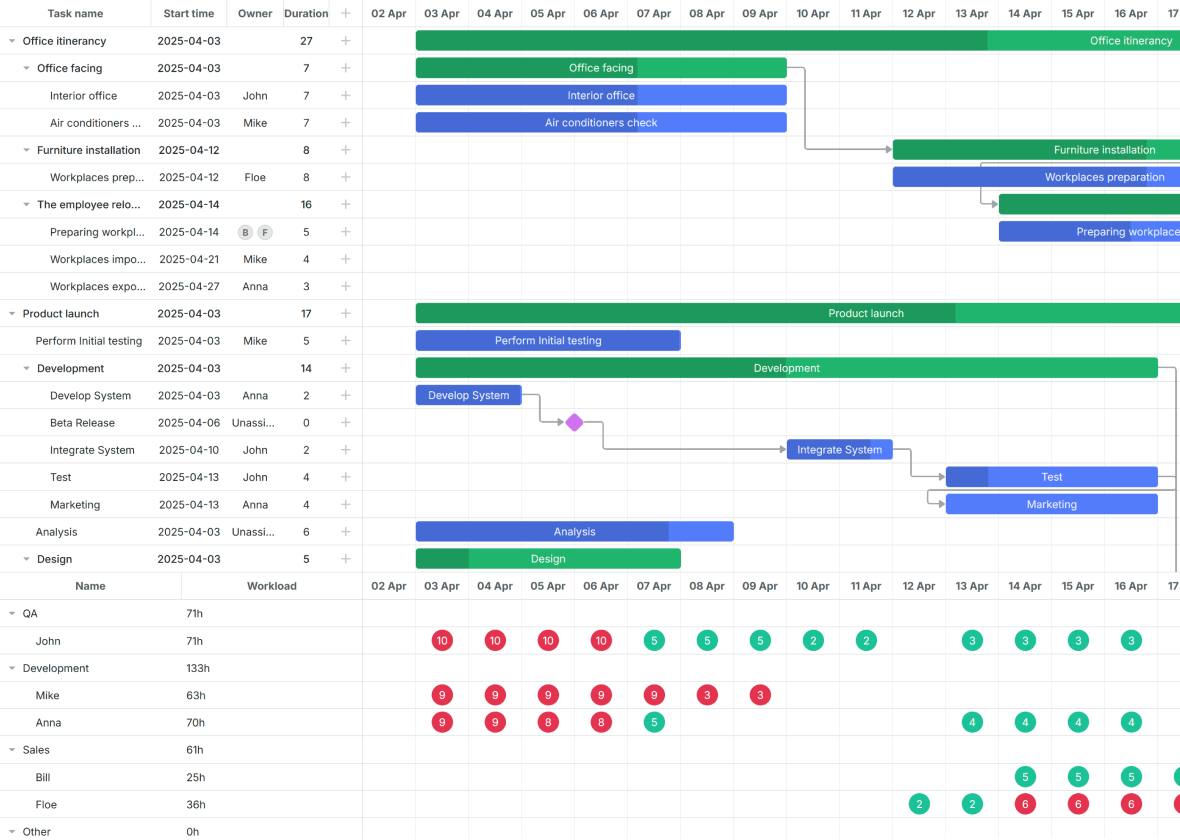
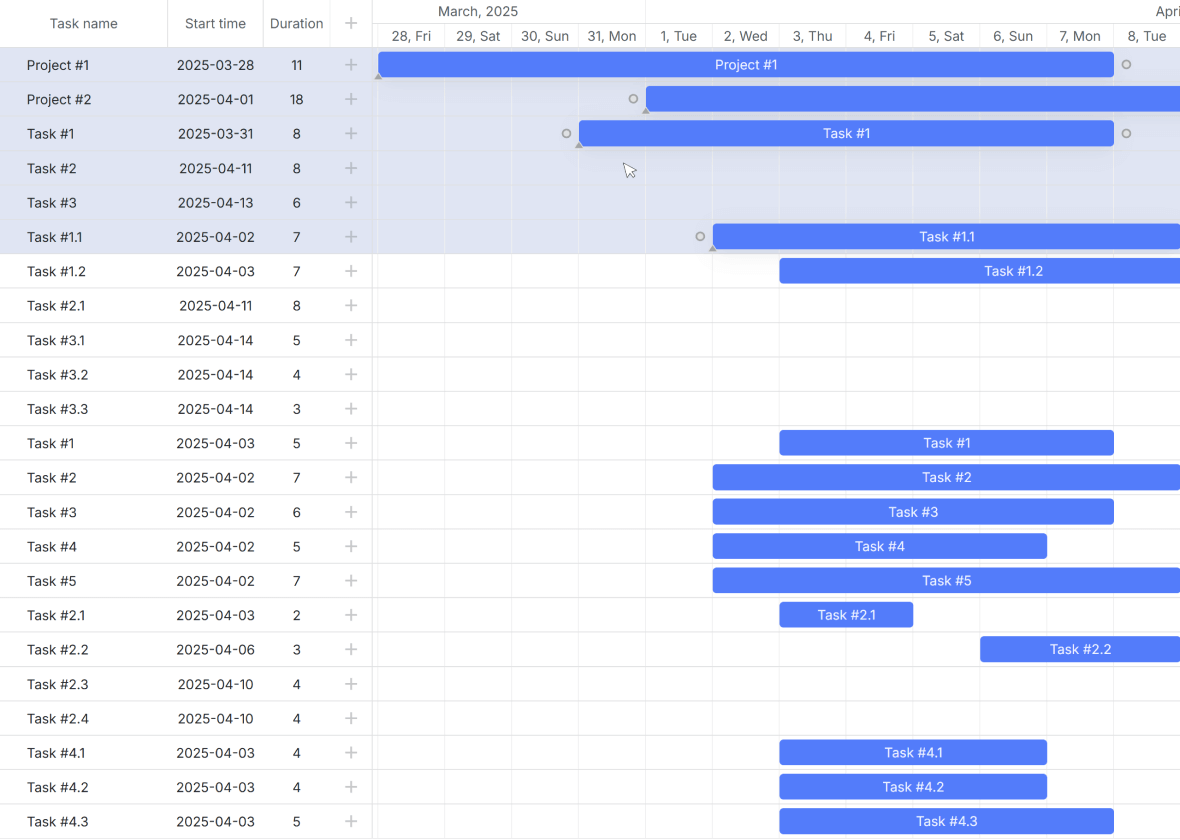
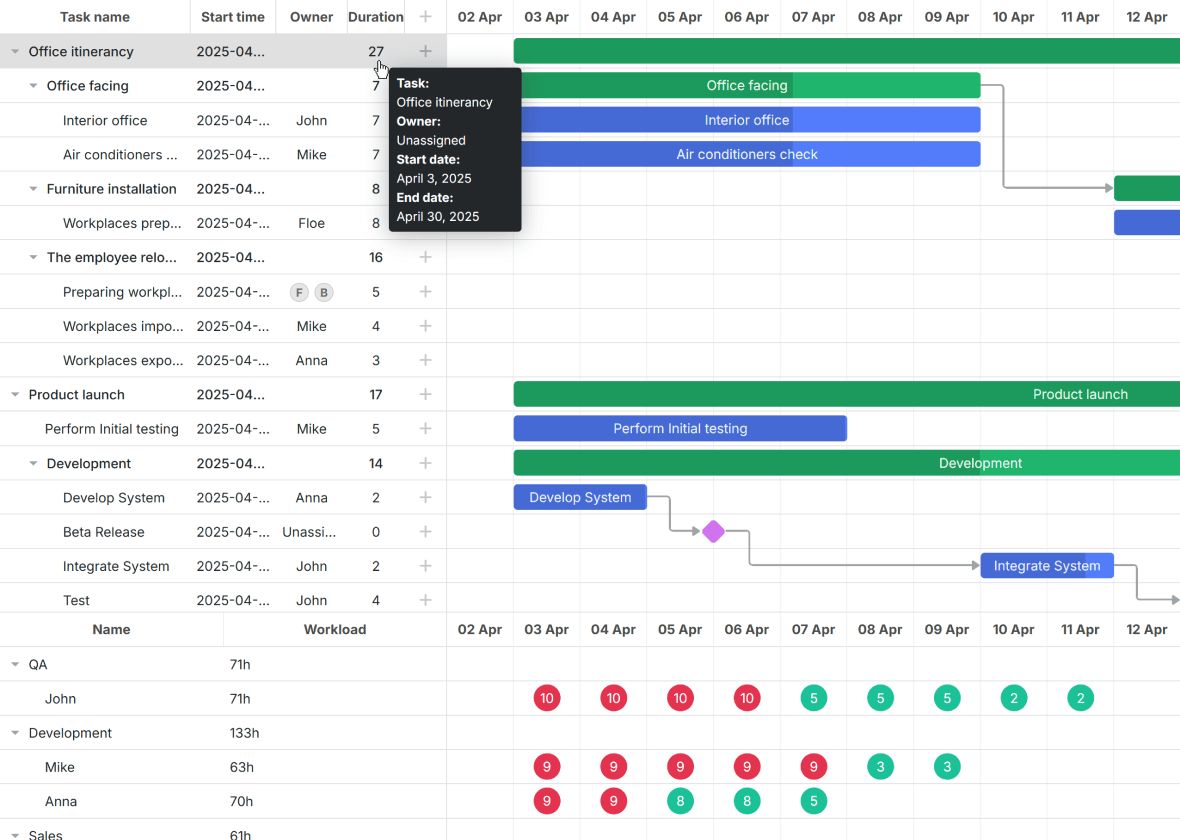
Features of DHTMLX React JS Gantt Chart
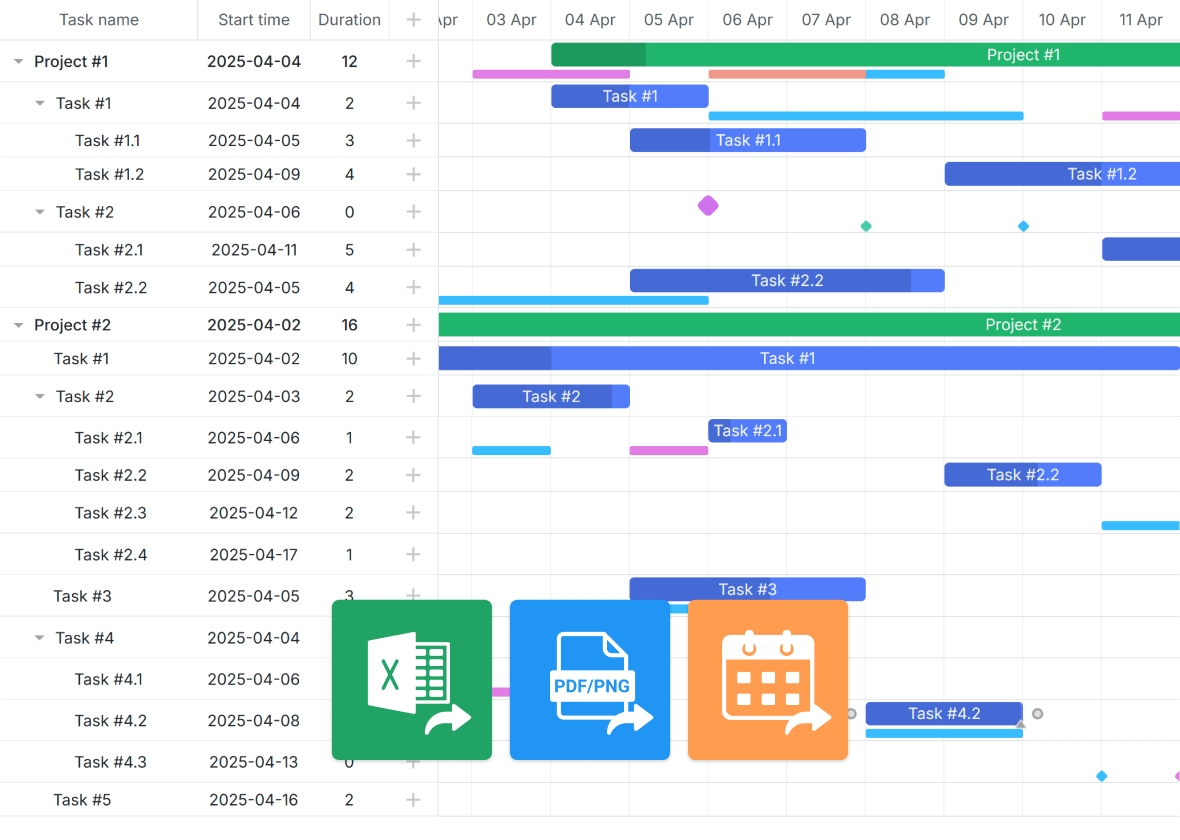
DHTMLX Gantt Integrations
Why Choose DHTMLX React JS Gantt Chart?
User-friendly initialization
Whether you’re a JavaScript expert or an entry-level developer, starting your
work with DHTMLX Gantt is straightforward. You can initialize the component with
a few lines of code and easily set desired functionality. Detailed guides, demos,
and video tutorials are available to help you.
Complete feature set out of the box
DHTMLX Gantt is a feature-rich library for building project management web apps.
You can benefit from different task types, comprehensive scheduling techniques,
and efficient resource management. Besides, its clean UI requires no additional
customization.
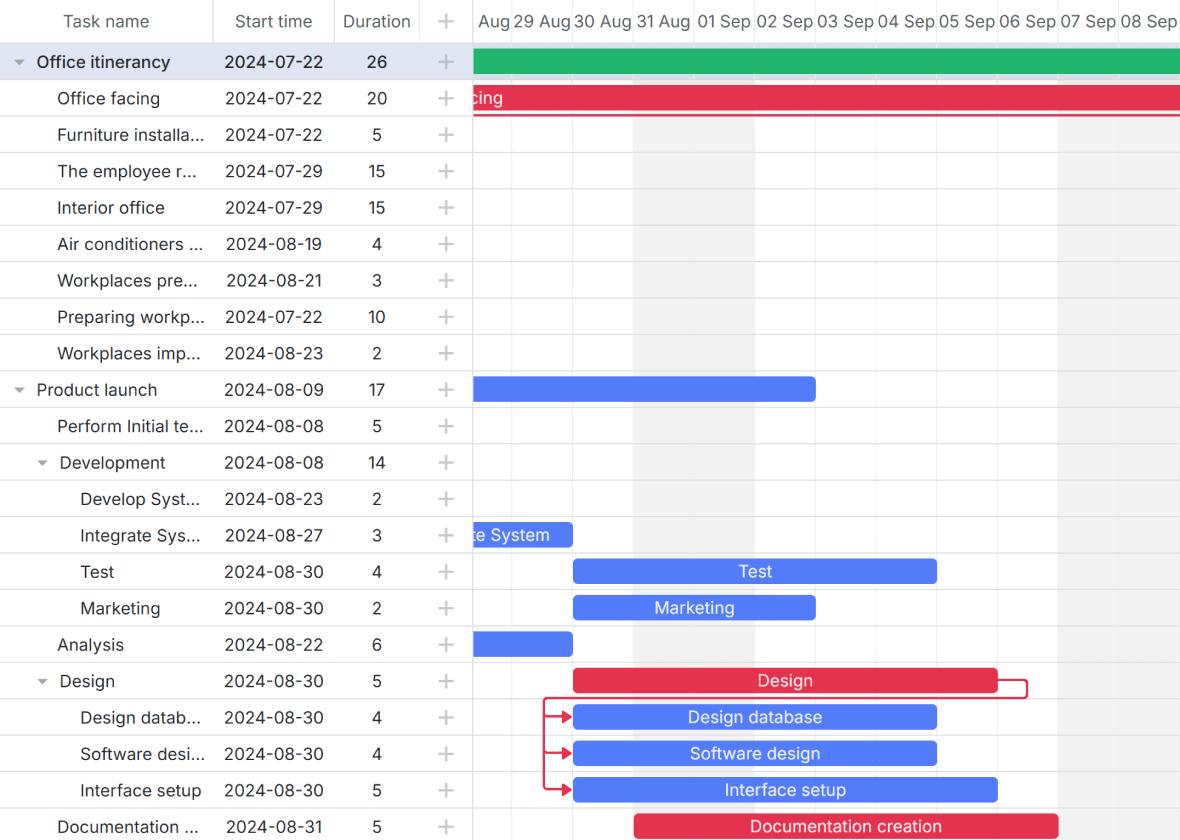
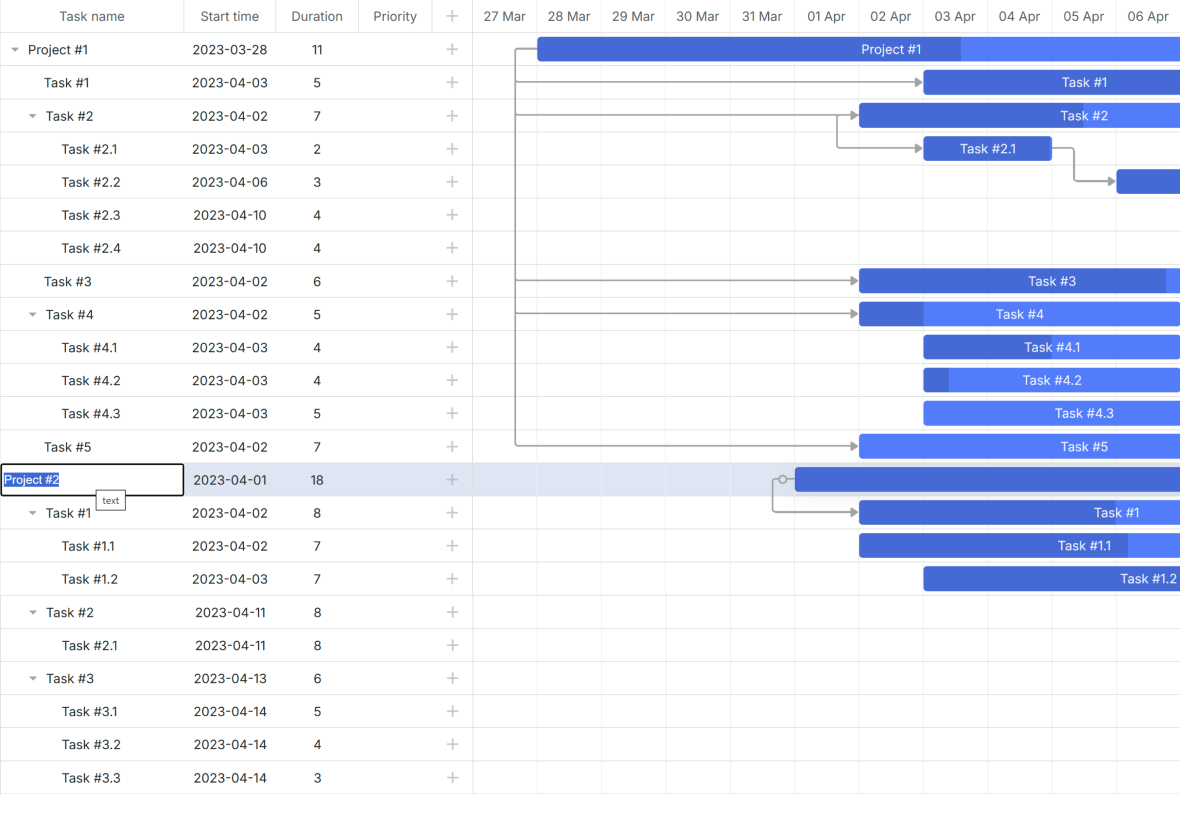
Fully customizable
A comprehensive API of the DHTMLX React JS Gantt chart permits you to customize
each and every element: time scales, timeline area, grid, taskbars, and edit form.
API properties allow you to control the size of scales and cells. You can add markers
and tooltips to enrich project visualization.
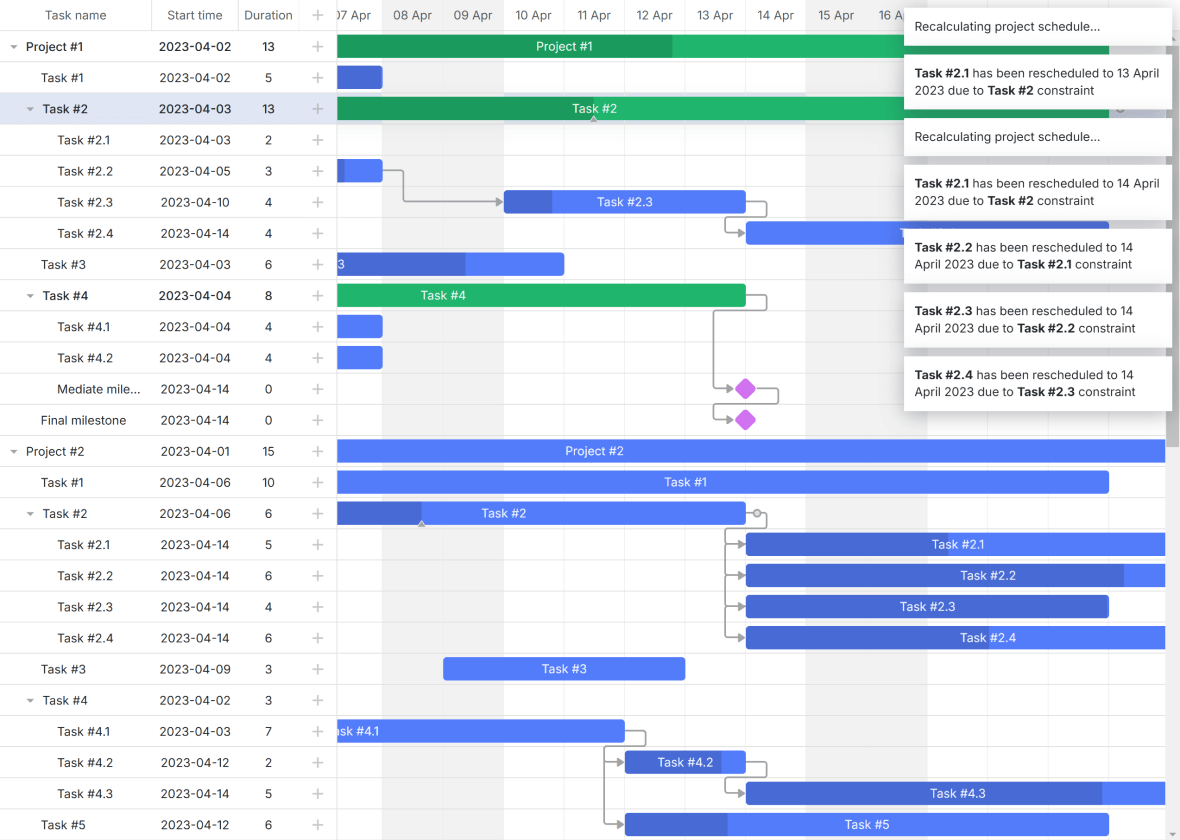
Stable and high-performance
When dealing with large projects that consist of thousands of tasks, robust
and flawless performance is of utmost importance. DHTMLX Gantt loads any number
of tasks within seconds and ensures smooth rendering due to smart rendering and
dynamic loading.
Cross-browser and adaptable
DHTMLX Gantt provides cross-browser compatibility, ensuring consistent experience
across Chrome, Firefox, Safari, and all Chromium-based browsers, including Microsoft
Edge, Opera, and Vivaldi. The library is also compatible with any front-end or
back-end technology.
Documentation
Browse documentation
We’ve accurately maintained the documentation with API references and constantly updated
technical guides and tutorials to help you quickly initialize, configure, and customize
the Gantt library.
Samples
View online samples
We're constantly upgrading DHTMLX Gantt online samples where you can explore the Gantt
chart features, play around with the code, preview, and share your results with your team
or our tech support.
Free trial
Download a 30-day free trial
We suggest you download a free 30-day trial to make sure the DHTMLX Gantt library
meets your requirements. Thus, you’ll be able to test its functionality, measure
performance, and interact with official tech support.
Forum
Access our community forum
Our forum saves tons of shared knowledge you can rely on while building Gantt in React
JS and other technologies. You can access it for free, 24/7, and find answers from our
tech specialists.
Official tech support
Learn about DHTMLX support
We at DHTMLX provide support for every DHTMLX user. You can explore the levels of
technical support for trial users and owners of proprietary and open-source licenses.
Integrations
Integrate Gantt with anything
On this page, we’ve collected all useful links you can use while integrating DHTMLX Gantt
with Angular, React, Vue JS, Salesforce, ASP.Net, Node.js, and any other technology.
DHTMLX Gantt Licensing
| License Terms | Read License Agreement | Read License Agreement | Read License Agreement |
| Developers | 5 | 20 | |
| Projects | 1 | 5 | |
| Use in SaaS (unlimited end-users) | Upon request for a fee | ||
| Use in Salesforce | |||
| Source code | |||
| Perpetual distribution rights |
|
Support Plan
|
Premium | Premium | Ultimate |
| Time Period | 1 year | 1 year | 1 year |
| Updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates |
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests | 30 | 50 | |
| Response time | 48h | 48h | 24h |
| Personal Account Manager |
|
Functionality
|
PRO + 2 add-ons | PRO + 3 add-ons | PRO + 5 add-ons |
| 16 PRO features | |||
| Several Gantt charts on 1 page This feature enables creating and destroying instances of Gantt, what is especially common for Angular, React, and other frameworks. | |||
| Online export to PDF/PNG without watermark | Free for 1 year | Free for 1 year | Free for 3 years |
| Free local PDF/PNG export module | |||
| Free local module for MS Project export/import | |||
| Free Node.js Gantt server module |