JavaScript Spreadsheet
Highly customizable JavaScript spreadsheet library with elegant Material style for editing and formatting data safely and conveniently.









Spreadsheet by DHTMLX helps in creating Excel-like data tables with
minimum time and effort.








Enhance Your App with DHTMLX Spreadsheet
Spreadsheet Key Features
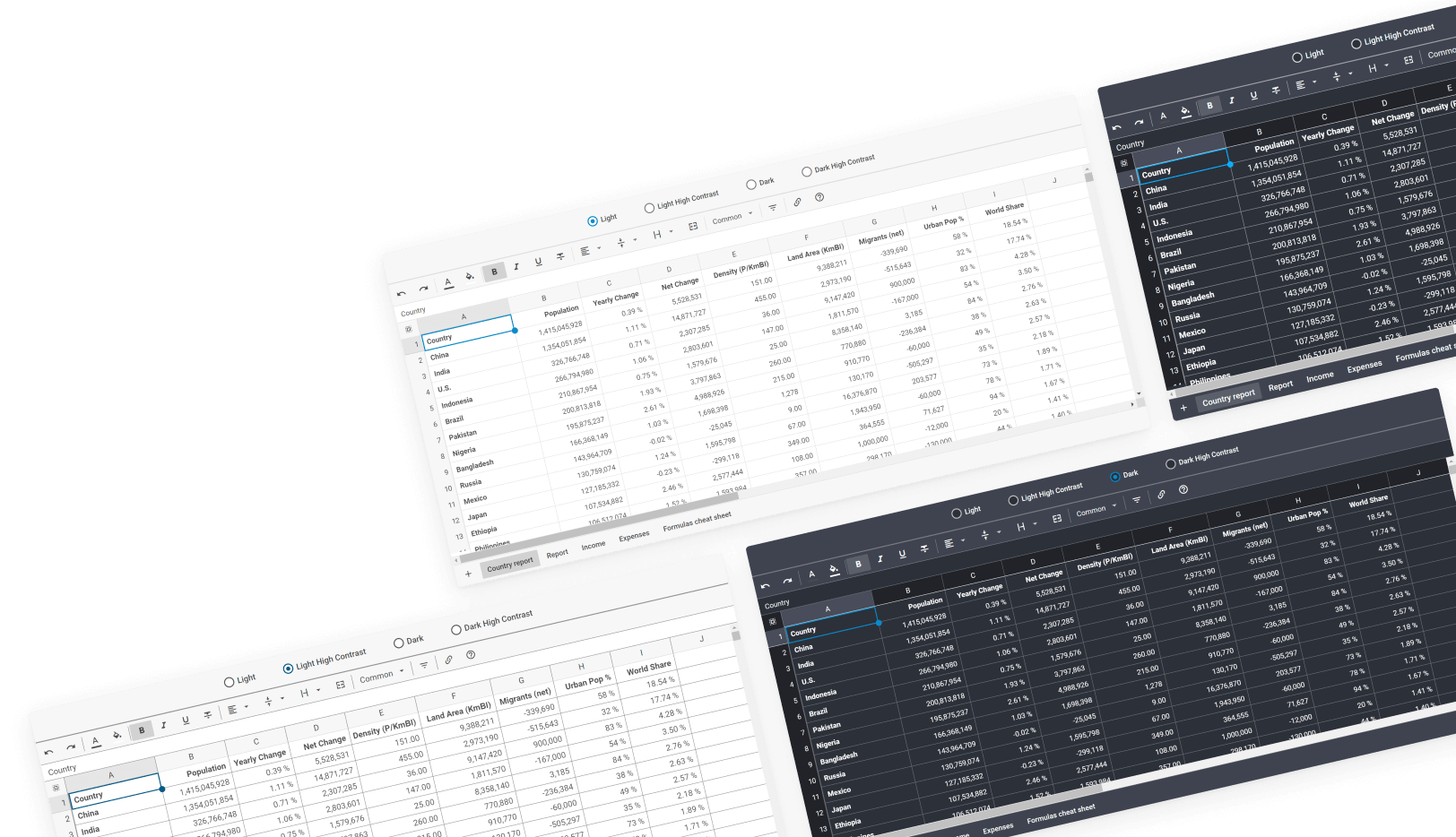
Built-in themes
: Material, Light, Dark, High Contrast
Data searching
Data filtering (by condition, by values)
Columns' auto width
Drop-down lists in cells
Cross-browser compatibility (IE11+)
Intuitive Excel-like interface
Adding a TimePicker
Flexible layout, toolbar, and menu customization
Wrapping or clipping long text
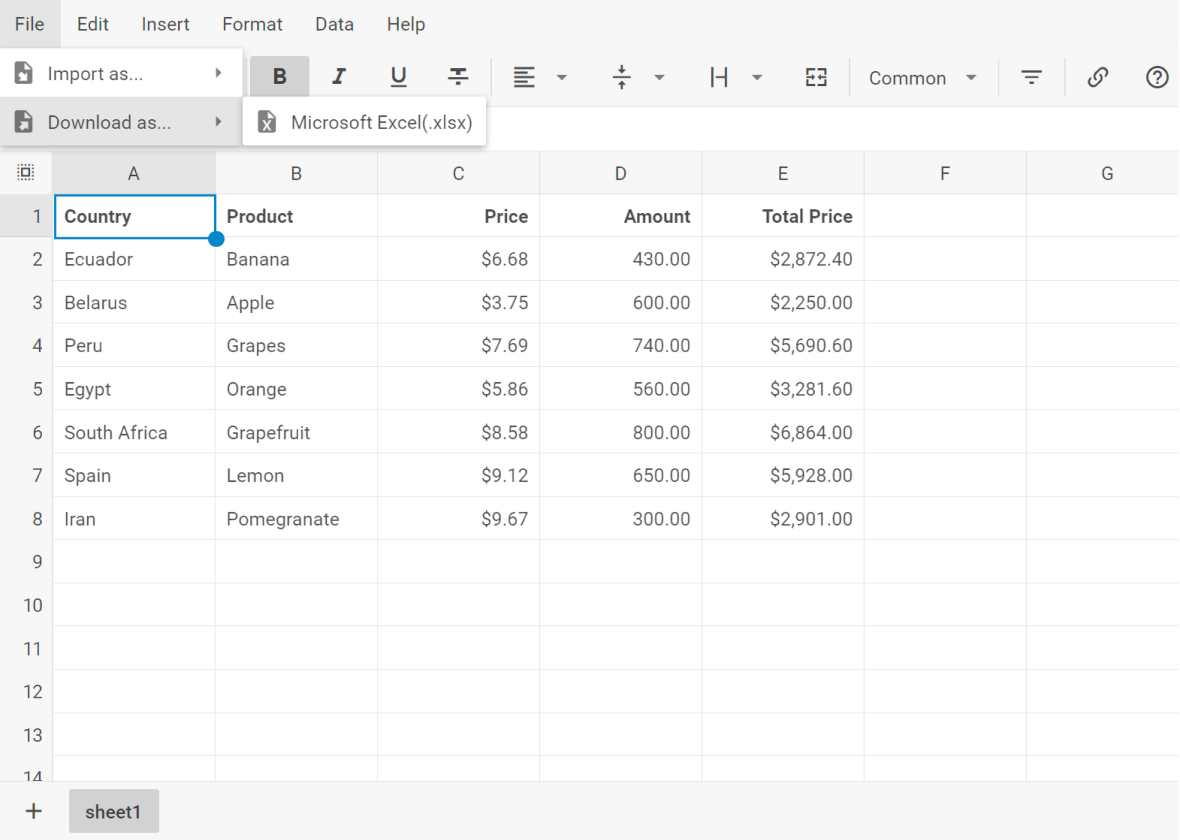
Import and export of data to Excel
(in all browsers except IE and Microsoft Edge)
Auto filling of cells
Hotkeys navigation
Why Choose DHTMLX Spreadsheet?
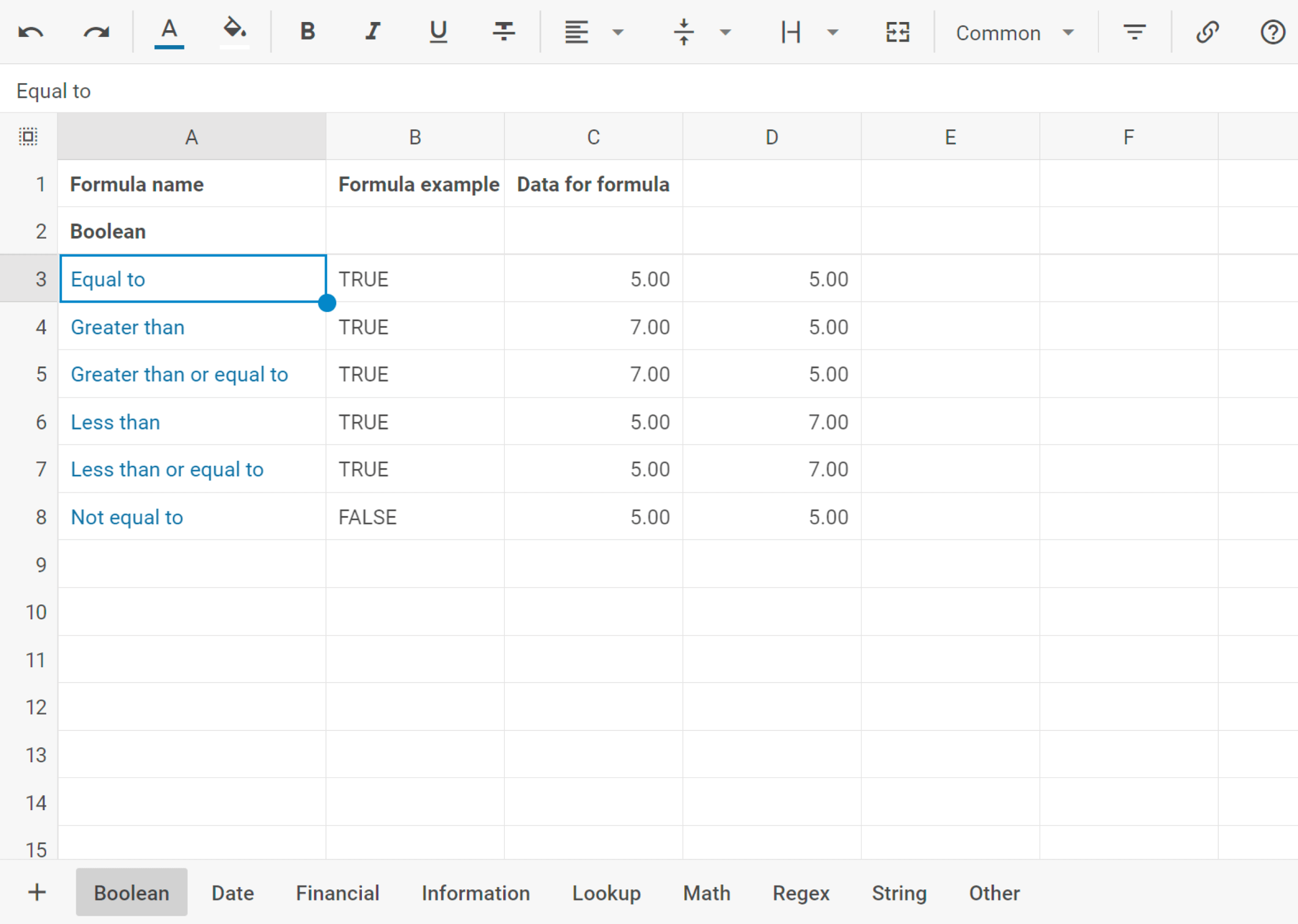
Operations for the grid
JavaScript spreadsheet supports the most essential features for displaying and
formatting tabular data due to the simple API. Offering the basic Excel-like
functionality, it allows you to embed the spreadsheet anywhere on a web page
and work with the tabular data in a familiar way. The spreadsheet supports
undo/redo actions, block selection, locking and unlocking cells, adding and
removing columns and rows, etc.
Custom look and feel
Need to build a complex financial app or use a simple JavaScript spreadsheet for
internal purposes? Due to a wide range of configuration settings, you may fine-tune
the layout, toolbar, menu, and context menu of your spreadsheet. Among the
available options are adding custom toolbar controls, custom icons for controls,
menu and context menu items, etc.
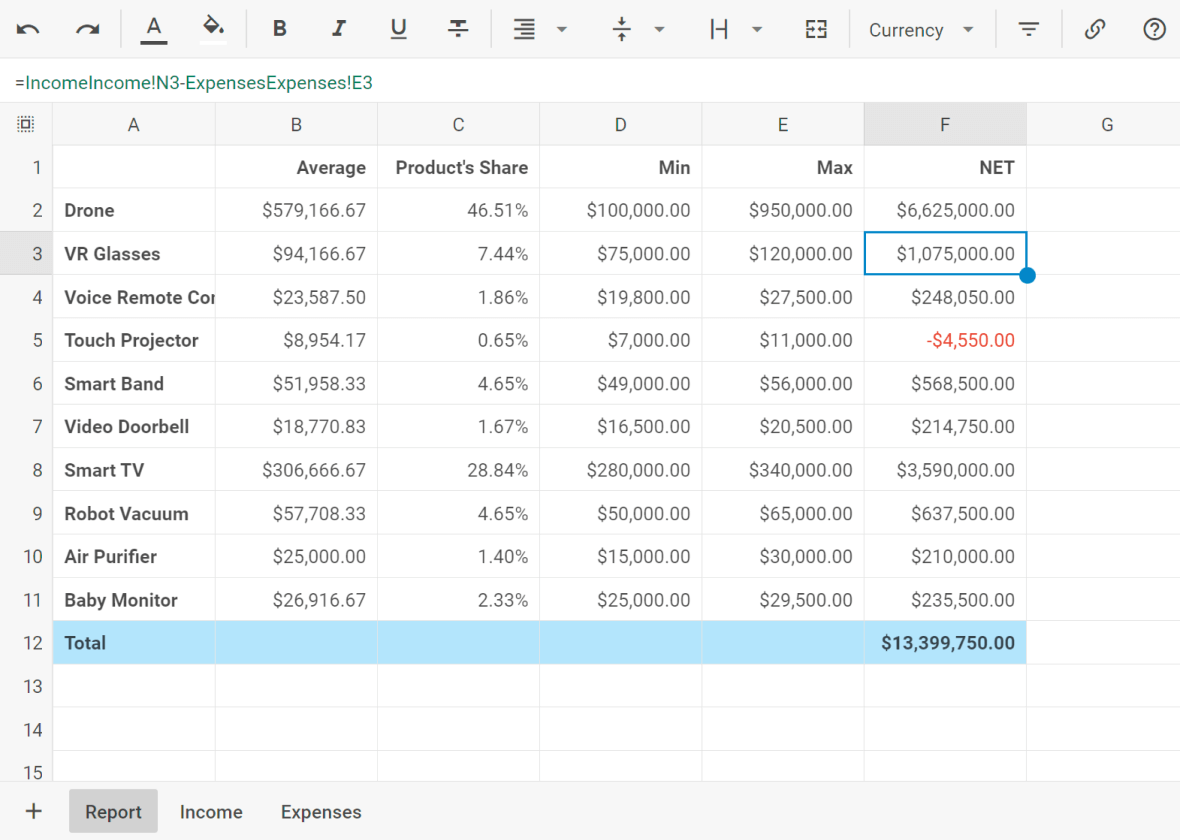
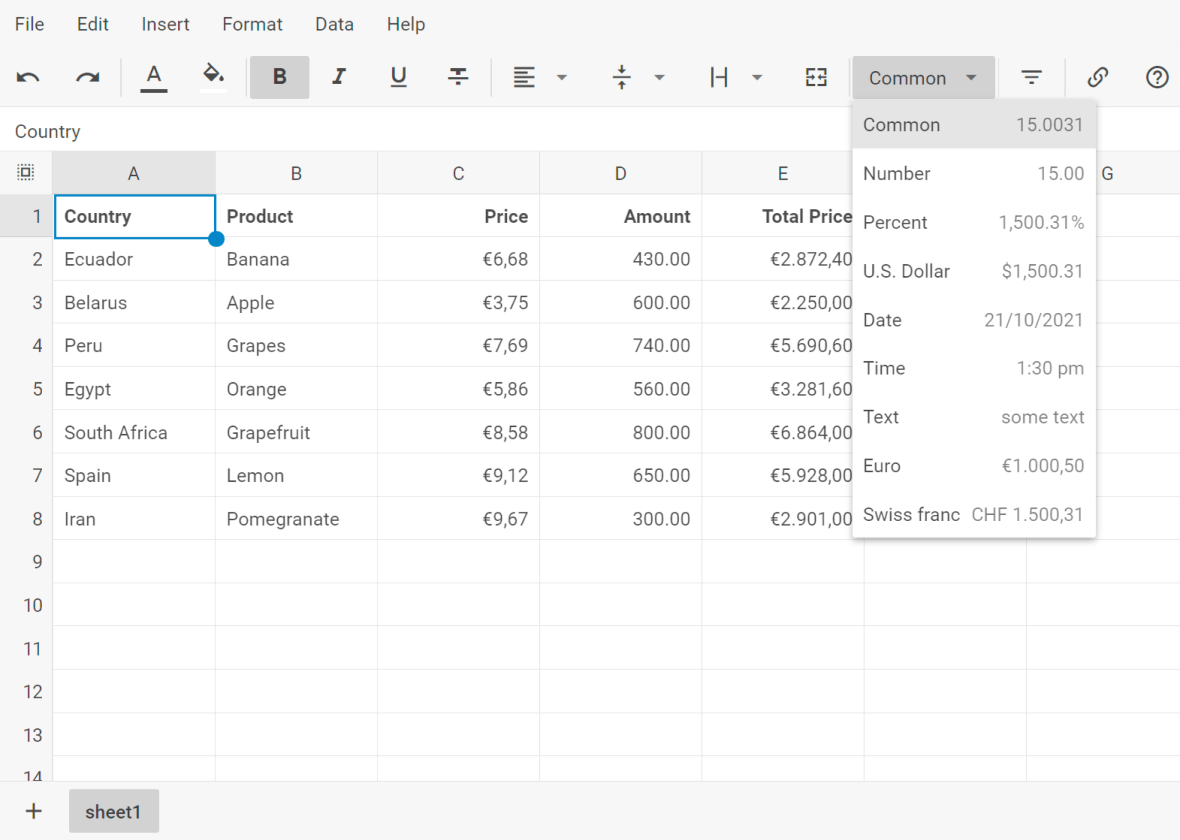
Cell formatting
With the formatting capabilities of DHTMLX Spreadsheet, you can change text color
and decoration, cell background, set text-align, rename column headings, resize
columns' width, etc. Besides, it's possible to clear the styles applied to cells.
End users may choose to clear the style of a cell, its value or both.
Support for Angular, React, and Vue.js
DHTMLX Spreadsheet comes with support for the most widely used client-side
frameworks to meet the needs of the majority of developers. Integration with
Angular, React, and Vue.js is smooth and requires just a few quick steps
described in our guides.
DHTMLX Spreadsheet Licensing
|
Individual
Total: $599
|
Commercial
Total: $1299
|
Enterprise
Total: $2899
|
Ultimate
Total: $5799
|
| License Terms | Read License Agreement | Read License Agreement | Read License Agreement | Read License Agreement |
| Developers | 1 | 5 | 20 | |
| Projects | 1 | 1 | 5 | |
| Use in SaaS (unlimited end-users) | ||||
| Source code | ||||
| Perpetual distribution rights |
|
Support Plan
|
Standard | Premium | Premium | Ultimate |
| Time Period | 1 year | 1 year | 1 year | 1 year |
| Updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates |
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests | 10 | 30 | 50 | |
| Response time | 72h | 48h | 48h | 24h |
| Personal Account Manager |
|
Functionality
|
PRO | PRO | PRO + 1 add-on | PRO + 1 add-on |
| Online export to Excel | Free | Free | Free | Free |
| Free local Excel export module |
Unlock up to 65% Savings with DHTMLX Bundles
Documentation
Refer to documentation
The documentation for Spreadsheet includes API references and comprehensive guides,
enabling you to set up and customize your spreadsheets easily. It also provides
instructions on seamlessly integrating the library with React, Svelte, Angular,
and Vue.js.
Samples
Explore code snippets
You have a great option to work with the Spreadsheet online, test out JavaScript and
HTML code variations, and share your unique code snippets with your colleagues or
DHTMLX support team.
Free trial
Download Spreadsheet trial
We recommend you explore the DHTMLX Spreadsheet functionality by obtaining the free
30-day trial version, complete with the latest updates and official technical support.
There's no need for a credit card during the trial.
Official tech support
Learn about technical support
Whether you're a trial user or own a proprietary license, you can rely on DHTMLX
technical or licensing assistance. We’ve outlined the ways to obtain support on the
linked page.
Community forum
Use DHTMLX forum
You can exchange knowledge with other DHTMLX users and access the insights shared
by fellow developers who are well-acquainted with the Spreadsheet. We diligently
keep track of discussions and answer frequently raised questions.
Blog
Keep up with updates
The DHTMLX blog serves as an extensive knowledge base, providing the latest information
on Spreadsheet releases with in-depth feature descriptions, useful tips, technical
tutorials, and updates on other offerings and developments from our team.
Send
a Question
a Question