
Build a Powerful JavaScript/HTML Dashboard
Faster with DHTMLX
Kickstart your coding with a pre-built JavaScript dashboard layout arranged
from customizable DHTMLX Suite widgets.
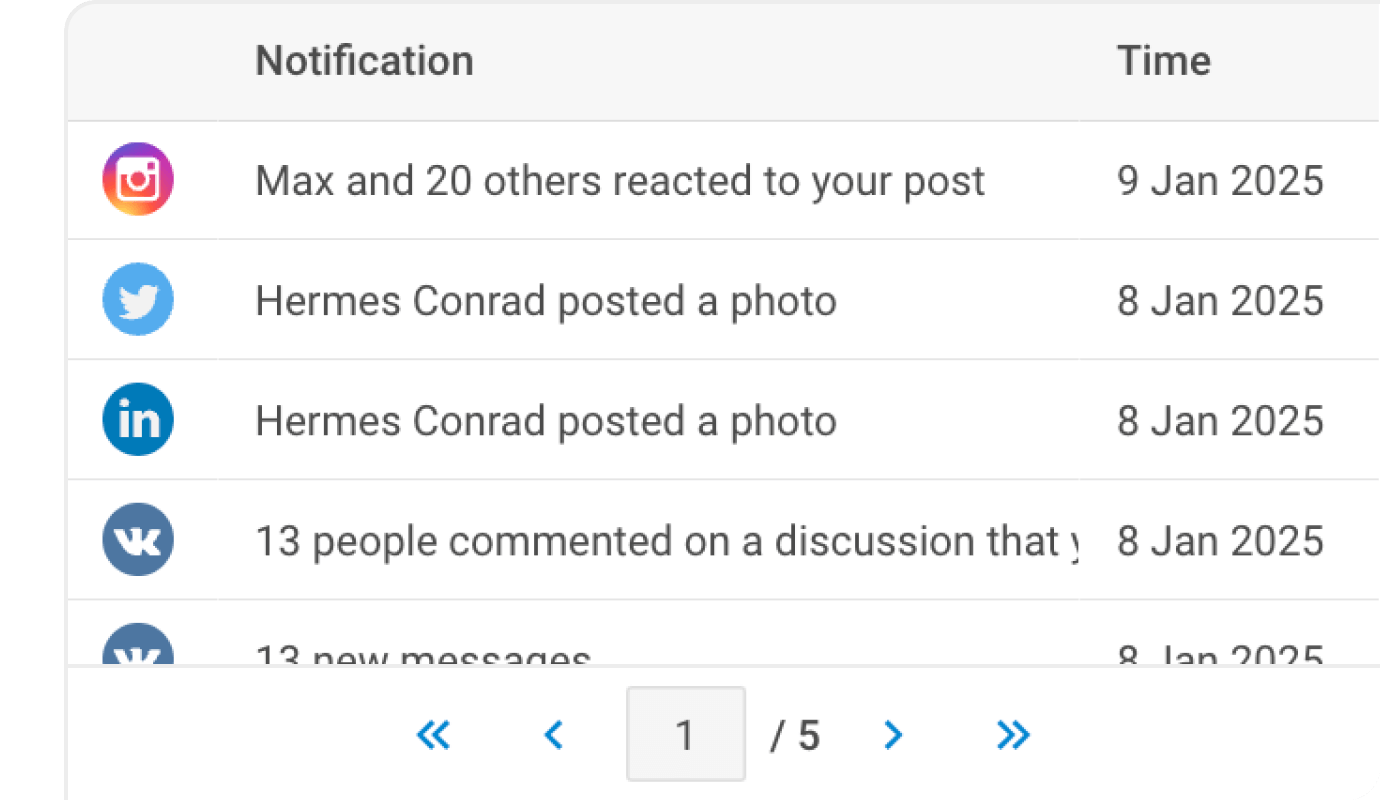
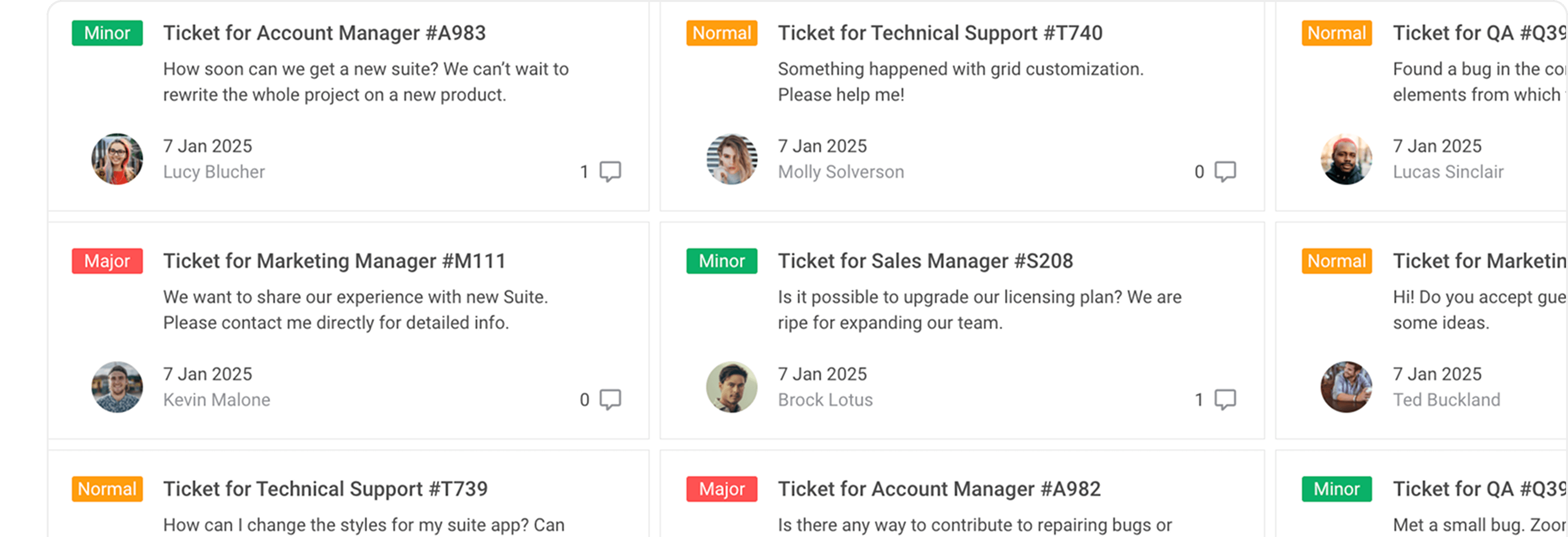
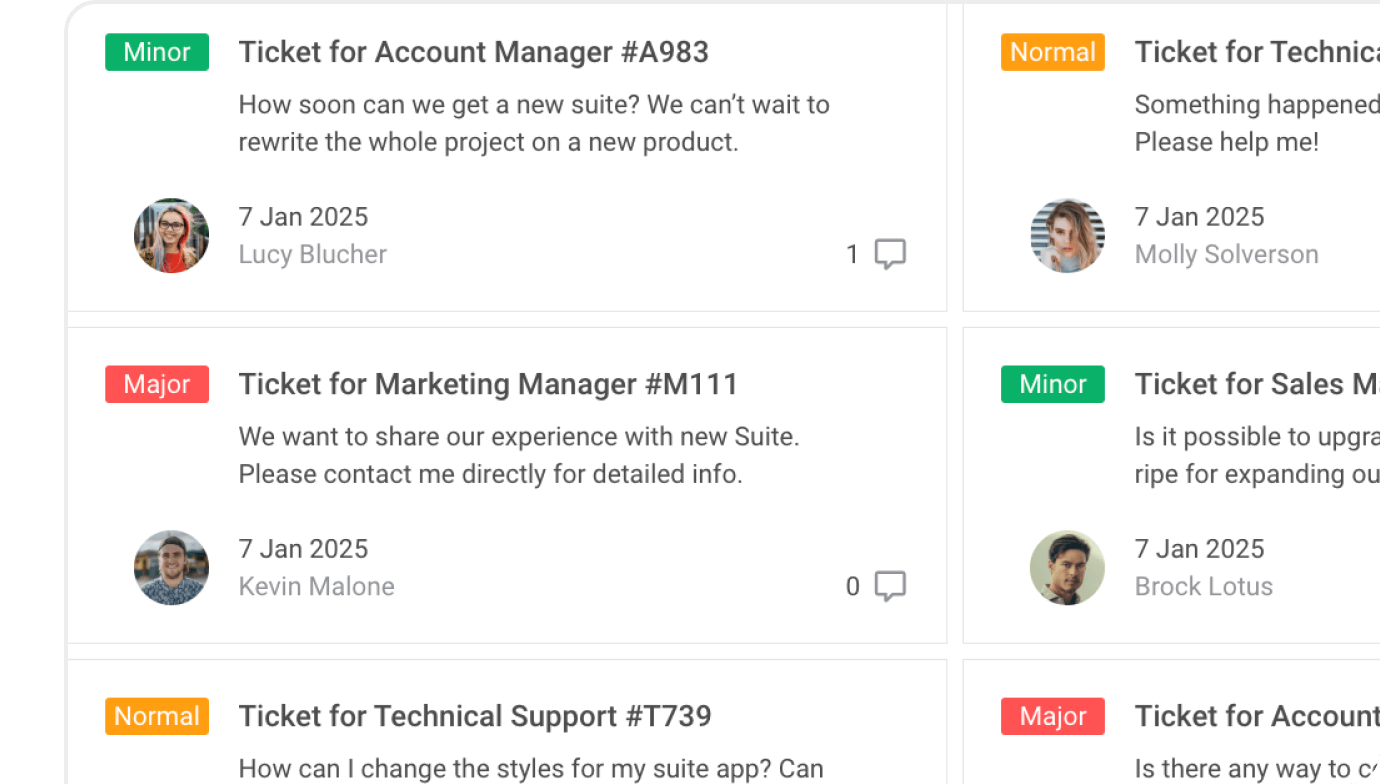
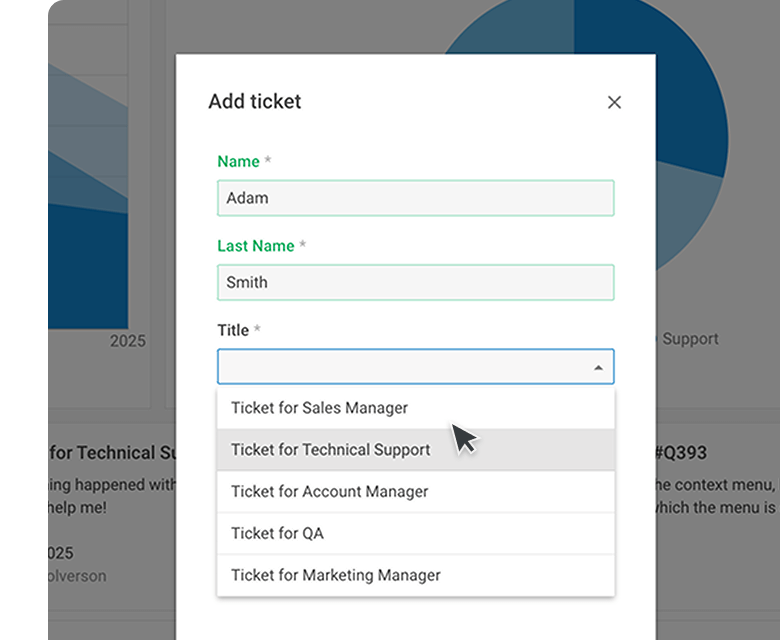
Suite UI Components
for Building JavaScript Dashboards
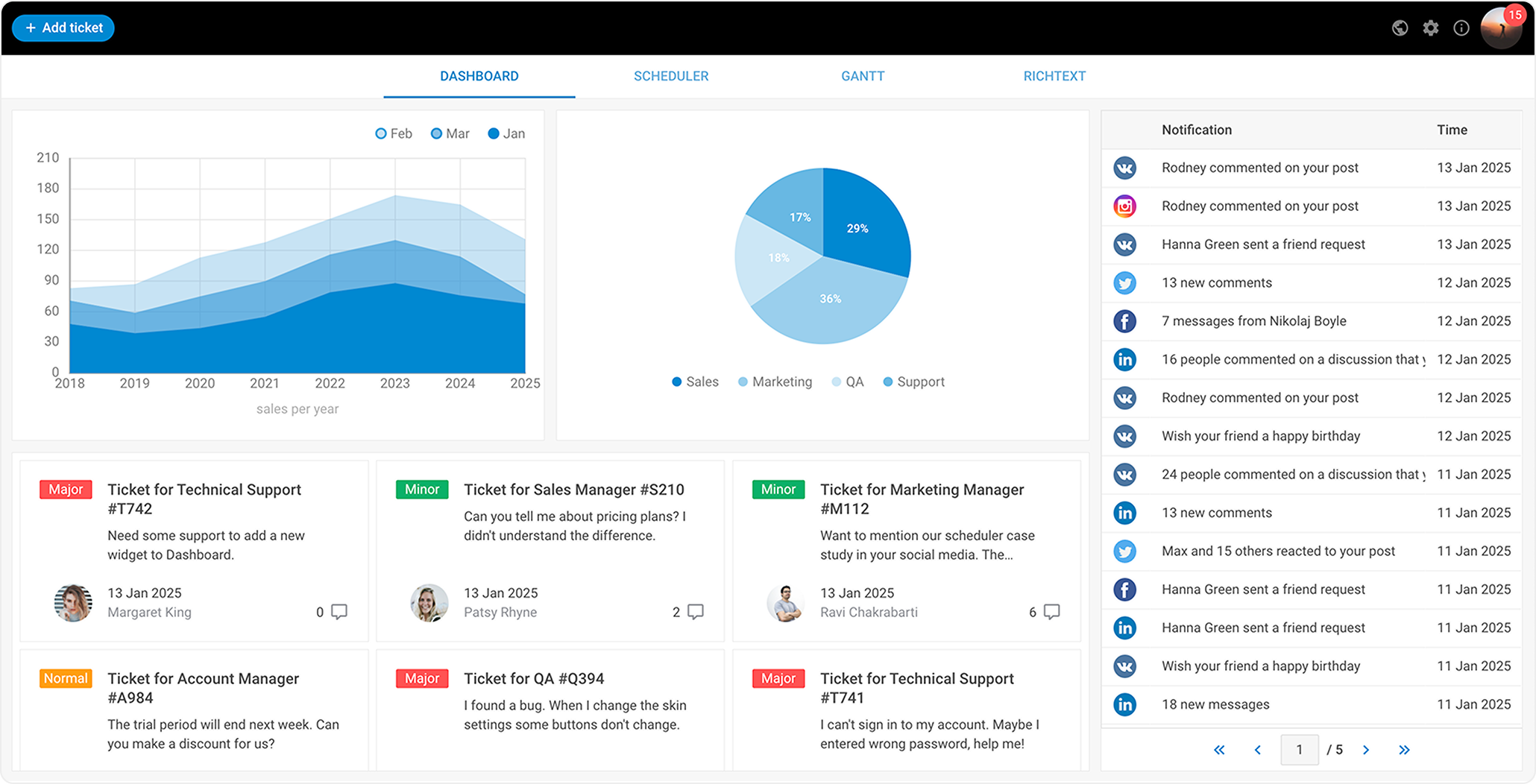
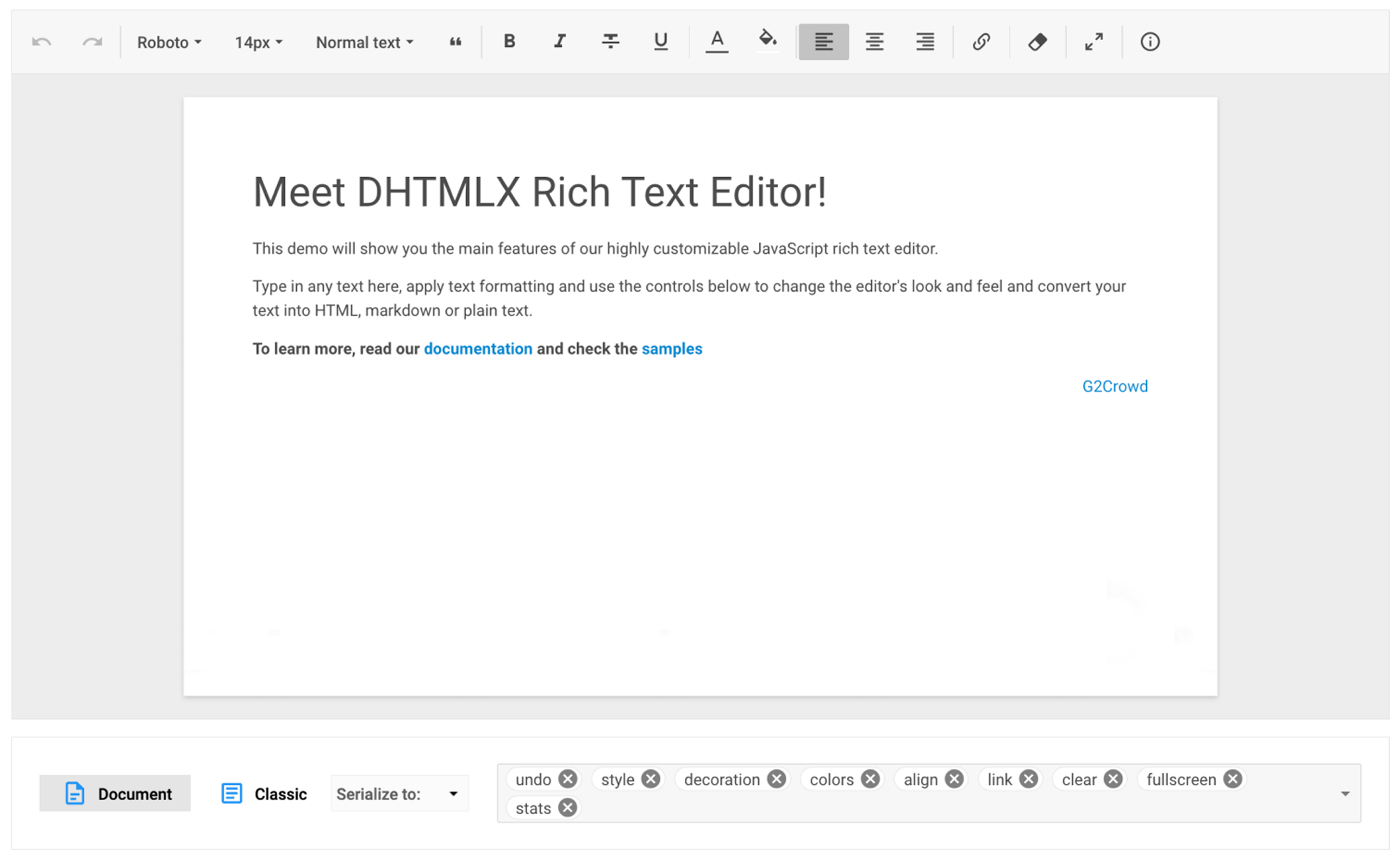
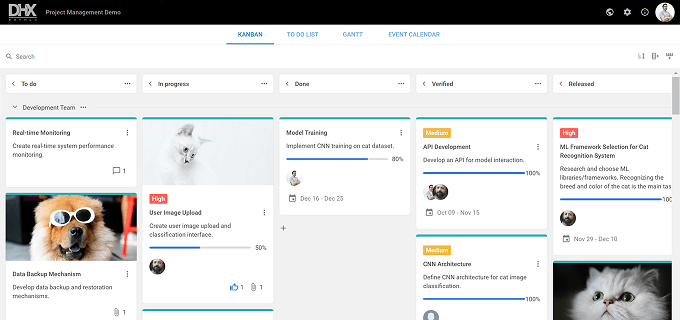
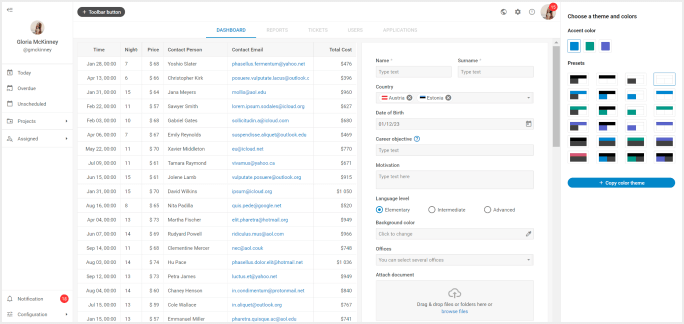
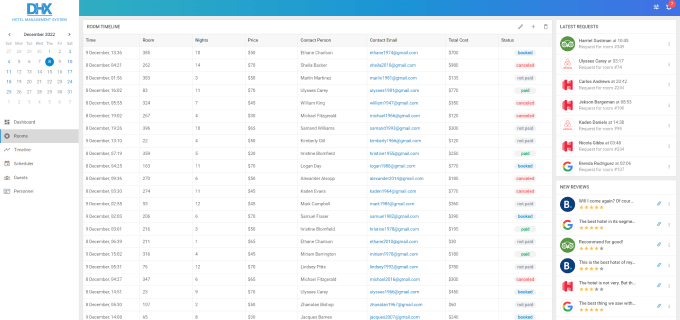
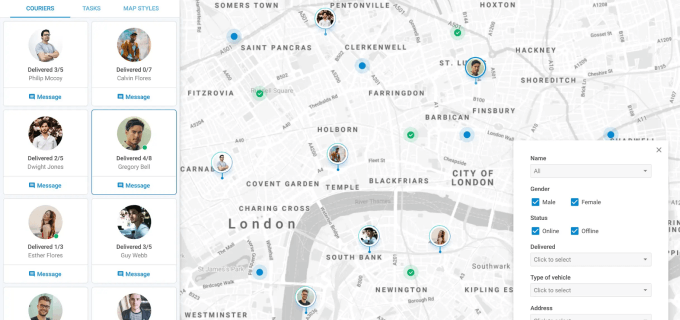
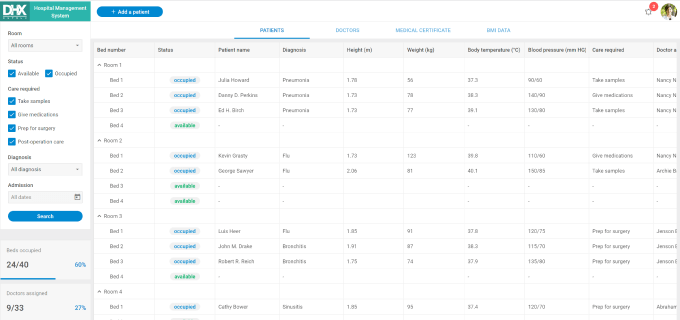
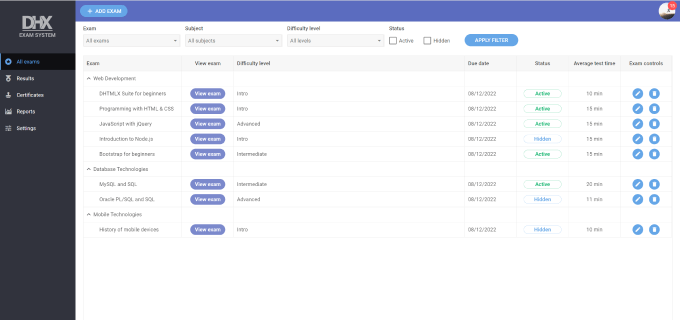
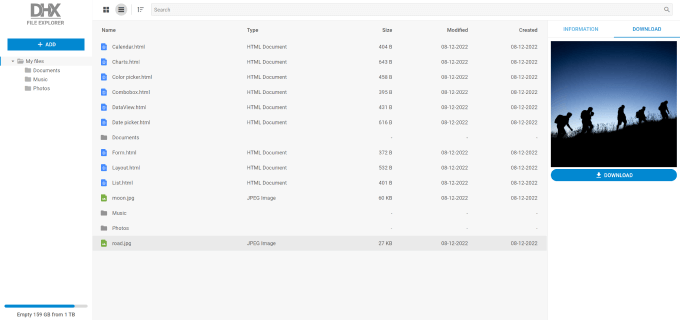
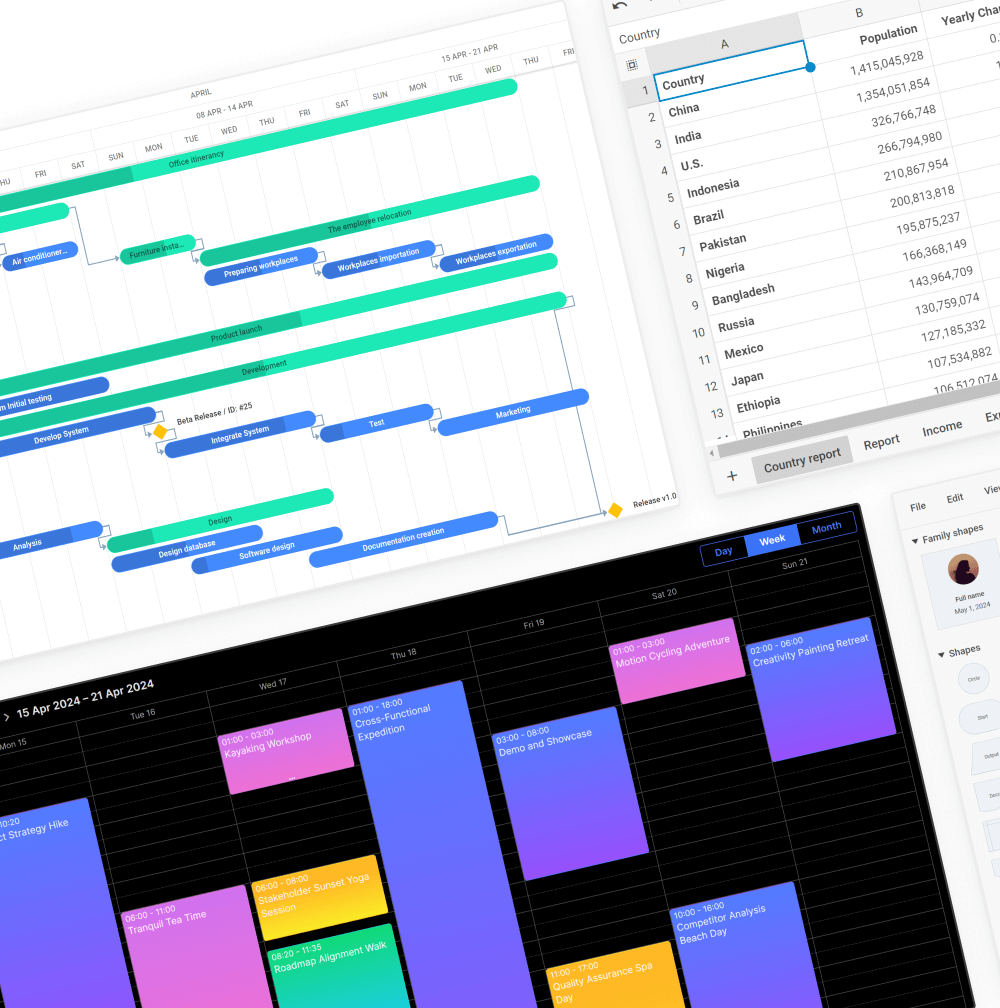
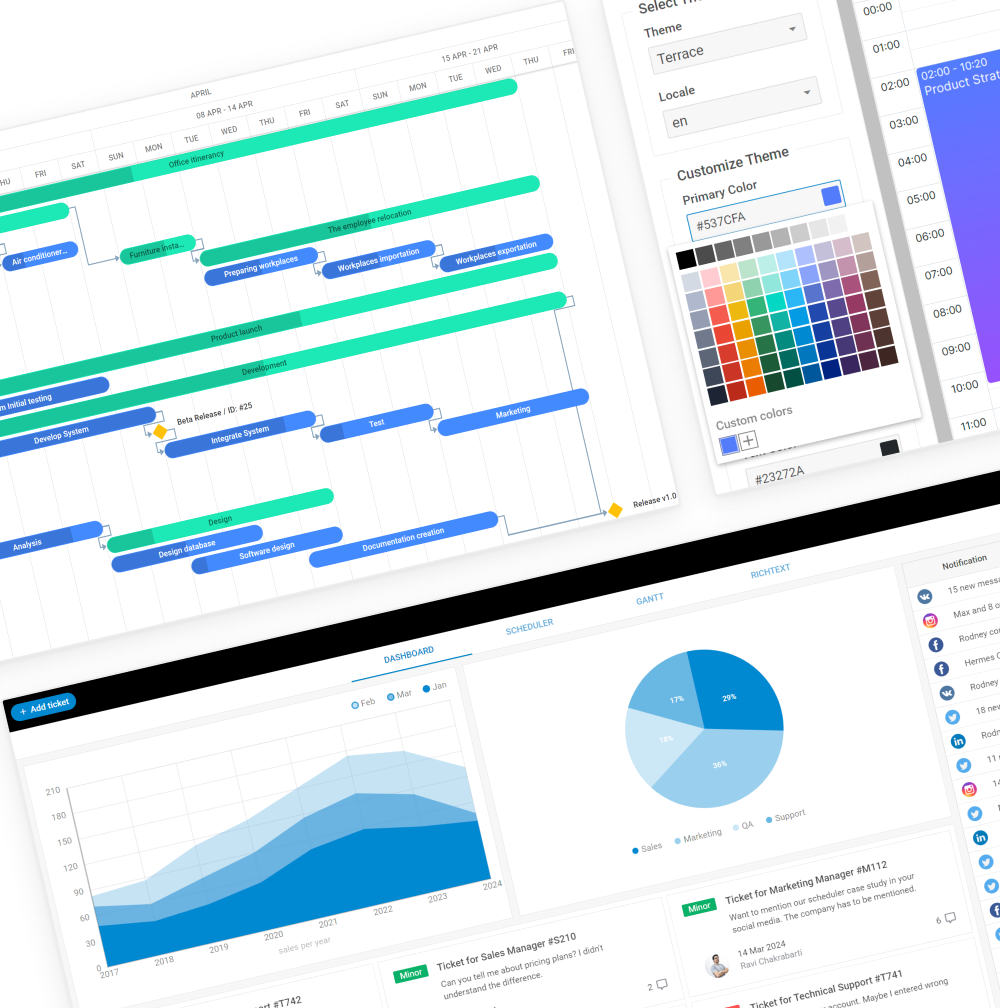
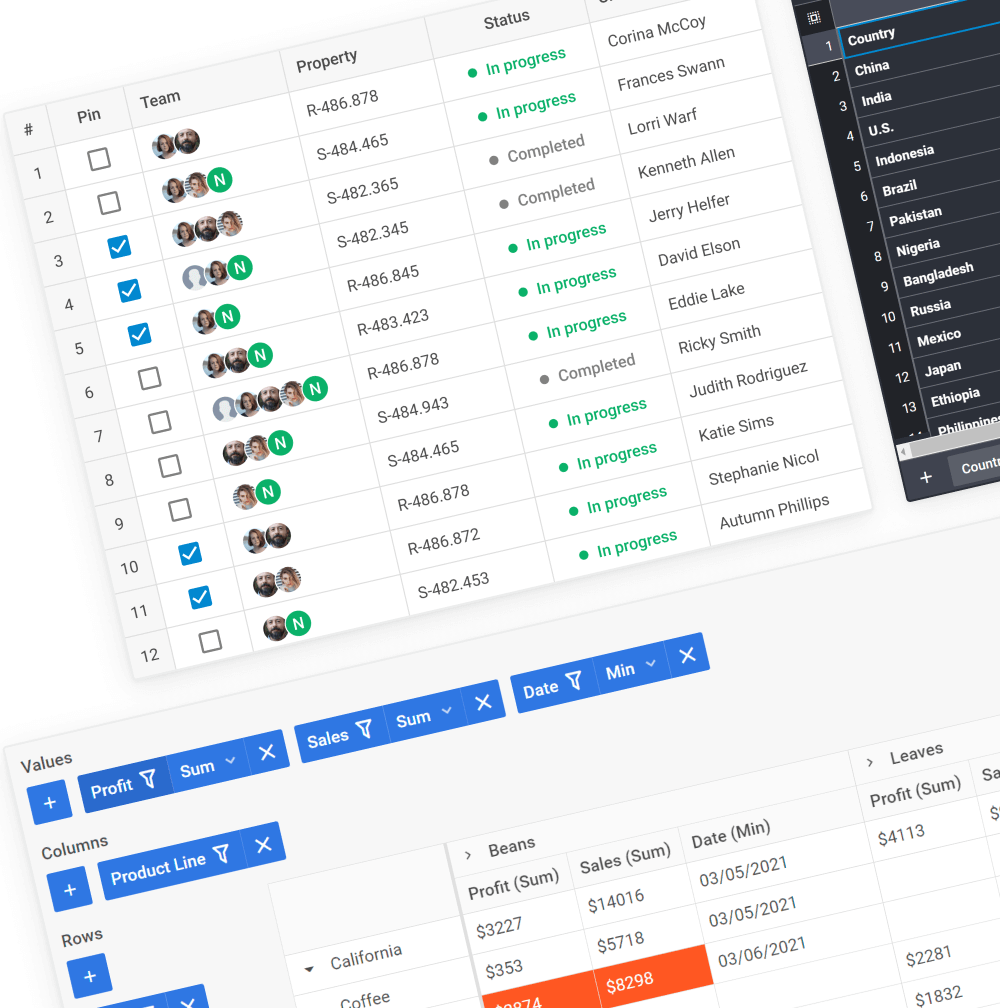
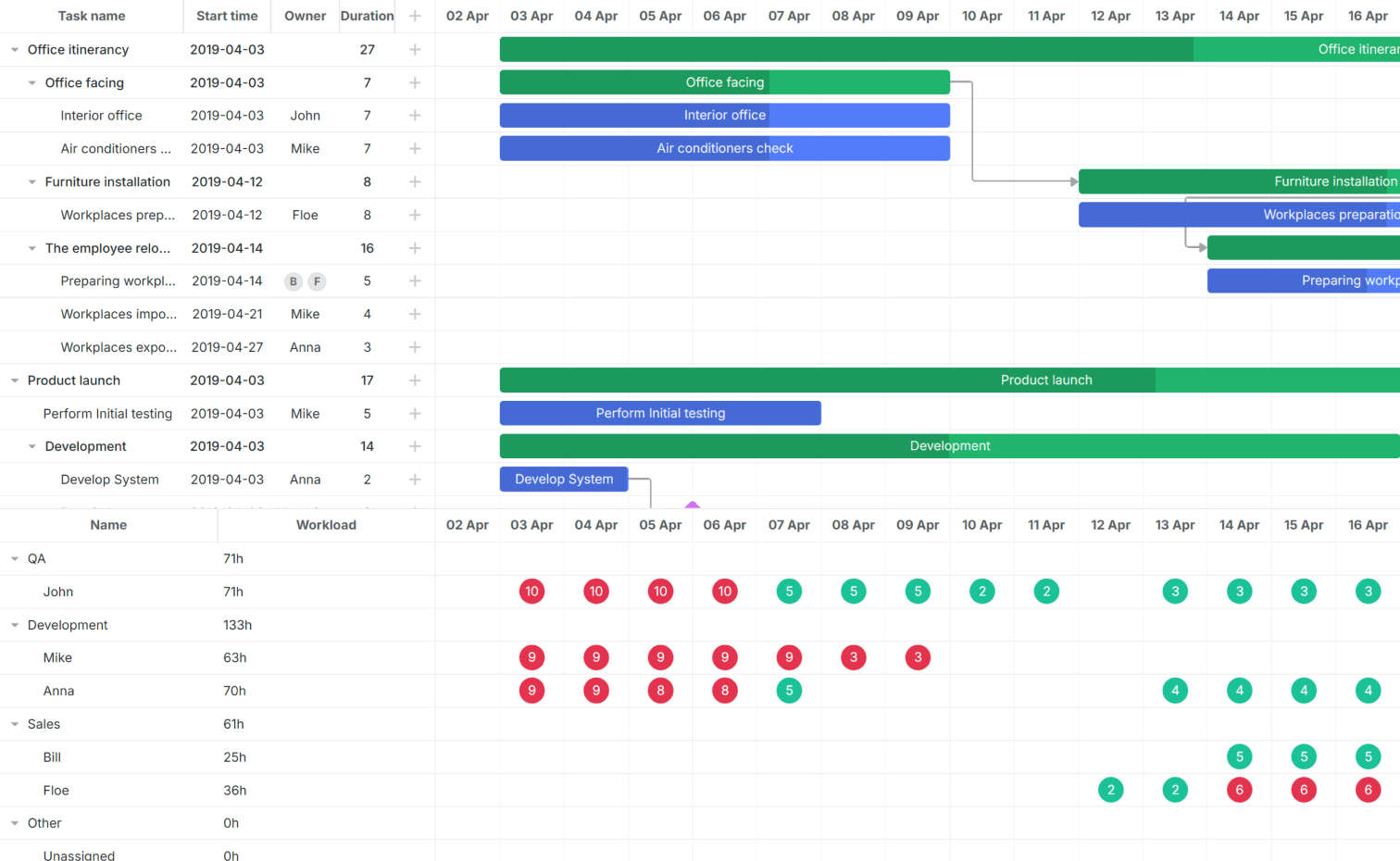
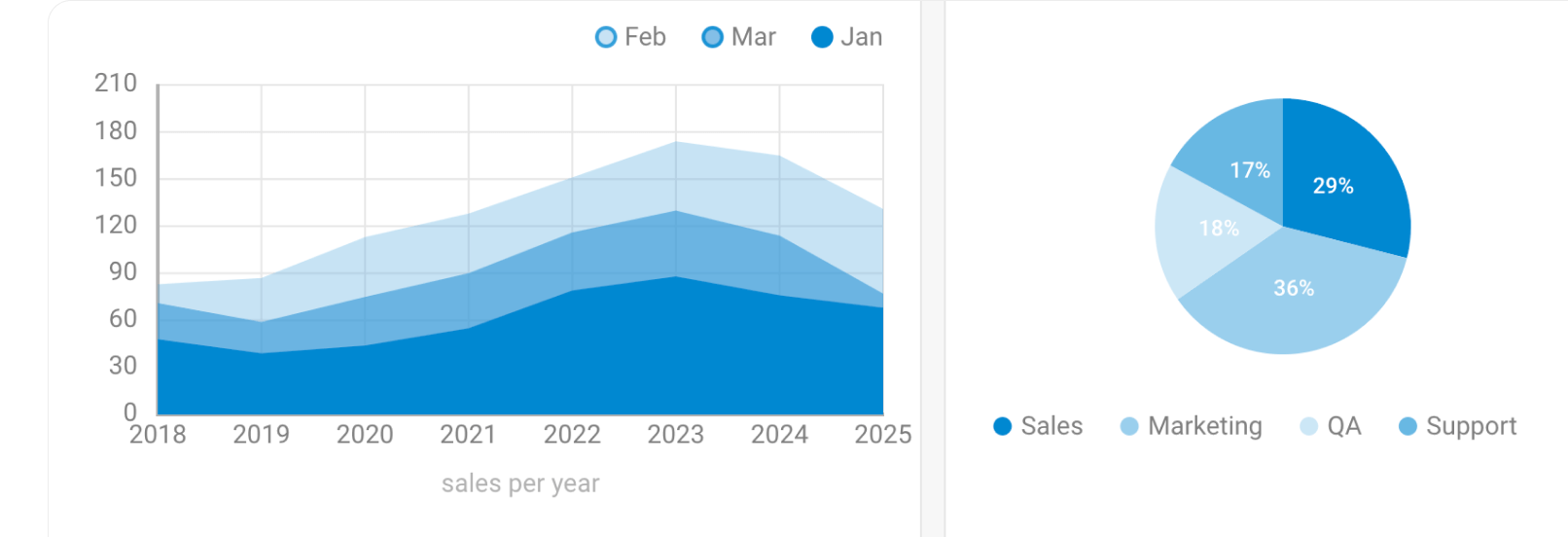
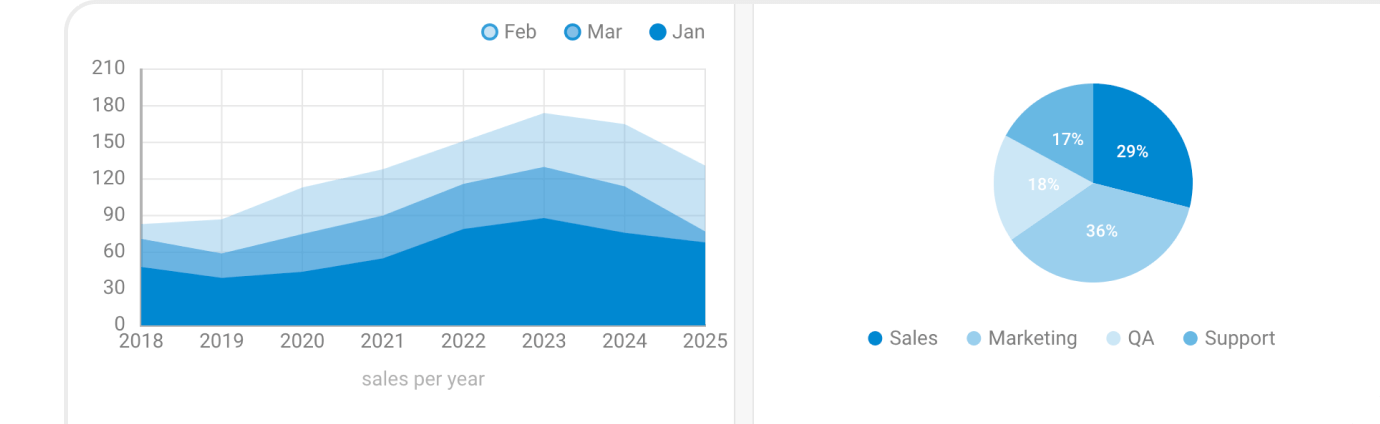
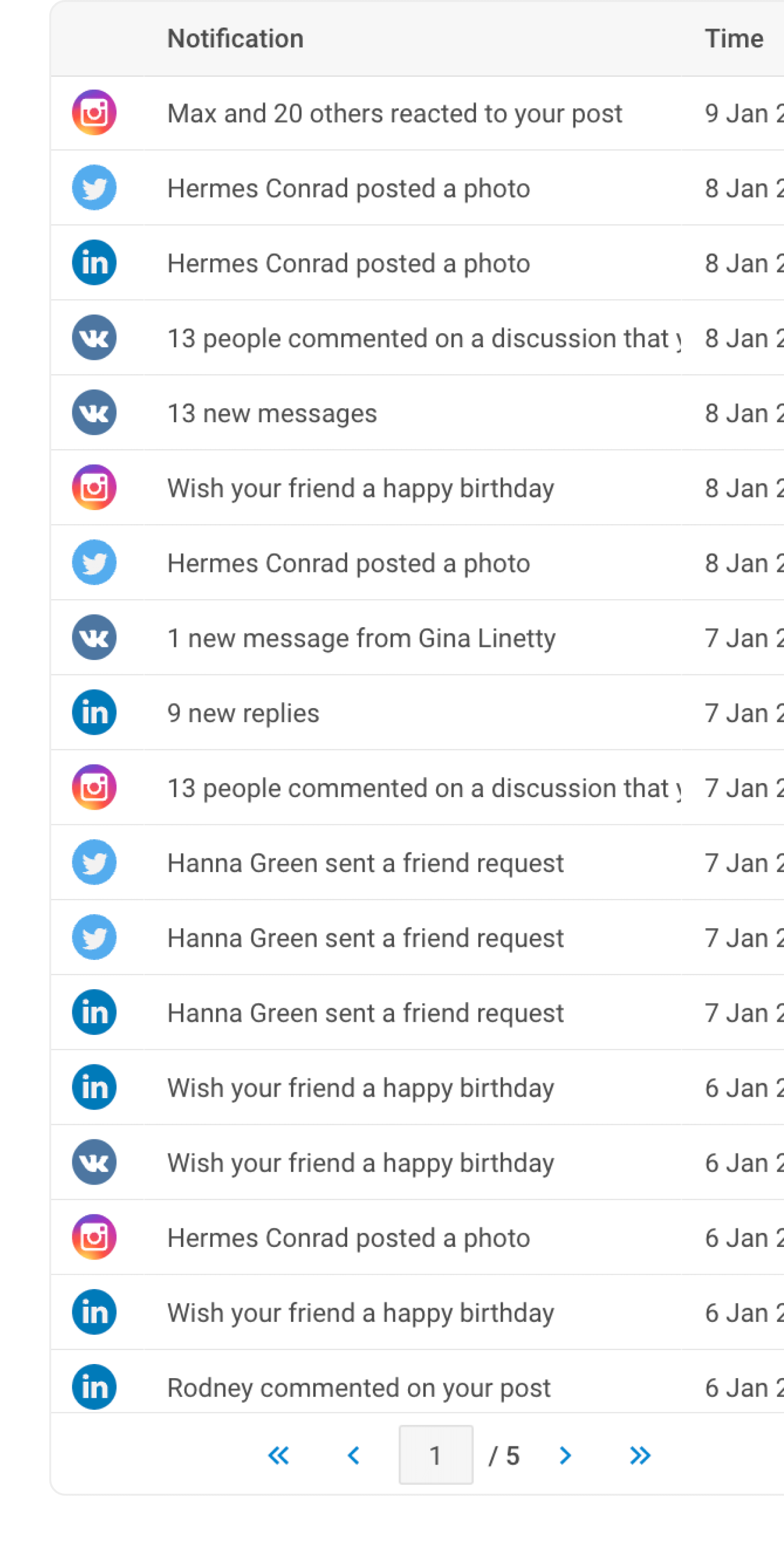
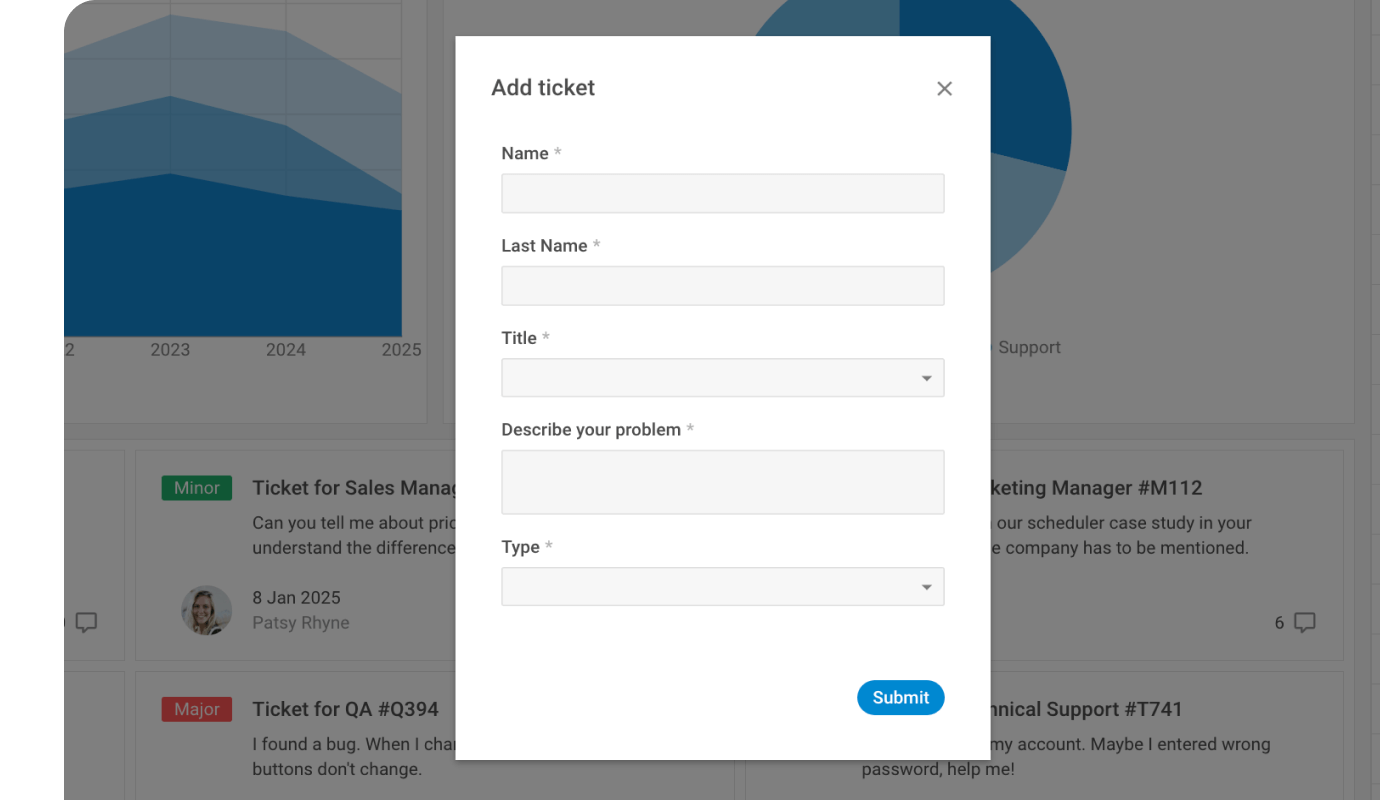
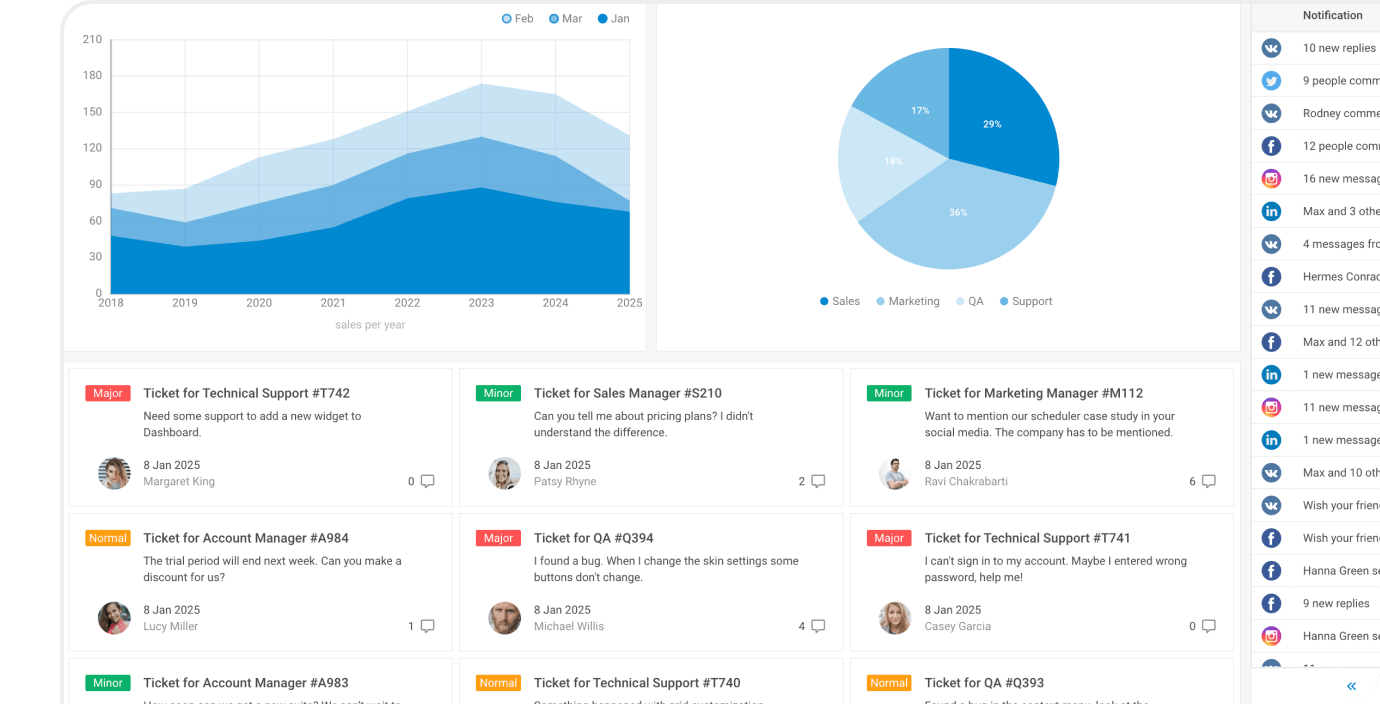
The Material Design dashboard is a demo composed of different Suite UI widgets that can be configured separately. You can use it to build a complete web dashboard for ticketing, marketing, sales, analytics, CRM, or any other purpose.
















How to Use JavaScript UI Dashboard Demo Example
Fill in a form and we'll send you an email with the download link. Follow the link to get a free 30-day trial version. Unpack the file into your working directory and run the demo example by following the instructions from README.md.
The UI dashboard demo is made with the Optimus framework. Each component can be initialized, modified, or removed separately. The demo is based on the REST API, so you can use any backend platform that supports it.
This demo example is available under the Evaluation License. To continue using it in your project after the evaluation period expires, you should purchase the DHTMLX Suite license.