Agile JavaScript
Kanban Board for Task Management Apps
Develop full-fledged web apps with DHTMLX JavaScript Kanban library to gain complete control over the workload and manage tasks efficiently.

Try DHTMLX Kanban JS Demo
Open a demo on desktop









DHTMLX Kanban is a choice of web developers around the globe for creating flexible task management tools with minimum effort.








Key Features of DHTMLX JavaScript Kanban Board
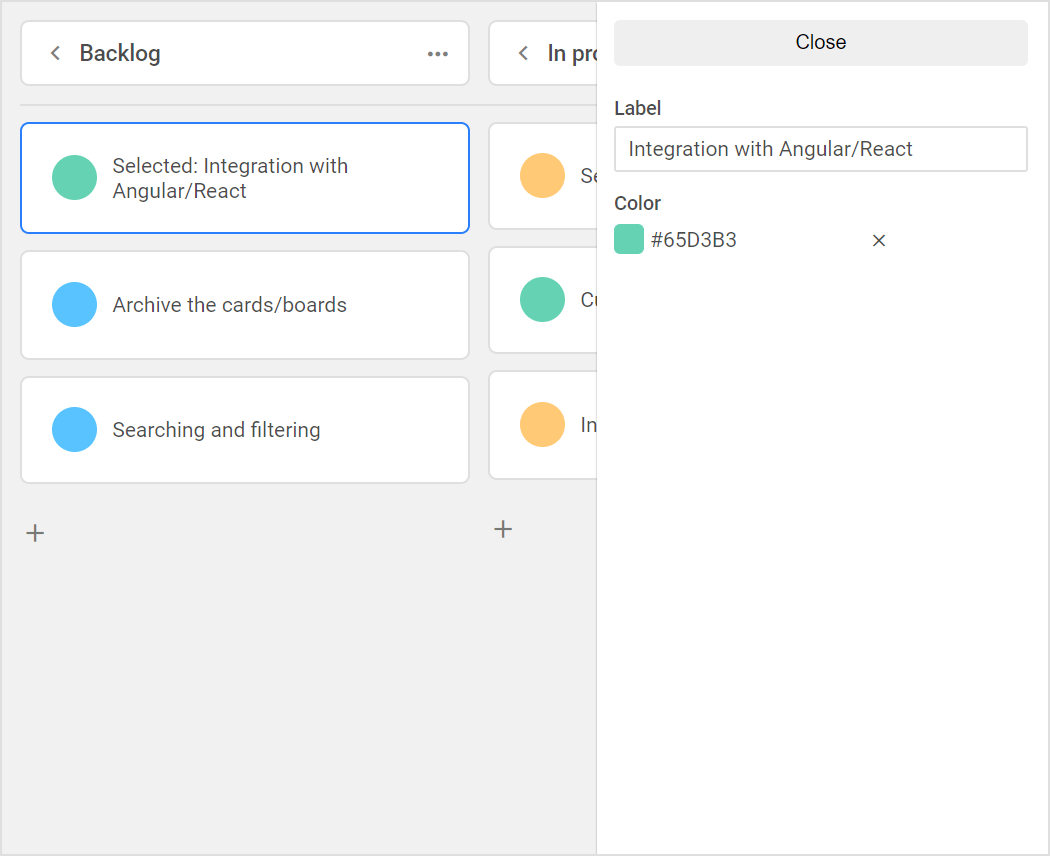
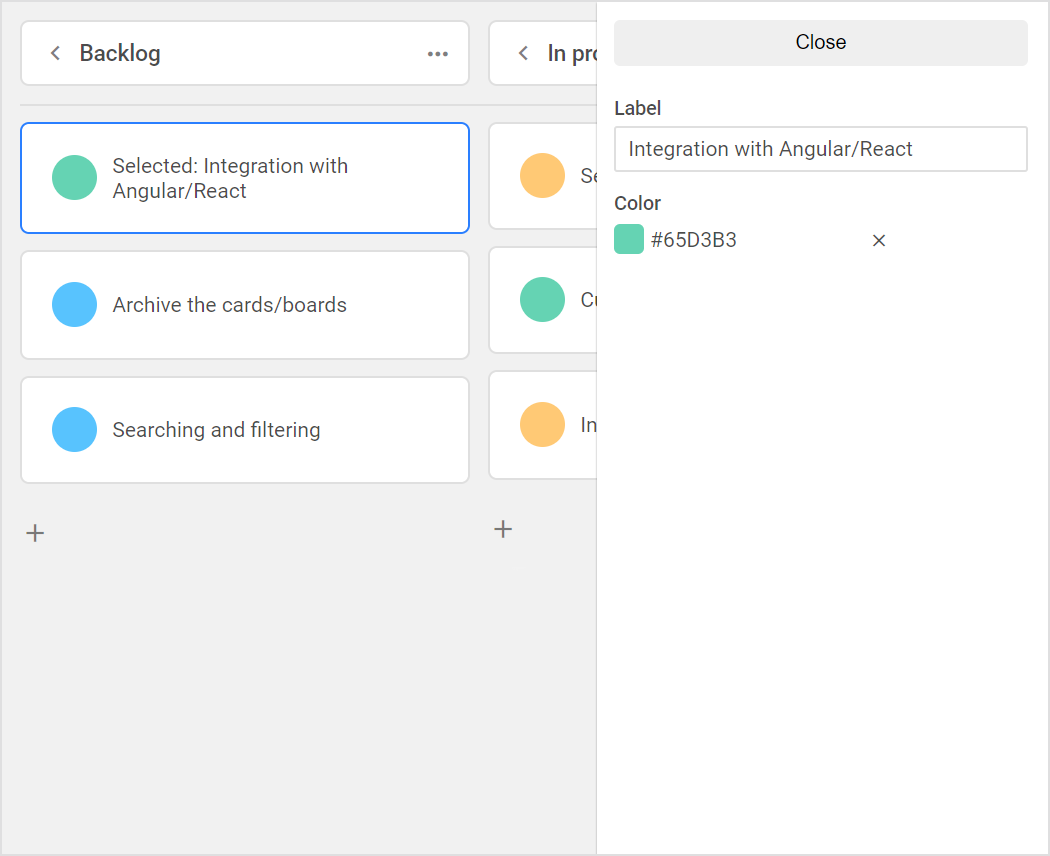
Fully configurable
Touch support
Creating and editing columns and swimlanes
Drag and drop of cards and multiselection
Moving columns and rows from the UI
Searching and sorting
Creating and editing tasks
Duplicating tasks
Assigning due dates
Setting the priority of tasks
Attachments to cards
Expanding and collapsing columns
TypeScript support
Get Started with DHTMLX JS Kanban Board
Why Choose DHTMLX JavaScript Kanban Library?
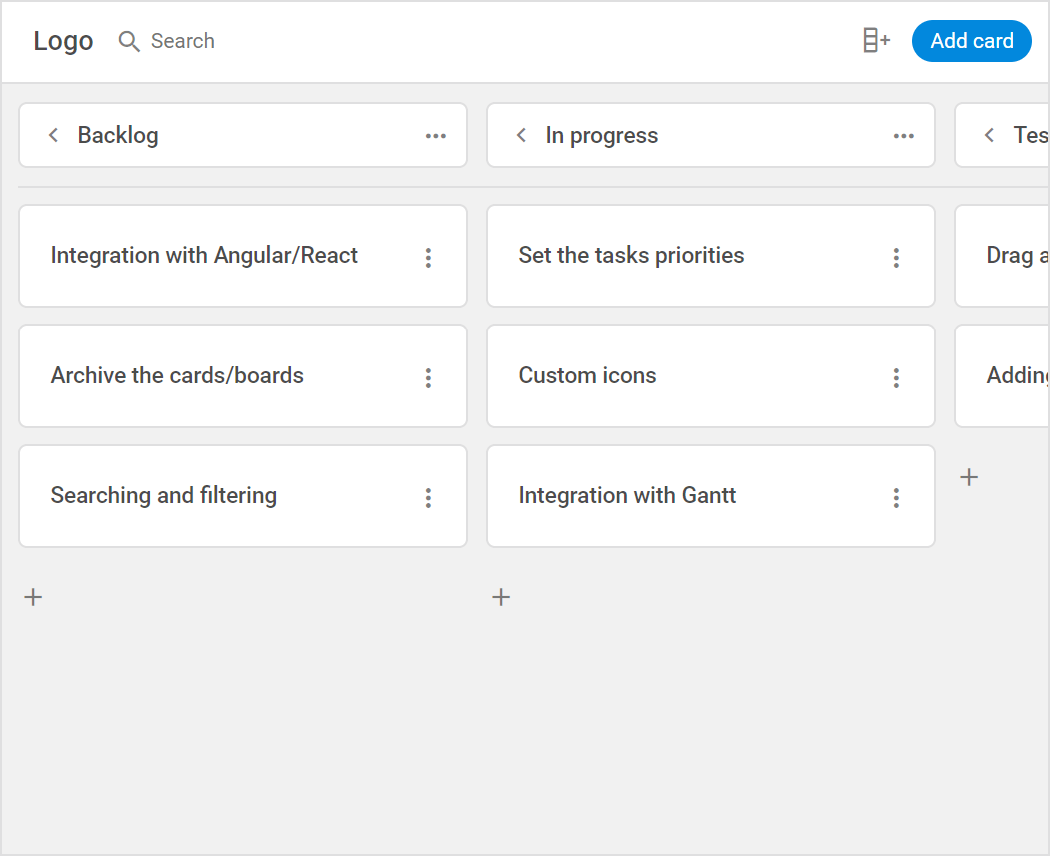
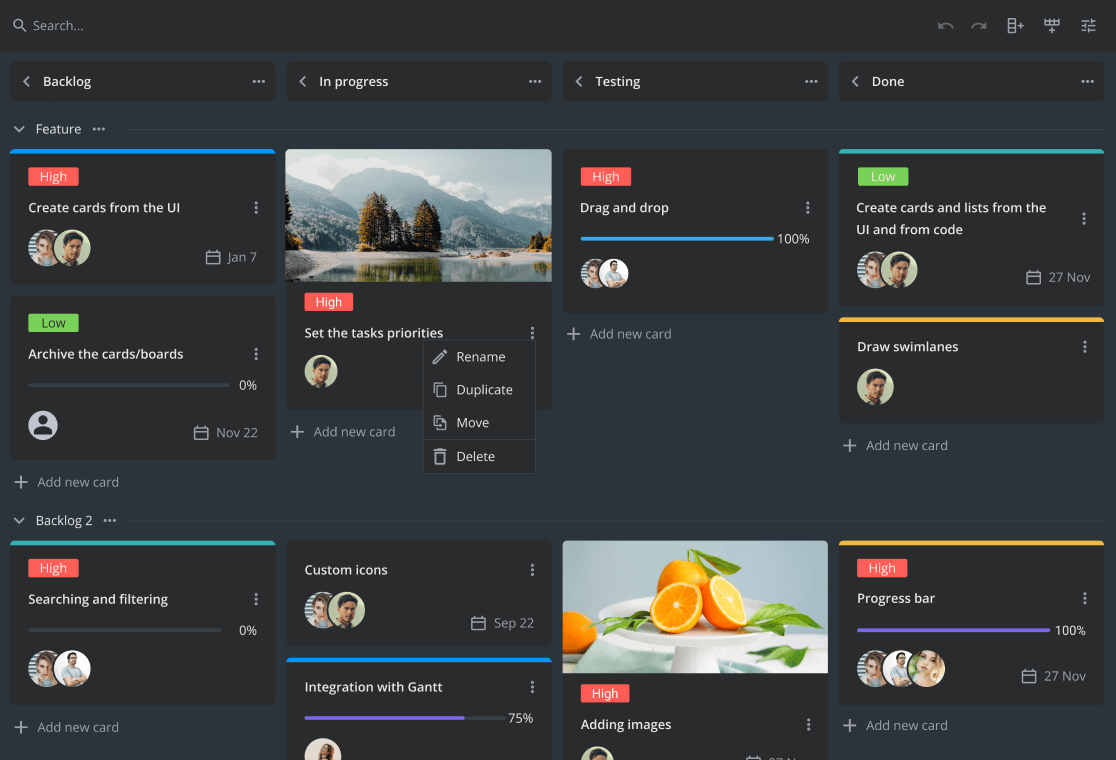
Feature-rich out of the box
Our Kanban widget is developed to meet the needs of a wide variety of web applications.
Users take control of the whole workflow on a compact Kanban board by dividing tasks
into any number of categories, setting task priority, assigning tasks to team members,
and tracking the progress of tasks with deadlines, and intuitive progress bars.
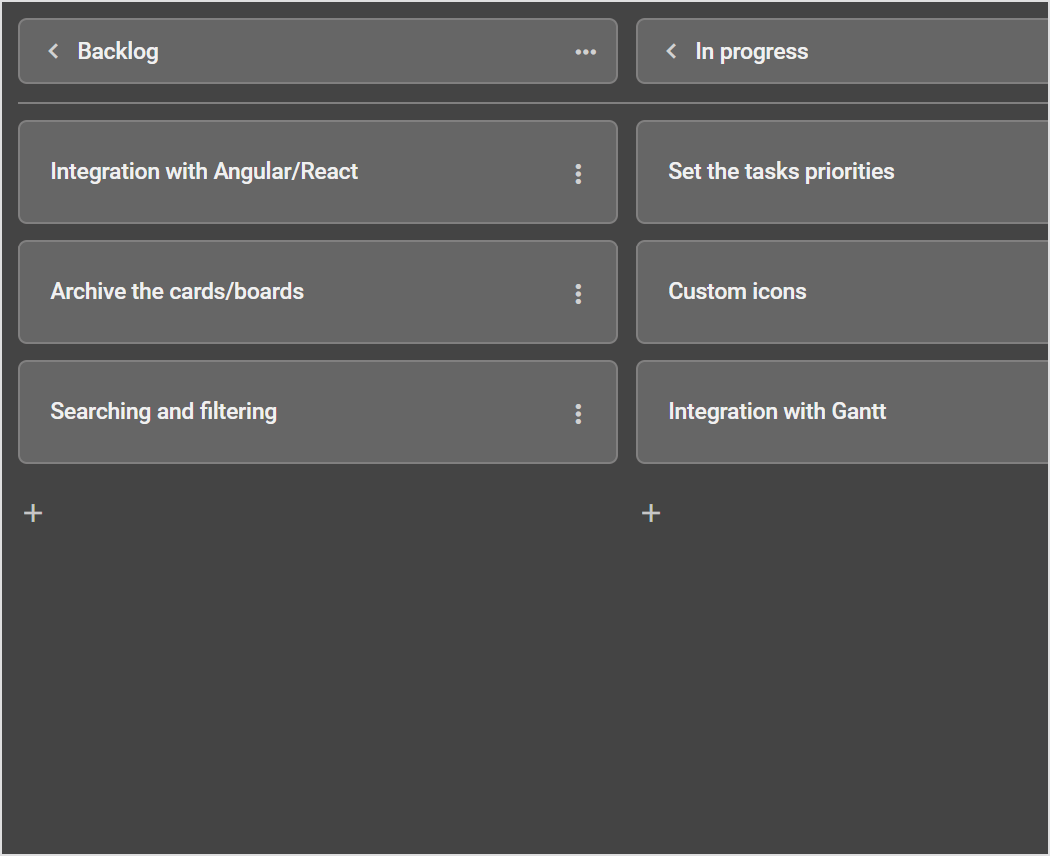
Fully customizable
You can customize each UI element of the JavaScript Kanban board to match your web
app. Our rich API encompasses numerous methods and options for manipulating columns,
rows, and cards. We have introduced CSS variables to style the toolbar and editor and
even customize a scroll bar.
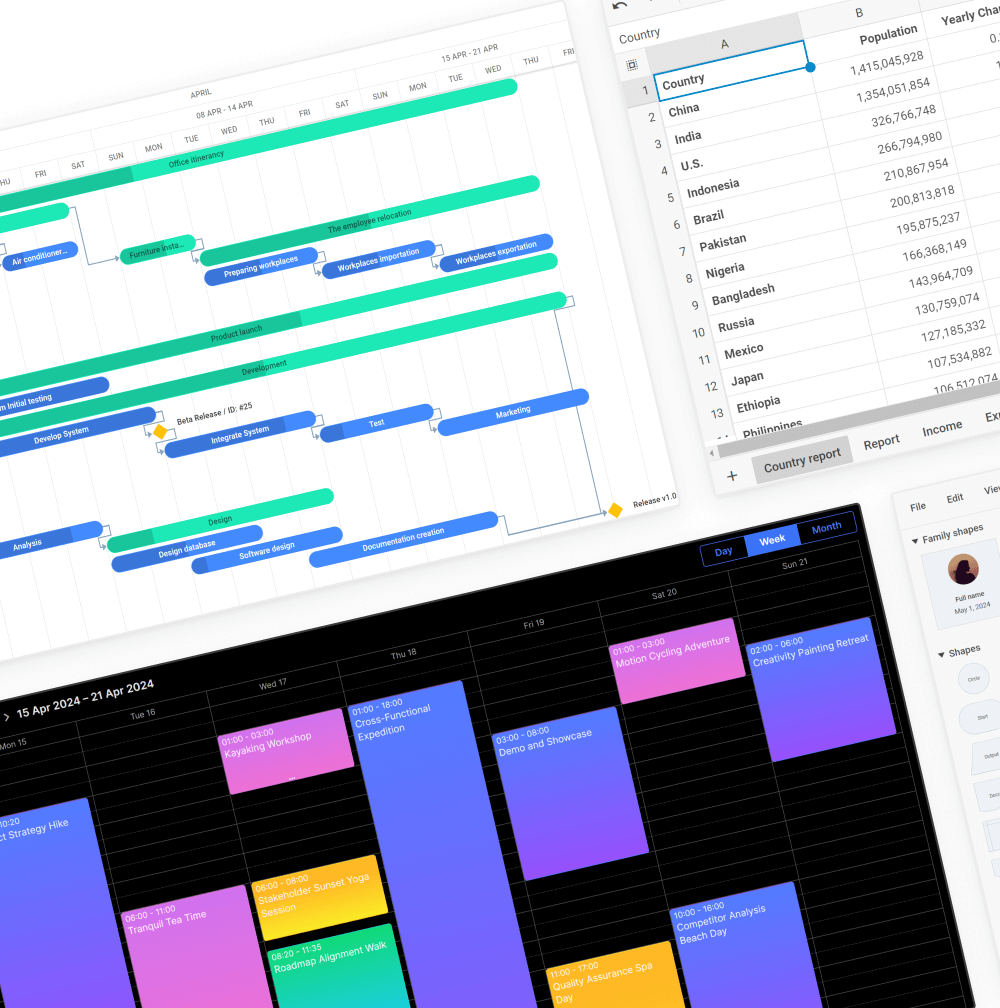
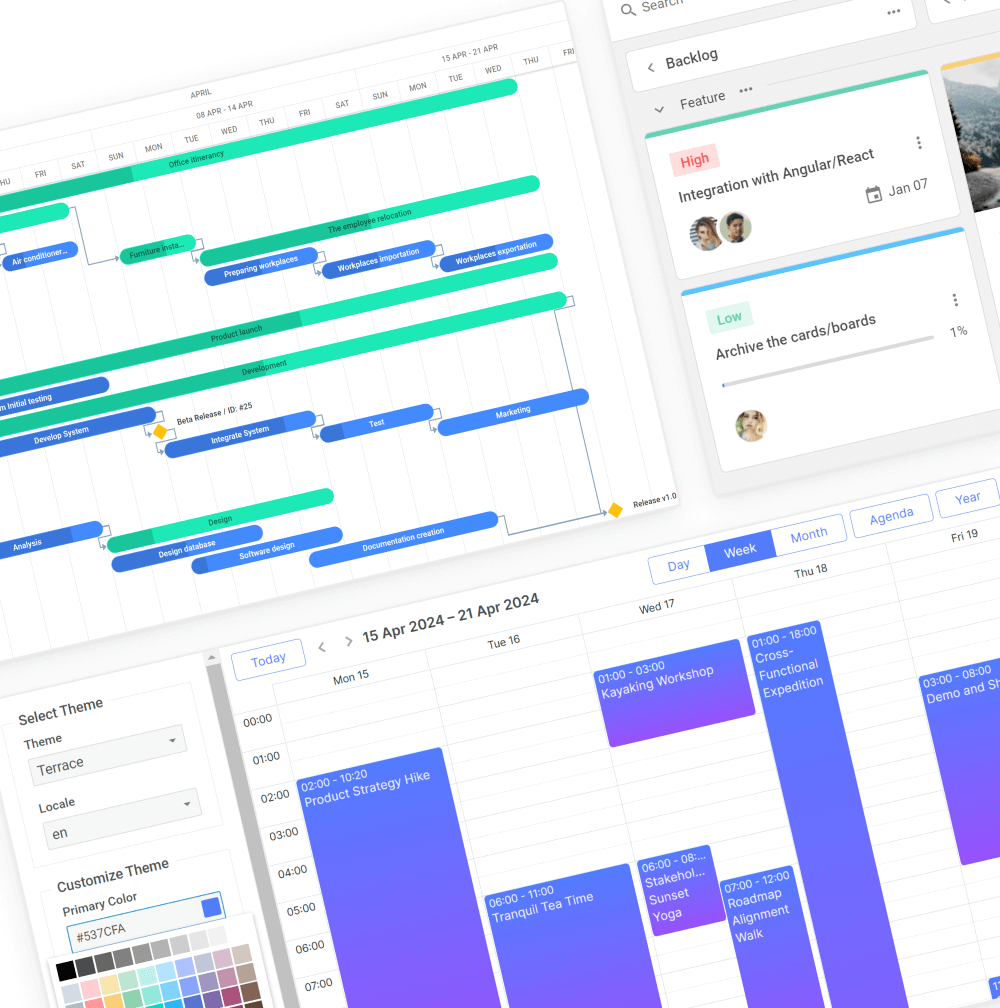
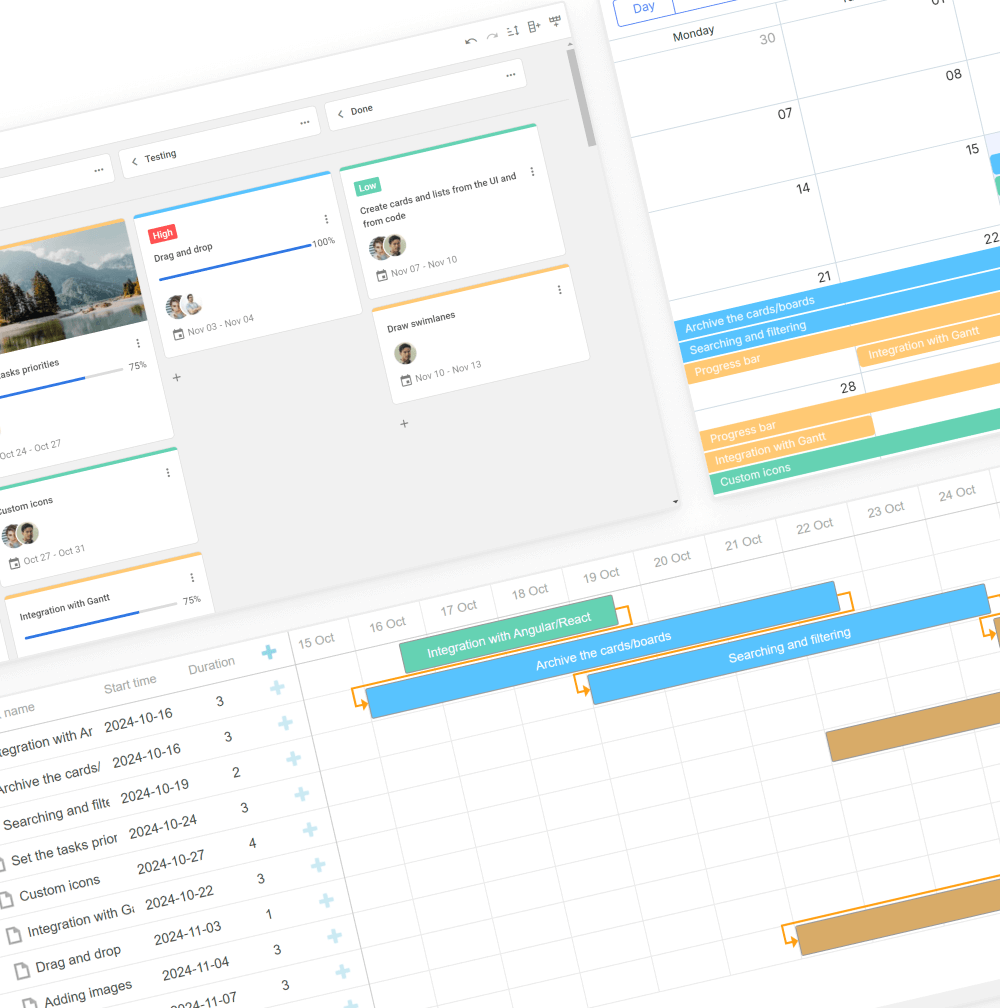
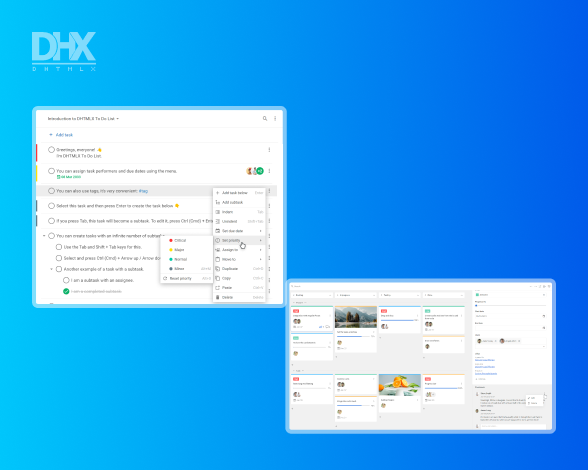
Integration with DHTMLX widgets
You can use the DHTMLX Kanban js library separately or combine it with other
components such as the Gantt chart, Scheduler, or To Do List. The Kanban board
can be easily synced with these widgets and provide insight into particular stages
of the project for specific departments or teams.
Support for touch screens
All JavaScript Kanban features work on touch screens to simplify the use of the task
board during your daily routine. Users can quickly select a card with a tap, edit its
description, and move to the proper column or row with drag-n-drop. You can enable
automatic scrolling to a newly added element, so that users won't have to scroll the
board manually.
DHTMLX Kanban Library Pricing
|
Individual
Total: $389
|
Commercial
Total: $769
|
Enterprise
Total: $1499
|
Ultimate
Total: $2999
|
| License Terms | Read License Agreement | Read License Agreement | Read License Agreement | Read License Agreement |
| Developers | 1 | 5 | 20 | |
| Projects | 1 | 1 | 5 | |
| Use in SaaS (unlimited end-users) | ||||
| Perpetual distribution rights |
|
Support Plan
|
Standard | Premium | Premium | Ultimate |
| Time Period | 1 year | 1 year | 1 year | 1 year |
| Updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates |
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests | 10 | 30 | 50 | |
| Response time | 72h | 48h | 48h | 24h |
| Personal Account Manager |
Unlock up to 65% Savings with DHTMLX Bundles
Documentation
Browse documentation
Study our documentation and API reference and follow step-by-step guides on how to
initialize, configure, and style the DHTMLX Kanban board.
Samples
Discover code snippets
Explore every available Kanban feature, play around with the JS and HTML code, preview
and share the result with your team.
Free trial
Get a 30-day free trial
Download the DHTMLX Kanban free trial package (no credit card required) and evaluate all
the latest features released.
Official tech support
Learn about tech support
Starting from the evaluation phase, you can request support from our technical specialists
to help you get acquainted with the JavaScript Kanban component faster.
Blog
Keep track of new features
On the blog, you can find all the Kanban release articles with detailed new feature
descriptions, posts with useful tips, and other DHTMLX updates.
Community forum
Learn from others
It is a place where fellow developers share their experience with DHTMLX widgets and JS
Kanban, in particular. Our technical support team also monitors topics and provides
answers to common questions.