DHTMLX Angular Spreadsheet
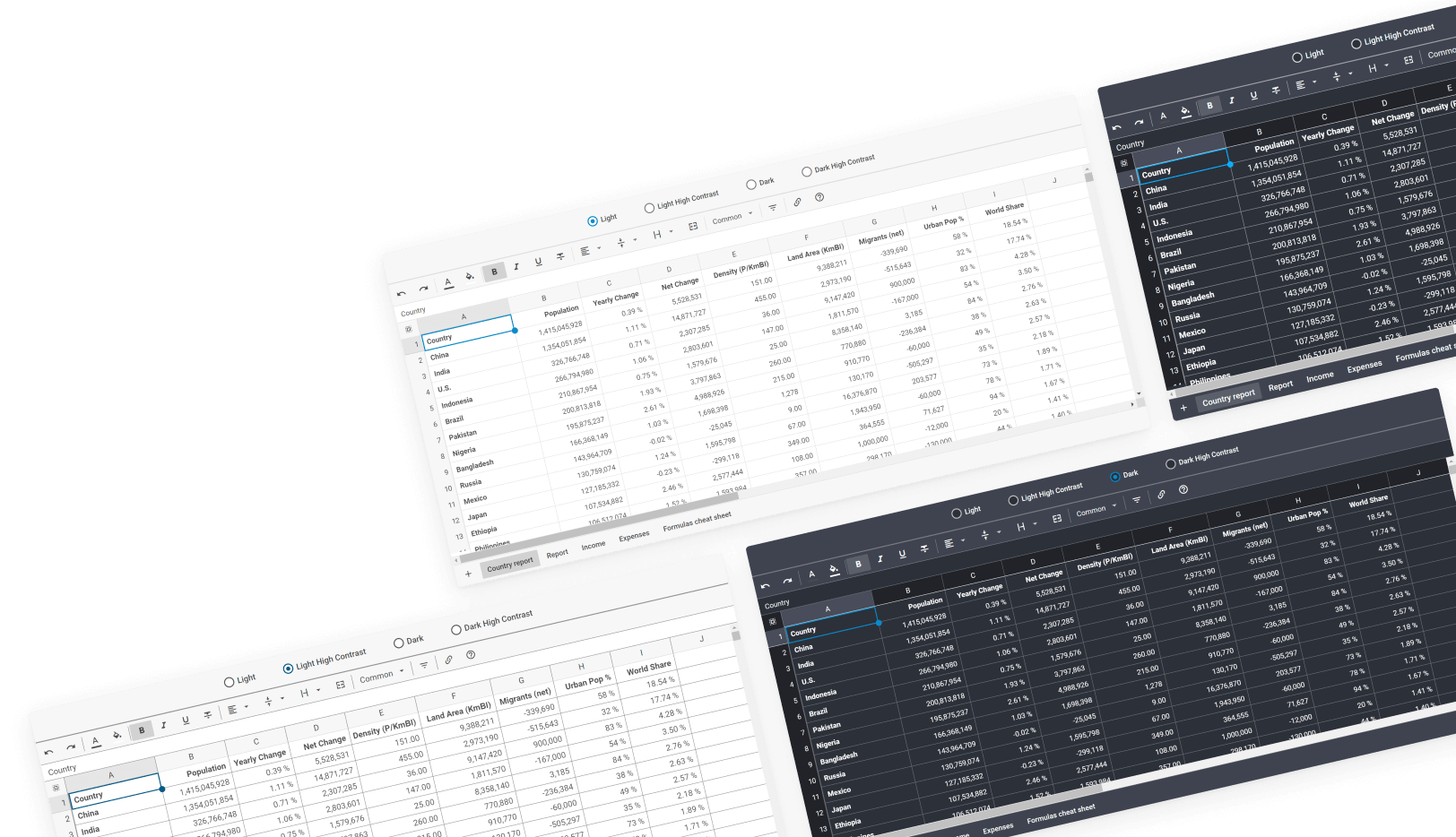
Highly customizable Angular spreadsheet component with elegant Material style for editing and formatting data safely and conveniently.

Try DHTMLX Angular Spreadsheet Live Demo
Open a demo on desktop









Spreadsheet by DHTMLX helps in creating Excel-like data tables with
minimum time and effort.








How to Create Angular Spreadsheet
5 steps to build an Angular Spreadsheet example:
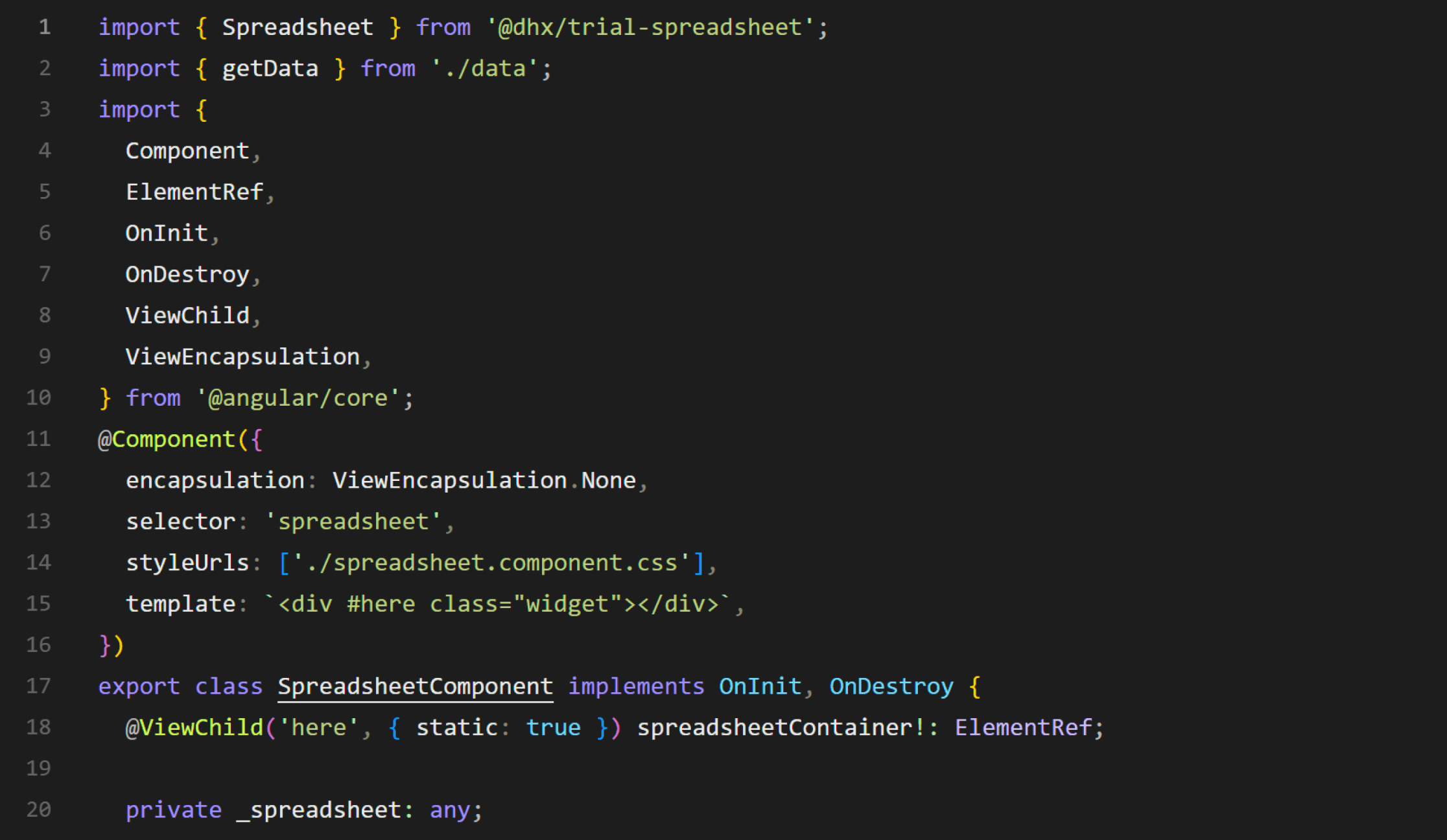
1.
Create a spreadsheet.component.ts file and import files and
styles of Spreadsheet.
2.
Add an empty container for Spreadsheet with the ref attribute.
4.
When the component is initialized, initialize Spreadsheet and attach the instance
of Spreadsheet to the container with the ref attribute.
5.
Specify a data set and load Spreadsheet with data using the
parse() method.
Spreadsheet Angular Key Features
Why Choose DHTMLX Spreadsheet?
Specially crafted for Angular
Building Angular apps using DHTMLX Spreadsheet requires just a couple of simple steps,
as our spreadsheet component written natively in JavaScript has a smooth integration
with Angular. Check the documentation to find out all the details. Besides, DHTMLX
Spreadsheet supports React, Svelte, and Vue.js frameworks to cater to the tasks of
most developers.
Edit and format data securely
The main advantage of DHTMLX Spreadsheet is secure data processing performed on your
own server. Involving Ajax techniques, our Angular spreadsheet can display data on a
web page without any threat to your data sources. If there's a need to restrict access
to the data for end users, you can run your spreadsheet in read-only mode.
Complete customization
The structure of DHTMLX Spreadsheet is highly configurable. All of its parts including
the toolbar, grid, menu, and context menu have flexible configuration settings for
adjusting the Angular spreadsheet library to your project. You can switch on or off
the menu, add custom menu items and toolbar controls, and choose another icon font.
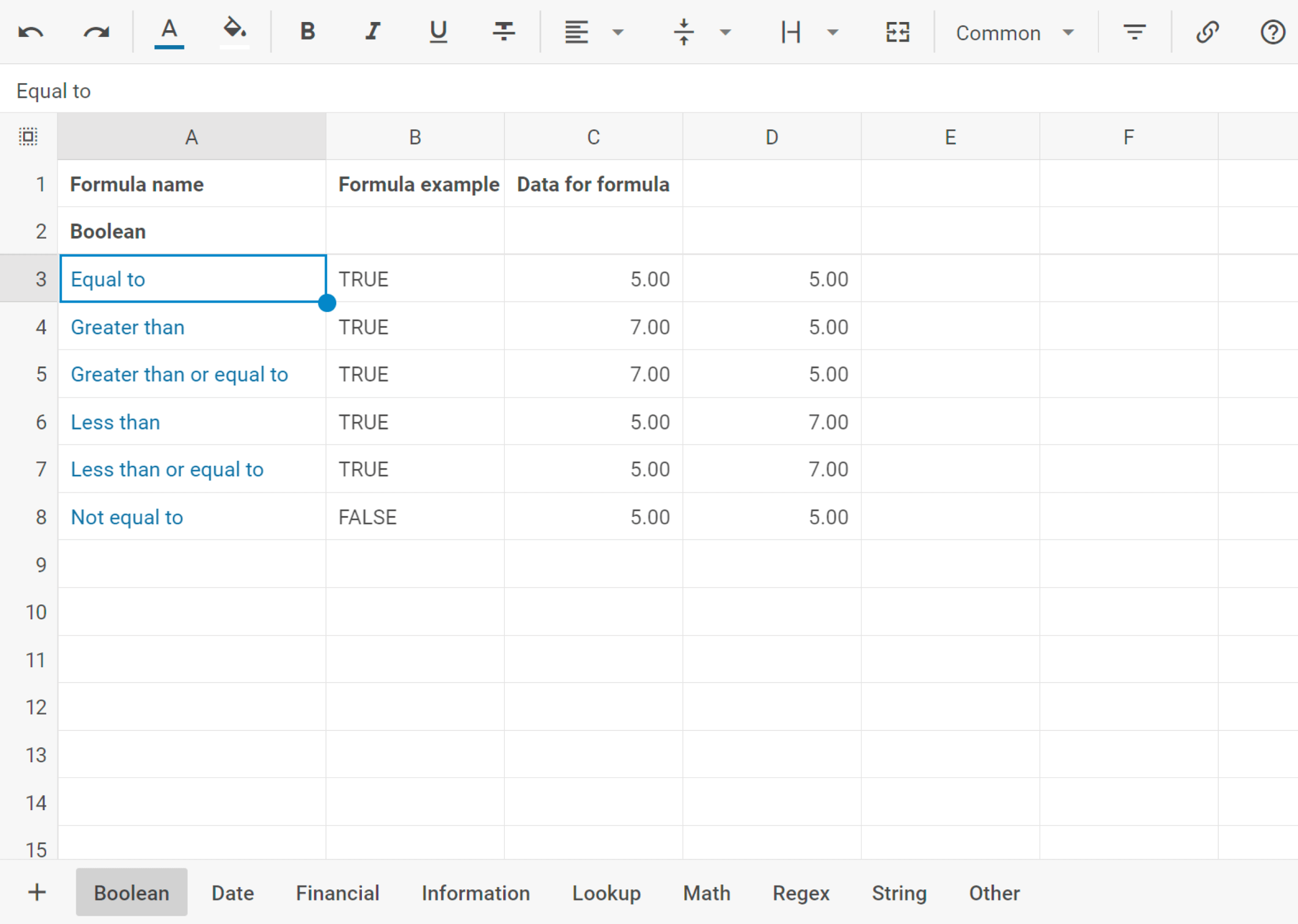
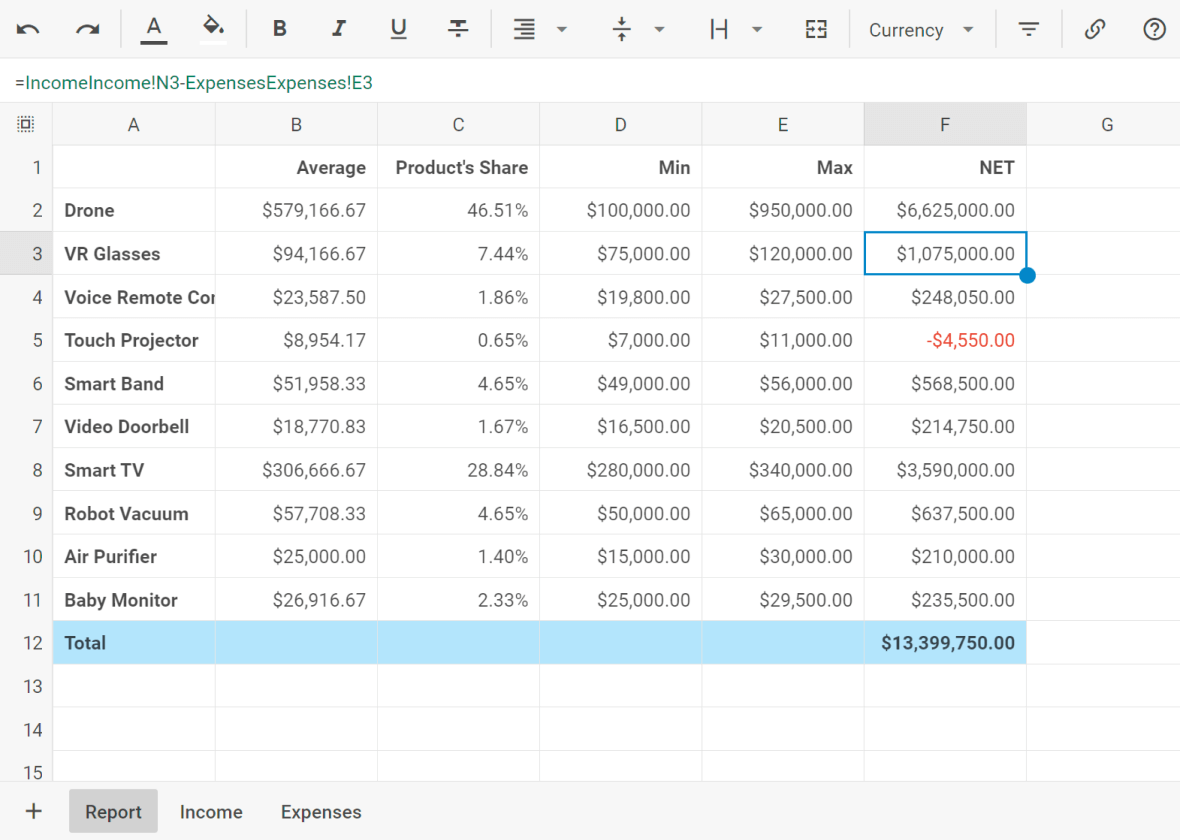
Data manipulation
Our developers have created an elaborate API, which enables conducting lots of
operations in the grid. Working with tabular data in DHTMLX Spreadsheet is much like
working in Excel for end-users. Here you have undo and redo commands, options for
selecting cells by block, locking and unlocking them, pasting new rows and columns
or deleting them from the grid, resizing columns, etc.
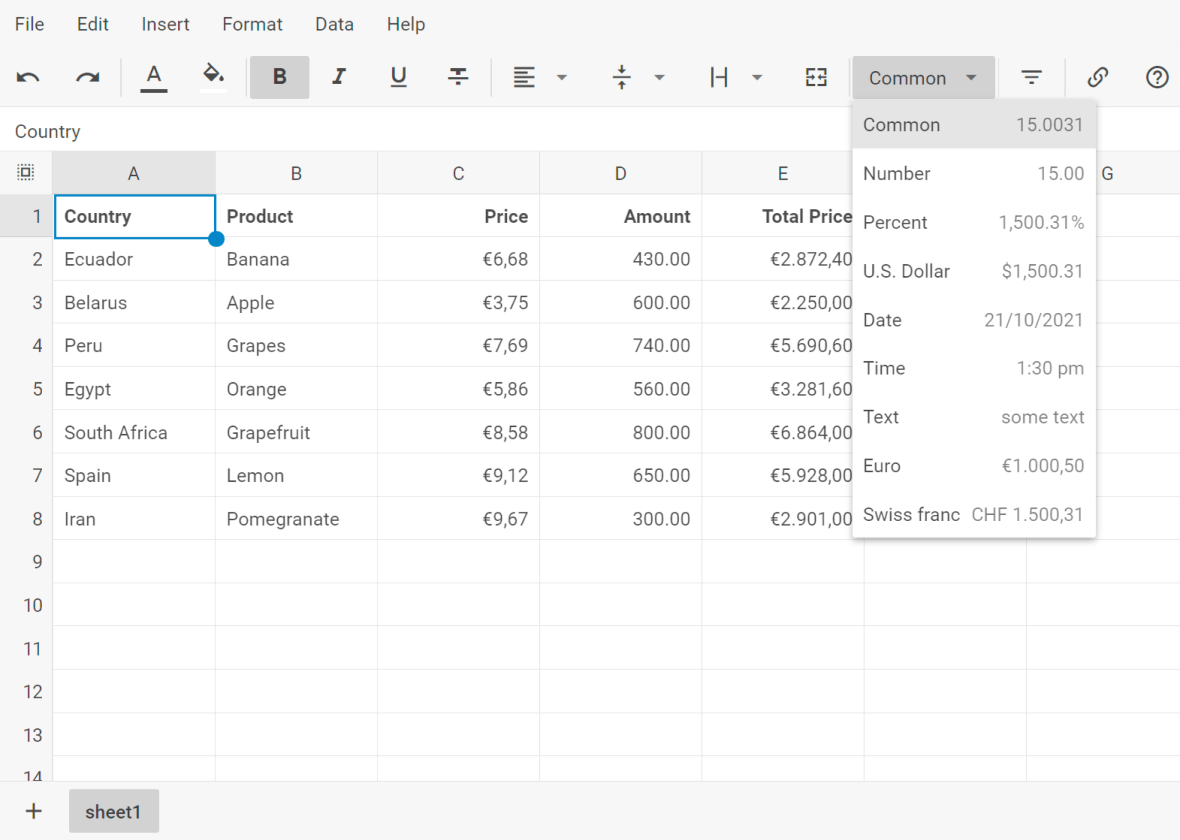
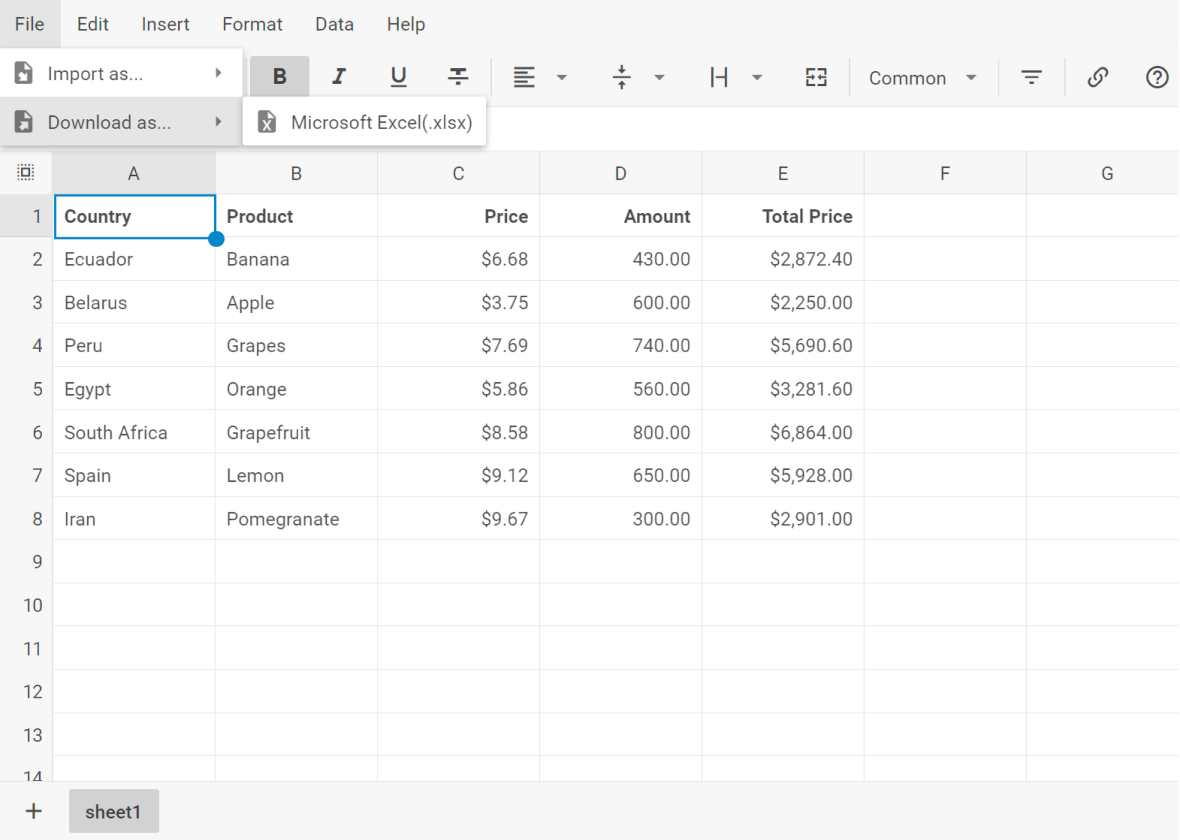
Applying styles
DHTMLX Spreadsheet offers a broad range of formatting options for advanced data
presentation. These options include setting the background color of cells with the
help of the color picker, text decoration, alignment, etc. On top of that, it's
possible to clear styles of cells and their values.
DHTMLX Spreadsheet Licensing
|
Individual
Total: $599
|
Commercial
Total: $1299
|
Enterprise
Total: $2899
|
Ultimate
Total: $5799
|
| License Terms | Read License Agreement | Read License Agreement | Read License Agreement | Read License Agreement |
| Developers | 1 | 5 | 20 | |
| Projects | 1 | 1 | 5 | |
| Use in SaaS (unlimited end-users) | ||||
| Source code | ||||
| Perpetual distribution rights |
|
Support Plan
|
Standard | Premium | Premium | Ultimate |
| Time Period | 1 year | 1 year | 1 year | 1 year |
| Updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates |
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests | 10 | 30 | 50 | |
| Response time | 72h | 48h | 48h | 24h |
| Personal Account Manager |
|
Functionality
|
PRO | PRO | PRO + 1 add-on | PRO + 1 add-on |
| Online export to Excel | Free | Free | Free | Free |
| Free local Excel export module |
Documentation
Refer to documentation
Explore the Spreadsheet documentation with API references and step-by-step guides and
tutorials. It includes instructions for smoothly integrating the pure JavaScript library
into different frameworks, including Angular, React, Svelte, and Vue.js.
Samples
Explore code snippets
Try to work with spreadsheets online, play around with the code, and share your code
snippets with your team or DHTMLX support to demonstrate your ideas or issues.
Free trial
Download Spreadsheet trial
Take the opportunity to explore the features of DHTMLX Spreadsheet with the free 30-day
trial version. It includes the latest updates and official technical support.
Official tech support
Learn about technical support
Read about the ways to get technical or licensing support. Our team helps proprietary
license owners as well as trial users.
Community forum
Use DHTMLX forum
Benefit from the experiences of other DHTMLX users and tap into the knowledge shared
by fellow developers. We actively monitor discussions and address frequently asked
questions.
Blog
Keep up with updates
Visit the DHTMLX blog where we’re writing about Spreadsheet releases, valuable tips,
technical guides, and updates on other DHTMLX offerings and developments.