React Tree
Fully configurable React tree component of the leading-edge DHTMLX Suite UI library. Evaluate advanced drag-n-drop, inline editing, and wide customization capabilities.
Compatible with:
How It Works
Take 5 quick steps to create React Tree with DHTMLX:
1
Create a Tree.js file and import files and styles of Tree
2
Create Tree class, which extends the Component class
3
Add an empty container for Tree with the reference to it in the el
property using the ref property
4
When the component is mounted, initialize Tree and attach the instance to the container with the
reference to it in the el property
5
Specify a set of configuration properties if needed
Product Features
- Cross-browser compatibility
- Support for IE11+
- Rich JavaScript API
- Flexible customization
- Data loading from JSON
- Editable items (inline editing)
- Accessibility support
- Keyboard navigation
- Multiselection
- Advanced drag-and-drop capabilities
- Checkboxes (two/three states)
- Custom folders
- Dynamic data rendering
Why Choose DHTMLX React Tree Component?
Develop a feature-rich React tree widget
dhtmlxTree is intended to build intuitive hierarchical navigation interfaces for web apps. This UI library component
includes dynamic data rendering, keyboard shortcuts, key navigation, and inline editing options. You can load data into
the React.js tree component in the JSON format from an external file or a local data source.
Modify your React tree with a rich API
Benefit from configuring the behavior and appearance of your React UI tree via API technology. You can add checkboxes to
tree elements and manage them: enable or disable, check or uncheck items you want. A fully functional drag-n-drop allows
rearranging elements on the fly while saving items dragged from an original tree.
Adapt the UI of your React tree component
Comprehensive customization allows shifting every facet of the look and feel of your React Material UI tree component.
You can add self-made CSS classes with the styling that would match your web app specifications. The default icon used
for tree items can be replaced with a custom folder.

Use Angular and Vue.js wrappers
DHTMLX Suite widgets are compatible with the most popular frameworks used for developing web apps. Apart from the React
tree library, you can evaluate the performance of our UI components when building Angular and Vue.js solutions. dhtmlxSuite trial is completely free to download and use within 30 days.
Support & Learning Resources
We provide comprehensive documentation with technical samples. Moreover, our dedicated support team is fast and qualified. Find the suitable way to get support:
Other Suite Components
dhtmlxTree Licensing
| Individual | Commercial | Enterprise | Ultimate | |
|---|---|---|---|---|
| License Terms |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Developers |
Individual
1
|
Commercial
5
|
Enterprise
20
|
Ultimate
|
| Projects |
Individual
1
|
Commercial
1
|
Enterprise
5
|
Ultimate
|
| Use in SaaS (unlimited end-users) |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Source code |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Perpetual distribution rights |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Support Plan |
Individual
Standard Support
|
Commercial
Premium Support
|
Enterprise
Premium Support
|
Ultimate
Ultimate Support
|
| Time Period |
Individual
1 year
|
Commercial
1 year
|
Enterprise
1 year
|
Ultimate
1 year
|
| Updates |
Individual
Major, minor, and maintenance updates
|
Commercial
Major, minor, and maintenance updates
|
Enterprise
Major, minor, and maintenance updates
|
Ultimate
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests |
Individual
10
|
Commercial
30
|
Enterprise
50
|
Ultimate
|
| Response Time |
Individual
72h
|
Commercial
48h
|
Enterprise
48h
|
Ultimate
24h
|
| Personal Account Manager |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
|
Individual
Total: $249
|
Commercial
Total: $479
|
Enterprise
Total: $1119
|
Ultimate
Total: $2239
|
Up to 40% off
If you choose the whole Suite library instead
of buying DHTMLX UI components separately:
of buying DHTMLX UI components separately:
Suite Individual - $799
Suite Commercial - $1699
Suite Enterprise - $3499
Suite Ultimate - $6999

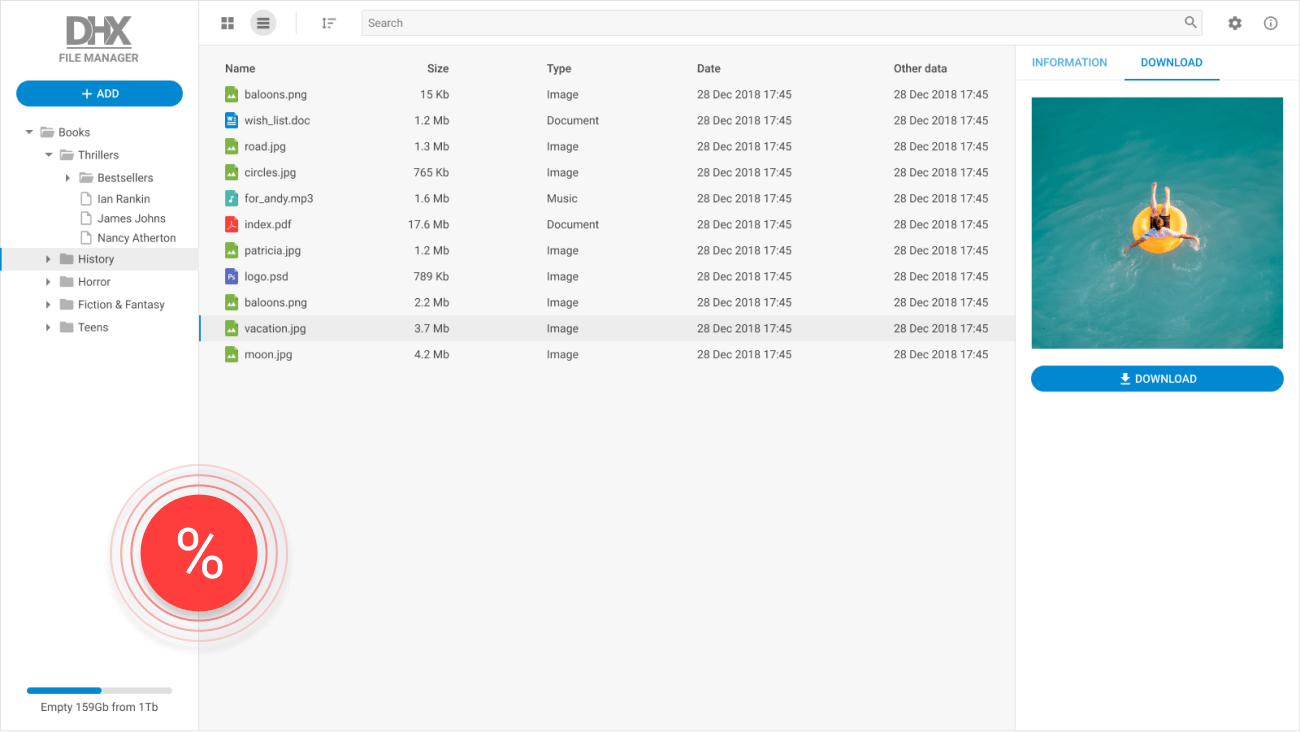
File manager built with the help of Suite components: Layout, Grid, DataView, Toolbar, etc.
If you have an open-source (GNU GPL v2) project and you are not interested in PRO features, you may
use DHTMLX Tree Standard Edition for free.
It comes without official technical support, but you can use the community forum instead.
It comes without official technical support, but you can use the community forum instead.
Need help with dhtmlxTree integration into your app? Contact us


