Feature-Rich JavaScript Scheduler
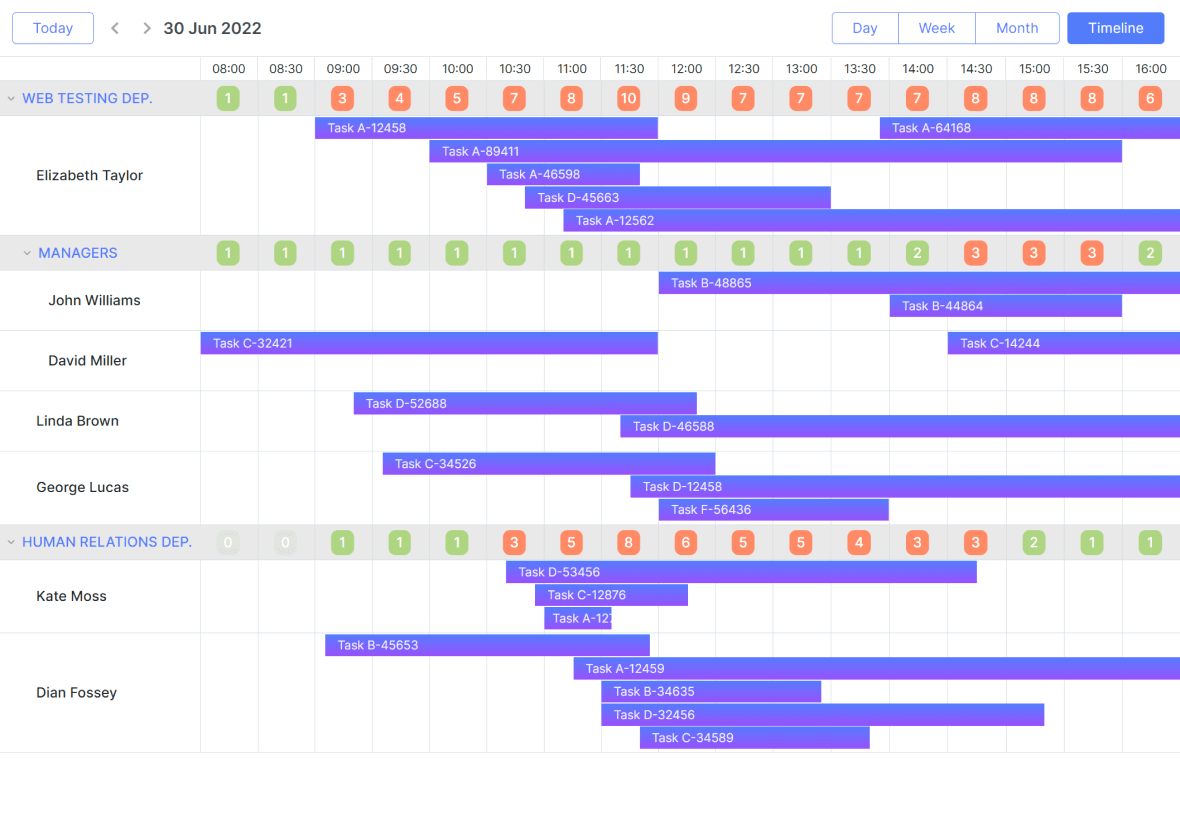
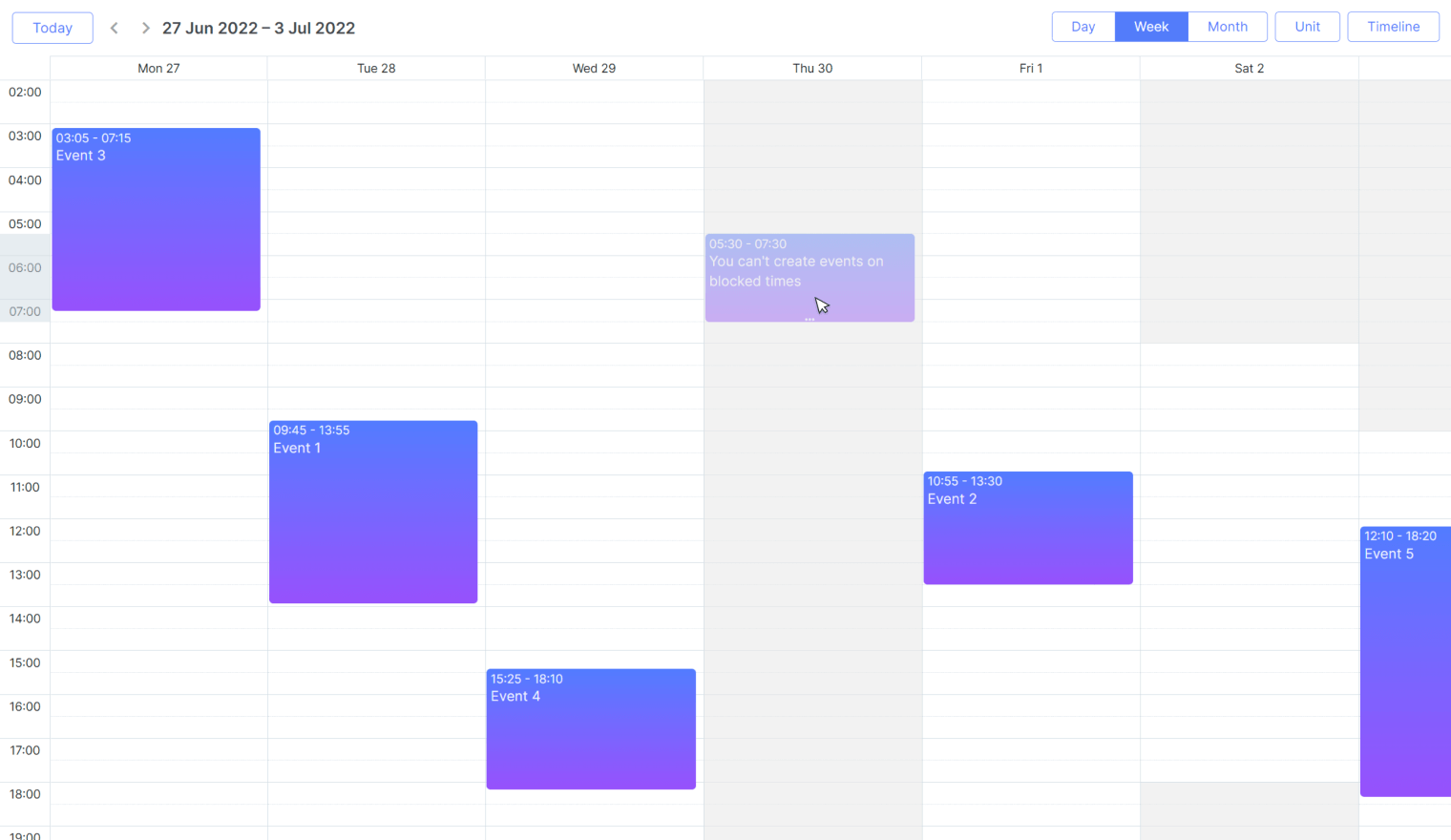
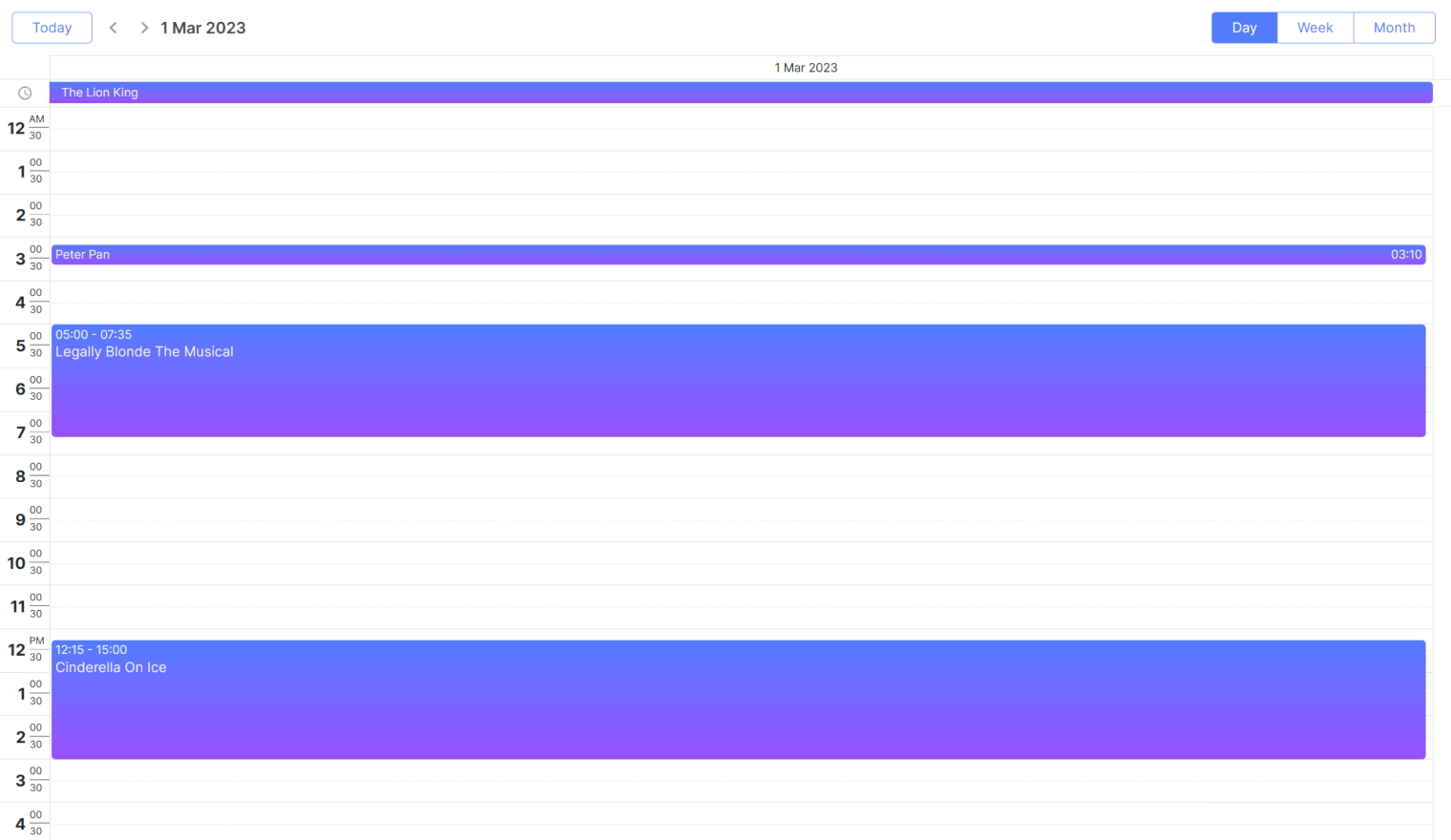
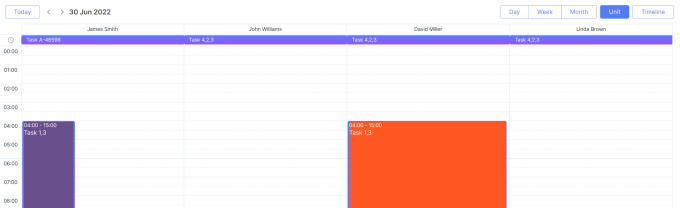
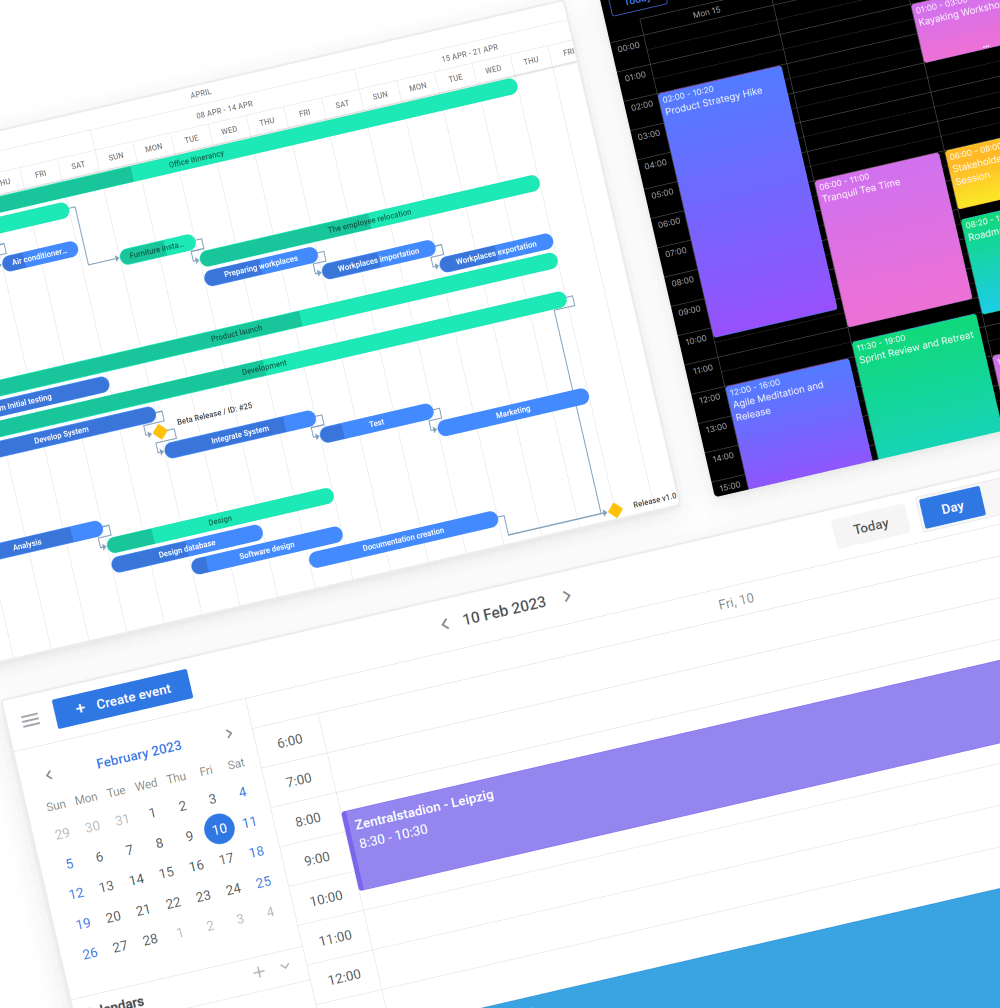
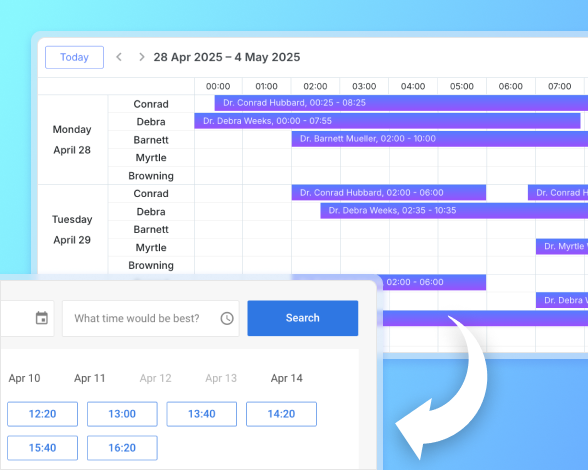
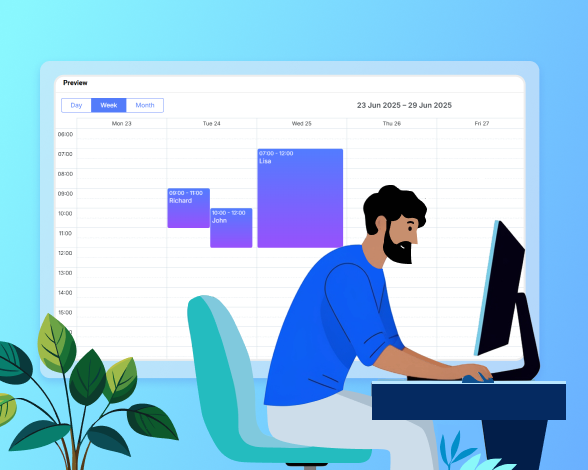
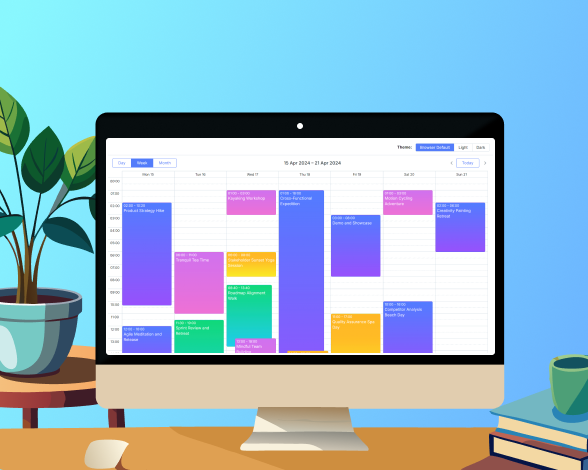
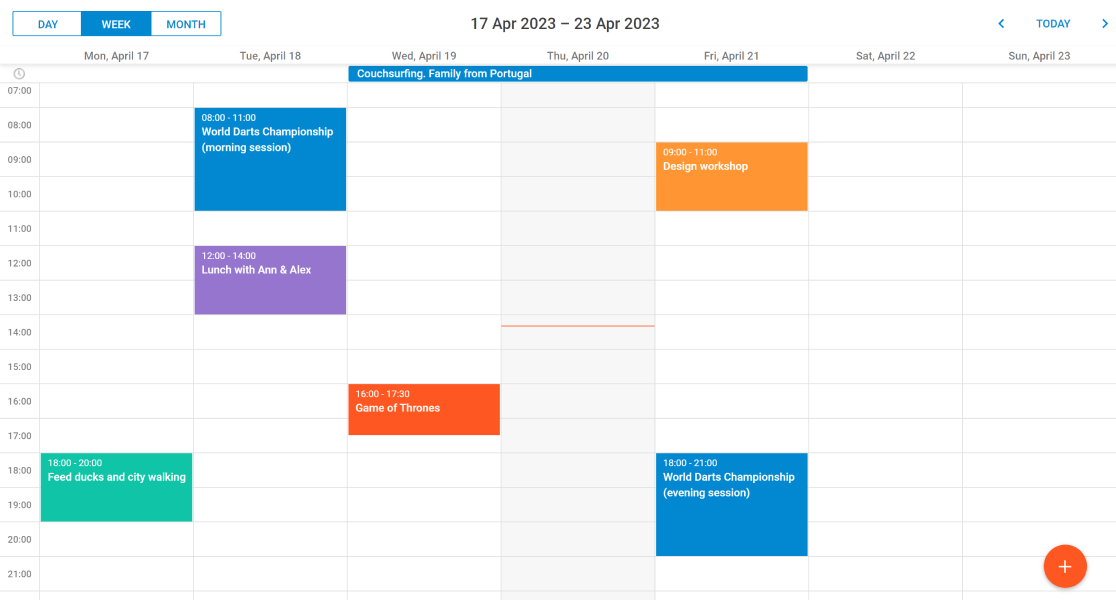
DHTMLX Scheduler is a JavaScript scheduling calendar with 10 views and customizable interface for developing any kind of scheduling applications.

Try DHTMLX JS Scheduler Live Demo
Open a demo on desktop









Top scheduling solutions are being developed using DHTMLX Scheduler.








JS Scheduler Integrations
JS Scheduler Samples
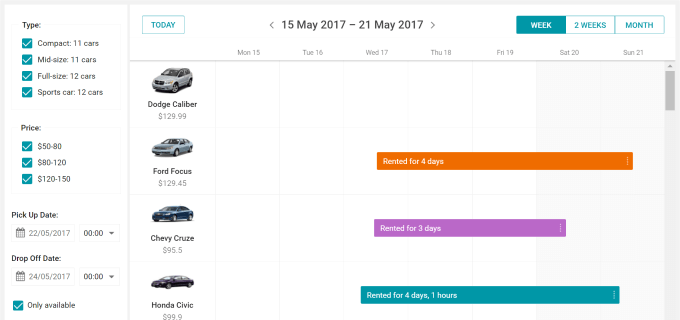
JS Scheduler Demos
Why Choose DHTMLX JavaScript Scheduler?
Simple API
DHTMLX Scheduler API is extensive with a wide range of methods, properties, and
events giving you full control over the appearance and behavior. You can easily
manipulate the API, change the date format, localization, and any other configuration
options.
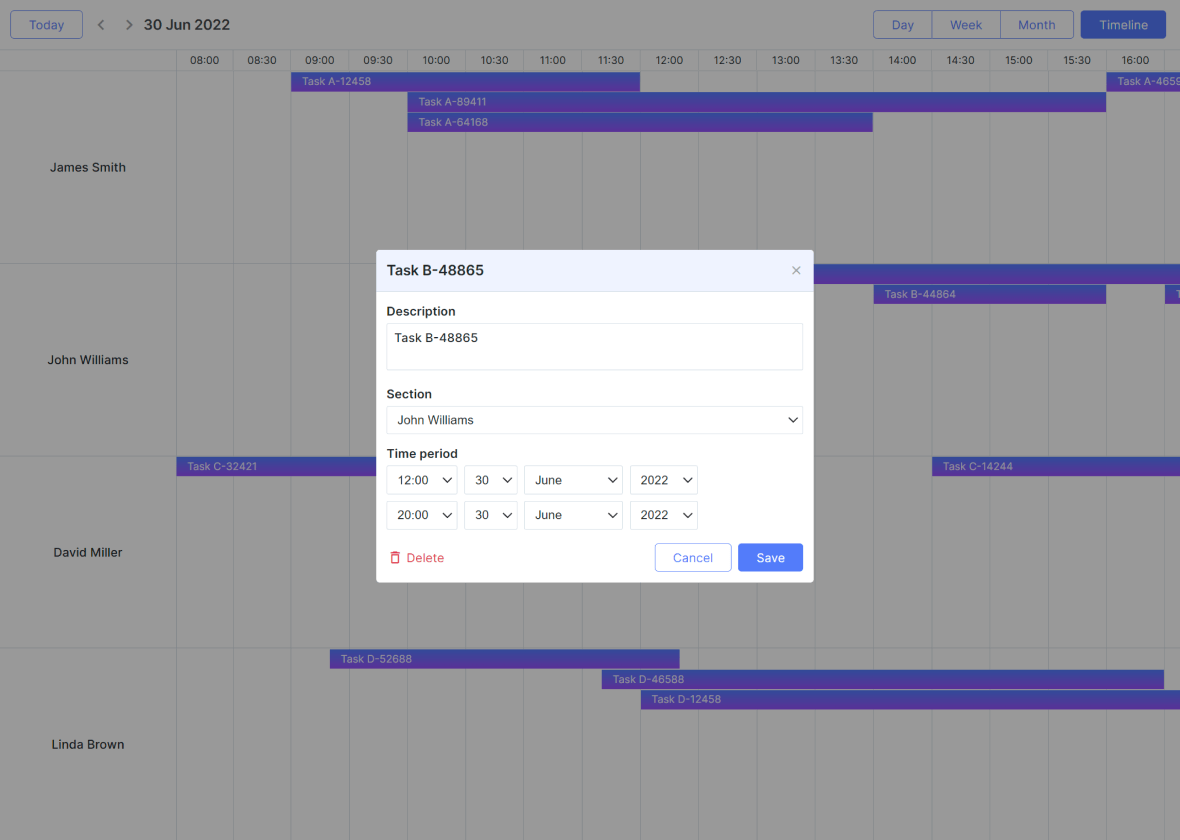
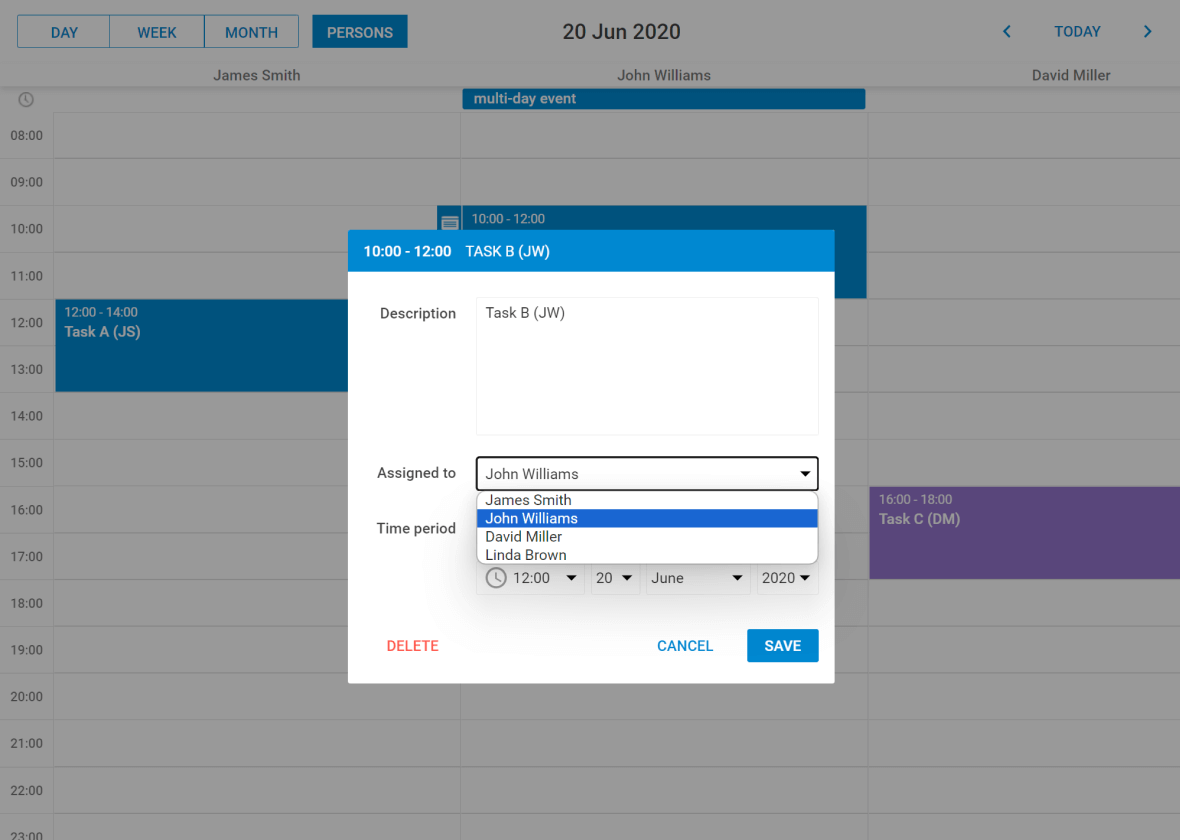
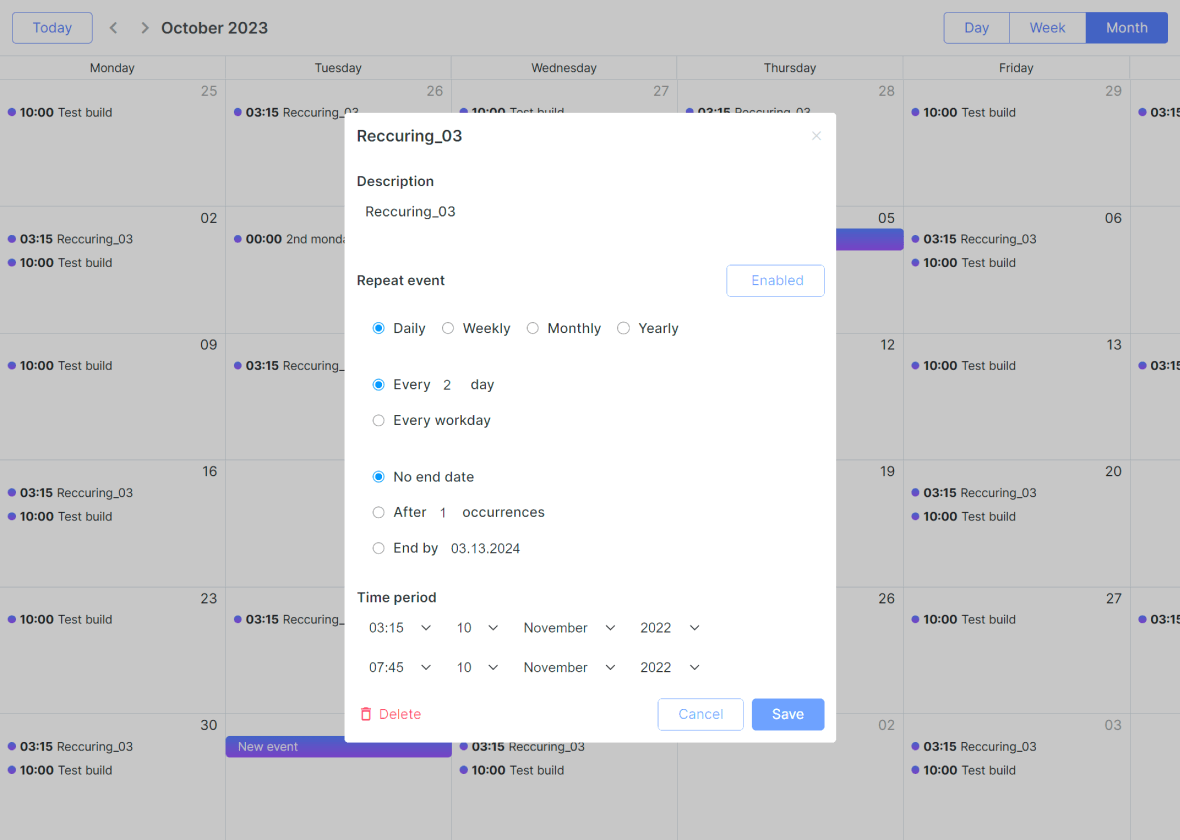
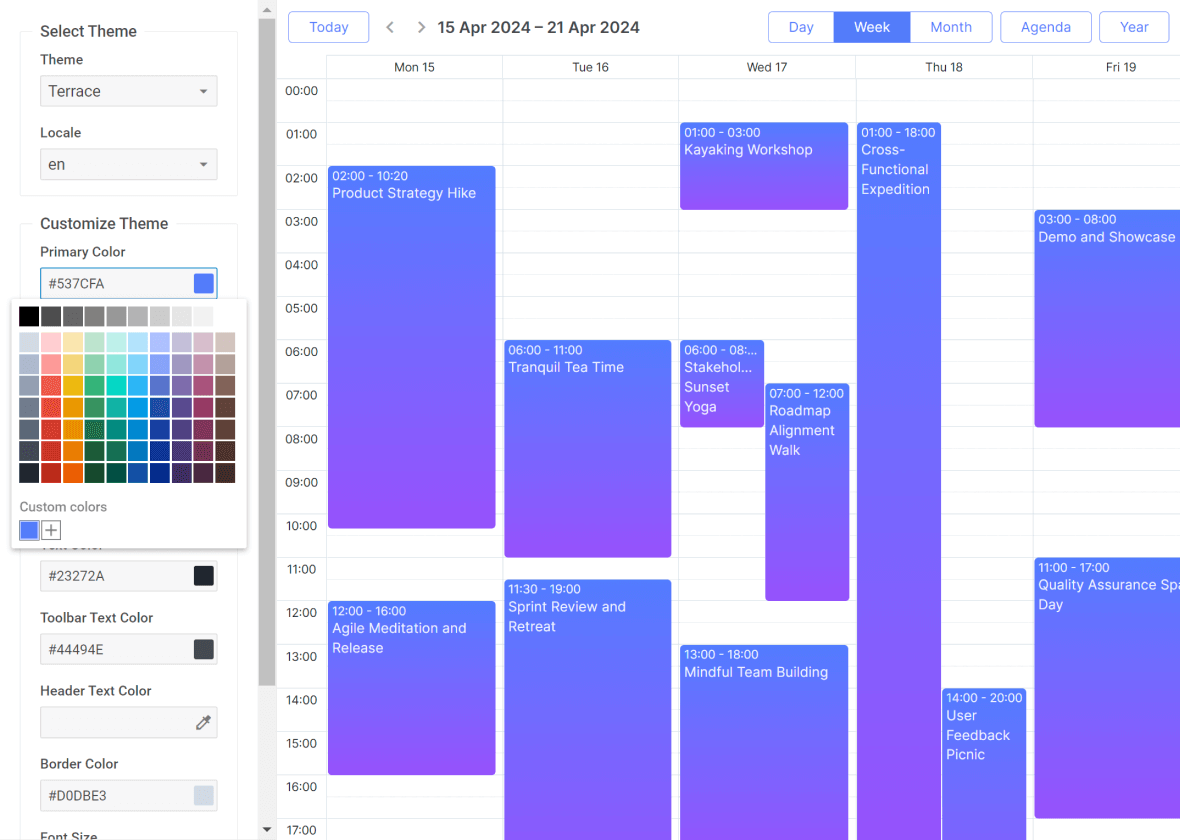
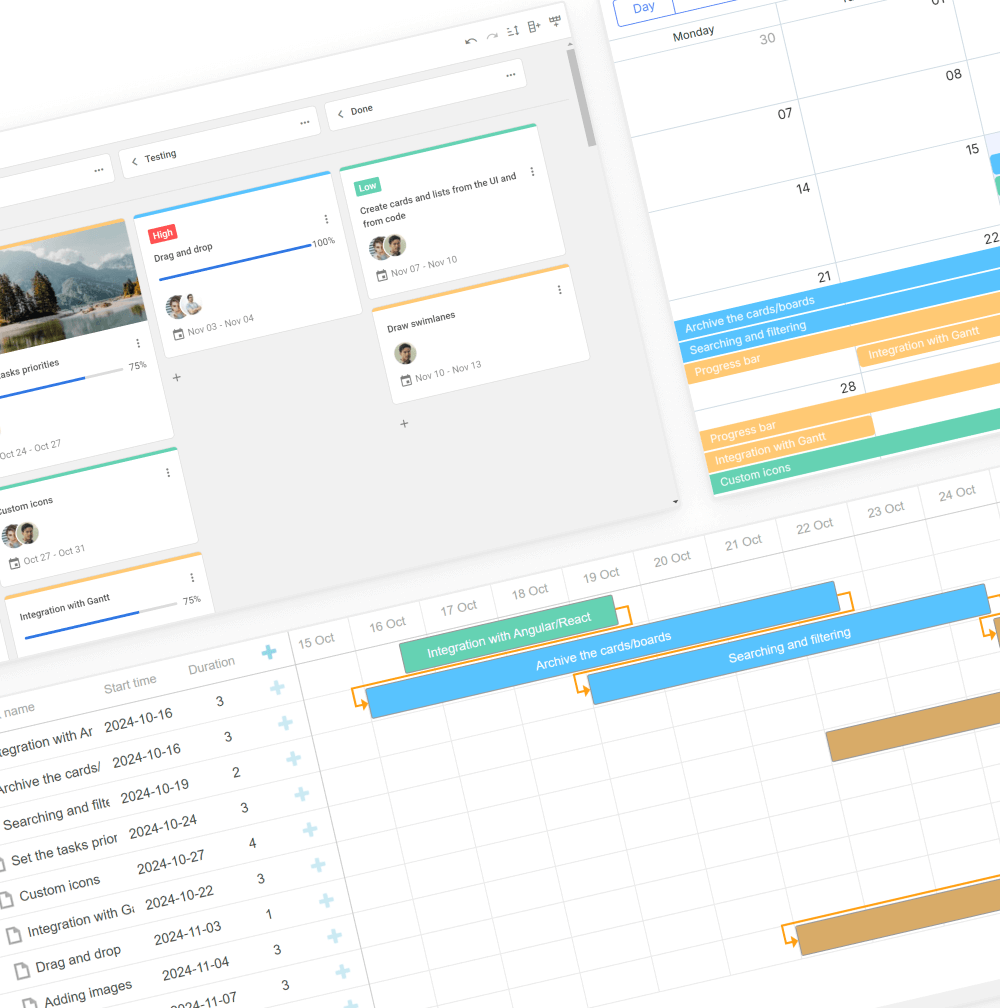
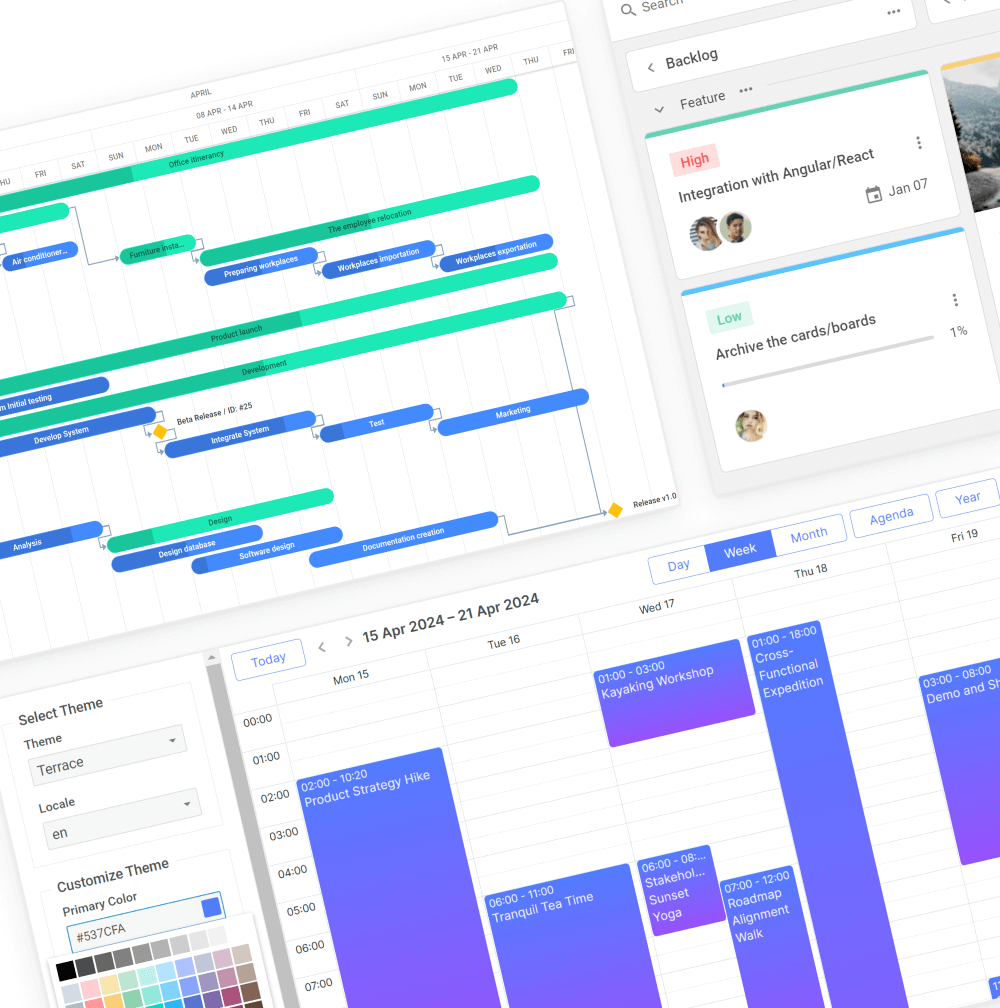
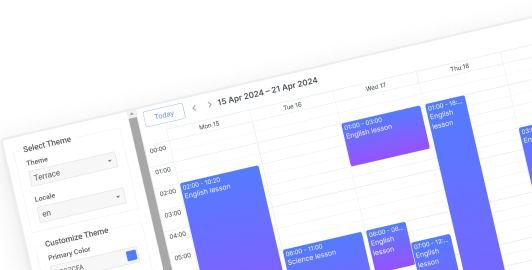
Completely customizable
You can change virtually every aspect of the DHTMLX Scheduler calendar such as colors,
texts, scales. A popup form for editing task details can be configured to contain
custom fields and match the exact needs of your project. You can mark specific dates
or date ranges with custom styles.
Accessibility and usability
DHTMLX supports accessibility standards, such as WAI-ARIA, high-contrast themes,
and keyboard navigation. Besides, our JS Scheduler is mobile-friendly and can
respond to touch gestures on various devices.
Smooth server-side integration
DHTMLX Scheduler works equally well with any back-end technology due to a simple and
efficient implementation of REST API on the server side and our client-side library -
DHTMLX DataProcessor.
Documentation
Browse documentation
Quicken your learning curve due to comprehensive documentation with API references and
guides devoted to all steps of work with DHTMLX Scheduler.
Forum
Consult our community forum
In addition to official technical support, we moderate the forum, where developers
discuss diverse aspects of DHTMLX Scheduler.
Free trial
Get a 30-day free trial
We advise you to download our JavaScript Scheduler library and add it to your project to
make sure it's exactly what you need. Our tech support team will answer any questions
during evaluation.
Github
Discover our GitHub repository
Here is the official DHTMLX repository on GitHub. There, you can find the Standard edition
of the JavaScript Scheduler and Standard editions of other DHTMLX components.
Official tech support
Profit from DHTMLX support
Whether you are our client, trial user or open-source developer, you are eligible to
get help from the DHTMLX team. Find what levels of support we offer for different
categories of DHTMLX users.
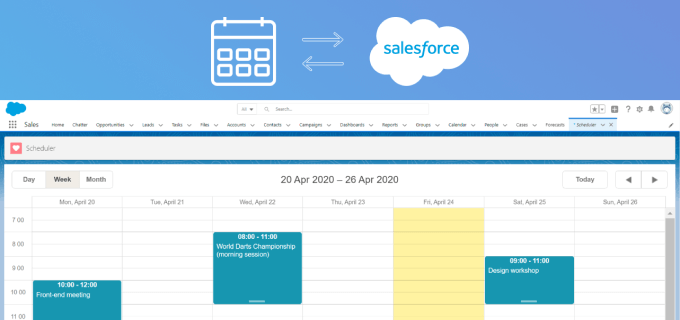
Integrations
Integrate Scheduler with anything
We have prepared various materials to help you integrate DHTMLX Scheduler with Angular,
React, Vue.js, Salesforce, ASP.Net, Node.js, and any other technology you need.
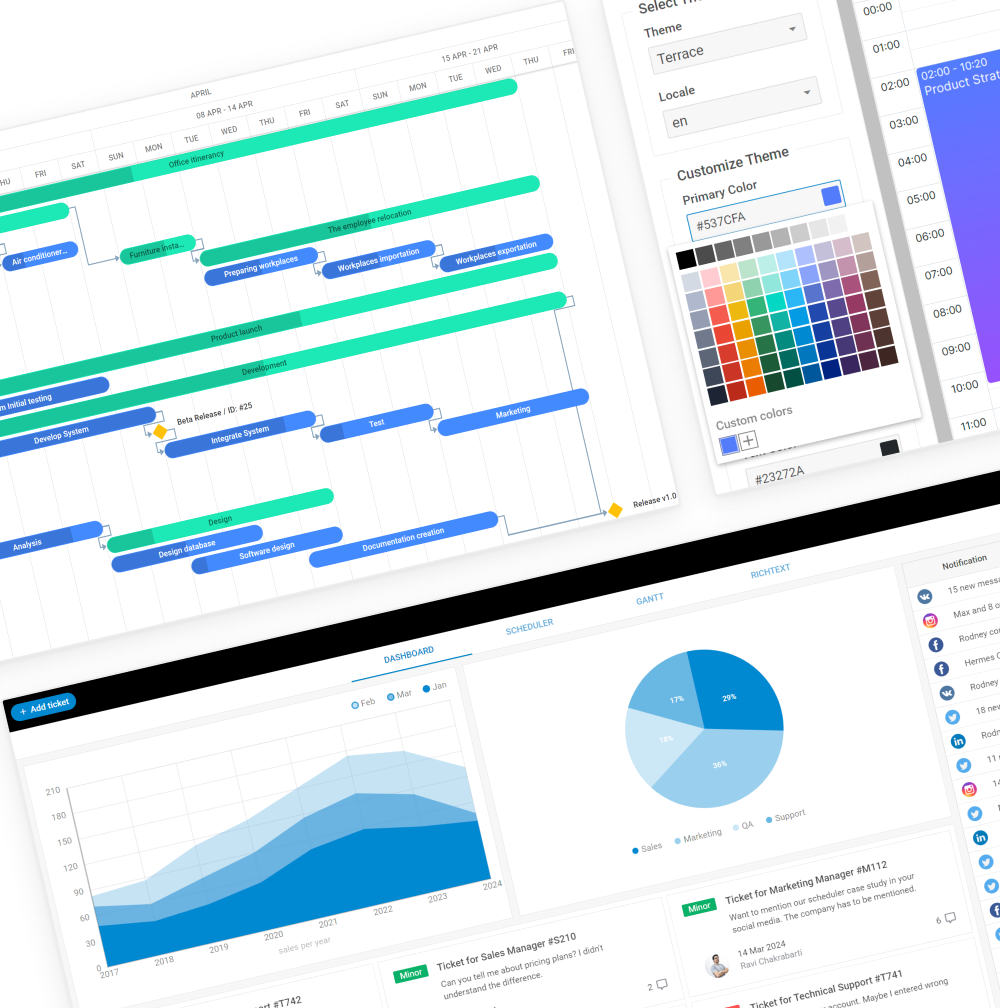
Combine Scheduler with Other DHTMLX Components
DHTMLX Scheduler Licensing

Add Booking widget
just for $29! |
Individual | Commercial | Enterprise | Ultimate |
|
Scheduler
your choice
|
$599 | $1299 | $2899 | $5799 |
| Booking widget | $29 | $29 | $29 | 0 |
|
Scheduler + Booking widget
|
$628 | $1328 | $2928 | $5799 |
| License Terms | Read License Agreement | Read License Agreement | Read License Agreement | Read License Agreement |
| Developers | 1 | 5 | 20 | |
| Projects | 1 | 1 | 5 | |
| Use in SaaS (unlimited end-users) | Upon request for a fee | |||
| Use in Salesforce | ||||
| Source code | ||||
| Perpetual distribution rights |
|
Support Plan
|
Standard | Premium | Premium | Ultimate |
| Time Period | 1 year | 1 year | 1 year | 1 year |
| Updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates |
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests | 10 | 30 | 50 | |
| Response time | 72h | 48h | 48h | 24h |
| Personal Account Manager |
|
Functionality
|
PRO | PRO + 2 add-ons | PRO + 2 add-ons | PRO + 3 add-ons |
| 9 PRO features | ||||
| Several scheduler instances on 1 page | ||||
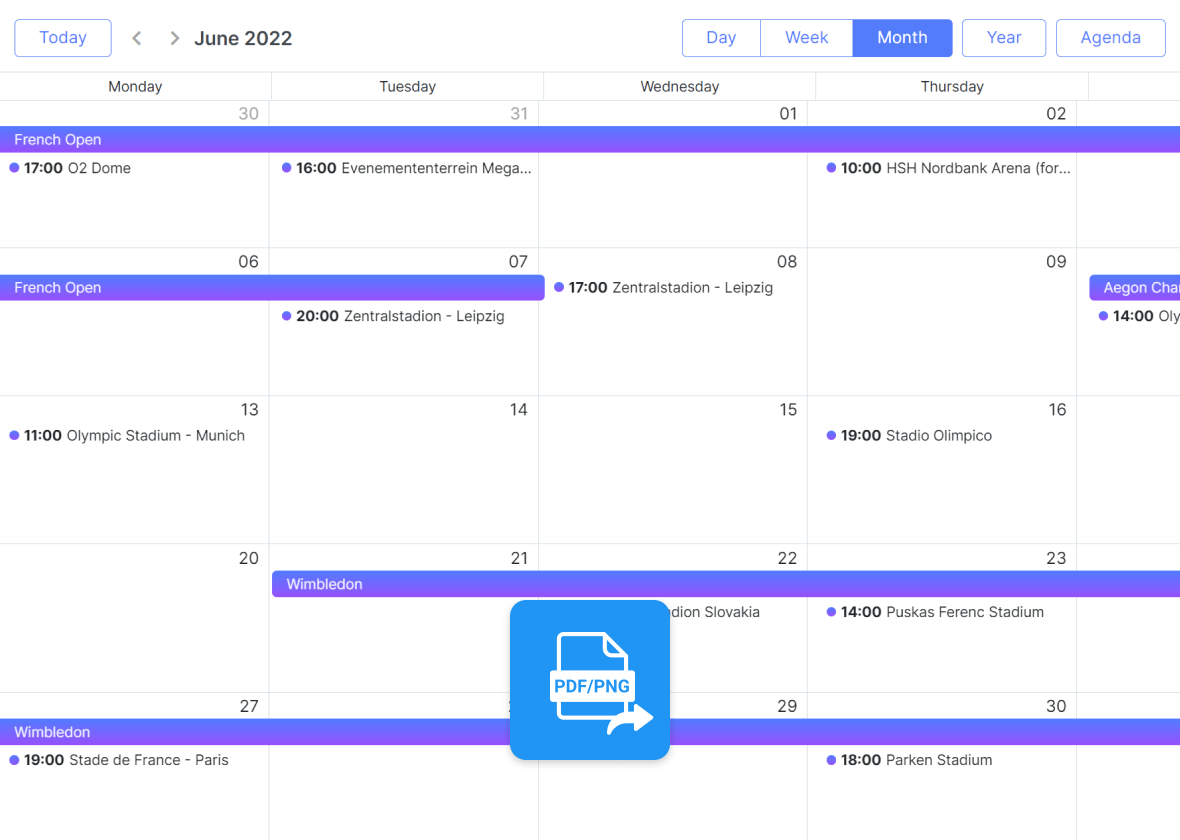
| Online export to PDF/PNG without watermark | Free for 1 year | Free for 1 year | Free for 1 year | Free for 3 years |
| Free local PDF/PNG export module |