
JavaScript Widget Library for Web Apps - DHTMLX Suite
Lightweight, fast, and versatile JavaScript/HTML5 UI widgets library for creating modern user interfaces.
DHTMLX Suite helps to advance web development and build data-intensive applications with rich functionality.

















Try DHTMLX Suite Live Demo

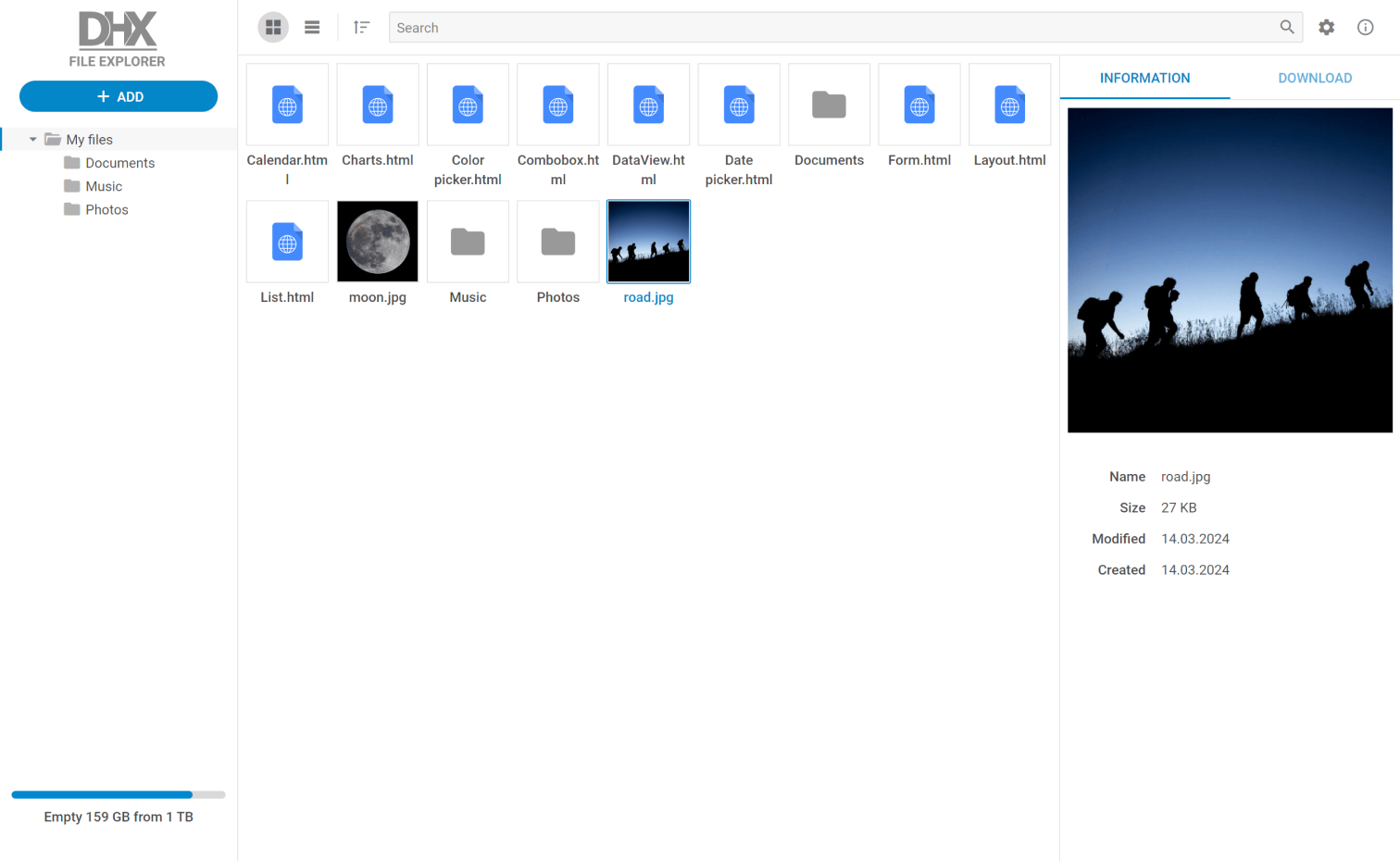
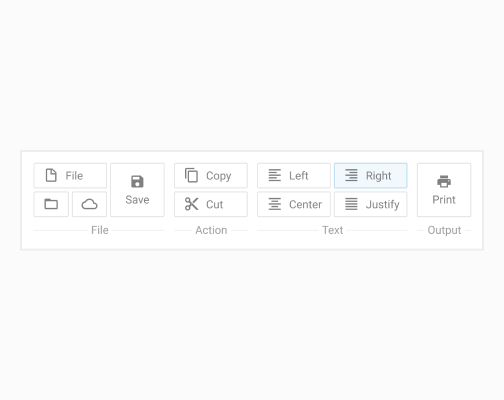
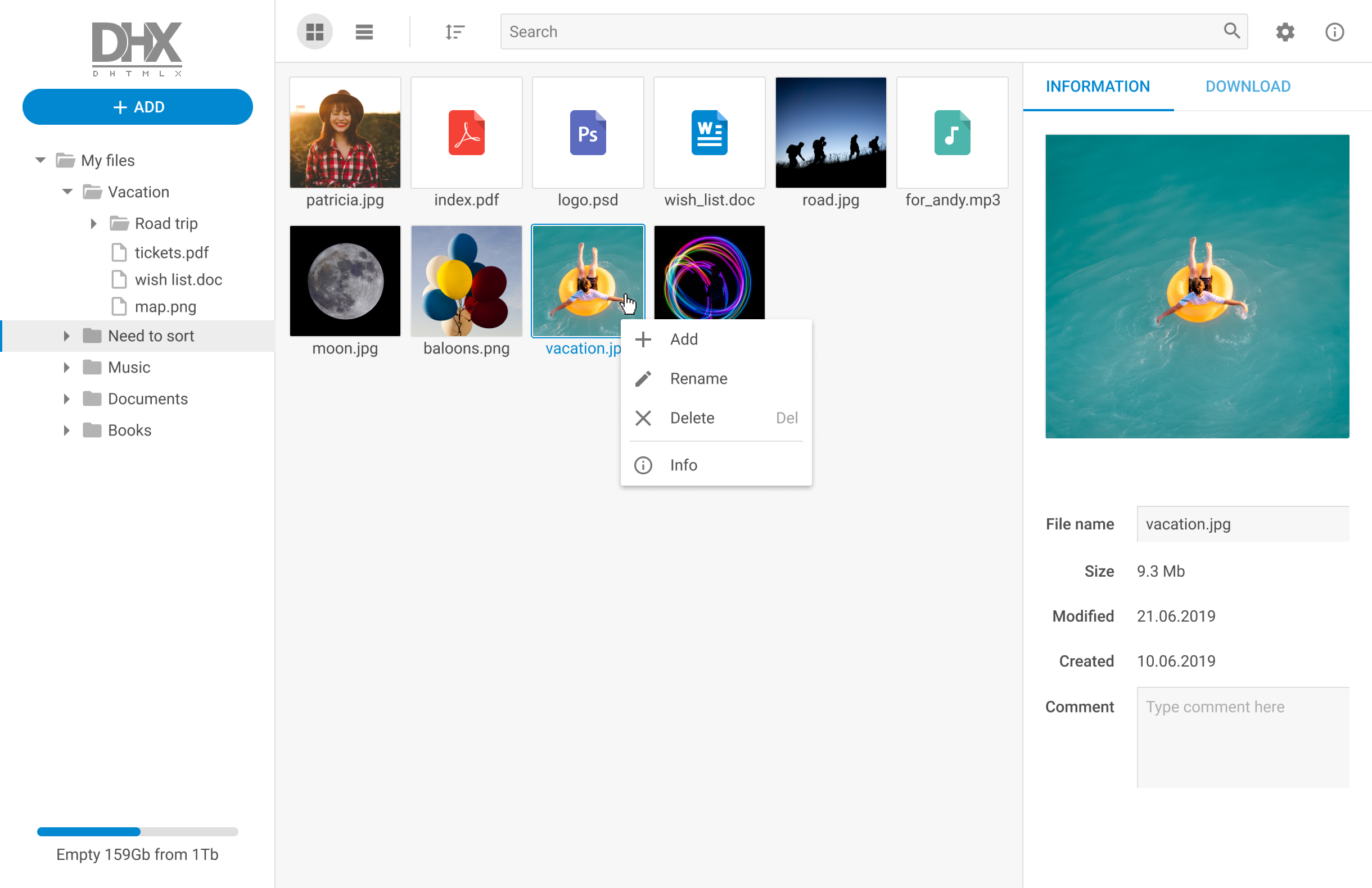
Toolbar for arranging controls to manage files:
- Two-state buttons
- Input field
- Separators
- Custom icons etc.
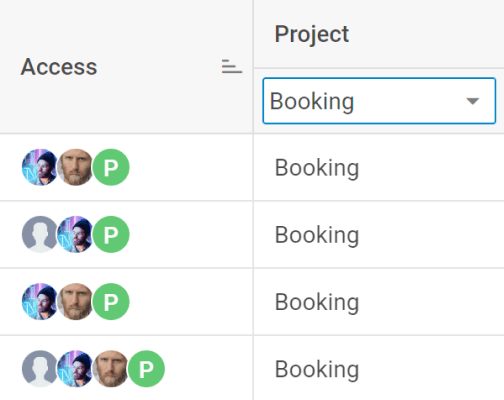
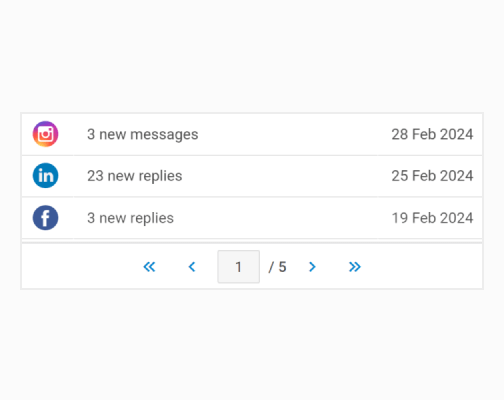
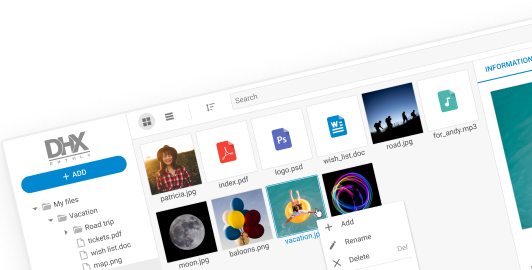
DataView for showing multiple items arranged in a specific order:
- Drag-n-drop of items
- Keyboard navigation
- Custom templates
- Checkboxes etc.
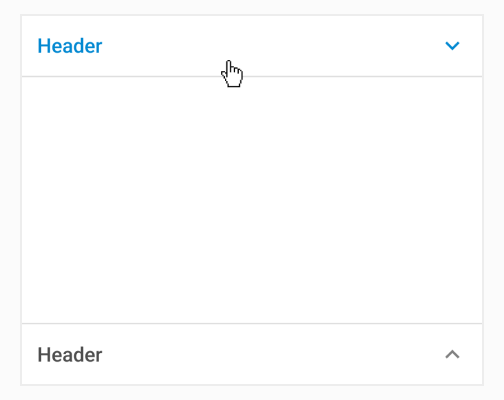
Tabbar for switching between different webpage sections:
- Top, bottom, right, left modes
- Configurable size and width
- With and without content
- Close buttons etc.
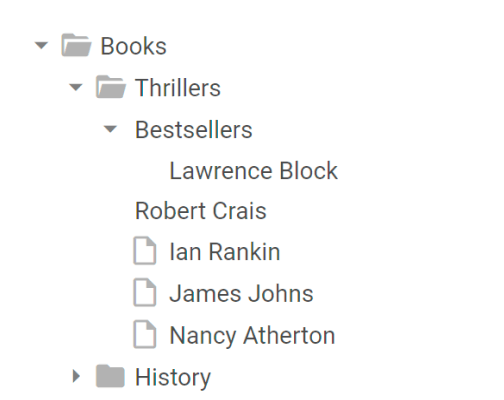
Tree for a handy navigation system with:
- Smart drag-n-drop
- Keyboard navigation
- Inline editing
- Checkboxes etc.
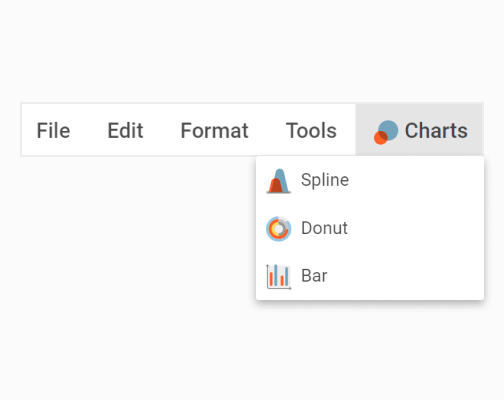
Menu for fast navigation and adding context menus:
- Attaching context menus to HTML objects or mouse events
- Custom icons for menu items
- Adding spacers and separators
- Hiding and showing menu options etc.
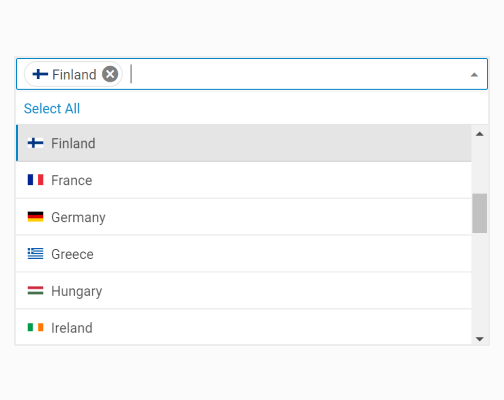
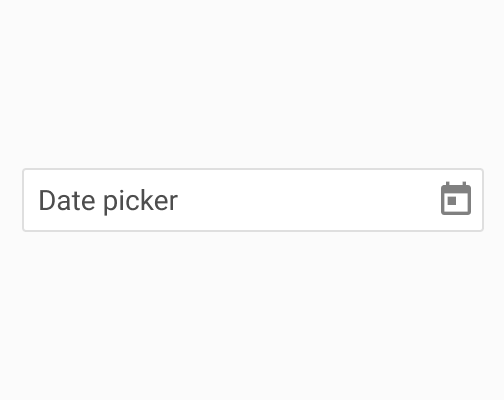
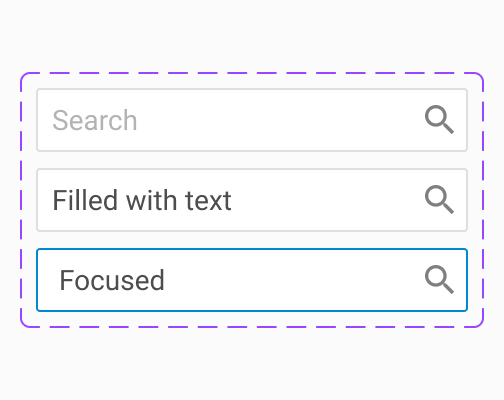
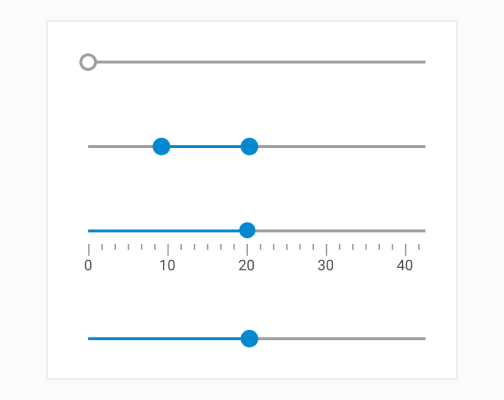
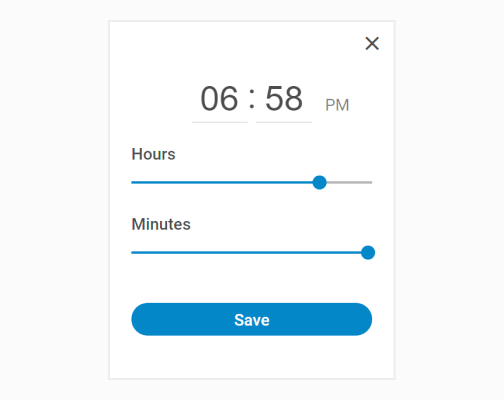
Form for providing controls to interact with web apps:
- Input fields, select boxes, radio buttons, etc.
- Form validation
- Built-in file upload control
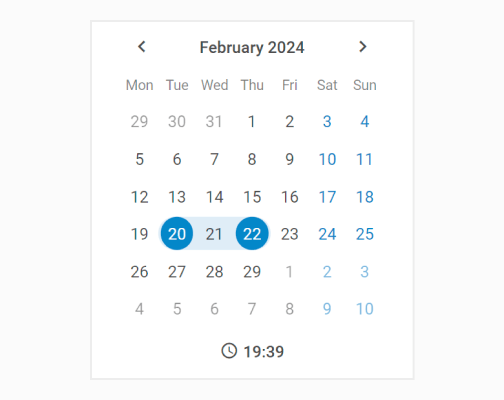
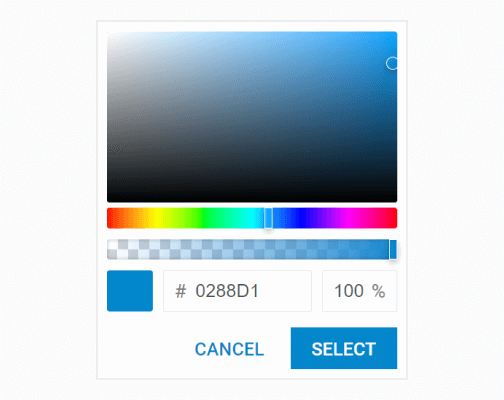
- Attaching timepicker, datepicker, and colorpicker, etc.
Layout for arranging UI components on a page:
- Vertical, horizontal, mixed layout
- Attaching any DHTMLX components
- Collapsibility
- Resizability etc.
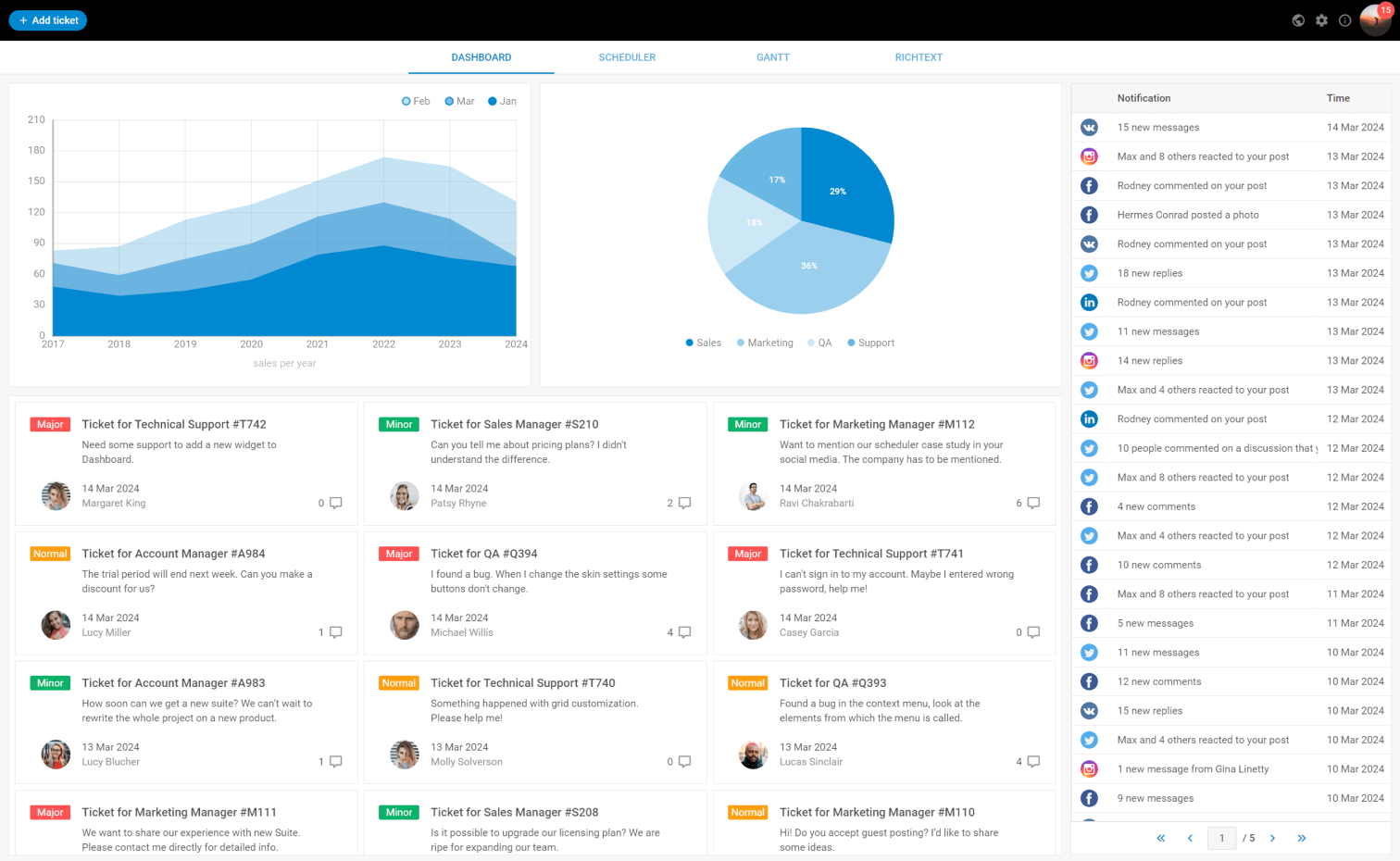
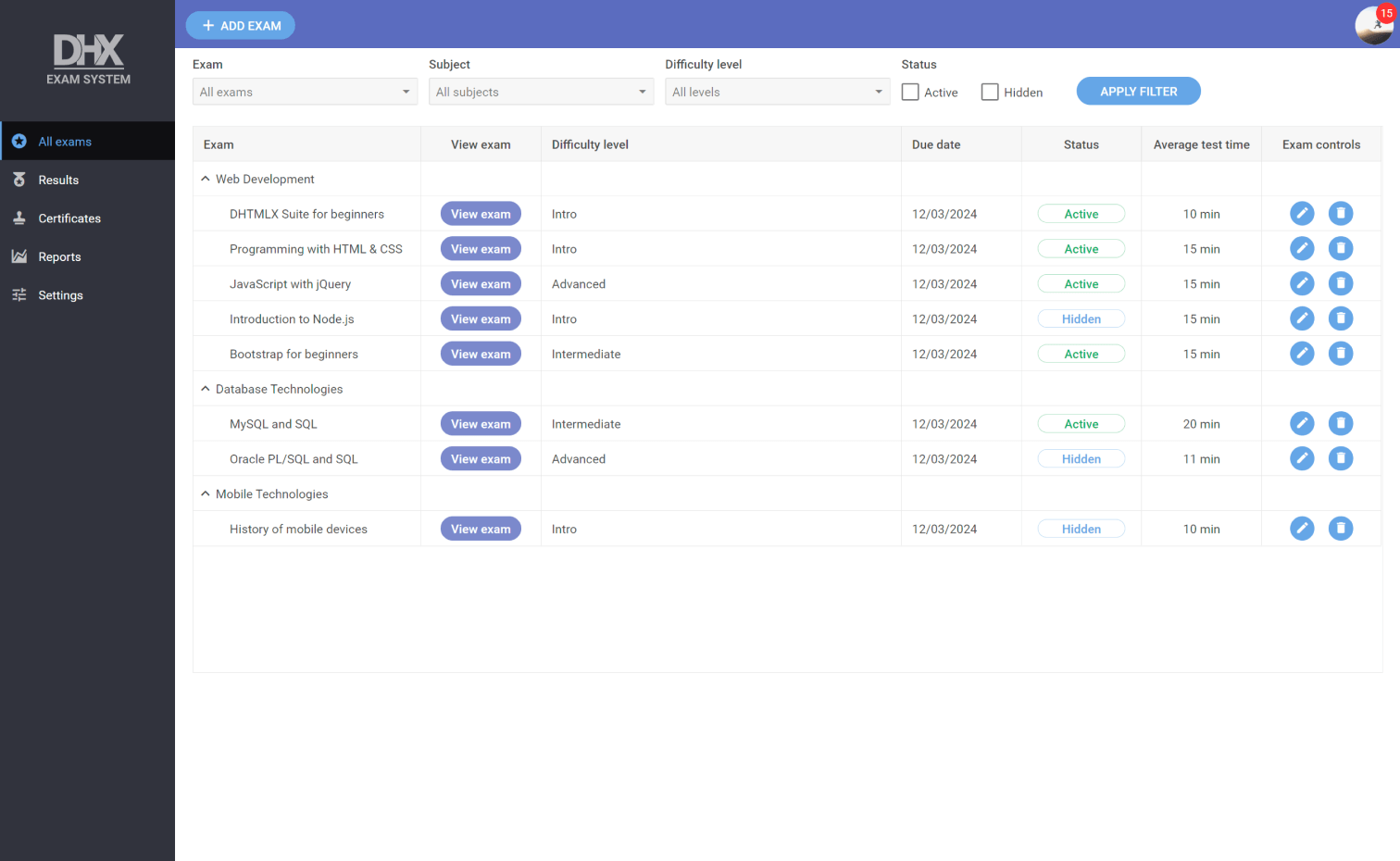
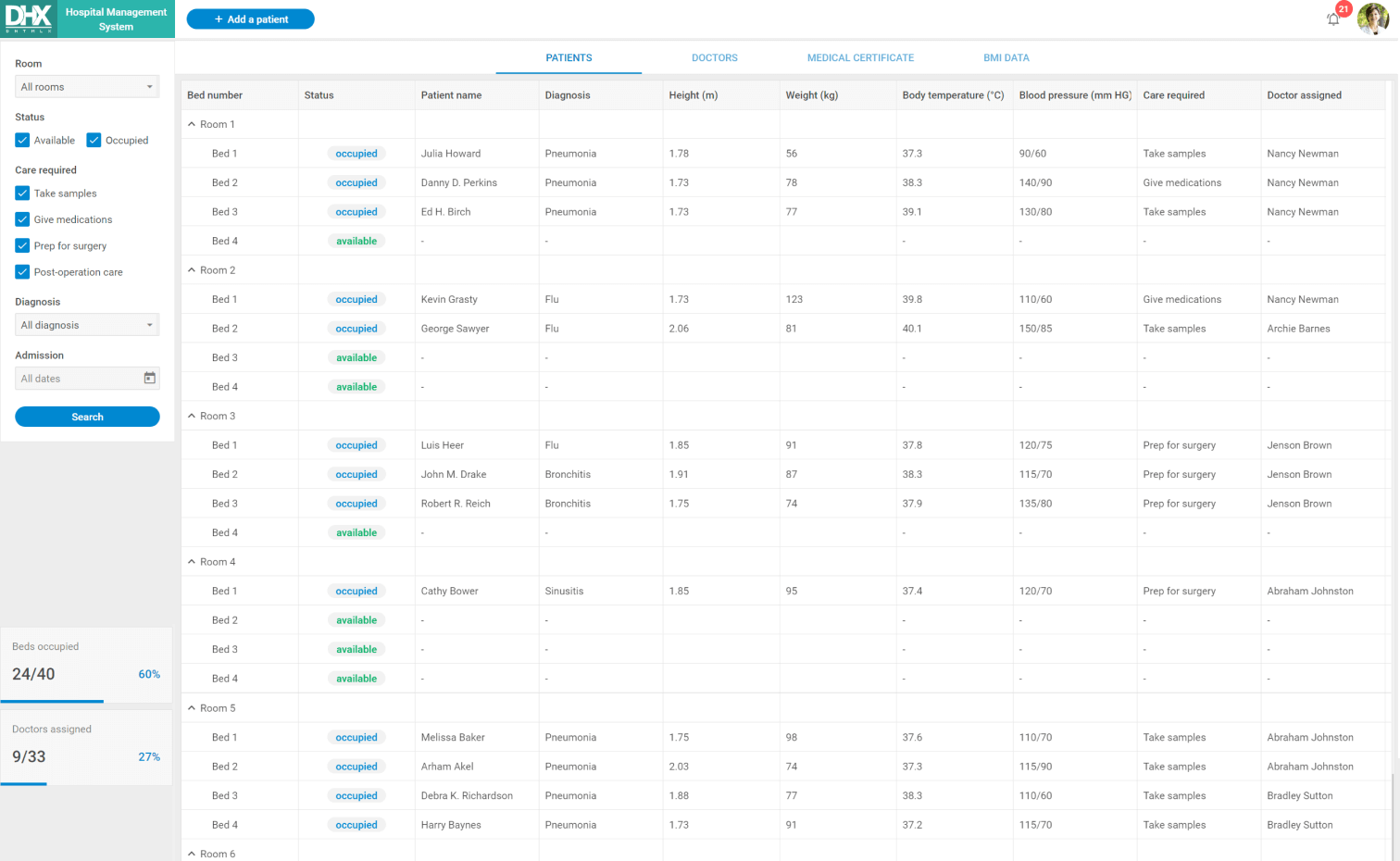
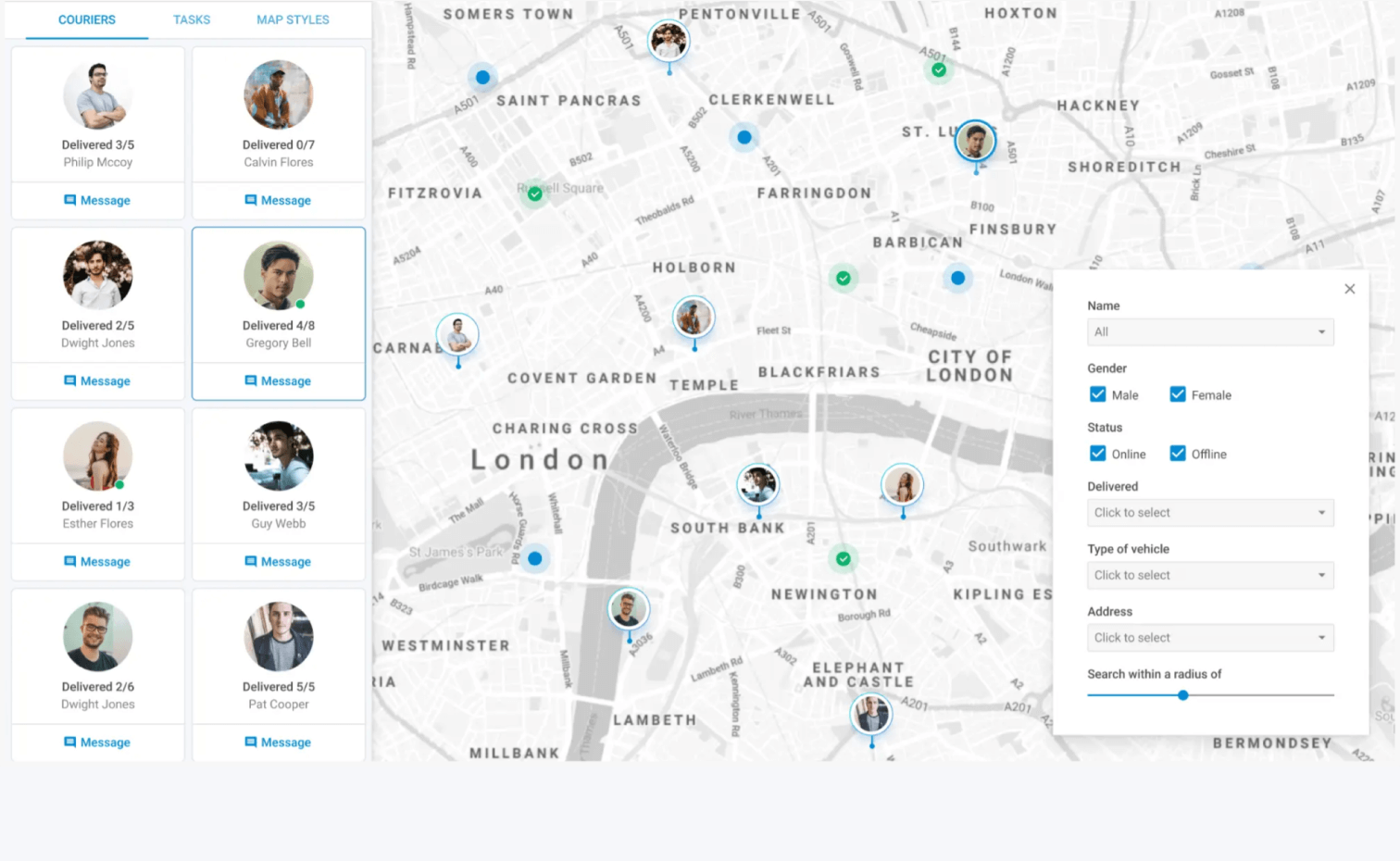
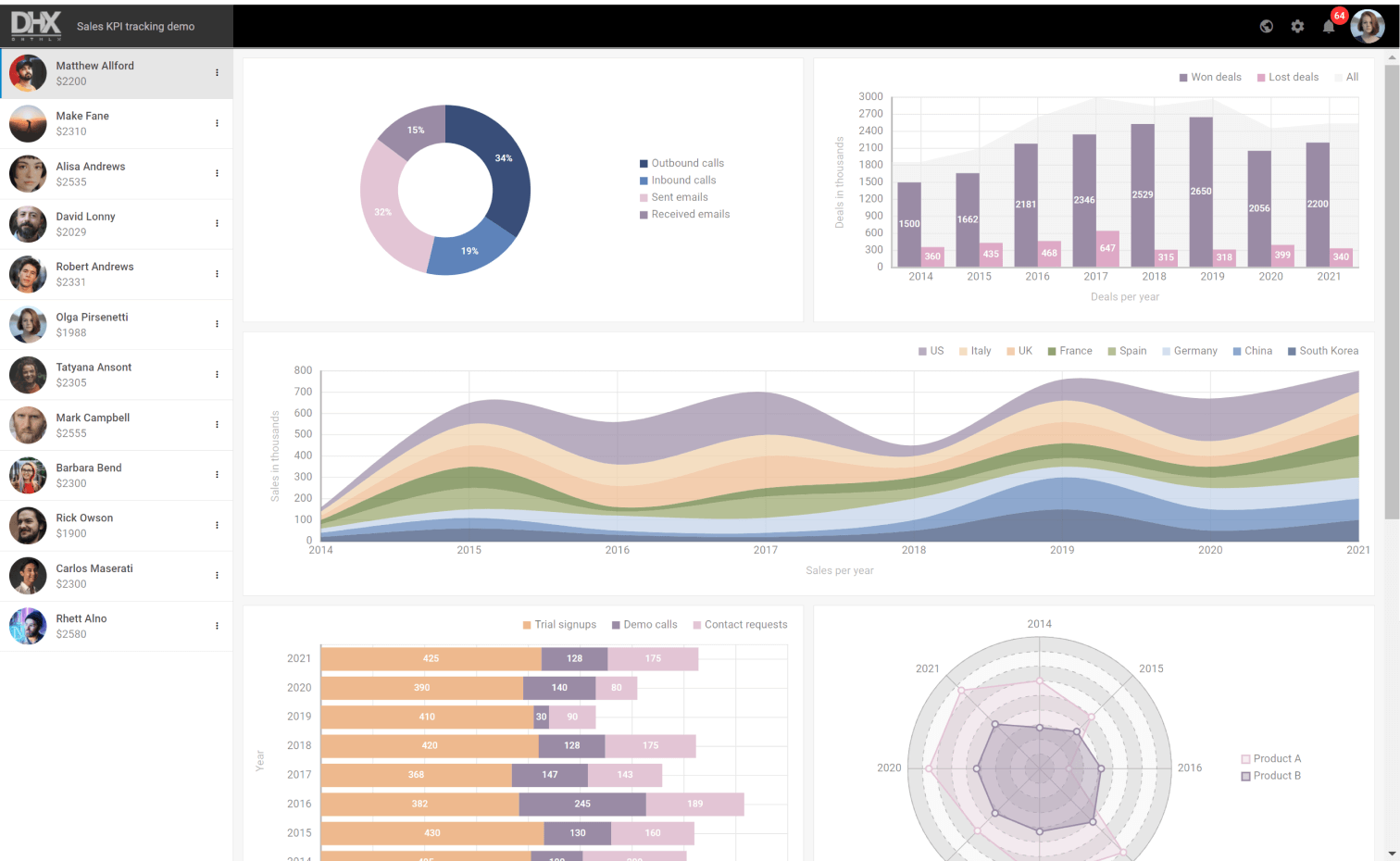
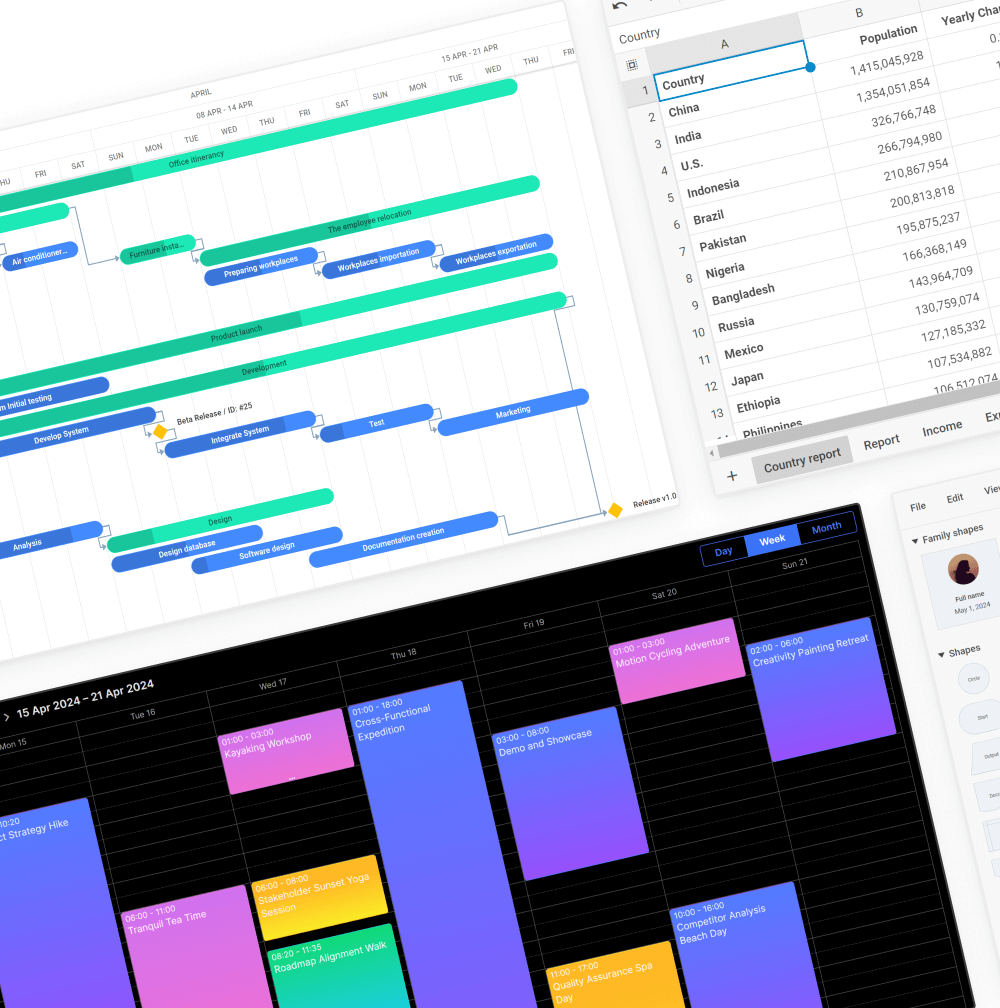
JavaScript/HTML5 UI Widgets Demos
JavaScript UI Widgets Included in DHTMLX Suite
Key Features of DHTMLX Suite
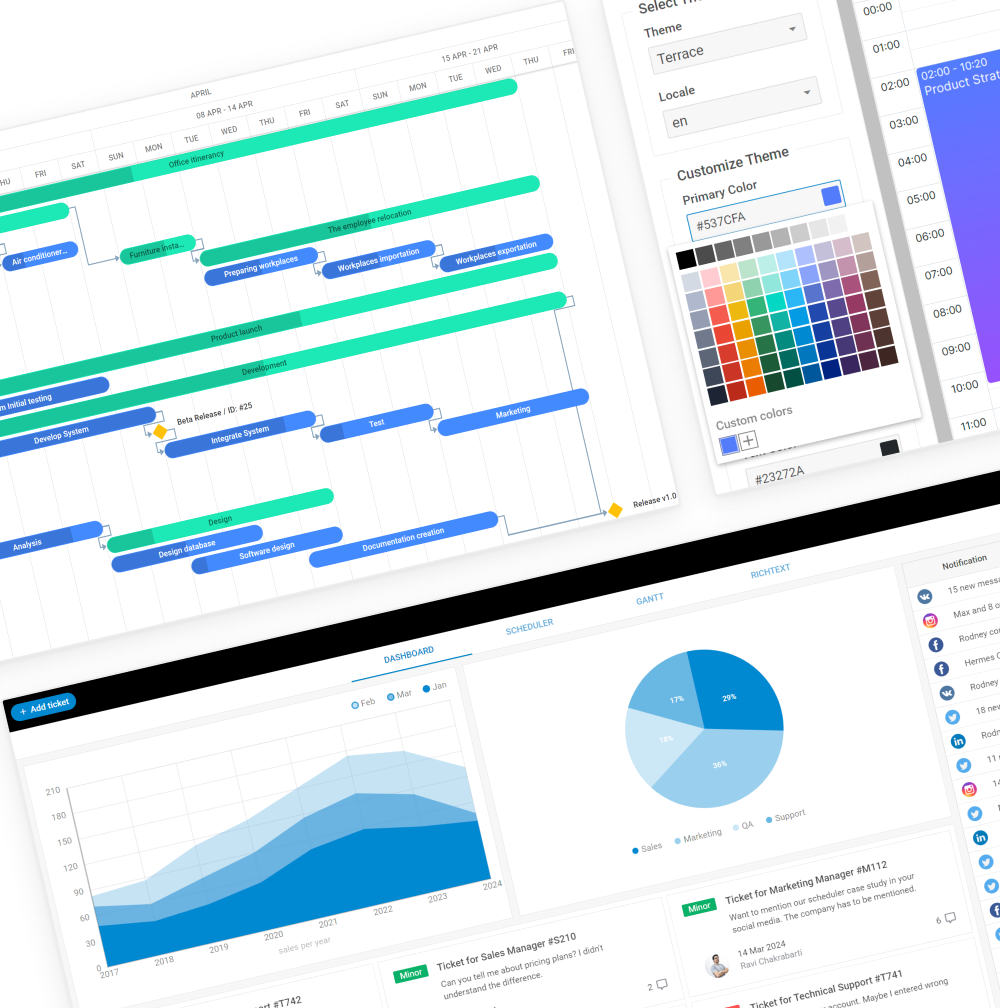
Style Your Widgets with Themes and Theme Configurator
Why Choose DHTMLX JavaScript Widget Library?
DHTMLX Suite Licensing
|
Individual
Total: $799
|
Commercial
Total: $1699
|
Enterprise
Total: $3499
|
Ultimate
Total: $6999
|
| License Terms | Read License Agreement | Read License Agreement | Read License Agreement | Read License Agreement |
| Developers | 1 | 5 | 20 | |
| Projects | 1 | 1 | 5 | |
| Use in SaaS (unlimited end-users) | Upon request for a fee | |||
| Source code | ||||
| Perpetual distribution rights |
|
Support Plan
|
Standard | Premium | Premium | Ultimate |
| Time Period | 1 year | 1 year | 1 year | 1 year |
| Updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates |
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests | 10 | 30 | 50 | |
| Response time | 72h | 48h | 48h | 24h |
| Personal Account Manager |
|
Functionality
|
PRO | PRO + 1 add-on | PRO + 2 add-ons | PRO + 3 add-ons |
| PRO features | ||||
| Free local Excel export module for Grid | ||||
| Free local PDF/PNG export module | ||||
| Online export to PDF/PNG without watermark | Free for 1 year | Free for 1 year | Free for 1 year | Free for 3 years |
Unlock up to 65% Savings with DHTMLX Bundles
Frequently Asked Questions
You can use DHTMLX Calendar, Charts, Grid, Tree, and TreeGrid separately. Other HTML5 UI widgets are tightly linked to each other and can't be used independently outside of the DHTMLX Suite library.
You can browse our code snippet collection with snippets for each and every use case of DHTMLX JavaScript UI widgets. You can also examine DHTMLX Suite 8 demos created as examples of real-life applications.
Yes, DHTMLX Suite provides support for TypeScript and includes built-in type definitions. Type suggestions, autocompletion, and type checking will help you work with DHTMLX widgets in a more intuitive and fast way.
Yes, if you purchase a DHTMLX Suite license, you will get all Suite versions including v5 and v8.
Yes, you can use both versions of our HTML5 widget library in the same app. As DHTMLX Suite v8 is a UMD package, you should add it to a page via import / require. Then v5 and v8 won't conflict with each other in your app.
There are no connectors in DHTMLX Suite 8. All the data widgets use the dataCollection helper to load the data. This helper supports a native JSON format and RESTful API, so it can deal with any backend technology. You just need to populate DHTMLX widgets with a valid JSON dataset.
Suite 8 has a new set of JavaScript widgets and a completely new API, so you can't use the functionality of v5 in DHTMLX Suite 8.
No, we aren't going to release any minor or major updates to DHTMLX Suite 5. The last version available is v5.2. However, we will continue providing technical support to our clients who stick to this version.