React Data Grid
Being a part of the advanced Suite UI library, dhtmlxGrid is a robust and flexible React data
table component
with smooth visual customization.
How to Start with React Data Grid
Product Features
- Cross-browser compatibility
- IE11+ support
- Extensive customization
- Full control with rich JavaScript API
- TreeGrid mode
- Data loading in the JSON format
- Multiline header and footer
- Columns and rows spans
- Custom templates for cells' content
- Drag-n-drop of multiple rows
- Marking cells with min and max values
- Adding custom marks to cells
- Auto-calculated values in footer/header
- Ability to freeze any columns and rows
- Auto width for columns
- Highlighting a selected cell and row
- Sorting data
- Filtering data
- Exporting data to Excel
- Various cell editor types
- Accessibility support
Why Choose DHTMLX React Data Grid
Receive robust grid control
DHTMLX React grid library allows working with volume data sets, includes filtering and multicriteria sorting features (available by default). Add header filters or move them out of the grid. Enable your customers to export grid tables to Excel with one click of a button. Update to PRO edition, parse and serialize data in the XML format with a special module.
Personalize your React grid with flexible API
dhtmlxGrid contains rich API functionality. Tailor your React grid component according to your needs. You can add spans to any grid element, fine-tune the table sizes, specify the columns’ auto width, and freeze one or more columns. Plus, footers or headers can be configured to display minimal, maximum, average or sum of values from any columns you select in the React data grid.
Enjoy clear styling with vast customization possibilities
DHTMLX material UI React grid provides full customization via CSS. Just add new CSS classes to apply different styles to any grid element, including the header, footer, and particular rows. Feature cells with the lowest or highest values and set custom styling to specific units. On top of all, you can insert custom HTML into the cell.
Use Angular and Vue.js wrappers
DHTMLX supports wrappers for the most commonly used frameworks. Apart from initializing our data grid in React, you can integrate the solution into your Angular and Vue.js apps. Give it a try and test our free 30-day trial version. Direct access to our official support team is included.
Support & Learning Resources
We provide comprehensive documentation with technical samples. Moreover, our dedicated support team is fast and qualified. Find the suitable way to get support:
Other Suite Components
dhtmlxGrid Licensing
| Individual | Commercial | Enterprise | Ultimate | |
|---|---|---|---|---|
| License Terms |
|
|
|
|
| Developers |
1
|
5
|
20
|
|
| Projects |
1
|
1
|
5
|
|
| Use in SaaS (unlimited end-users) |
|
|
|
|
| Perpetual distribution rights |
|
|
|
|
| Support Plan |
Standard Support
|
Premium Support
|
Premium Support
|
Ultimate Support
|
| Time Period |
1 year
|
1 year
|
1 year
|
1 year
|
| Updates |
Major, minor, and maintenance updates
|
Major, minor, and maintenance updates
|
Major, minor, and maintenance updates
|
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests |
10
|
30
|
50
|
|
| Response Time |
72h
|
48h
|
48h
|
24h
|
| Personal Account Manager |
|
|
|
|
|
Functionality
|
Professional
|
Professional
|
Professional
|
Professional
|
| PRO features |
|
|
|
|
| Online export to Excel |
Free
|
Free
|
Free
|
Free
|
| Free local Excel export module |
|
|
|
|
| Online export to PDF/PNG without watermark |
Free for 1 year
|
Free for 1 year
|
Free for 1 year
|
Free for 3 years
|
| Free local PDF/PNG module |
|
|
|
|
|
Total: $749
|
Total: $1599
|
Total: $3199
|
Total: $6599
|
of buying DHTMLX UI components separately:
Suite Individual - $799
Suite Commercial - $1699
Suite Enterprise - $3499
Suite Ultimate - $6999

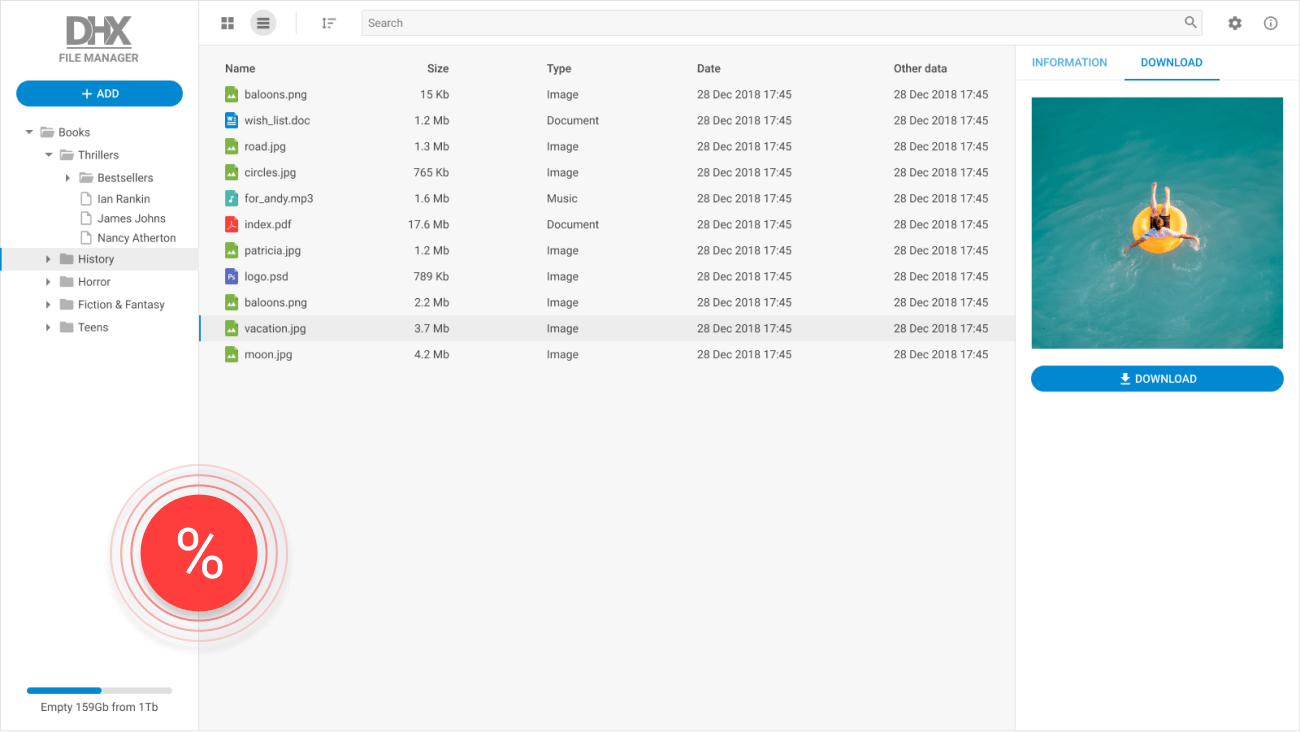
File manager built with the help of Suite components: Layout, Grid, DataView, Toolbar, etc.
It comes without official technical support, but you can use the community forum instead.
Need help with DHTMLX Grid integration into your app? Contact us


