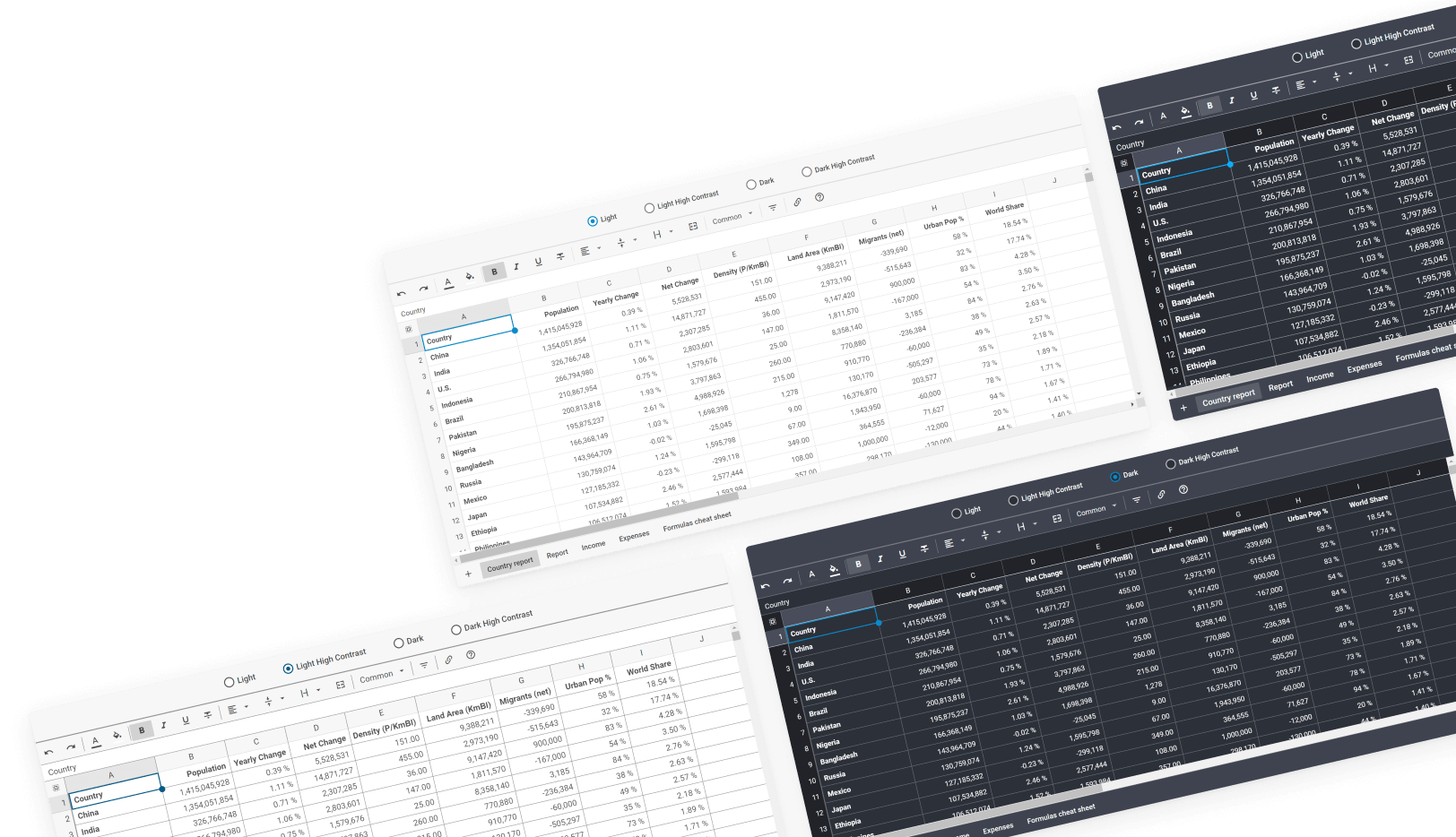
DHTMLX React Spreadsheet
Elegant React JS spreadsheet with Material skin and flexible customization for fast and secure editing and formatting of data.

Try DHTMLX React Spreadsheet Live Demo
Open a demo on desktop









Spreadsheet by DHTMLX helps in creating Excel-like data tables with
minimum time and effort.








How to Create React Spreadsheet
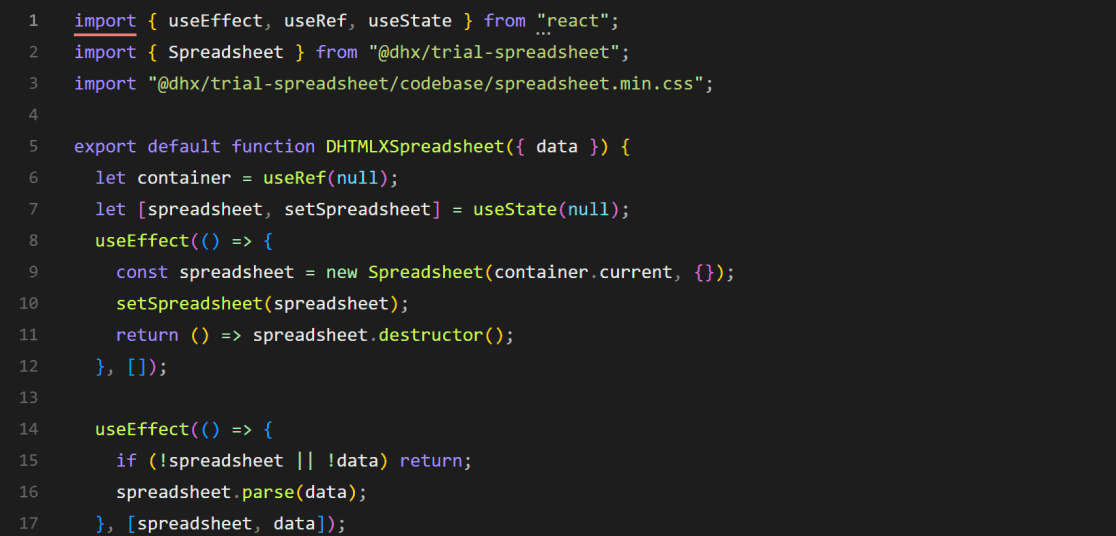
5 steps to start with DHTMLX Spreadsheet React:
1.
Create a Spreadsheet.jsx file and import files and styles of Spreadsheet.
2.
Add an empty container for Spreadsheet using the useRef() function.
4.
When the component is initialized, render a Spreadsheet instance with the
useEffect() method and attach it to the container with the
ref attribute.
5.
Specify a data set and load Spreadsheet with data using the
parse() method.
React Spreadsheet Key Features
Why Choose DHTMLX Spreadsheet?
Spreadsheet in React apps
DHTMLX Spreadsheet written initially in JavaScript provides flawless integration with
React. It takes about 5 quick steps to run your spreadsheet component, which you will
find in our documentation. Apart from that, there's built-in support for Angular,
Vue.js, and Svelte.
Secure data processing
With our React spreadsheet library, processing data is secured by being conducted on
your own server. Ajax technology allows you to render the spreadsheet promptly on a
web page. End users may access the spreadsheet in an edit mode or read-only mode
according to the settings you prefer to define.
Extended customization
DHTMLX Spreadsheet consists of several configurable parts: menu, context menu, toolbar,
editing line, and grid. Depending on your requirements, you can simply switch on or
off some of these elements or change their configuration. For instance, change default
toolbar icons for custom ones, remove or add toolbar controls, add custom menu items,
etc.
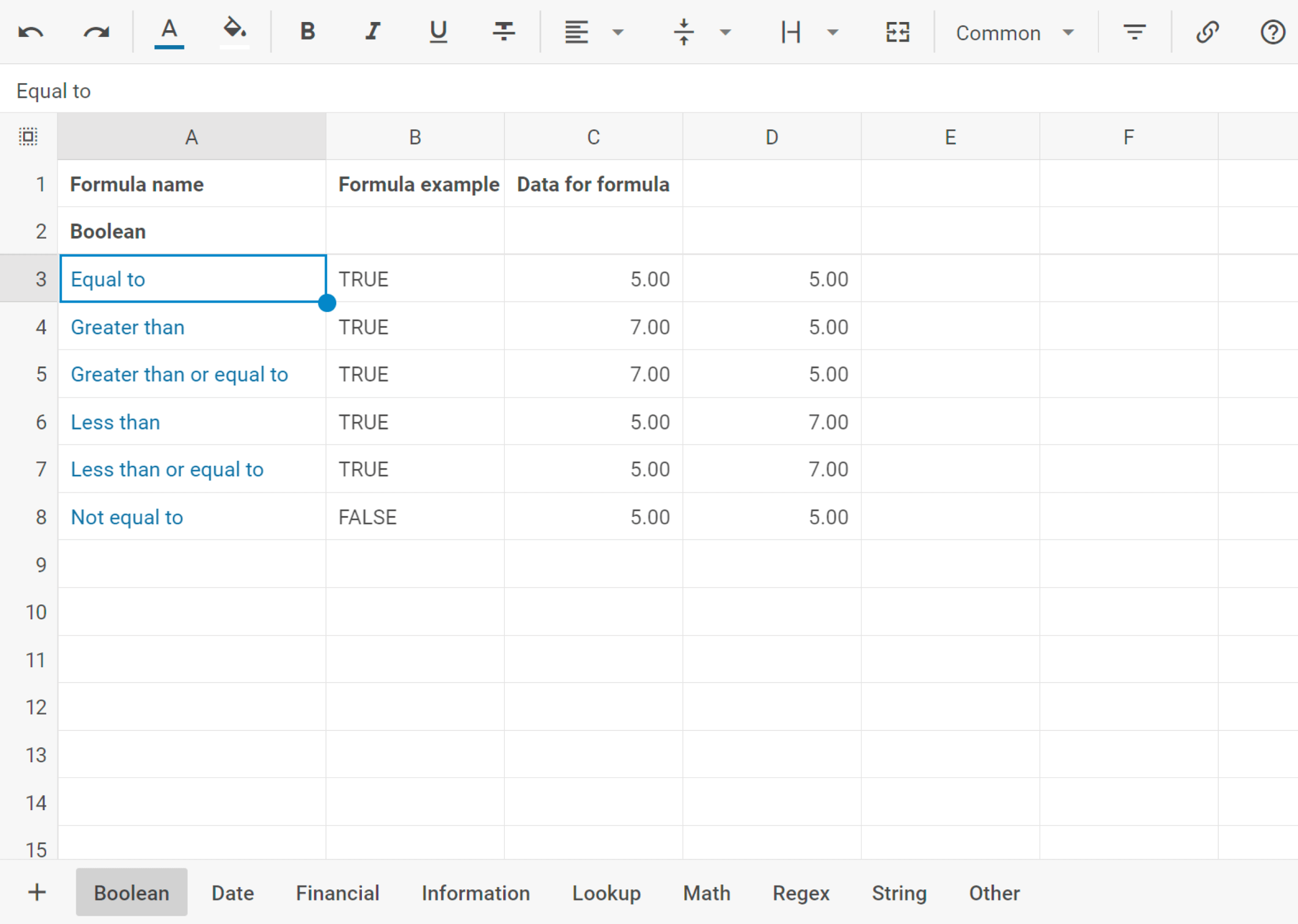
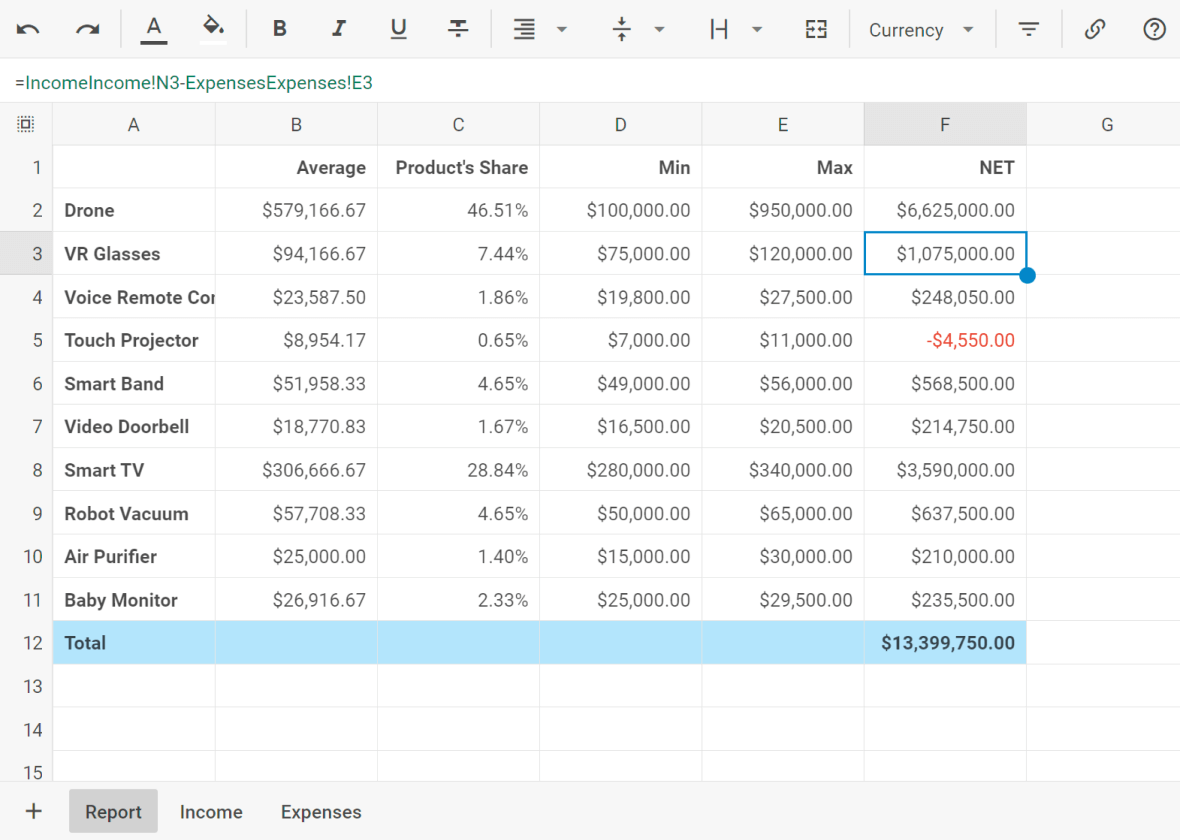
Operations on data
Working with DHTMLX Spreadsheet is similar to working with tabular data in Excel, as
our library is supplied with a range of such essential options as block selection,
undo/redo commands, locking cells, pasting additional columns and rows, changing
columns' size, which is available due to the simple yet detailed API. Operations
on data are intuitive and familiar for end-users.
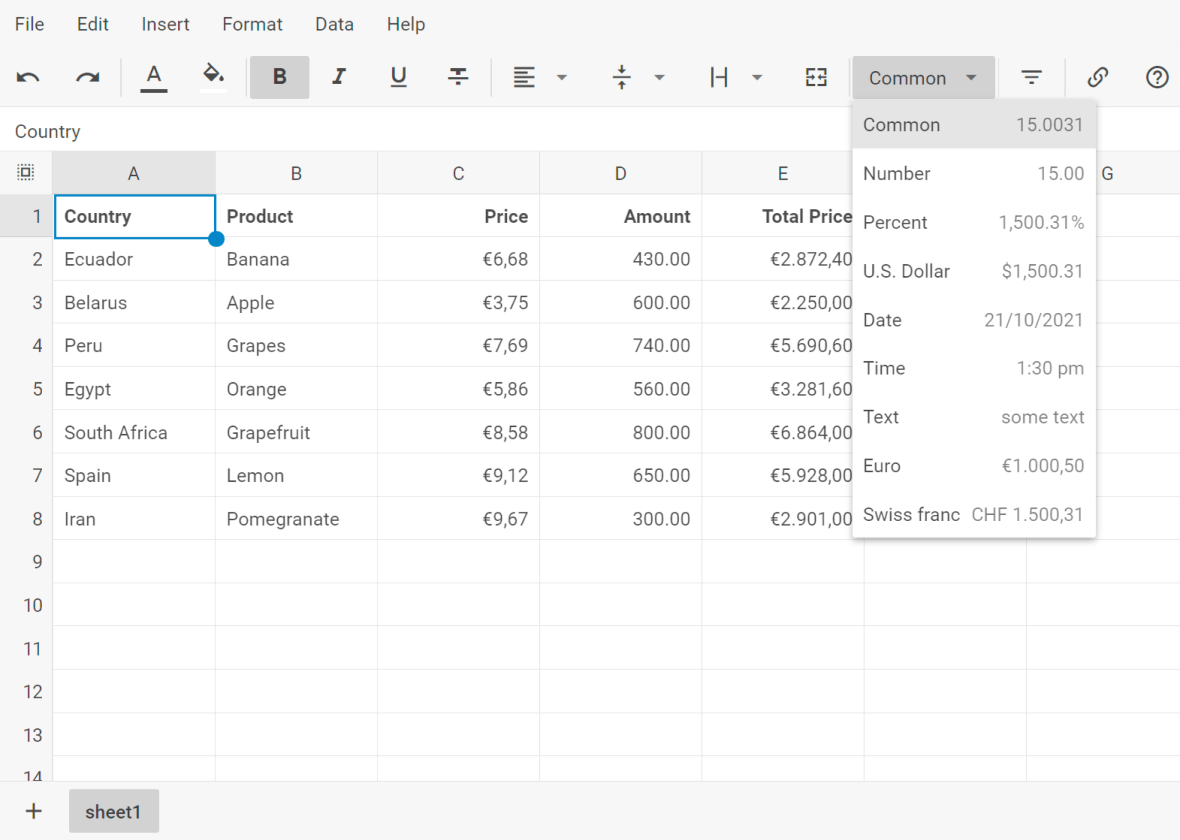
Styling data in the grid
Moreover, end-users benefit from styling options for presenting data the way they need.
For example, it's possible to define the color of the cells' background, text alignment
and decoration, etc. If needed, end users may clear the styles applied at any moment.
DHTMLX Spreadsheet Licensing
|
Individual
Total: $599
|
Commercial
Total: $1299
|
Enterprise
Total: $2899
|
Ultimate
Total: $5799
|
| License Terms | Read License Agreement | Read License Agreement | Read License Agreement | Read License Agreement |
| Developers | 1 | 5 | 20 | |
| Projects | 1 | 1 | 5 | |
| Use in SaaS (unlimited end-users) | ||||
| Source code | ||||
| Perpetual distribution rights |
|
Support Plan
|
Standard | Premium | Premium | Ultimate |
| Time Period | 1 year | 1 year | 1 year | 1 year |
| Updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates |
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests | 10 | 30 | 50 | |
| Response time | 72h | 48h | 48h | 24h |
| Personal Account Manager |
|
Functionality
|
PRO | PRO | PRO + 1 add-on | PRO + 1 add-on |
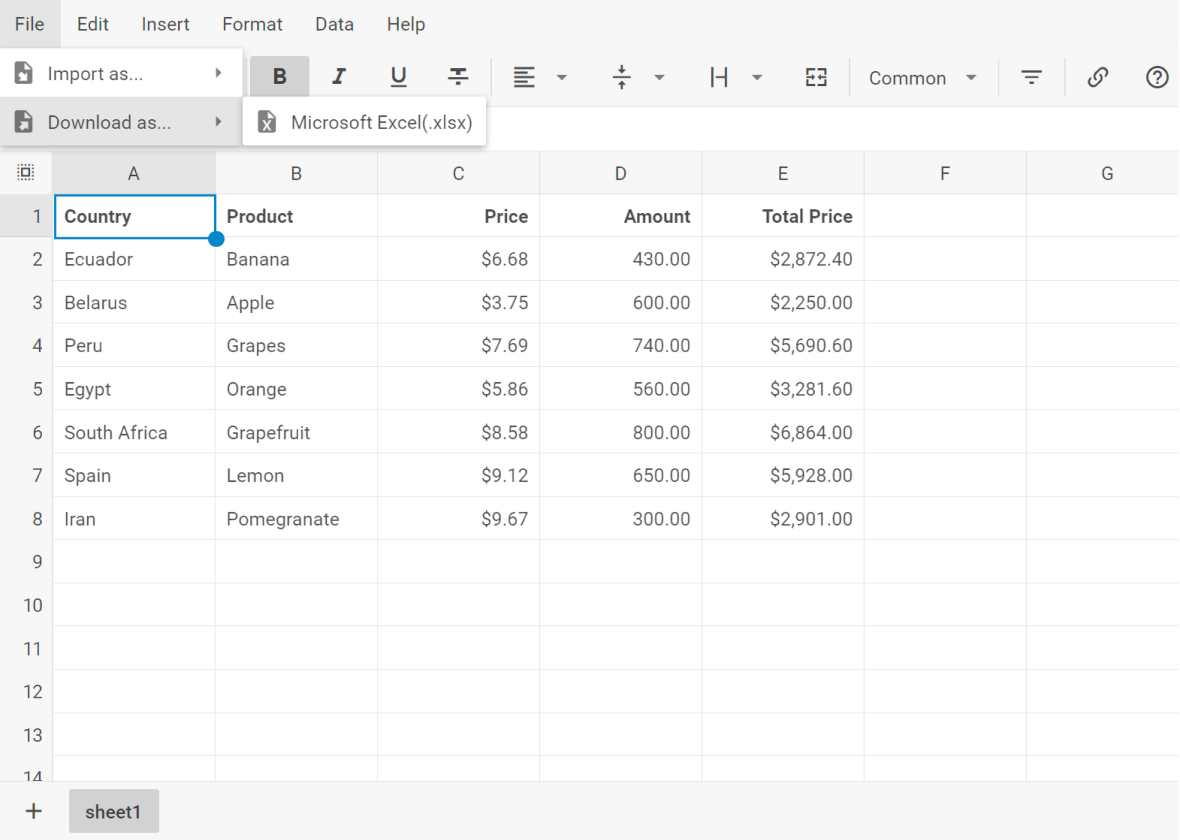
| Online export to Excel | Free | Free | Free | Free |
| Free local Excel export module |
Documentation
Refer to documentation
Explore the Spreadsheet documentation where we’ve described API features and added
step-by-step guides and tutorials. It also includes instructions for smoothly integrating
the pure JavaScript component into different frameworks, including Angular, React, Svelte,
and Vue.js.
Samples
Explore code snippets
Create and configure spreadsheets online, explore code possibilities, and share your
customized examples with your team or DHTMLX support using our flexible code snippet tool.
Free trial
Download Spreadsheet trial
Evaluate the features of DHTMLX Spreadsheet by downloading the free 30-day trial version.
It includes the latest updates, allows you to access the official technical support, and
does not require providing your credit card details.
Official tech support
Learn about technical support
Read about the available methods to get technical or licensing support. The DHTMLX team
provides support to proprietary license owners as well as trial users.
Community forum
Use DHTMLX forum
Find a proper solution in a base of knowledge shared by DHTMLX users and learn from the
experiences of skilled developers. We monitor discussions and respond to commonly asked
questions.
Blog
Keep up with updates
Delve into the DHTMLX blog, an extensive resource where we’re posting information on the
latest Spreadsheet releases with detailed feature descriptions, helpful tips, technical
tutorials, and updates on other offerings and developments.