JavaScript/HTML5 Form
Fully customizable JavaScript forms with a wide range of form controls and form
validation. Part of the leading-edge Suite UI library.
Open a demo on desktop
DHTMLX Form Key Features
Ability to hide/show Form or its controls
Cross-browser compatibility
Multilanguage support
Rich JavaScript API
Flexible customization
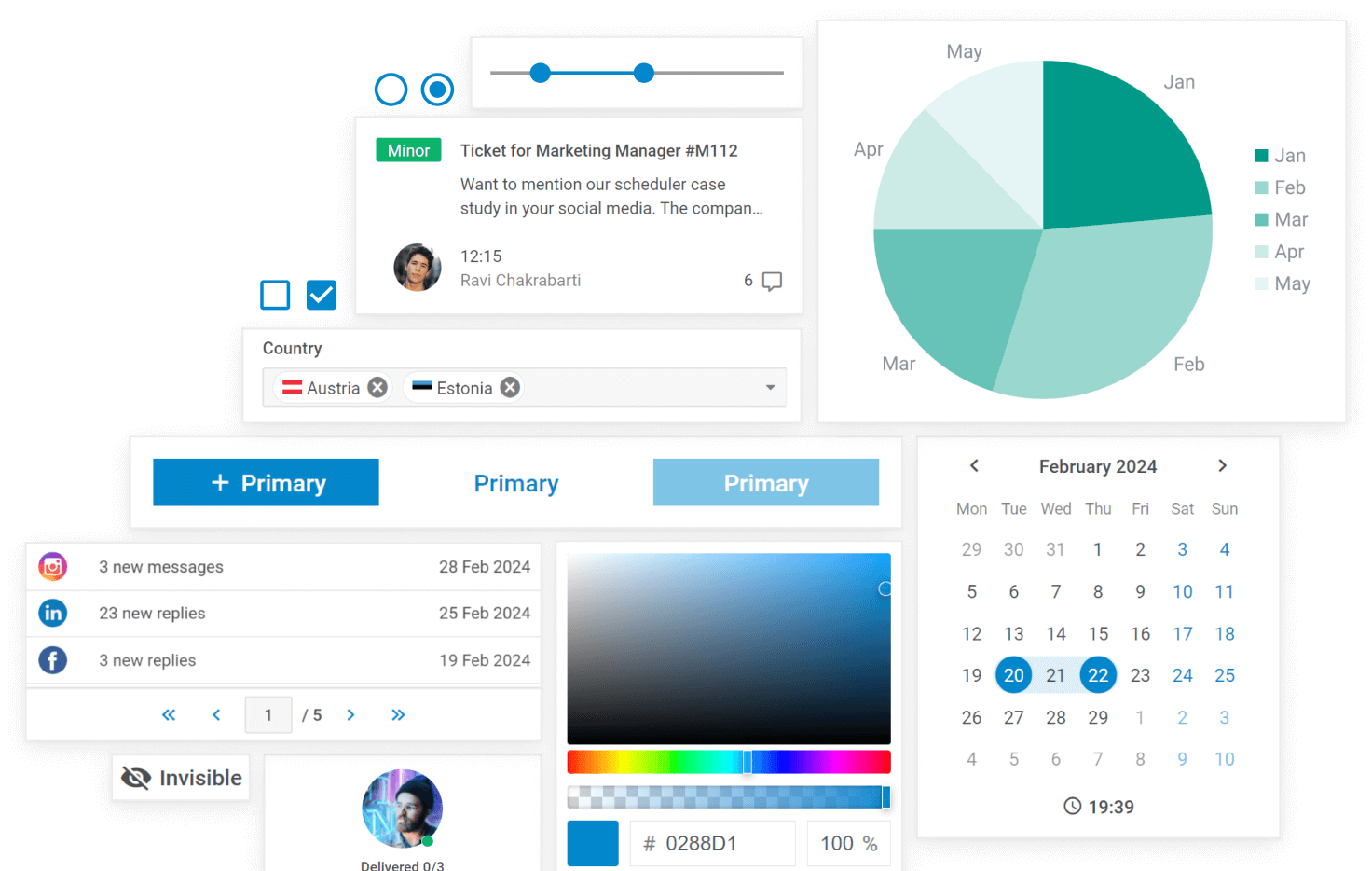
20 form controls (input, combo, checkbox, avatar, etc.)
Ability to add a label in the container control
Ability to attach any Suite widget
Ability to attach any HTML content
Built-in file upload control
Form validation
Disabling/enabling Form or some of it controls
Accessibility support
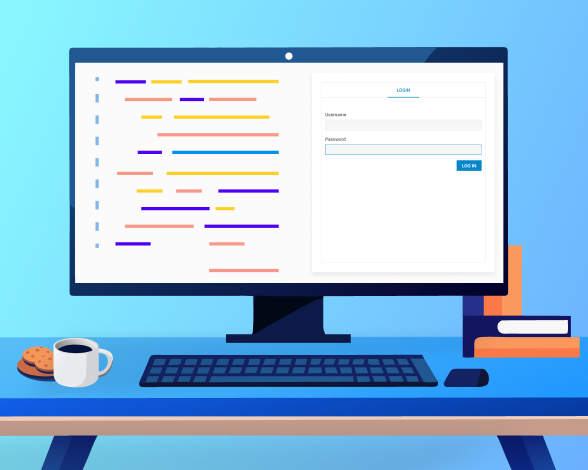
How to Create a Form in JavaScript
Follow these 5 quick steps to initialize a basic DHTMLX form:
1.
Create an HTML file
2.
Include the form js and css source files in the header
3.
Add a container with an id - e.g. “form_container”
4.
Specify a set of form controls you need
5.
Initialize the widget with the dhx.Form object constructor
Why Choose DHTMLX JavaScript Form Widget?
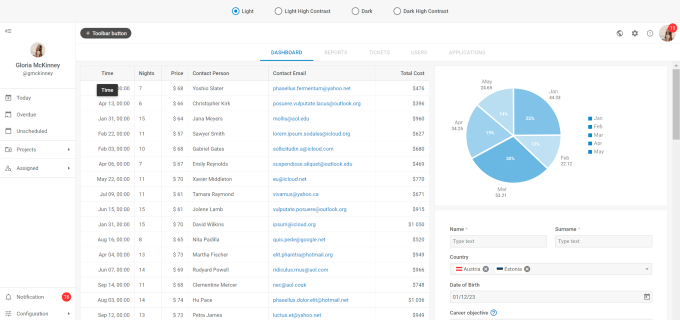
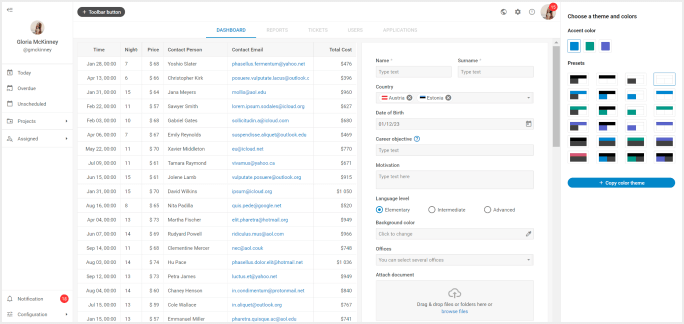
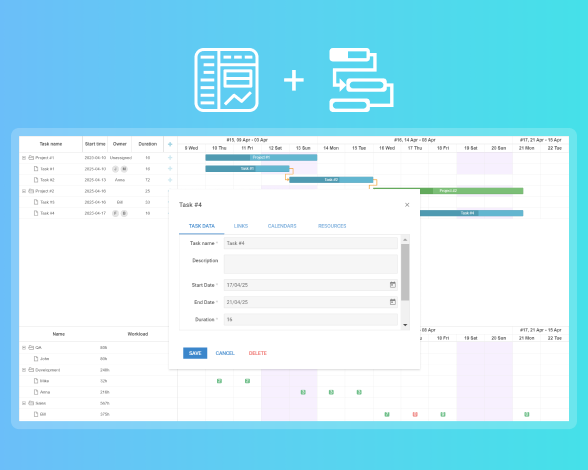
Create a complex form with diverse controls
With DHTMLX Form, you can build a feature-rich JavaScript form with plenty of
various controls, including custom HTML content or other Suite widgets. All
controls can be arranged in groups (blocks) united by a common purpose.
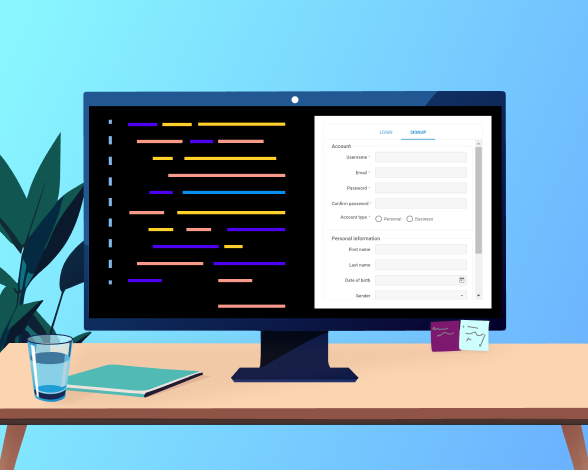
Set up JavaScript form validation
A validation API lets you verify if the form was filled out correctly by
specifying the required fields and applying some of the predefined validation
rules. You can also prepare notification messages to inform users about errors
or successful validation.
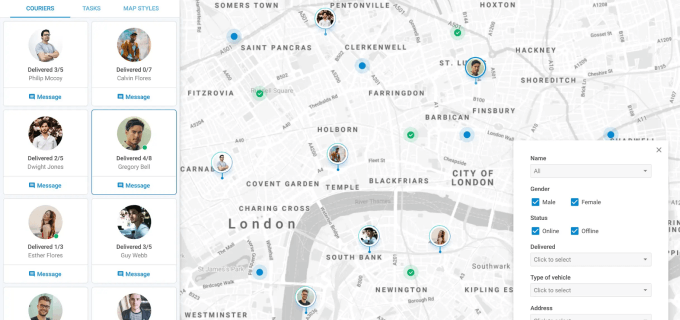
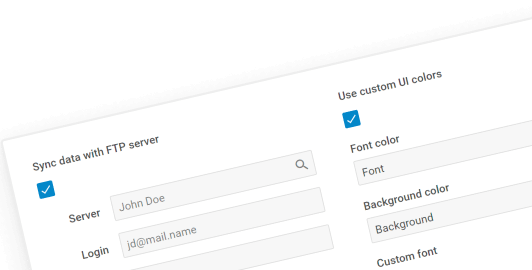
Customize forms to suit your needs
Our JavaScript forms offer simple and flexible customization. You can specify
labels for controls in various languages to cater to users from different
countries. Besides, the appearance of forms and form controls can be tailored
via CSS.
Support for Angular, React, and Vue.js
Our JavaScript form widget can be easily used in web apps built on the basis
of the leading frameworks: Angular, React, Svelte, and Vue.js. We have developed
special wrappers for a smooth integration in your projects.
Documentation
Consult documentation
In the documentation of the DHTMLX JavaScript Form widget, you’ll find the API
references and step-by-step guides to quickly initialize, configure, and integrate
widgets with the backend and React, Svelte, Angular, and Vue.js frameworks.
Samples
Work with code snippets
With the help of the code snippets, you can explore every JavaScript/HTML5 form
feature. Online samples allow you to experiment with JavaScript and HTML code and
share your results with the team or our tech support.
Free trial
Download Suite free trial
We suggest you try out the functionality of the DHTMLX Suite widgets library and
download a free 30-day trial version. You’ll also get the latest updates and
official technical support.
Optimus
Use Optimus framework
DHTMLX Optimus is a JavaScript micro-framework you can use to develop DHTMLX-based
web apps faster and with less need for coding.
Official tech support
Get help from tech support
Being a trial user or an owner of a proprietary license, you can always get technical
or licensing assistance. On this page, you’ll find available channels and resources
for obtaining tech support.
Community forum
Browse DHTMLX forum
The forum has saved up lots of shared knowledge on working with DHTMLX JS UI
widgets and in other other technologies. Our tech support team monitors topics
and answers common questions.
GitHub
Get open-source version
This is the DHTMLX Suite JavaScript widget library open source version under the
GNU GPL v2 license for non-commercial projects. It comprises all the features from
the Standard edition.
Templates
Apply CSS templates
On this page, you can learn how to quickly create a user-friendly JavaScript
application with DHTMLX Suite in four steps and also find new CSS templates.
Blog
Check for updates
Our blog is a comprehensive resource where you can find out all the latest DHTMLX
Suite releases, helpful tips, technical tutorials, case studies, and other company
updates and offerings.
Send
a Question
a Question