DHTMLX Little-Known Features: Creating Custom Buttons
October 14, 2014
2 min read
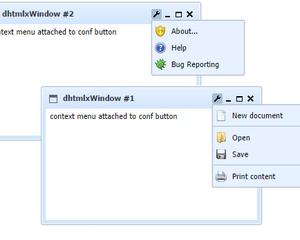
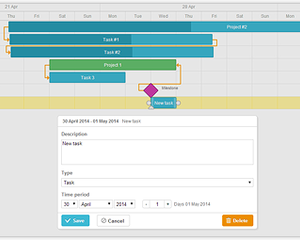
Our weekly blog section is complemented with another cool feature that is available in our JavaScript UI library dhtmlxSuite - you can add a custom button to a window. It is simple and understandable as always.
To add t...