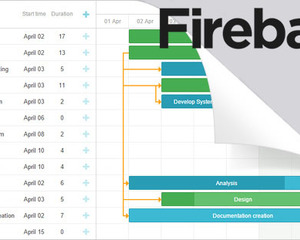
Using dhtmlxGantt with Ruby on Rails [Tutorial]
March 23, 2016
7 min read
There's no limit to perfection. And no limit to our intentions of providing you with different possible ways of combining our components with your favorite development tools. For example, you can check this tutorial that descr...