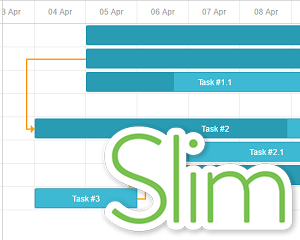
Create React Gantt Chart Component with dhtmlxGantt
May 24, 2017
11 min read
Updated on February 07, 2022
We won't stop till show you that you can use our Gantt chart library with any technology! And today is the turn of ReactJS, a popular JavaScript component-based library. Following the steps of t...