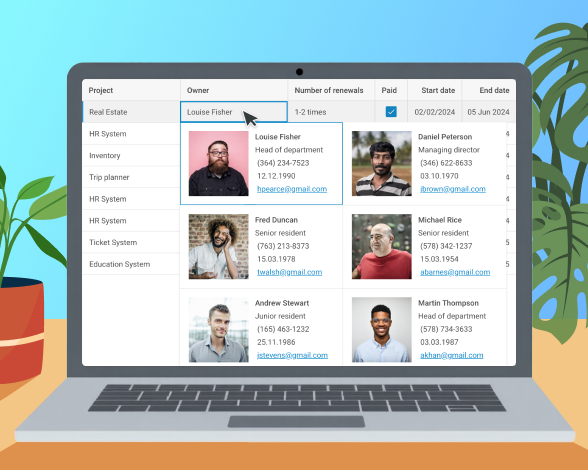
How to Create a Custom DataView Editor in a JavaScript Grid Table with DHTMLX
April 15, 2025
1 min read
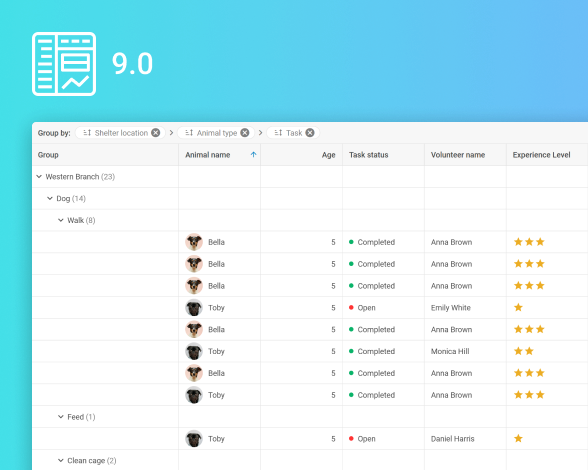
Data editing is one of numerous powerful features implemented in the DHTMLX Grid widget. Combining it with other Grid strengths like high customizability and interoperability with Suite widgets, you can add custom editing opti...