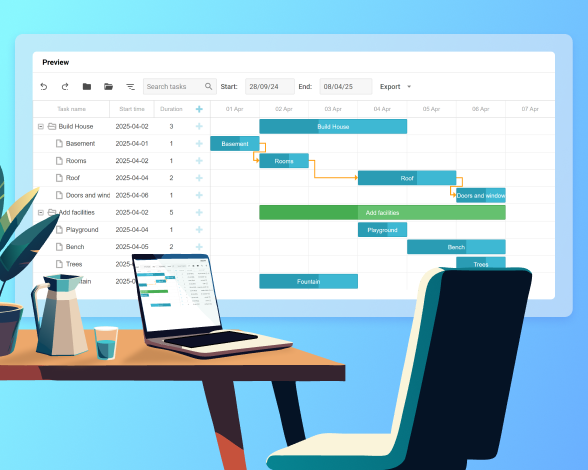
Announcing New JavaScript Project Management Demo App with Backend
November 20, 2024
3 min read
We are thrilled to announce our new project management demo, built with our JavaScript widgets. This demo is designed to showcase the rich functionality and flexibility of the DHTMLX components in streamlining project and busi...