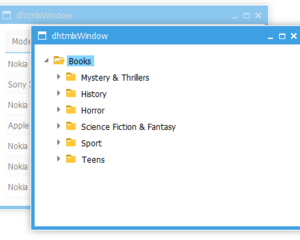
DHTMLX Little-Known Features: “Soft-Closed” Windows
March 31, 2015
1 min read
Update: This feature was deprecated. Find the latest features on the DHTMLX Window page.
One more small DHTMLX tip with the help of which you'll be able to close window (not collapse), but it will be still active and contin...