This post is for those people who want to save as mush space in their apps as the can. We provide the possibility to attach the menu to the layout header. And it can be done quite easy, let’s see.

Step 1.
We attach the container for the menu in the layout header.
var myLayout = new dhtmlXLayoutObject(document.body, "3L");
myLayout.cells("a").setText("<div id='menu_here'></div><div class='collapsed_text'>This is collapsed cell</div>");
myLayout.cells("a").setText("<div id='menu_here'></div><div class='collapsed_text'>This is collapsed cell</div>");
Step 2.
Then we init the menu in the created container.
var myMenu = new dhtmlXMenuObject({
parent: "menu_here",
icons_path: "imgs/",
xml: "dhxmenu.xml"
});
parent: "menu_here",
icons_path: "imgs/",
xml: "dhxmenu.xml"
});
Step 3.
Also we need to disable text/collapsed_text replacement while cell expands or collapses, i.e. no ability to set different text for a collapsed cell (note: this will affect on all the cells)
dhtmlXLayoutCell.prototype._hdrUpdText = function(){};
Step 4.
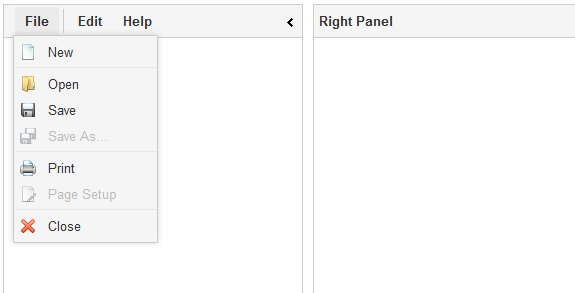
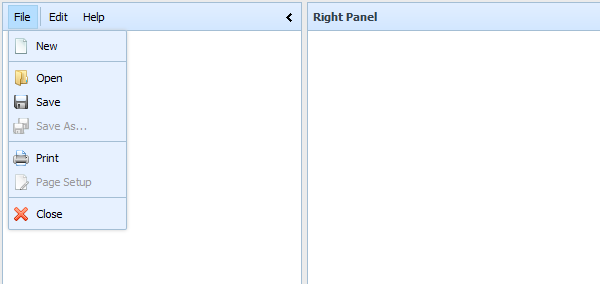
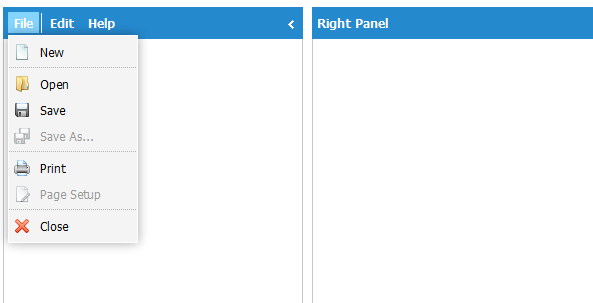
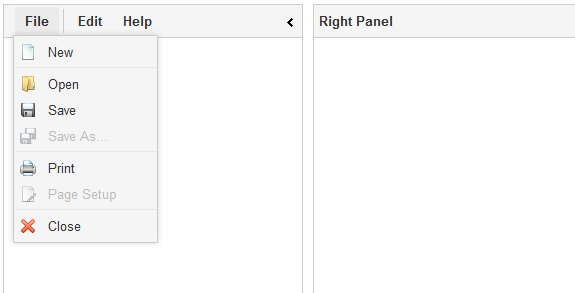
Final step is adding some CSS to make it nice :) The following code is for SkyBlue skin.
/* important for proper layout rendering */
html, body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
background-color: #ebebeb;
overflow: hidden;
}
/* menu customization */
div.dhtmlxMenu_dhx_skyblue_Middle {
position: relative;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
font-weight: normal;
background: none;
}
div.dhtmlxMenu_dhx_skyblue_TopLevel_Item_Normal {
border-width: 0px;
margin: 3px 3px 1px 1px;
line-height: 21px;
}
div.dhtmlxMenu_dhx_skyblue_TopLevel_Item_Selected {
margin-top: 2px;
line-height: 21px;
}
div.dhtmlxMenu_dhx_skyblue_Middle div.top_sep {
height: 19px;
border-color: #a4bed4;
}
/* if cell collapsed hide menu */
div.dhx_cell_layout.dhxlayout_collapsed_v div.dhtmlxMenu_dhx_skyblue_Middle {
display: none;
}
/* text for collapsed cell */
div.collapsed_text {
display: none;
}
div.dhx_cell_layout.dhxlayout_collapsed_v div.collapsed_text {
display: inline;
}
html, body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
background-color: #ebebeb;
overflow: hidden;
}
/* menu customization */
div.dhtmlxMenu_dhx_skyblue_Middle {
position: relative;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
font-weight: normal;
background: none;
}
div.dhtmlxMenu_dhx_skyblue_TopLevel_Item_Normal {
border-width: 0px;
margin: 3px 3px 1px 1px;
line-height: 21px;
}
div.dhtmlxMenu_dhx_skyblue_TopLevel_Item_Selected {
margin-top: 2px;
line-height: 21px;
}
div.dhtmlxMenu_dhx_skyblue_Middle div.top_sep {
height: 19px;
border-color: #a4bed4;
}
/* if cell collapsed hide menu */
div.dhx_cell_layout.dhxlayout_collapsed_v div.dhtmlxMenu_dhx_skyblue_Middle {
display: none;
}
/* text for collapsed cell */
div.collapsed_text {
display: none;
}
div.dhx_cell_layout.dhxlayout_collapsed_v div.collapsed_text {
display: inline;
}

CSS for Web skin
.dhtmlxMenu_dhx_web_Middle {
background: none;
}
div.dhtmlxMenu_dhx_web_TopLevel_Item_Normal,
div.dhtmlxMenu_dhx_web_TopLevel_Item_Disabled,
div.dhtmlxMenu_dhx_web_TopLevel_Item_Selected {
color: white;
margin-top: 5px;
}
.dhtmlxMenu_dhx_web_Middle div.top_sep {
border-color: white;
margin-top: 6px;
}
div.dhx_cell_layout.dhxlayout_collapsed_v div.dhtmlxMenu_dhx_web_Middle {
display: none;
}
background: none;
}
div.dhtmlxMenu_dhx_web_TopLevel_Item_Normal,
div.dhtmlxMenu_dhx_web_TopLevel_Item_Disabled,
div.dhtmlxMenu_dhx_web_TopLevel_Item_Selected {
color: white;
margin-top: 5px;
}
.dhtmlxMenu_dhx_web_Middle div.top_sep {
border-color: white;
margin-top: 6px;
}
div.dhx_cell_layout.dhxlayout_collapsed_v div.dhtmlxMenu_dhx_web_Middle {
display: none;
}

CSS for Terrace skin
div.dhtmlxMenu_dhx_terrace_TopLevel_Item_Normal,
div.dhtmlxMenu_dhx_terrace_TopLevel_Item_Disabled,
div.dhtmlxMenu_dhx_terrace_TopLevel_Item_Selected {
border-color: #f5f5f5;
margin-top: 1px;
}
.dhtmlxMenu_dhx_terrace_Middle div.top_sep {
width: 1px;
border-right: 1px solid #ccc;
margin: 4px 3px 0 2px;
height: 24px;
}
div.dhx_cell_layout.dhxlayout_collapsed_v div.dhtmlxMenu_dhx_terrace_Middle {
display: none;
}
div.dhtmlxMenu_dhx_terrace_TopLevel_Item_Disabled,
div.dhtmlxMenu_dhx_terrace_TopLevel_Item_Selected {
border-color: #f5f5f5;
margin-top: 1px;
}
.dhtmlxMenu_dhx_terrace_Middle div.top_sep {
width: 1px;
border-right: 1px solid #ccc;
margin: 4px 3px 0 2px;
height: 24px;
}
div.dhx_cell_layout.dhxlayout_collapsed_v div.dhtmlxMenu_dhx_terrace_Middle {
display: none;
}

We hope that some of you will find it useful for your apps. Feel free to leave your comments below.