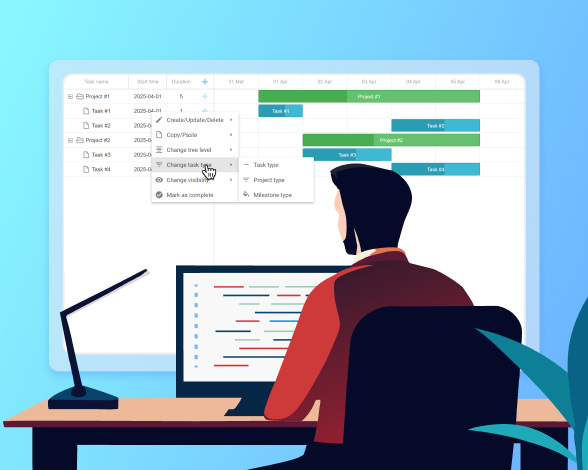
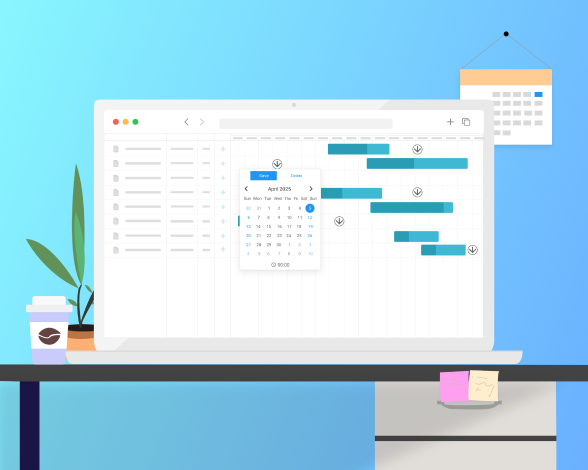
Implementing Persistent UI State in DHTMLX Gantt
July 25, 2024
8 min read
In modern web applications, maintaining the state of UI elements between page reloads is crucial for a smooth user experience.
In this tutorial, we’ll guide you through the simple implementation of the persistent UI in DHTM...