dhtmlxTreeView has joined dhtmlx components crew recently. It’s a JavaScript tree menu component for displaying tree structure in your app. “But wait!”, you may say, “We’ve already had dhtmlxTree for these purposes. What Tree should we choose now?!” Continue reading to get the answer and to know what’s the difference between dhtmlxTree and dhtmlxTreeView, and what are our plans regarding the future of these widgets.

Working with big datasets – TreeView
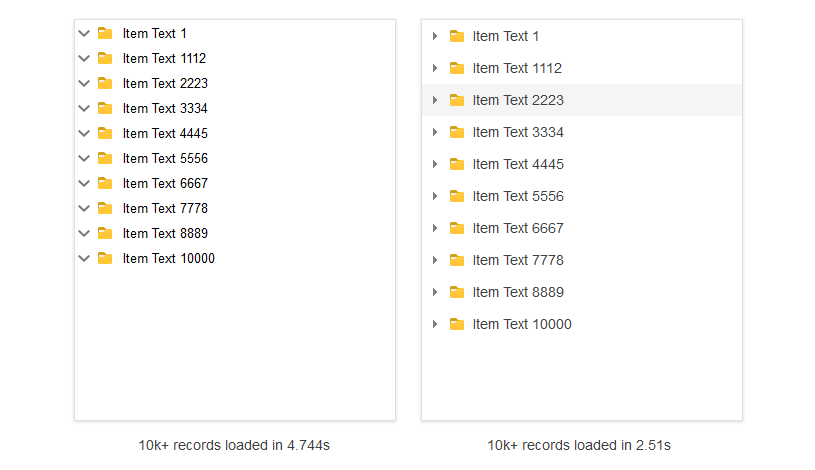
A long time ago in 2005 far, far away, dhtmlxTree was released. Since that time, the component was enhanced a dozen times and became one of the most powerful tree menu navigation controls in the industry. Though it’s still compatible with the modern browsers, dhtmlxTree lacks of fast rendering when we talk about big datasets.
And here dhtmlxTreeView appears. A brand new component is capable to render more than 10000 records many times faster than old friend dhtmlxTree does!

So, if the performance when working with large amount of data is crucial for you, TreeView is here to download.
Data serialization and some extra features – Tree
If your requirements are strict enough, and you can’t see the life of your app without drag-and-drop between trees, or data serialization, you’d better delay the migration to TreeView for a while and use dhtmlxTree instead. For now, old Tree possesses more features and abilities that you might need in your development. Here you may find more information about Tree features.
A simple JavaScript Tree View for data structuring – TreeView
If your requirements are on the opposite to the described above, and your app requires a simple tree menu structure without complex features, then TreeView is a better choice. But you shouldn’t think that TreeView is too simple, the component has most useful features already: drag-n-drop, dynamic loading, checkboxes, and multiple selection (more on their way).
What’s next?
DHTMLX team will continue working on TreeView to make it more powerful and provide new must-have and just interesting features. dhtmlxTree won’t be left outboard, we are going to support the ui component to make it compatible with modern browsers and keep it bugs-free.
Nevertheless, if you are a new user, and both trees are completely unfamiliar for you, we’d recommend you to start with TreeView as it has more bright prospects and planned development.