While managing projects, users may face the need to change the order of tasks or move tasks between several Gantt projects. Today we’ll get acquainted with the ways of implementing this functionality in DHTMLX Gantt.
Our HTML5 Gantt provides two alternative ways of reordering tasks in the grid:
- Via drag-and-drop
- Via sorting
By default, both modes are disabled.
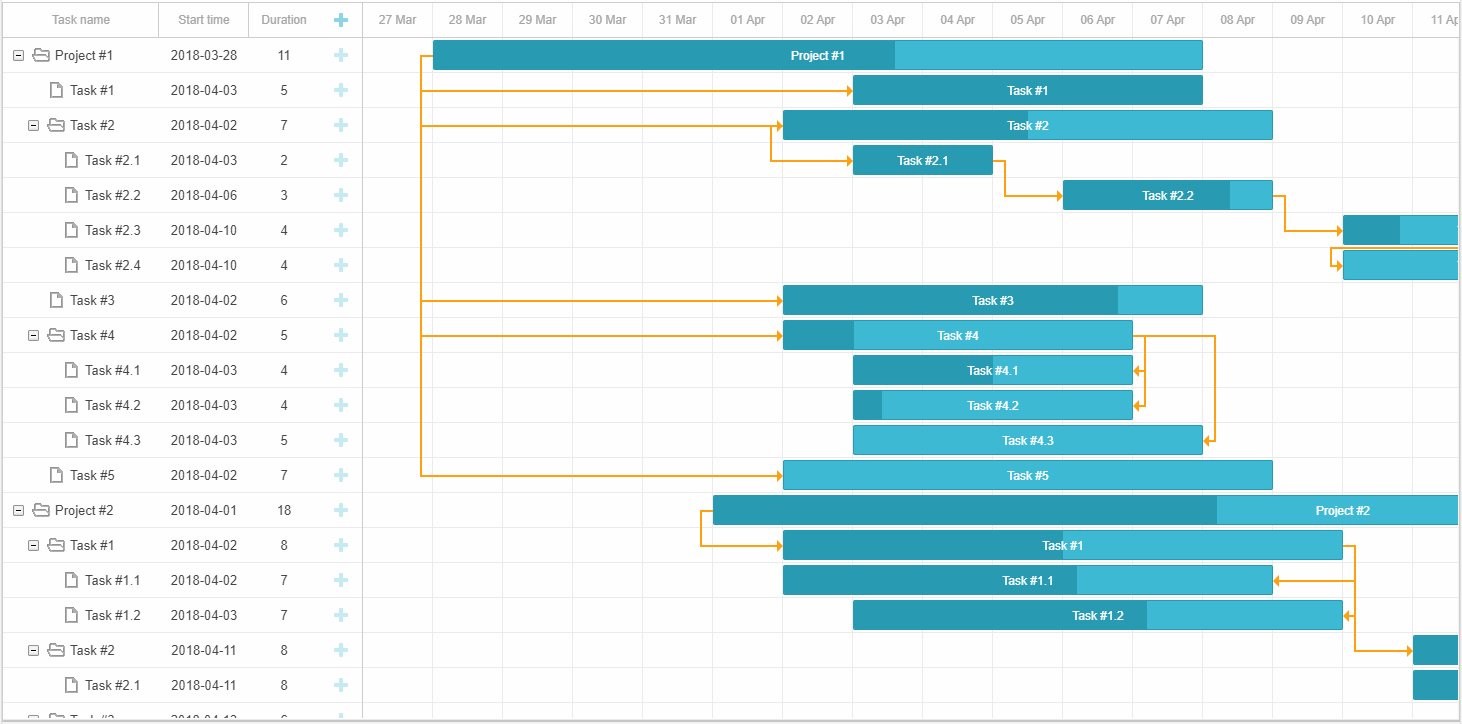
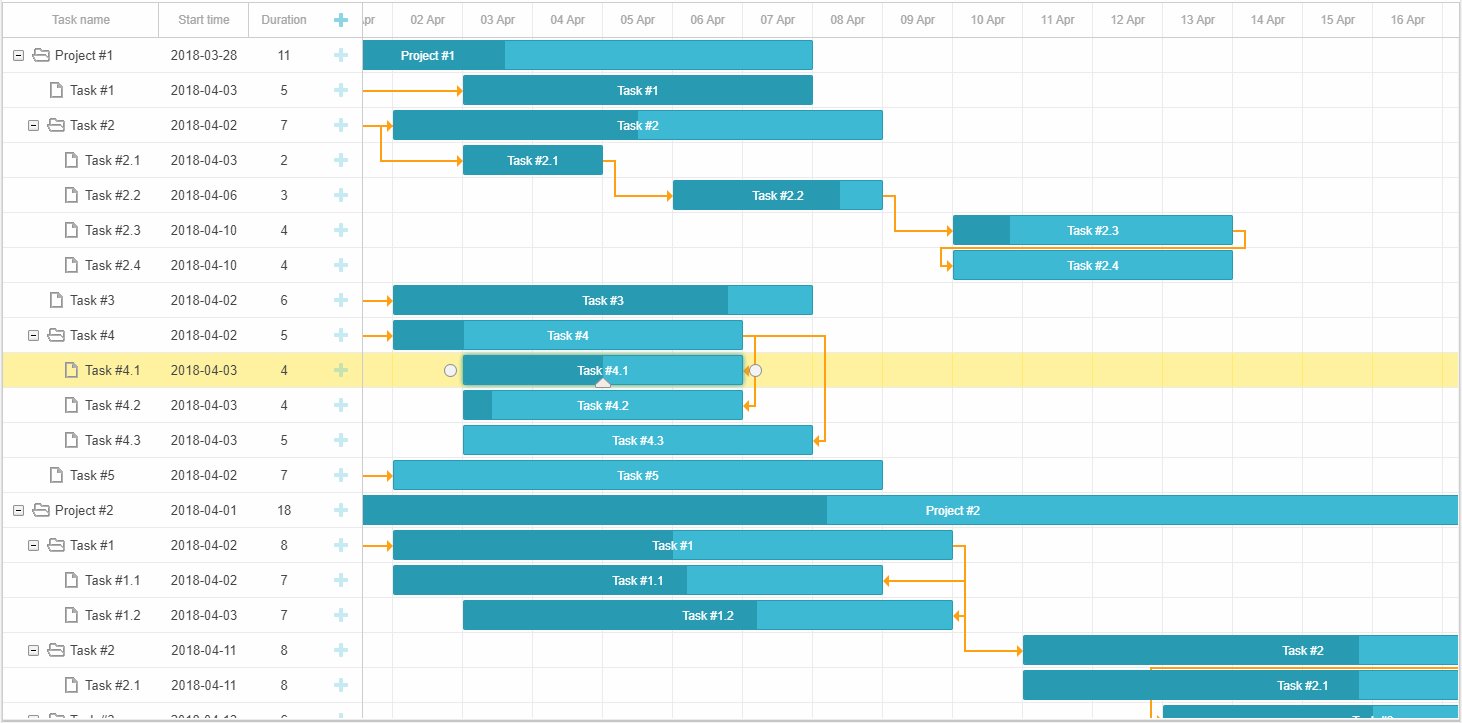
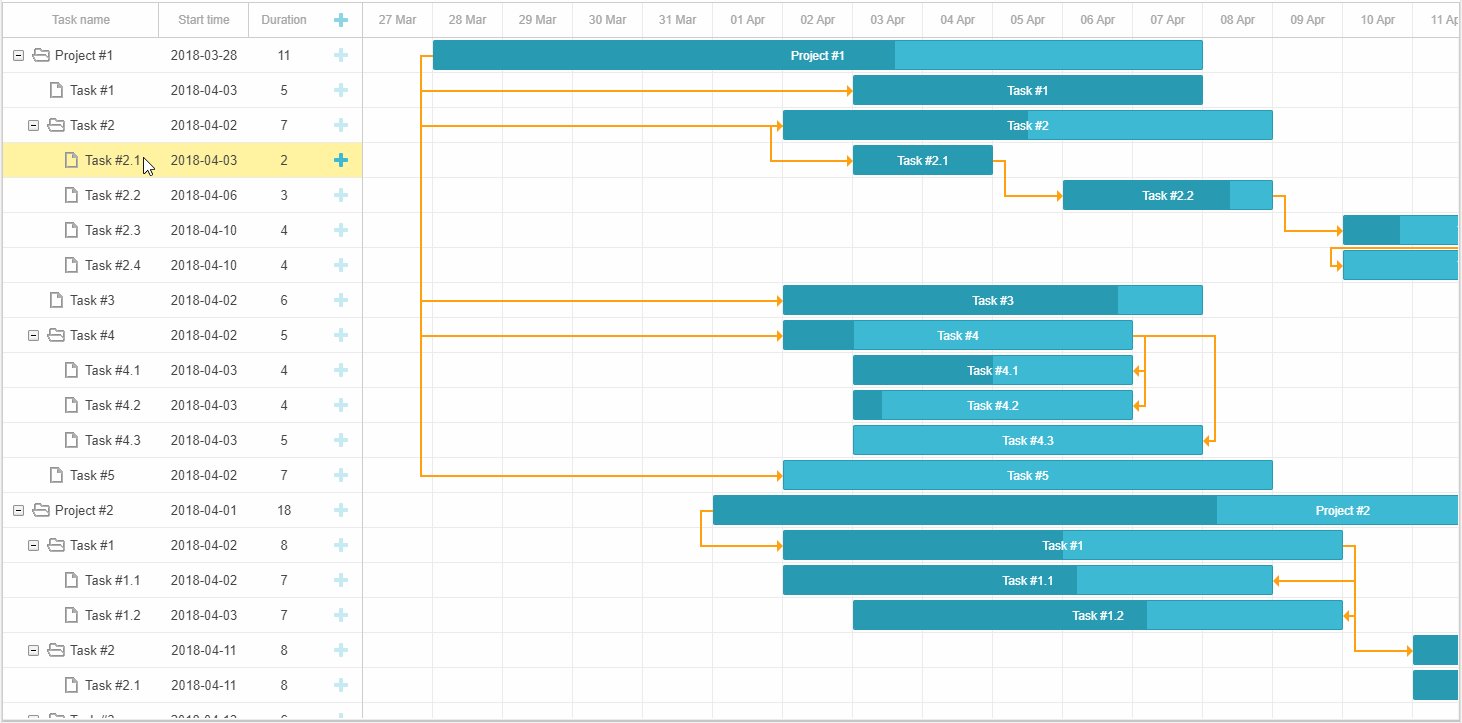
In order to enable the reordering of tasks by drag-n-drop, we need to set the order_branch option to ‘true’:
gantt.config.order_branch = true;
gantt.init("gantt_here");
The order_branch property activates the ‘branch’ mode that enables the reordering of tasks within the same nesting level.
 Check the sample >
Check the sample >
Changing of the task position involves firing of the onBeforeTaskMove or onAfterTaskMove events; the first can be used to control where the task can be moved. To prevent moving to another sub-branch, use the onBeforeTaskMove event:
gantt.attachEvent("onBeforeTaskMove", function(id, parent, tindex){
var task = gantt.getTask(id);
if(task.parent != parent)
return false;
return true;
});
gantt.init("gantt_here");
 Check the sample >
Check the sample >
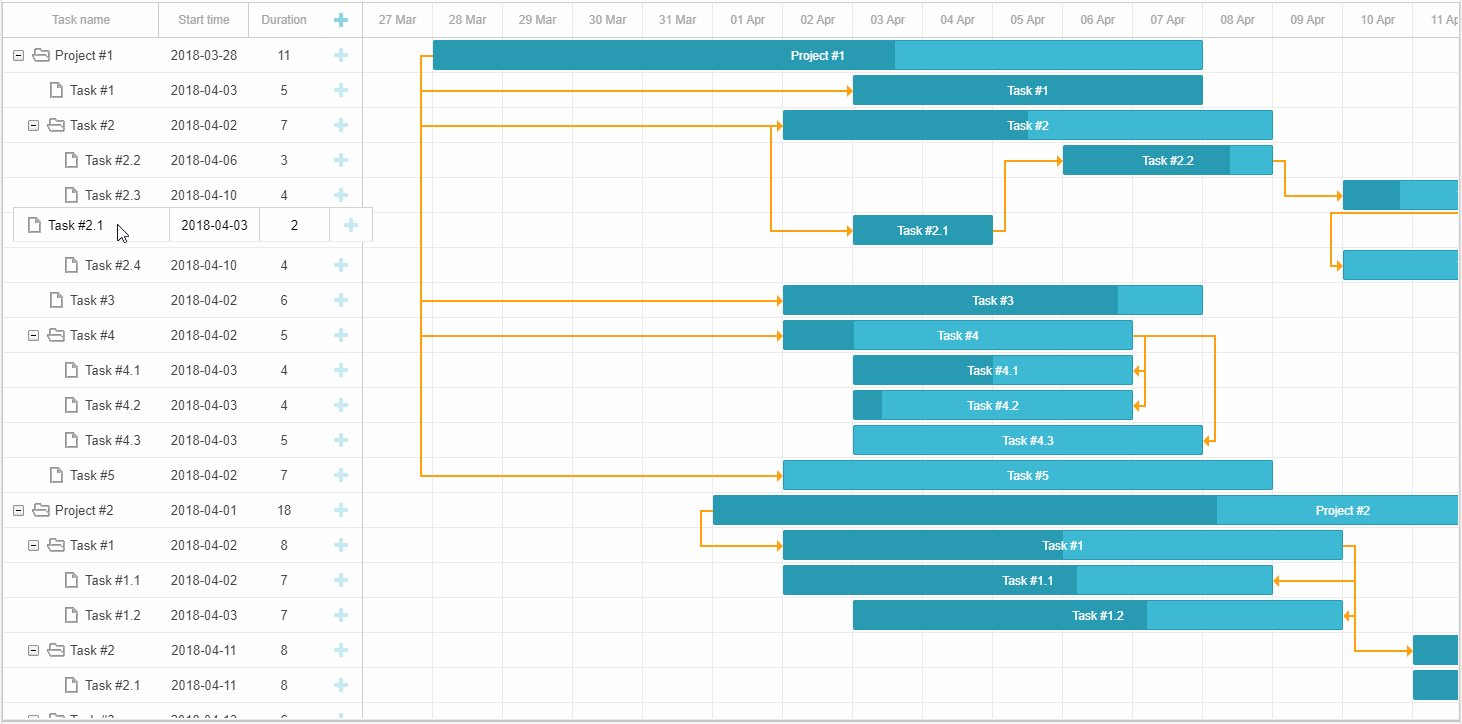
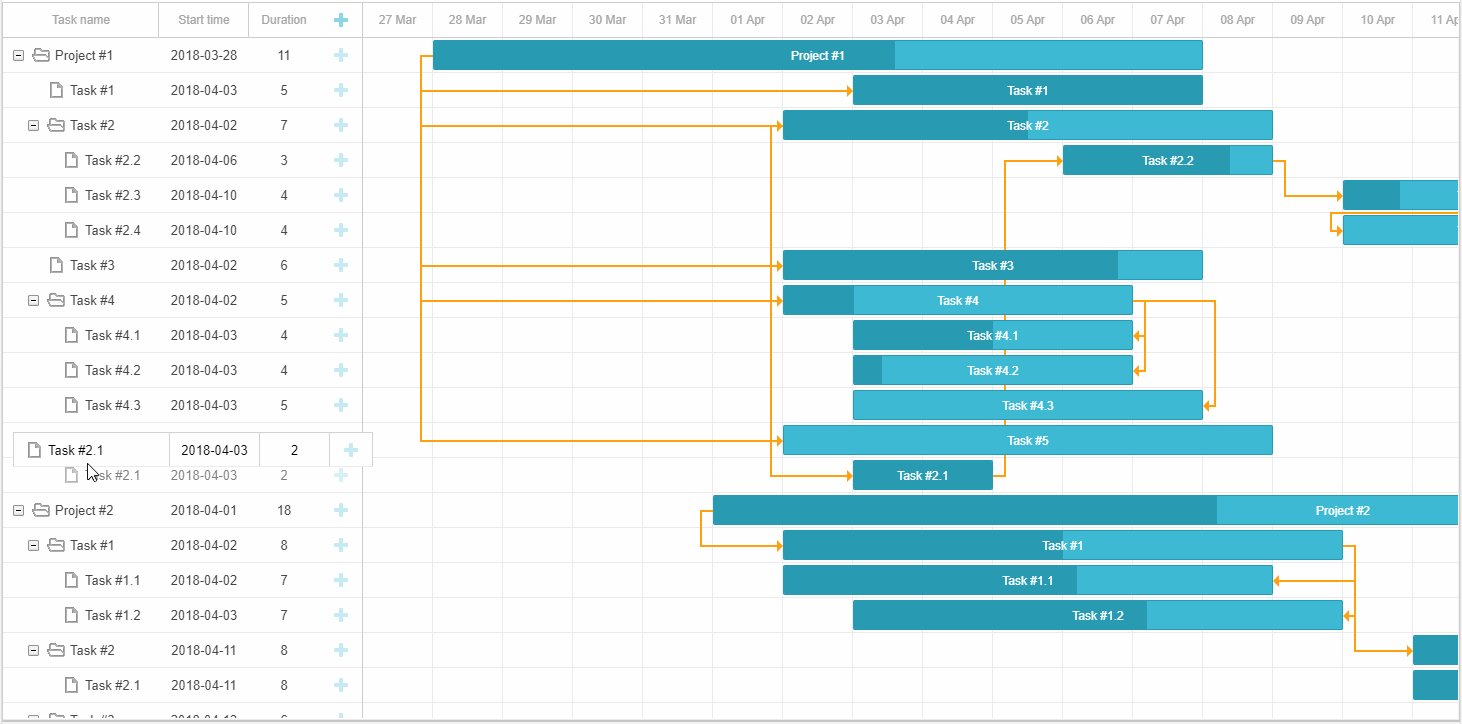
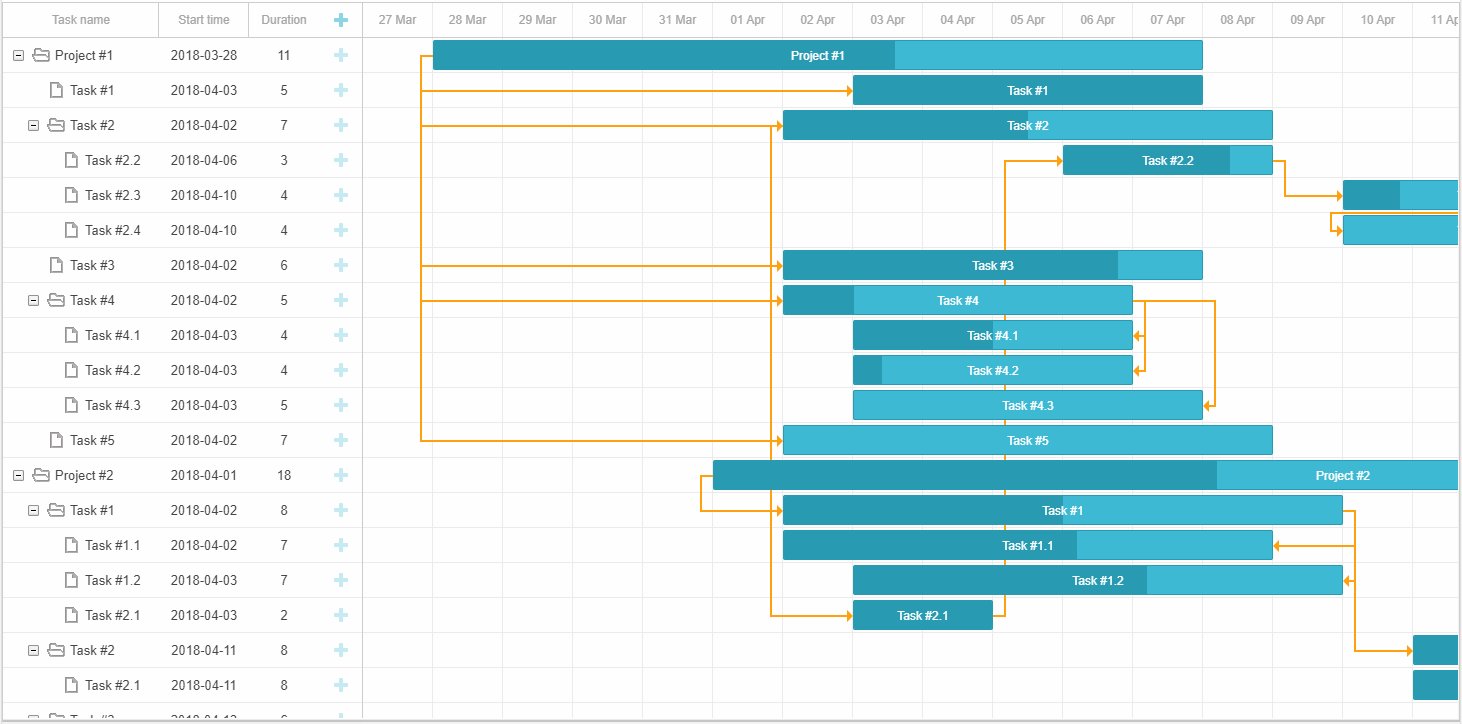
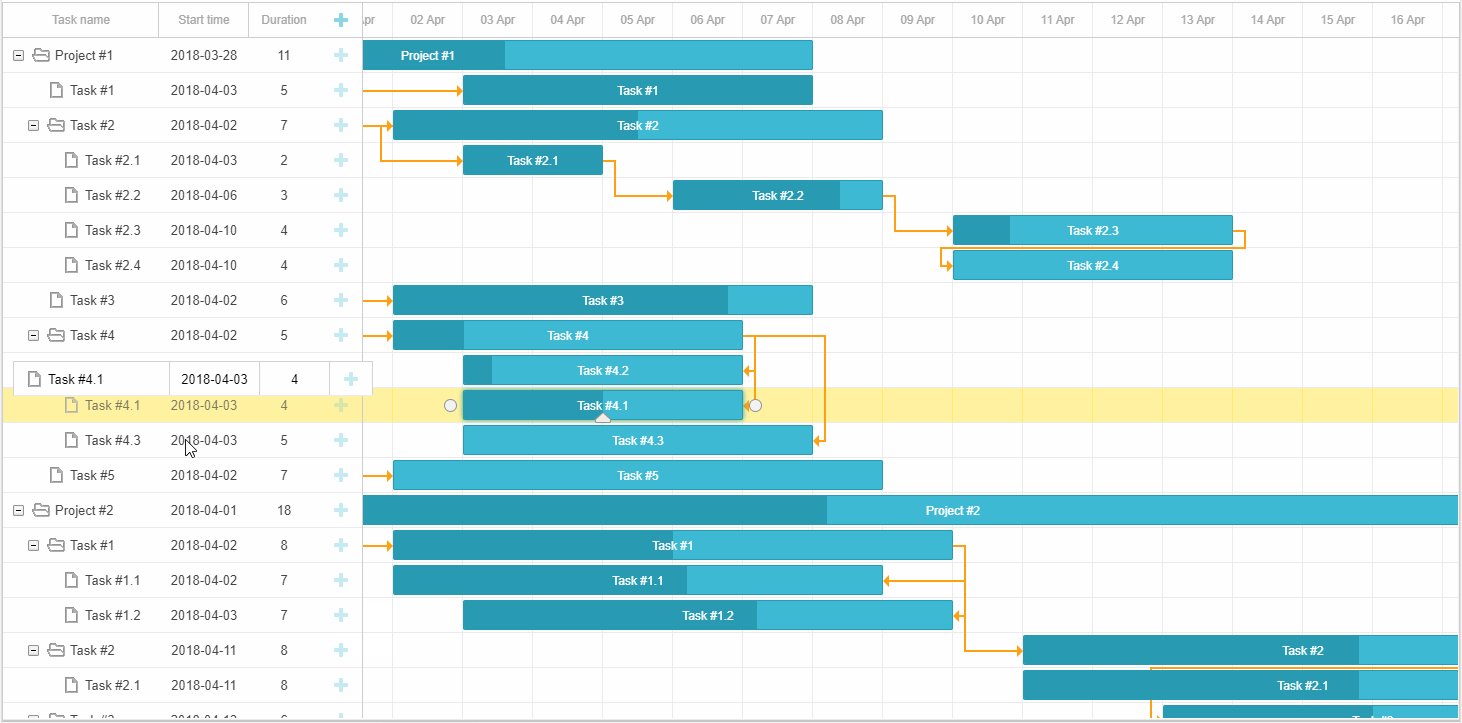
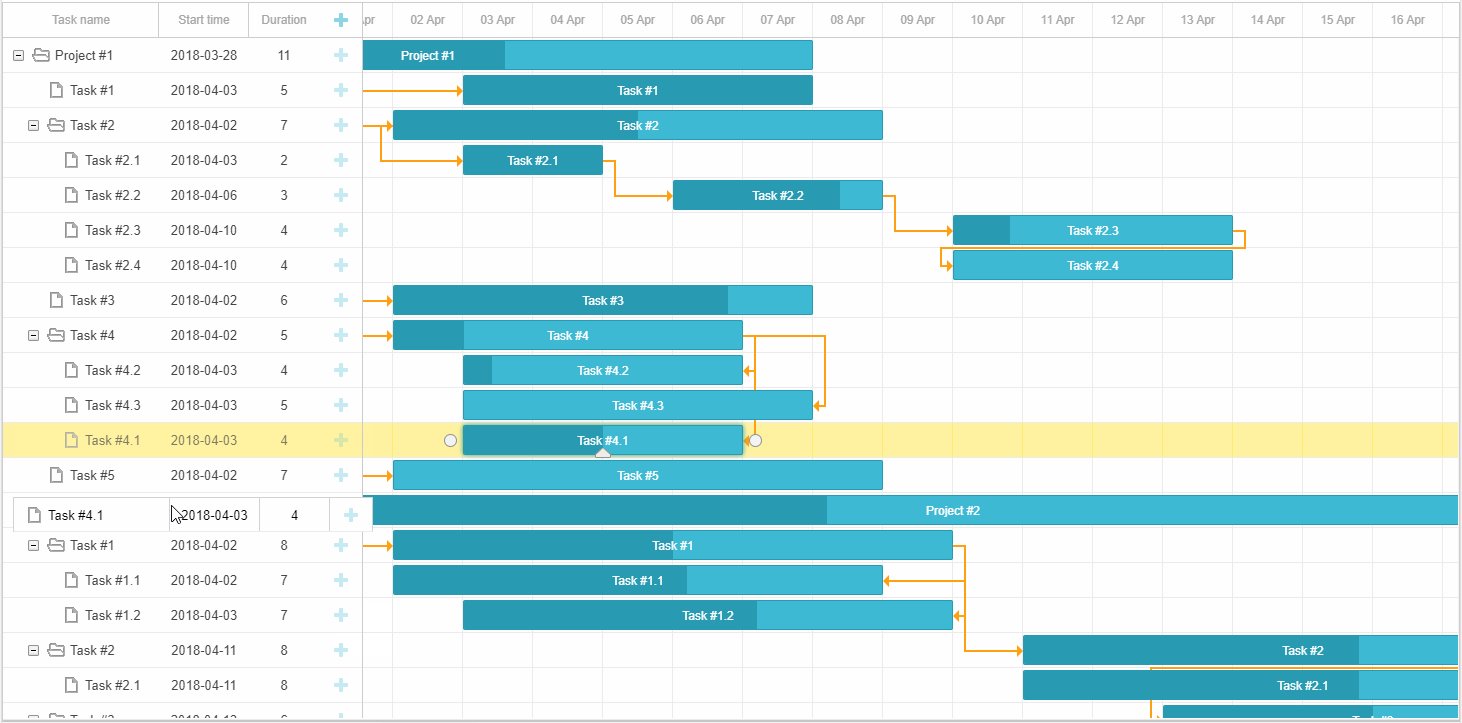
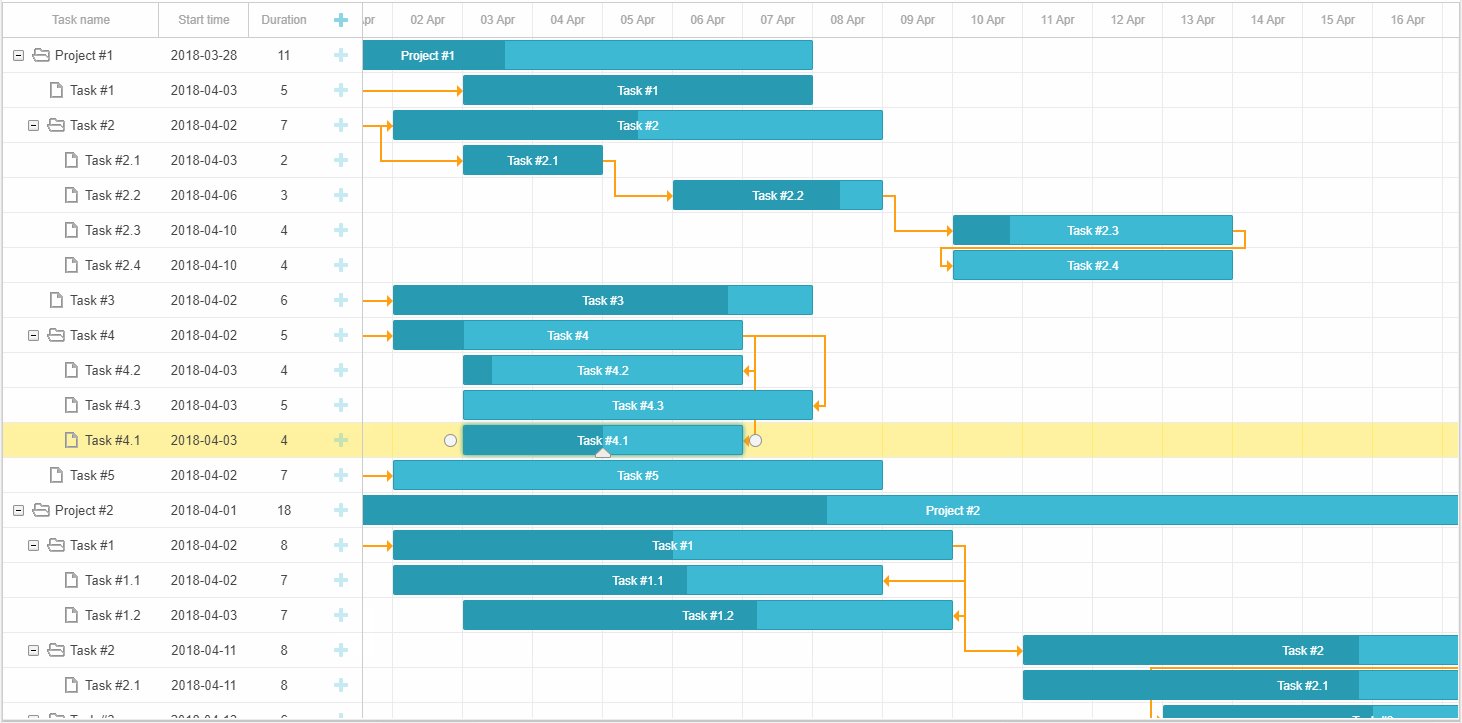
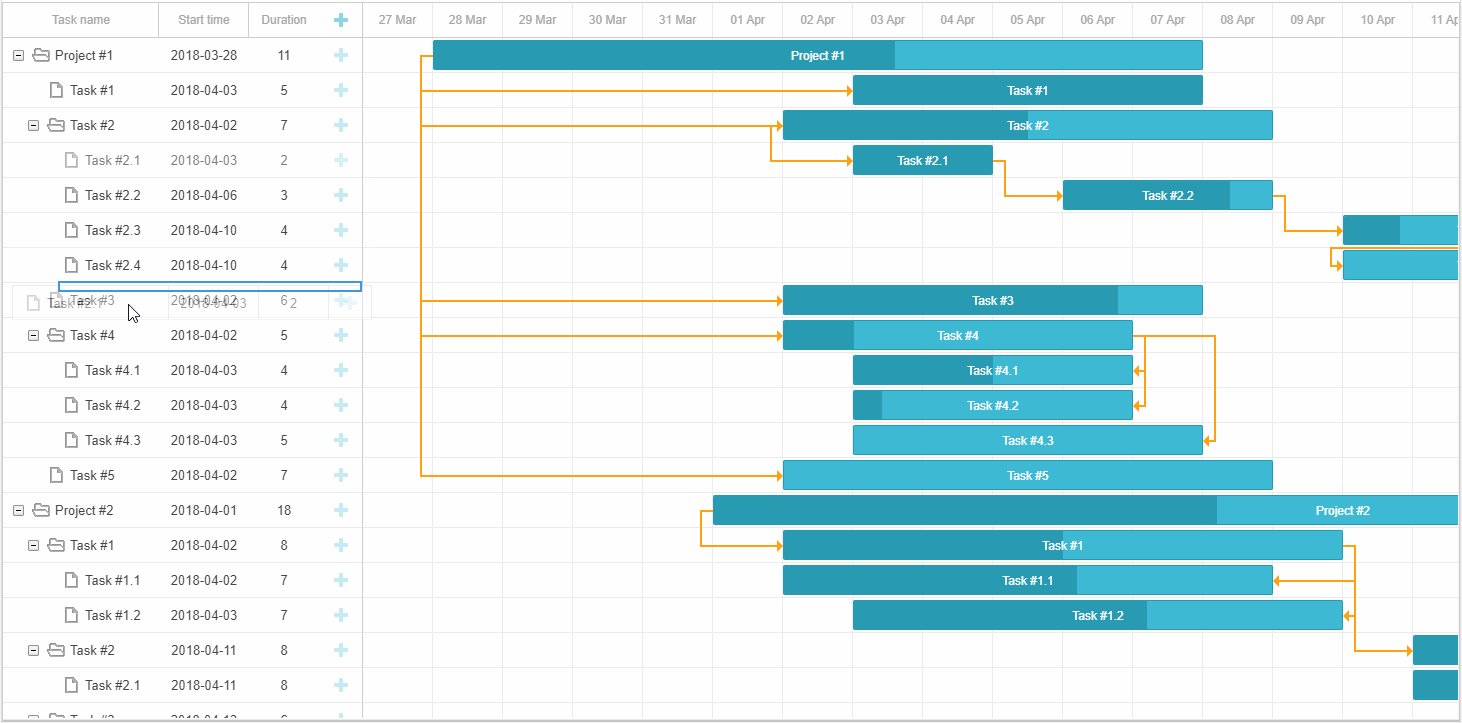
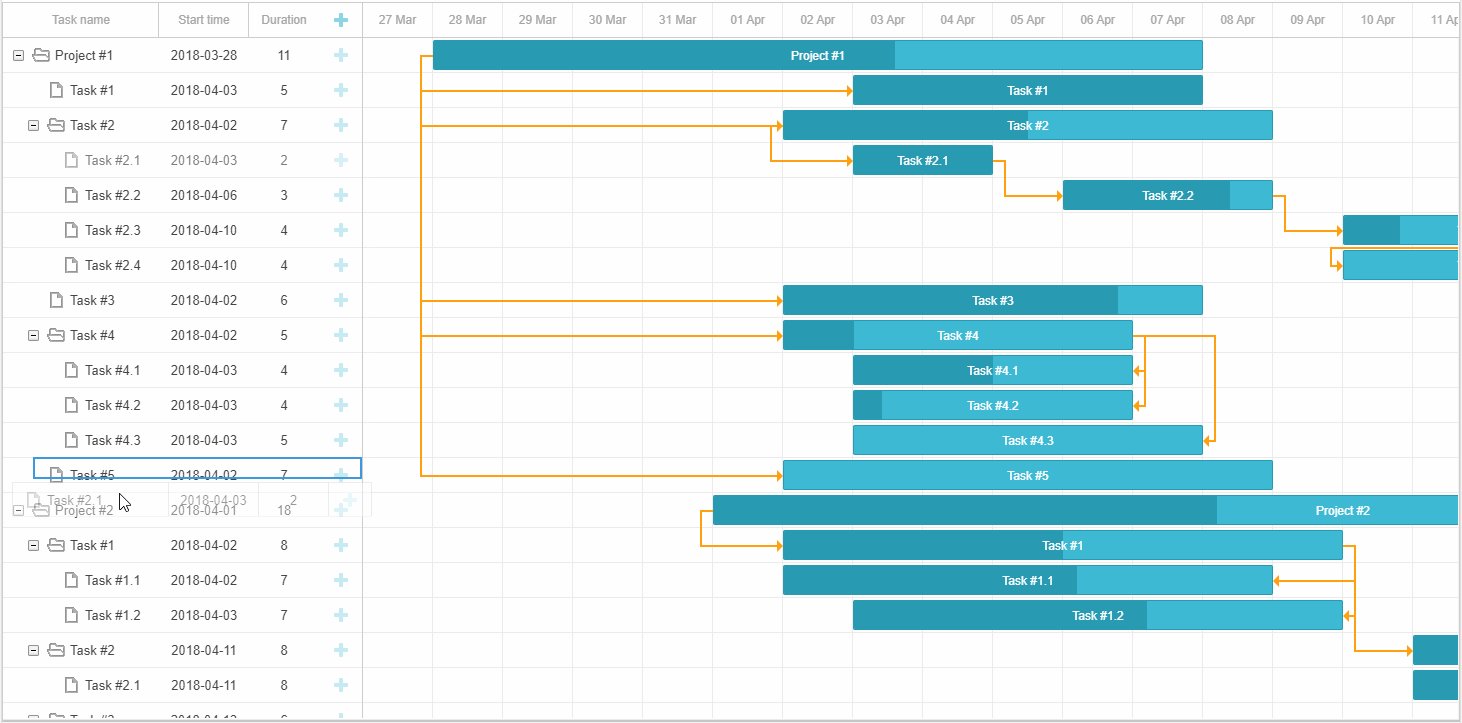
If your Gantt contains lots of tasks, the default mode of the branch reordering may slow down the performance. To speed it up, you can make use of the ‘marker’ mode:
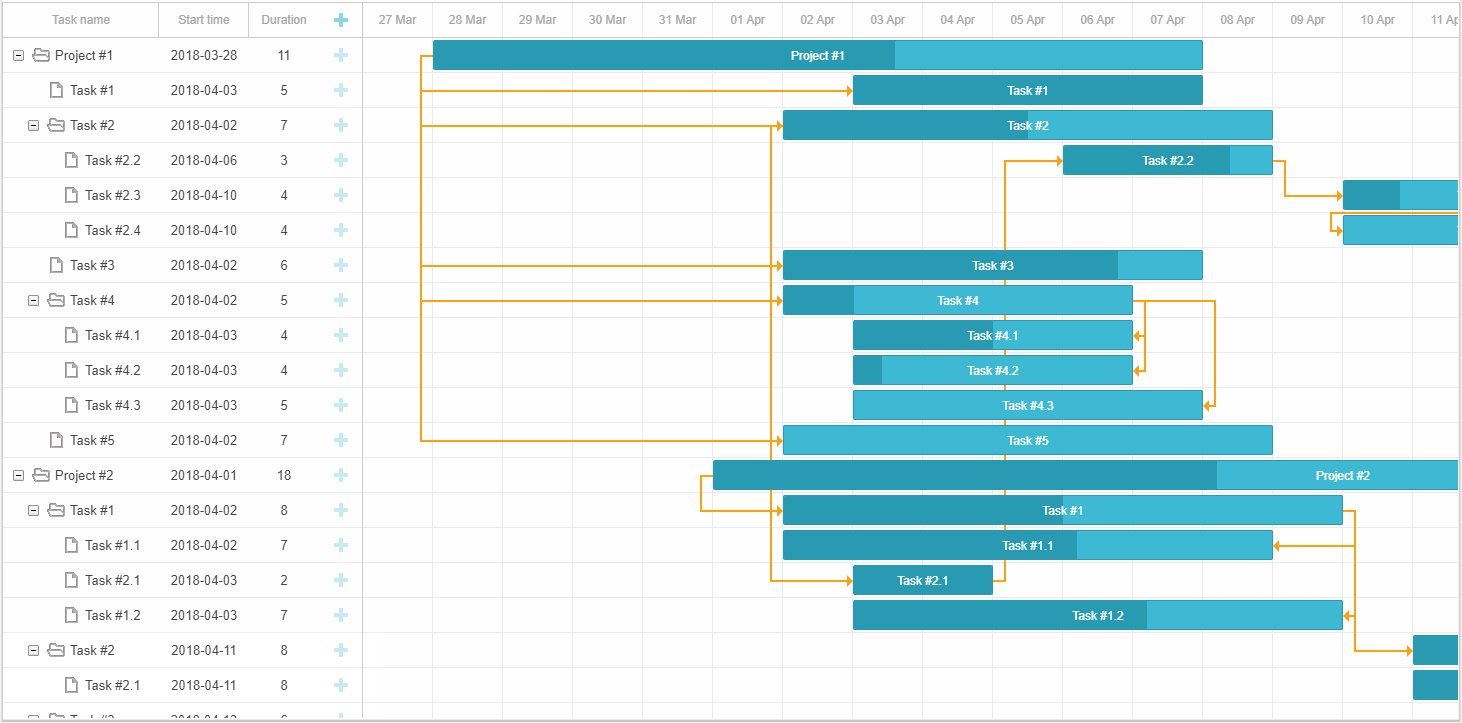
In this mode, only the name of the task is reordered (on holding the left mouse key), and Gantt is re-rendered only when a task is dropped in the target position (on releasing the key):
 Check the sample >
Check the sample >
Unlike the default mode, changing the task position doesn’t involve the firing of the onBeforeTaskMove or onAfterTaskMove events. To prevent dropping of a task in a particular position, we can use the onBeforeRowDragMove event instead. Note that it works only in the ‘marker’ mode:
gantt.config.order_branch = "marker";
gantt.attachEvent("onBeforeRowDragMove", function(id, parent, tindex){
var task = gantt.getTask(id);
if(task.parent != parent)
return false;
return true;
});
gantt.init("gantt_here");
Hope our tutorial turned out to be useful for you! If you’d like to experiment with DHTMLX Gantt yourself, download a free 30-day evaluation version.
Catch up with the previous tutorials from the series:
- How to Filter Tasks in a JavaScript Gantt
- How to Add Custom Buttons, Icons, Menu, and Other Elements
- How to Specify Columns of the Grid
- How to Manage Columns Visibility in the Grid
Subscribe to our YouTube channel to stay tuned: https://www.youtube.com/user/dhtmlx