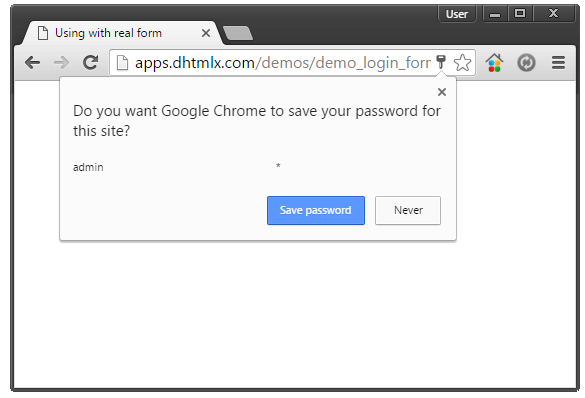
From time to time we are asked to offer an easy way to use real HTML form with dhtmlxForm. So we’d like to share this tip with you and show you the working sample of login form that forces a browser to save credentials for login/password form.

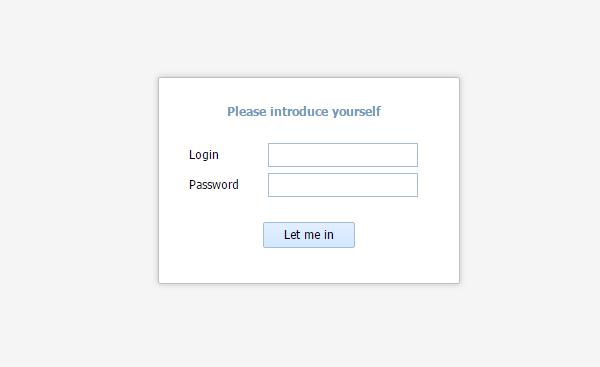
Here is a complete demo (Enter “admin / 1” login details to check it). If you want to know how to make it in your application, continue reading this mini tutorial.
Step 1.
First of all, let’s create a real html form:
Do not add inputs into it, this will be done by dhtmlxForm.
Step 2.
Add hidden iframe on page to submit real form without the page reloading:
And you need some css to hide it from eyes:
iframe.submit_iframe {
position: absolute;
width: 1px;
height: 1px;
left: -100px;
top: -100px;
font-size: 1px;
}
</style>
Step 3.
Add target attr to form to force submit to the hidden iframe:
Step 4.
Now it’s time to add dhtmlxForm:
{type: "settings", position: "label-left", labelWidth: 75, inputWidth: 150},
{type: "block", blockOffset: 30, offsetTop: 15, width: "auto", list: [
{type: "label", label: "Please introduce yourself", labelWidth: "auto", offsetLeft: 35},
{type: "input", label: "Login", name: "dhxform_demo_login", value: "", offsetTop: 20},
{type: "password", label: "Password", name: "dhxform_demo_pwd", value: ""},
{type: "button", name: "submit", value: "Let me in", offsetTop: 20, offsetLeft: 72}
]}
];
var myForm = new dhtmlXForm("dhxForm", formData);
Step 5.
Add an event handler for submitting (here instead of dhtmlxForm we’ll submit the real form):
if (name == "submit") {
document.getElementById("realForm").submit();
}
});
Step 6.
Here is the server side code you need:
header("Content-Type: text/html; charset=utf-8");
if (@$_REQUEST["dhxform_demo_login"] == "admin" && @$_REQUEST["dhxform_demo_pwd"] == "1") {
$state = 1;
} else {
$state = 0;
}
print_r("<meta http-equiv='Content-Type' content='text/html; charset=UTF-8'/>");
print_r("<script> try { parent.submitCallback(".$state."); } catch(e) {};</script>");
?>
Final Step 7.
Add submitCallback function on client which will parse server response:
if (status == 1) {
document.location.href = "secret.html";
} else {
// reset form
myForm.setFormData({dhxform_demo_login: "", dhxform_demo_pwd: ""});
}
}
As a result you have a login/password form that allows you to save credentials in browsers. We’ve set up our server so that if you enter the credentials “admin / 1” you’ll get to the secret page.

We hope this piece of information was useful for you; and feel free to use it in your applications. Share your comments below!