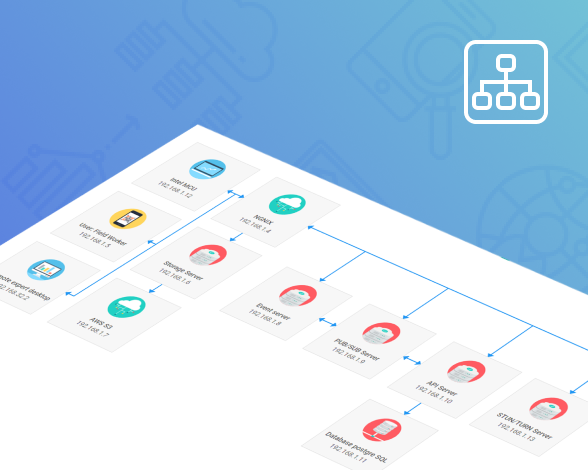
How to Create a JavaScript Network Diagram with DHTMLX
August 4, 2020
7 min read
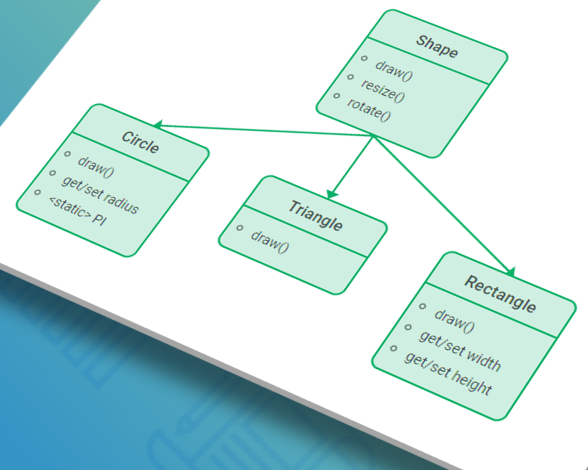
We continue the series of blog posts on how to create popular types of diagrams available in the DHTMLX Diagram library. This time, we will provide you with a detailed guide on how to build a JavaScript network diagram using o...