An essential feature of Gantt charts is the ability to edit projects’ data quickly. In this video tutorial, we’re going to share tips on how to set up inline editing and enable end-users to create and change Gantt tasks right from the UI.
There are two ways of how end-users can edit Gantt data:
- using the Lightbox edit form;
- via inline editors in the Grid area.
Inline editors give users a great advantage over the lightbox form speeding up the process of editing tasks and interacting with our HTML Gantt chart. Thus, all changes into Gantt data like creating or updating tasks, connecting them, and defining task dates and duration, can be made right through the grid via built-in editors.
Built-in editors for editing Gantt data from the UI
Let’s dive deeper into the settings of DHTMLX Gantt inline editors.
You can make Gantt column editable by adding the editor property to it:
var dateEditor = {type: "date", map_to: "start_date", min: new Date(2020, 0, 1), max: new Date(2021, 0, 1)};
var durationEditor = {type: "number", map_to: "duration", min:0, max: 100};
gantt.config.columns = [
{name: "text", tree: true, width: '*', resize: true, editor: textEditor},
{name: "start_date", align: "center", resize: true, editor: dateEditor},
{name: "duration", align: "center", editor: durationEditor},
{name: "add", width: 44}
];
The editor object should have the type property that should match one of the defined types of editors and the map_to property that binds the editor to the property of the task object.
The rest of the settings are specific to certain types of editors. For example, you can specify minimum and maximum values for the number and date editors.
You can also define a new type of editor by adding a specially formatted object into the Gantt config. The public API of editors is quite extensive, providing methods and events to control every aspect of their work.
How to create a custom inline editor
Let’s say you need to specify the colors of Gantt tasks. There is no built-in color picker in the grid of Gantt for changing tasks’ colors, so let’s set up a custom inline editor on our own.
To do so, firstly, we need to add an extra column to the grid of Gantt and place a color picker inside. We can take a simple HTML5 color input for a start.
Let’s copy the code example from the documentation and use it as a template:
show: function (id, column, config, placeholder) {
var html = "<div><input type='color' name='" + column.name + "'></div>";
placeholder.innerHTML = html;
},
hide: function () {},
set_value: function (value, id, column, node) {
this.get_input(node).value = value;
},
get_value: function (id, column, node) {
return this.get_input(node).value || "";
},
is_changed: function (value, id, column, node) {
var input = this.get_input(node);
return input.value !== value;
},
get_input: function(node) {
return node.querySelector("input");
},
is_valid: function (value, id, column, node) {
var input = this.get_input(node);
return !!input.value;
},
focus: function(node){
var input = this.get_input(node);
input.focus();
}
}
Make sure to rename the control and change the show function to create a color input.
We won’t need the hide method since our input doesn’t need any destructor or post-processing after it’s hidden, so we can leave it empty.
The next two important methods are set_value and get_value. The former is called when the editor is opened to populate it with the value from the task. And the latter is called when the user saves the editor; the return value will be applied to the task object.
The next step is the is_changed function. Since editors can be opened and closed easily, we only want to trigger data change when the user has modified the editor value. Inside this method, we’ll need to compare the initial value provided to the editor with the current one and return boolean true if values differ. Returning true will update the task with the new value, returning false will simply close the editor.
The is_valid method works as it sounds, returning false will tell Gantt that the input value is not valid and should be discarded.
The save method is needed for complex editors (such as predecessor selectors) that make multiple changes rather than modify a single property of a task. So let’s delete it.
And finally, the focus method that should put a browser focus into our editor.
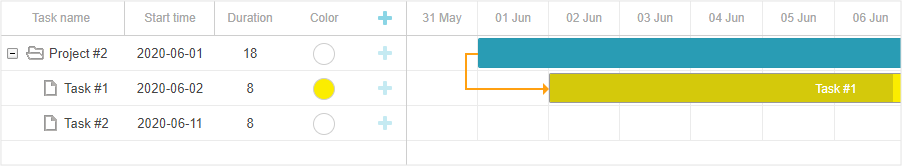
Now we have a ready-to-use inline editor for selecting task colors.
The next step is to add a new column to the grid config and attach the editor config to it. Note that the type property of the color editor must match the name we used for our editor above. The map_to value will define the property of the task object for the editor to write values to. We use the color property there since Gantt will automatically apply colors from this property:
var dateEditor = {type: "date", map_to: "start_date", min: new Date(2020, 0, 1), max: new Date(2021, 0, 1)};
var durationEditor = {type: "number", map_to: "duration", min:0, max: 100};
var colorEditor = {type: "color", map_to: "color"};
gantt.config.columns = [
{name: "text", tree: true, width: '*', resize: true, editor: textEditor},
{name: "start_date", align: "center", resize: true, editor: dateEditor},
{name: "duration", align: "center", editor: durationEditor},
{name: "color", align: "center", label:"Color", editor: colorEditor},
{name: "add", width: 44}
];
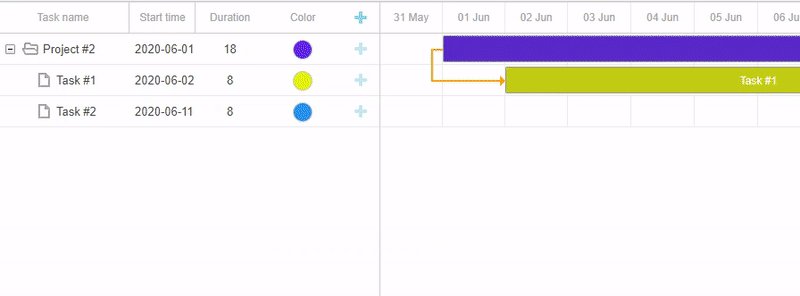
Now if we add some values to the data you should see it in action:

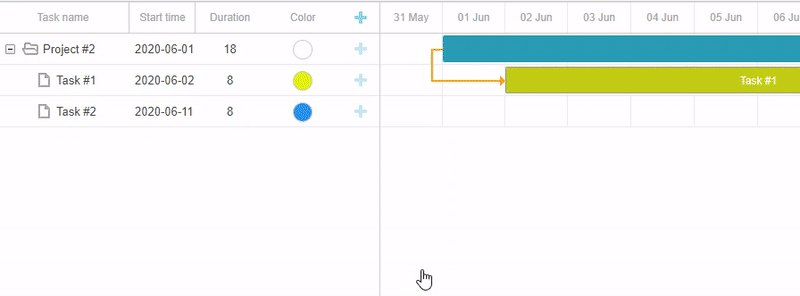
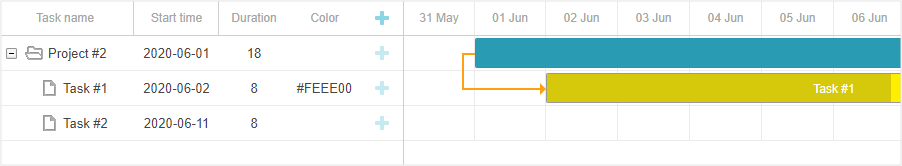
As a final touch, we’ll properly display colors inside the color column. It’s done via a template the way we showed you in one of our previous video tutorials. We’ll define a template that will return a div element with a specified background color style:
function(task){
return "<div class='task-color-cell' style='background:" + task.color + "'></div>"
}},
And apply some styles to display it correctly:
margin:10%;
width:20px;
height:20px;
border:1px solid #cecece;
display:inline-block;
border-radius:20px;
}
How to create an inline editor with a third-party color picker
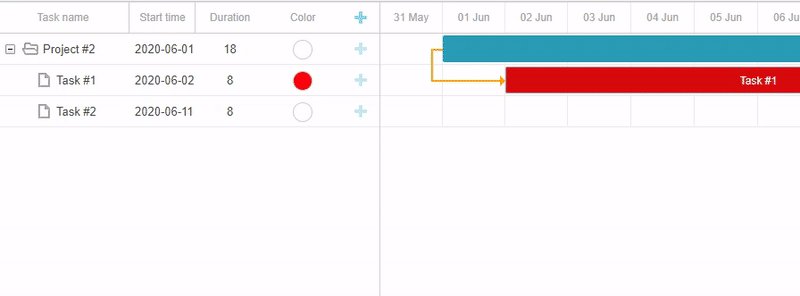
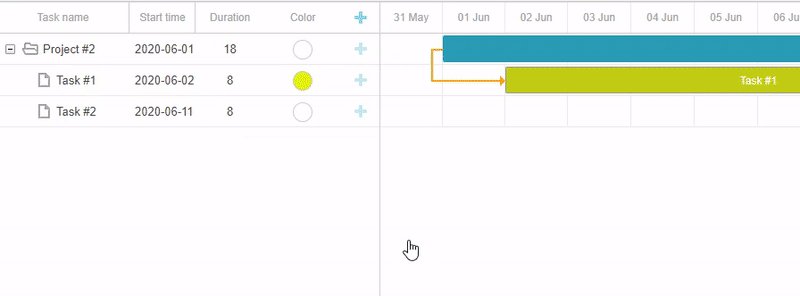
In case you want to use a proper color picker widget, the code won’t differ a lot. We can integrate a third-party color picker such as a jquery plugin named Spectrum.
The first step is to add the files of the Spectrum library to our sample.
After that, update our control. We’ll define a variable where we’ll store a reference to our editor instance. We’ll need it to call a destructor when the input is hidden:
gantt.config.editor_types.color = {
show: function (id, column, config, placeholder) {
var html = "<div><input type='color' name='" + column.name + "'></div>";
placeholder.innerHTML = HTML;
editor = $(placeholder).find("input").spectrum({
change: function(){
gantt.ext.inlineEditors.save();
}
});
setTimeout(function(){
editor.spectrum("show");
})
},
hide: function () {
if(editor){
editor.spectrum("destroy");
editor = null;
}
},
set_value: function (value, id, column, node) {
editor.spectrum("set", value);
},
get_value: function (id, column, node) {
return editor.spectrum("get").toHexString();
},
is_changed: function (value, id, column, node) {
var newValue = this.get_value(id, column, node);
return newValue !== value;
},
is_valid: function (value, id, column, node) {
var newValue = this.get_value(id, column, node);
return !!newValue;
},
focus: function(node){
editor.spectrum("show");
}
}
First, we need to modify our show method. When it’s called we need to initialize and display the color picker widget. Note that in our example we call the show method from a timeout. It’s needed to ensure that we’ll attempt to display it after all HTML elements are inserted into the document.
Next, we’ll need to define the hide method. We’ll call the destructor when the editor is closed.
The rest of the methods are relatively intuitive and don’t differ too much from our original implementation. We need to modify the way the value is obtained from the control.
After it’s done everything should work as expected.
Ready to try it out yourself? Download a free Gantt trial version and follow our video tutorial!
Previous tutorials from the series:
- How to filter tasks
- How to reorder tasks
- How to add custom buttons, icons, menu, and other elements
- How to specify columns of the grid
- How to manage columns’ visibility
If you’re interested in any other topics for building your own Gantt chart, leave your thoughts in the comment section below and follow DHTMLX youtube channel to stay tuned!