In case you’re looking for a JavaScript UI library for creating responsive web applications with less efforts, we have great news for you! The update of DHTMLX Suite 4.5 – UI widget library – brings you a sidebar navigation drawer – a very convenient three-line menu feature that is widely used in the majority of mobile/tablet apps. Moreover, you now have the opportunity to learn and test our new demo application, that will serve you as a good example for getting know how to develop responsive web applications with DHTMLX.

Apart from it, we have a new component, several new features and many bug fixes and small improvements. So, here is a summary for you.
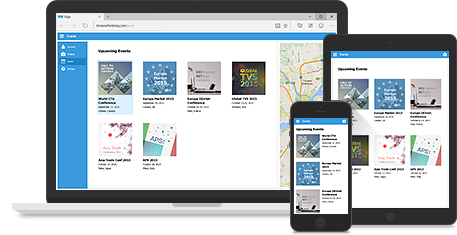
New responsive demo – apps for desktop, tablet and mobile

We invite you to check DHTMLX CRM demo application. You may open it on different devices and see how it works (use QR code below for mobiles and tablets). This example shows that by using the basic functionality of dhtmlx components, you can create fully responsive web applications.

Open the demo on tablet and mobile
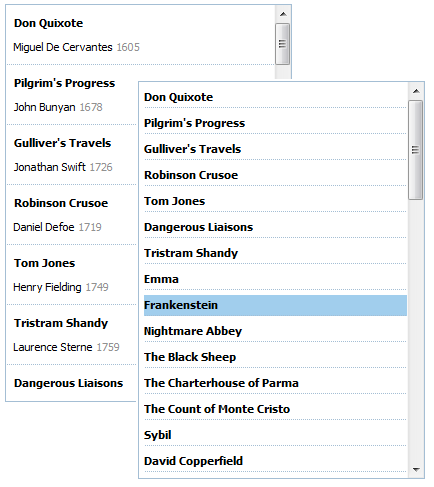
dhtmlxList control
New component is here! Meet dhtmlxList, a JavaScript UI control for displaying items in a list view. List comes with a range of the most useful features – filtering, sorting, drag-and-drop, paging, and more.

Check the live demo on its page and other samples.
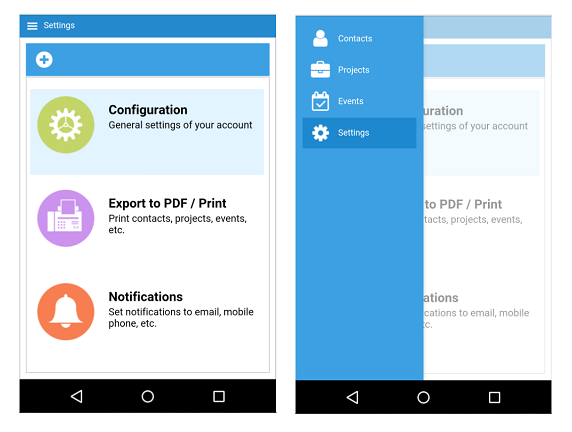
Sidebar Drawer
dhtmlxSidebar got a new feature: it can hide and expand by clicking on a three-line menu button. Sidebar Drawer can save the space on your mobile/tablet app, you can add animation to it to customize the way of sliding and appearing of the menu items in the Sidebar. Check demo

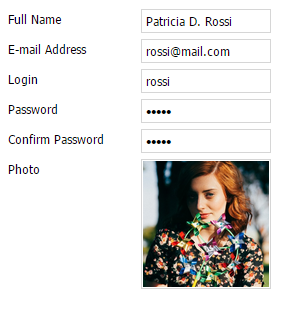
Images in dhtmlxForm
Since 4.5, you may insert images in the form – a new item type is added for this purpose. Check demo

Find the full what’s new list. You’re welcome to download the Standard Edition of the library.
PRO users will receive the link via email.
Feel free to leave your comments below! You may ask us “Where is dhtmlxPortal?” Well, sorry for this delay. It’s on its way, and will be released asap.
Stay tuned!