We’re happy to inform you that dhtmlxSuite is updated to the version 4.3! The new version introduces new UI widget – JavaScript Carousel, several significant new features in existing components, and also general improvements and bug fixes. Now let’s look at these updates one by one.
JavaScript Carousel Component
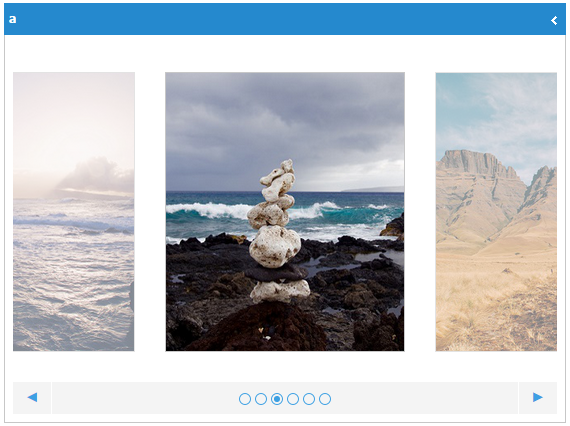
The list of UI controls in Suite library is expanded by dhtmlxCarousel, a JavaScript widget for creating carousel for sliding any kind of content you add in cells – it can be images, text, grids, trees, etc.

dhtmlxCarousel allows switching cells with the help of special arrow buttons in desktop apps and by sliding movements on touch devices. For now, the component has three types of animation – slide, flip and cards animation.
Visit dhtmlxCarousel web page to learn about all features available at the moment.
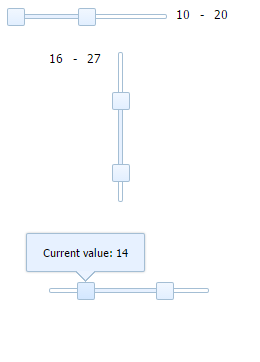
Range Mode in dhtmlxSlider
Since the version 4.3, dhtmlxSlider has a new range slider feature that let you set a range between two thumbs. It will bring to your app/website new user experience as it gives the ability to add prices, values, and other options. All the standard dhtmlxSlider API is supported. Check the range demo.

New Features in dhtmlxSidebar
In our previous update we presented a new control – JavaScript vertical navigation menu – dhtmlxSidebar. And this time we’re proud to introduce two enhancements that were made: bubbles and single-cell mode.
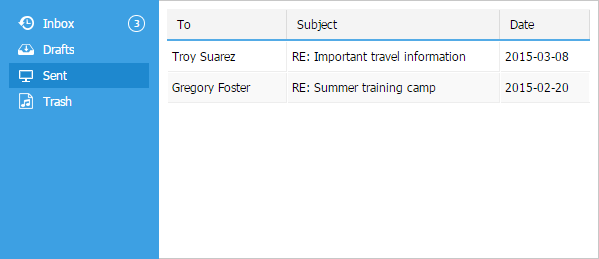
Bubbles
Starting with the version 4.3, you can add colored circle markers, bubbles, to each item of the sidebar. For example, they can inform about the number of unread notifications. The usage of this feature may be different and fully depends on your imagination. Check the bubbles demo.

Single-cell mode
Single-cell mode means all items on left are linked to common cell on right. So, no matter what item is selected on left, only one existing cell will be visible on the right. Check the single cell demo.
Apart from the described enhancements, dhtmlxSuite 4.3 comes with many small imrovements and bug fixes. As usual, you may find the full what’s new list in our docs.
You can download the Standard Edition.
PRO users with active support subscription will receive the updated version via email.