We are excited to announce the update of our JavaScript widget library – DHTMLX Suite. This update is directed to enhance the functionality of the library by fixing the known bugs and making other improvements. We didn’t add lots of new features to the existing components, but we would like to present a new widget – dhtmlxSidebar.
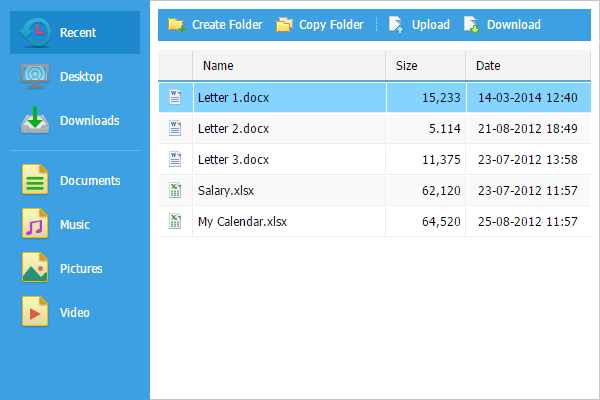
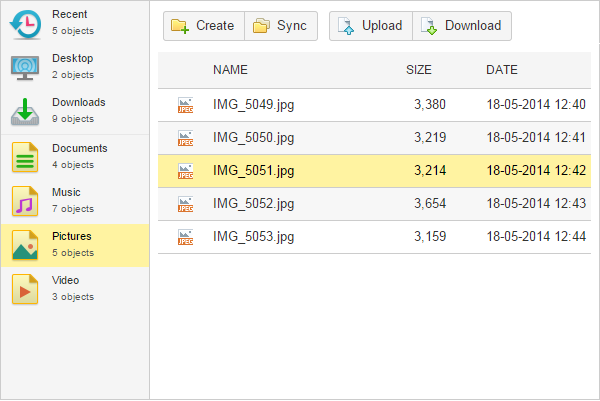
JavaScript Sidebar Navigation Menu
Our new JavaScript sidebar component represents a nice vertical navigation menu. Any items can be placed in Sidebar on the left side and any DHTMLX components can be attached on the right.

The look of dhtmlxSidebar can be customized with 5 predefined templates and 3 built-in skins (skyblue, web, terrace). Apart from the default options, you can create you own custom template – we’ve already prepared a detailed instruction for you in our docs.

dhtmlxSidebar has some basic functionality now, and we hope that you will help us with its further development by feature requests and suggestions. We’ll gladly review all of them.
New feature in full-screen mode of DHTMLX container components
Since 4.2, we use a common full-screen init technology for all container components to attach header, footer, menu, toolbar, status bar to the component’s top. From now you can init any container component in a full-screen mode directly, no need in adding an extra layer with layout. Check the demo.
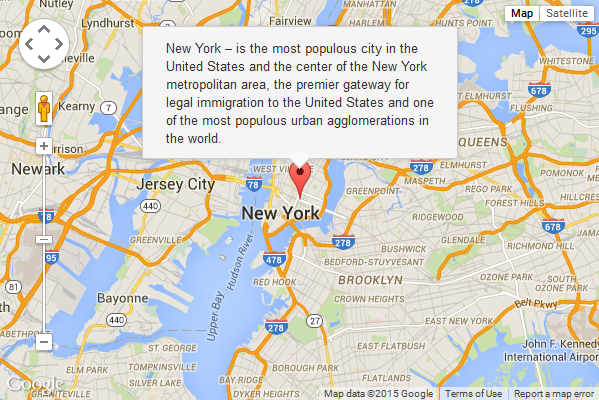
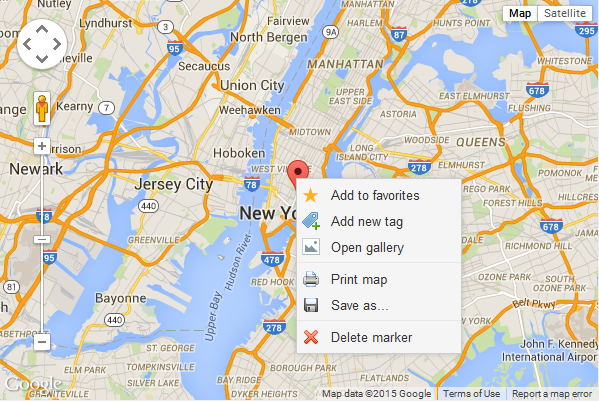
Integration of popup and menu with Google Maps marker
We’ve added two samples that show you how dhtmlxPopup and dhtmlxMenu can be pinned on Google map marker. Almost any DHTMLX component can be inserted in dhtmlxPopup, so you can display different kind of information for the user when he clicks on the marker.


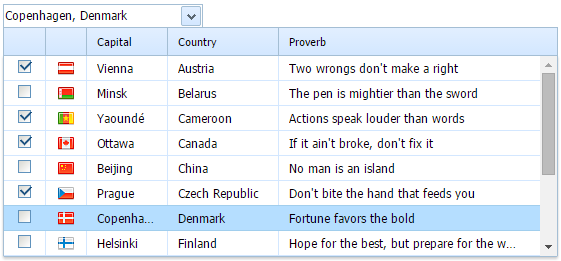
Checkboxes in multicolumn combo
By multiple requests, we’ve added the ability to use checkboxes in multocolumn mode which is used for more convenient representation of data in dhtmlxCombo.

Due to many feedbacks and users’ suggestions we’ll be able to fix many problems and improve DHTMLX components.
You may find the full what’s new list in our documentation.
Download the Standard Edition or try the Suite PRO Edition.
PRO users with active support subscription will receive a newsletter with the download link to the updated product.