dhtmlxSuite 4.6 mainly introduces small bug fixes and other improvements.

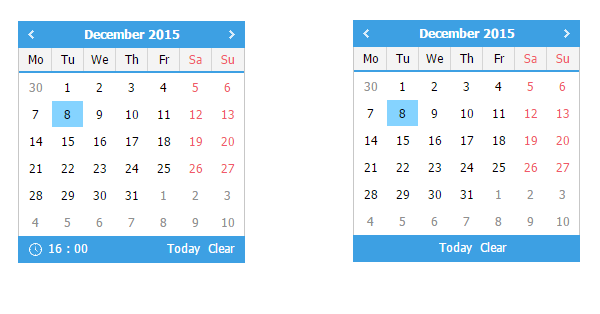
Among new functionality highly-demanded Today and Clear Buttons were added to dhtmlxCalendar.
Full list of improvements may be found here
What's New in DHTMLX 4.5
Here is a brief summary of new features that were added to dhtmlxSuite 4.5.

List Control
The list of UI components is increased by adding dhtmlxList, a JavaScript component for displaying items in a list view. For now it has the basic set of features - filtering, sorting, drag-n-drop within one list, two lists or between list and other DHTMLX components.
Visit dhtmlxList page for getting more information about it and check live demo.
Sidebar Drawer
We continue extending dhtmlxSidebar functionality. This time we’ve added three-line menu navigation feature - Sidebar Drawer. By activating this feature, you’ll be able to hide/expand the sidebar. It will definitely help you in building mobile applications where you can now hide the vertical menu to save the space.
Adding images into the form
Since 4.5, you can use new item type - image. It allows you to add images, profile pictures, etc.
New responsive demo
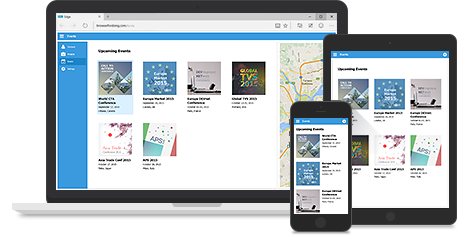
DHX CRM Demo is an example that shows how to use dhtmlx components for building a responsive web application that will resize depending on the screen size. Open our new demo on desktop, tablet and mobile to check the behavior of our controls.
Full what’s new list can be found here.
What's New in DHTMLX 4.4
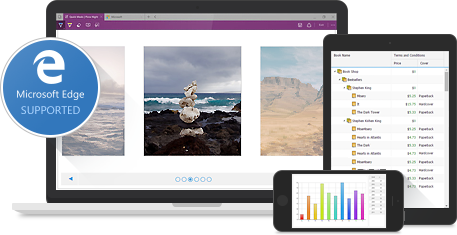
This update was directed to prepare dhtmlxSuite library for the release of a new browser, Microsoft Edge. All the found issues were fixed, so that DHTMLX now supports MS Edge.

We’ve also fixed the known bugs and made some performance improvements. Check our documentation to see all the changes and fixes.
Updated Skin Builder
We’ve added two new features to DHTMLX Skin Builder that will help you to work with your already created skin. Read more about them here.
What's New in DHTMLX 4.3
dhtmlxSuite comes with several great updates - new UI widget, and a number of new features added to the existing components. Sure, many small improvements and bug fixes were also made.
JavaScript Carousel component - dhtmlxCarousel
The number of UI components included in Suite is increased by adding dhtmlxCarousel, a component for displaying and sliding images, text, charts, and, in general, any DHTMLX component. For now, Carousel support three types of animation - slide, flip and cards.

Visit dhtmlxCarousel page for getting more information about it and check live demo.
Range Slider Mode
We’ve added a range mode in dhtmlxSlider that provides the ability to set range between two thumbs.
Adding Bubbles to Sidebar and Single-Cell Mode
With 4.3, you can add colored circle markers, bubbles, to each item of the sidebar.
With single-cell mode, all items on left are linked to one common cell on the right. So, no matter which item is selected on the left, only one existing cell will be visible on the right.
Full what’s new list can be found here.
What's New in DHTMLX 4.2
This update was directed to enhance the functionality of the library by fixing the known bugs and making many other improvements. There weren't added much new features to the existing components, but there is a new widget- dhtmlxSidebar, JavaScript Sidebar Navigation Menu.

Visit Sidebar page for getting more information about it and check live demo.
Among other updates you’ll find:
- New common fullscreen init technology for all container components
- Checkboxes in multicolumn combo
- Google maps marker integrated with popup and menu
The list of all fixes and improvements may be found here.
What's New in DHTMLX 4.1
Version 4.1 comes with many technical enhancements and bug fixes. The update was directed to improve the performance and fix the known problems.
What is more, v4.1 introduces full touch devices support, the new Template component, a number of added features for DHTMLX components.

List of major changes in dhtmlxSuite 4.1:
- full touch support
- template function added
- combo - multicolumn added
- grid - configuration from json for dhtmlxGrid added
- dataprocessor - can work with json responses
- dataprocessor - can be used with REST backend
- tabbar - auto show/hide left-right tabs arrows mode added
- toolbar - the ability to attach toolbar into statusbar for paging added
Check the list of all updates here.
What's new in DHTMLX 4.0
Version 4.0 includes performance improvements, some animation effects, better look and feel, updated skins, and many other added features for the DHTMLX components. The list of UI widgets is complemented with the new component dhtmlxRibbon.
The new version also introduces the common way of data loading for all DHTMLX components, making the development with DHTMLX easier and faster.
Updated Skins
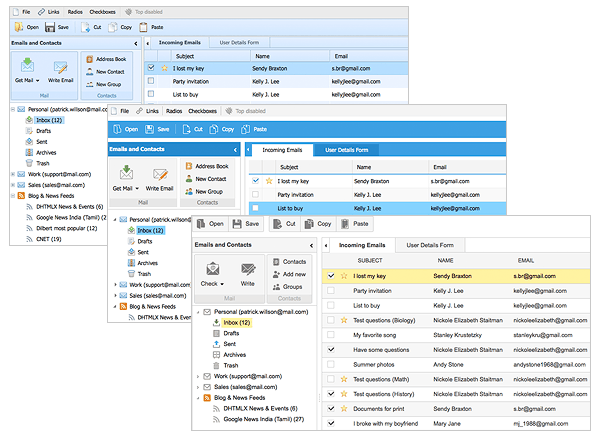
All three DHTMLX skins (SkyBlue, Web, and Terrace) are redesigned to look more fresh and modern. Spacing between UI elements is increased to make the DHTMLX components look better on smaller screens of mobile devices. The online Skin Builder tool is also updated to provide the possibility to adjust the colors and fonts of the new skins based on your design needs.

View these demos to see how the new skins look: SkyBlue, Web, and Terrace.
Container Components
In version 4.0, all container-based components (such as Layout, Windows, Accordion, Tabbar) have been completely overwritten. All the changes provide better and faster performance, increased rendering speed, and more convenient and simplified customization options. In dhtmlxLayout the patterns logic was improved, and it became easy to create your own custom patterns.
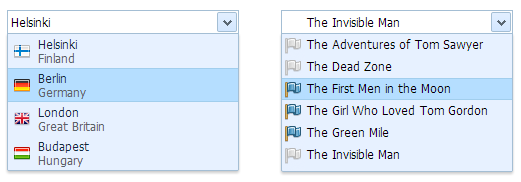
dhtmlxCombo
Since version 4.0, the features of dhtmlxCombo are greatly improved: loading modes, filter logic, creation of linked comboboxes, and many other features are fixed and updated.
Apart from these improvements, dhtmlxCombo v.4.0 has a number of new features. For example, now the user can create custom items (e.g., multiline combo options). Also, version 4.0 adds the ability to customize the view and structure of the combobox via custom HTML templates.

Among the other new features you can find the ability to show/hide combo on the page, to use custom filter and sorting functionality, to enter free text in the combo box and also to change the font size.
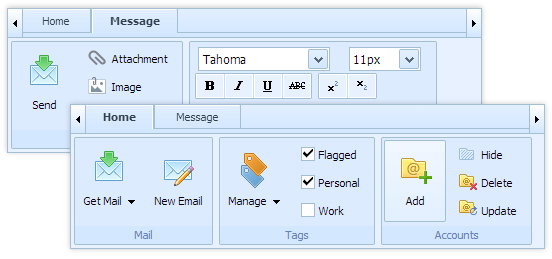
dhtmlxRibbon
Version 4.0 introduces dhtmlxRibbon, the new UI widget that adds the ability to group toolbar buttons into tabs and blocks. The component supports different button types (button, two-state button, checkboxes, combobox, input, etc.) and it can be easily attached to any container component.

Other components
Other widely-used and powerful UI components, such as dhtmlxGrid, dhtmlxTree, dhtmlxCalendar, etc. have been also improved in version 4.0. In general, their updates concern bug fixing and adjusting their look and feel to the new skins.
Complete List of Changes in DHTMLX 4.0
Common for DHTMLX Library
What's new:
- performance improved
- common way of data loading for components added
- Ajax module improved, no_cache markers added
- z-index heap added
- container rendering/performance improved
- updated skins
- the new dhtmlxRibbon component
What's new:
- completely overwritten
- rendering improved
- open/close effects added
- multimode improved
- multimode drag-and-drop improved
- new ways to add items
- attach ribbon method added
- dock/undock improved
- the ability to get instance of attached component
What's new:
- completely overwritten
- rendering improved
- new inits added
- the ability to use single instance for several inputs
- memory block show/hide added
- onChange event for real-time color change added
What's new:
- completely overwritten
- rendering improved
- loading modes improved
- filter logic improved
- the ability to create custom items/multiline items
- easy sub_combo integration
- templates for options added
- free-text entering control
- the ability to enable/disable combo
- the ability to show/hide combo
- custom filter function added
- sorting added
- options iterator added
- the ability to change font size
What's new:
- completely overwritten
- patterns logic improved
- the ability to create any custom pattern
- performance improved
- attach ribbon method added
- dock/undock improved
- the ability to get instance of attached component
- attach menu/toolbar/status improved
- attach header/footer improved
What's new:
- completely overwritten
- performance improved
- new methods added
What's new:
- completely overwritten
- performance improved
- fullscreen mode
- tabs scrolling improved
- minor effects added
- adding tabs have more params
- iterator added
What's new:
- completely overwritten
- performance improved
- drag-and-drop and resize moved to extensions
- buttons rendering improved
- easy to create user button
- icon config via CSS
What's fixed:
- fix for long text parsing from XML
- fix invalid behavior in case of complex DnD
- fix openItemsDynamic for locked items
- fix restoring old values on ESC in the tree's editor
What's new:
- clipboard operation support for Chrome and FF
What's fixed:
- fix escaping of parent id in TreeGrid
- fix custom sorting function for TreeGrid
- fix for sizing of splitted grid in the layout
- editor shifting fix
- reset of srnd fillers for grid in split mode
- auto-sizing for split grid in the container
- click on header line in block selection
- correct index for column moving in case of colspan
- peformance of subgrids and fast operations extension
- subgrids in multiline grid
- getCheckedRows ignores non-checkbox rows
- cntr column and split mode
- onScroll event in split mode
- custom scroll in split mode
- keeping [checkbox]/[image] type after cellComboCell call
- (expand)collapseColumns methods now check the column state (update)
- correcting the row height after filtering in smart rendering mode
- fix colspanned cells containing math.
- row height in split mode in chrome
- deleting rows in srnd mode
- syncing height of complex headers in splitted grid
- subgrid can have vertical scroll in case of custom init
- copy-to-clipboard ignores hidden columns
- incorrect sizing of block selection
- incorrect filter index check
- dhtmlxcalendar cells in the split mode
- setting value for corotxt do not trigger correct formatting
- css pollution by alter css style
- sorting performance
- unsafe characters in cookie string
- incorrect block selection rendering for splitted grid
- grid truncates too large datasets
- typo in combo's code
- paging and subgrids conflict
- input focusing in IE
- pasting data in grid with hidden columns
- collapsed columns and rich html in header
- block-copy includes hidden cells
- non-valid html in drag marker
- incorrect behavior of fixed columns in chrome
- correct detection of IE8 forced standard mode
- correction for previous fix(dynamic loading case)
- unnecessary rounding for math in treegrid