In this article, we would like to continue to share with you small tips and tricks that allow you use DHTMLX components more efficiently and enjoy every single minute you spend with our library.
This time, we’ll talk about dhtmlxGrid. It’s a full-featured javascript data grid control that provides advanced functionality, powerful data binding, and fast performance with large data sets. This grid component gives you a possibility to specify the content type for a column. There is a plenty of available column types from a simple editable text field to date picker. But what if provided functionality is not enough for you? Well, it’s always possible to use custom column type. Let’s look at some examples.

First of all, let’s talk about the basic initialization. You can check this documentation page for the details, but for now, this initialization sequence is what we need:
myGrid.setImagePath("./codebase/imgs/");
myGrid.setHeader("Sales, Book Title, Author, Price");
myGrid.setInitWidths("70,230,230, *");
myGrid.setColAlign("right,left,left,right");
myGrid.setColTypes("dyn,ed,ed,price");
myGrid.setColSorting("int,str,str,int");
myGrid.init();
myGrid.load("./data.json","json");
What we’re particularly interested in is this line of code:
This is where you define what column types you want to use. In this case we’ve created one dyn column that applies different coloring and marking based on the value, two simple column with editable cells that can be created using the ed parameter, and a price column that treats data as price.
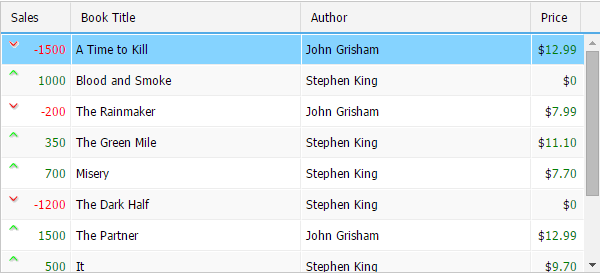
The result is shown below:

As you can see, the dollar sign is used by default in the Price column. In case, you already have an array of data you want to use and such behavior is not what you expected, you can create your own column type.
Let’s start from read-only cells. For example, we want use euros as a currency. Here’s the code:
if (cell){ // the default pattern, just copy it
this.cell = cell;
this.grid = this.cell.parentNode.grid;
}
/* read-only cell doesn't have edit method */
this.edit = function(){}
/* the cell is read-only, so it's always disabled */
this.isDisabled = function(){ return true; }
this.setValue=function(val){
/* actual data processing */
this.setCValue("<span>€ </span><span>"+val+"</span>",val);
}
}
/* nests all other methods from the base class */
eXcell_myPrice.prototype = new eXcell;
The most important parts in this code are the name of the new type and data processing formula. To use this newly created cell type you can change this line:
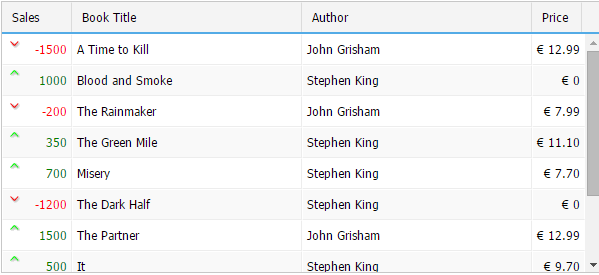
Here’s the result:

If you want to add a possibility to edit the cells, you should do the following:
- add to your new cell an option to use methods of the “ed” type;
- define the getValue() method that returns the current cell value; it may be used by standard API, and it’s necessary for a normal edit operation;
- define the edit() method that is called when the grid is switched to the edit state (not declared explicitly, nested from the ‘ed’ type);
- define the detach() method that is called when the grid is switched back to the normal state (not declared explicitly, nested from the ‘ed’ type);
So, here’s the minimal amount of code required to add the editing feature:
if (cell){ // the default pattern
this.cell = cell;
this.grid = this.cell.parentNode.grid;
eXcell_ed.call(this); //uses methods of the "ed" type
}
this.setValue=function(val){
/* actual data processing */
this.setCValue("<span>€ </span><span>"+val+"</span>",val);
}
this.getValue=function(){
/* getting the value */
return this.cell.childNodes[1].innerHTML;
}
}
/* nests all other methods from the base class */
eXcell_myPrice.prototype = new eXcell;
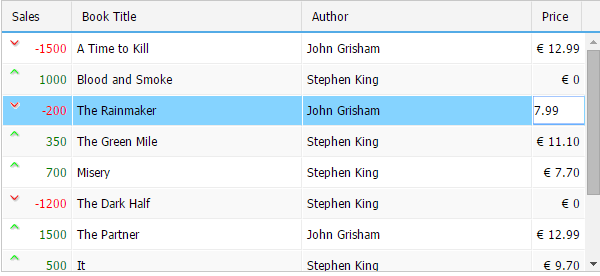
Now, newly created cell type is editable:

Both edit() and detach() methods are not declared explicitly in this case. But you can always define them by yourself if you want to enable some extra functionality. To learn more about the custom cell types, check this documentation page.