Not so long ago we presented a macro component for convenient selection of data from database. This time we’d like to share the similar solution, but the purpose of it is quite different – it provides the ability to read your file system easily. So, meet another DHTMLX mini component – dhtmlxFileSelector.

What is dhtmlxFileSelector?
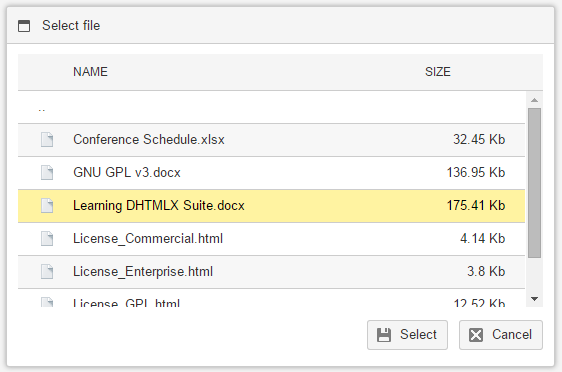
Like Data Selector, dhtmlxFileSelector represents JavaScript component with rich select functionality. So you have the ability to open a file select dialog to find and select the needed file.
Features
1) Representation of your actual file system.
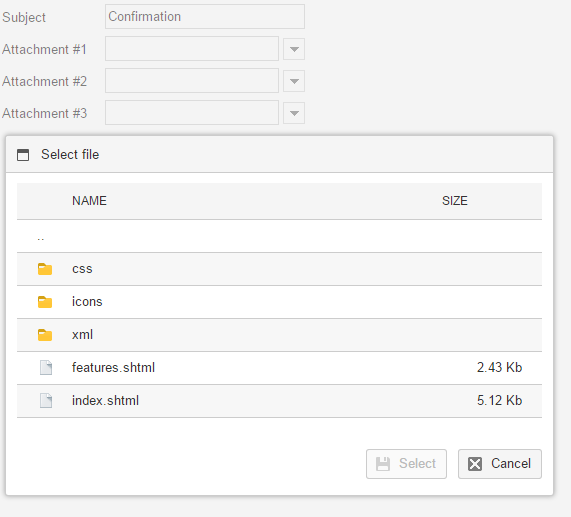
2) Integration with dhtmlxForm.

We could provide integration with other DHTMLX components. Leave us your comments about where you may use dhtmlxFileSelector, we’ll gladly consider to share ready solutions.
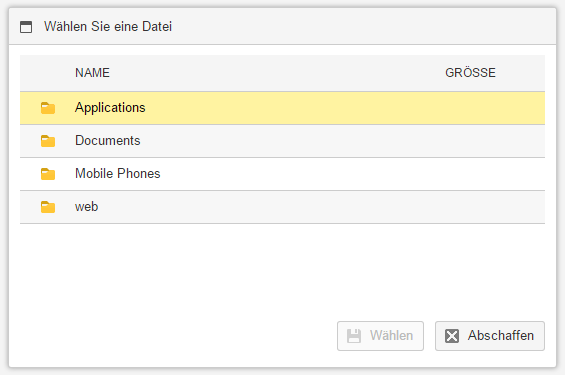
3) Localization support
Standard functionality also includes localization support for buttons, windows caption and grid columns.

Usage
1) Include dhtmlx.js/css and dhtmlxfileselector.js/css on your page.
Note: dhtmlx js/css should be inserted before dhtmlxfileselector js/css:
<link rel="stylesheet" type="text/css" href="codebase/dhtmlx.css"/>
<link rel="stylesheet" type="text/css" href="codebase/dhtmlxfileselector.css"/>
<script src="codebase/dhtmlx.js"></script>
<script src="codebase/dhtmlxfileselector.js"></script>
</head>
2) Create an instance of FileSelector:
url: "reader.php", // url to get data
image_path: "codebase/imgs/", // path for grid images
icons_path: "codebase/imgs/" // path for toolbar icons
});
3) After you inited FileSelector, you need to attach the onSelect event to handle file that is selected by the user:
// your code here
});
4) Show dialog window:
That’s all you need to start using the component right now.
Note: If you’d like to use FileSelector as part of the form, you need the following init:
{
type: "fileselector",
...,
url: "data_static.php",
image_path: "codebase/imgs/",
icons_path: "codebase/imgs/",
full_path: true
},
... other form items
];
var myForm = new dhtmlXForm("parentId", formData);
Package includes examples that demonstrate how to read your file system, generate xml response and how to customize grid columns.
Download links
If you’re already using dhtmlxSuite, you may download the separate package of dhtmlxFileSelector. Download dhtmlxFileSelector.
If you aren’t using dhtmlxSuite, please download full package that contains the library with a new mini-component. Download dhtmlxSuite together with FileSelector component.