Our team has developed several macro-components that won’t be officially included in the dhtmlxSuite package, but they represent some interesting and useful solutions that you can use in your apps. And today we are glad to introduce the first macro-component – dhtmlxDataSelector.
What is dhtmlxDataSelector?
dhtmlxDataSelector is a JavaScript component that will help you to overcome the limits of information that can be placed in the combobox. It represents rich select functionality with ability to get large sets of data out of the database, group and structure these data.
Features
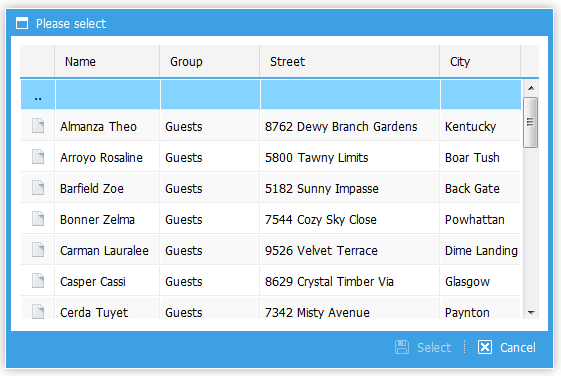
1) Advanced searching for flexible work with the data.
This feature is really convenient if you have the database with a huge number of employees, their addresses and some other details. Based on your needs you can group the data and set any nesting level.

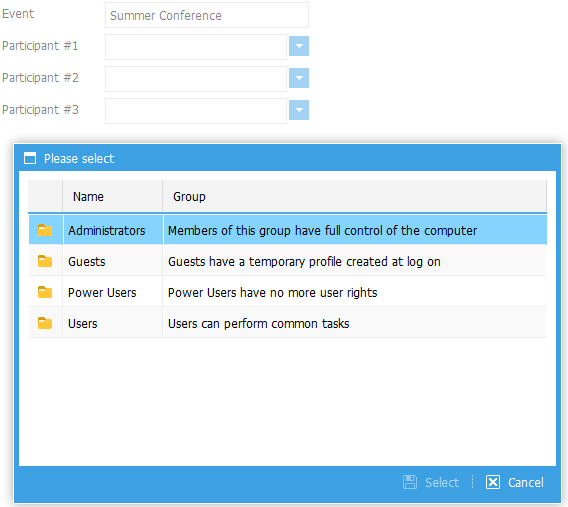
2) Easy integration with dhtmlxForm.
This ability increases the number of possible usage options of this component. You can easily integrate it in your app and start using it right now.

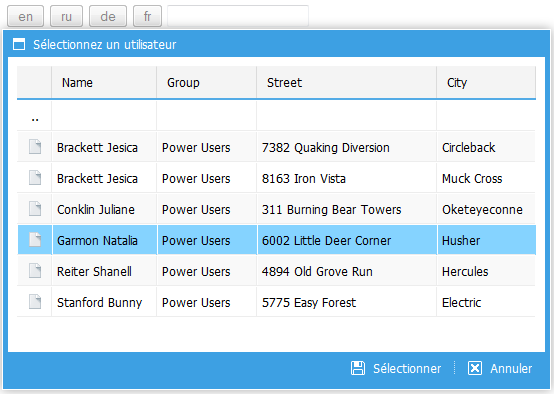
3) Localization support.
This feature provides the ability to translate buttons and set caption to the window.

Apart from the described features, lost of others can be implemented in dhtmlxDataSelector. We are open to your suggestions.
Usage
Use the following instructions to start working with the component.
First you need to include dhtmlx.js/css and dhtmlxdataselector.js/css on your page.
Note: dhtmlx js/css should be inserted before dhtmlxdataselector js/css.
<link rel="stylesheet" type="text/css" href="codebase/dhtmlx.css"/>
<link rel="stylesheet" type="text/css" href="codebase/dhtmlxdataselector.css"/>
<script src="codebase/dhtmlx.js"></script>
<script src="codebase/dhtmlxdataselector.js"></script>
</head>
Then you need to create an instance of DataSelector:
url: "data_static.php", // url to get data
image_path: "codebase/imgs/", // path for grid images
icons_path: "codebase/imgs/" // path to toolbar icons
});
After you inited DataSelector, you need to attach the onSelect event to handle value selected by the user:
// your code here
});
And finally – show dialog window:
And that’s all. Quite easy, isn’t it?
If you’d like to use DataSelector as part of the form, you need the following init:
{
type: "dataselector",
...,
url: "data_static.php",
image_path: "codebase/imgs/",
icons_path: "codebase/imgs/"
},
... other form items
];
var myForm = new dhtmlXForm("parentId", formData);
The package includes example that demonstrates how to get data from database and xml structure.
Download links
You may download dhtmlxDataSelector as a separate package if you are already using dhtmlxSuite. Follow the instructions given above to include the component.
Note: to make dhtmlxDataSelector work, you need dhtmlxSuite anyway. So, if you’d like to try a new component, you can download the package that contains dhtmlxSuite library together with dhtmlxDataSelector.