As a follow-up to our recent update of dhtmlxGantt, we’d like to elaborate more on new samples and features that were added to the version 3.2. We hope that it will show you how many cool things can be done with our Gantt Chart and assure you to continue or start using it.
We’ve already described such new features like tasks grouping and multi-task selection, so we won’t stop at them now and will proceed to some other updates. Click on the pictures or the links below them to open the samples and try all these features right now.
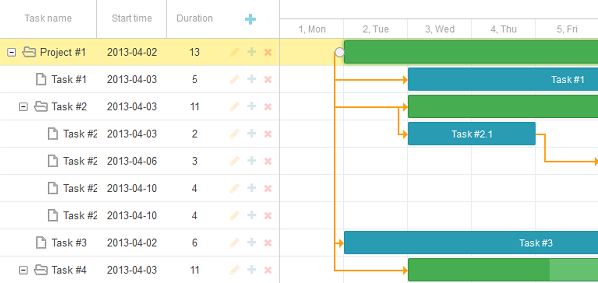
Adding custom buttons in dhtmlxGantt
You can add clickable buttons and icons to the left grid, as well as in the content of the task bars. For example, you can add the custom buttons for add/edit/delete operations directly to the task row in order to simplify the control upon the tasks by clicking on one button.
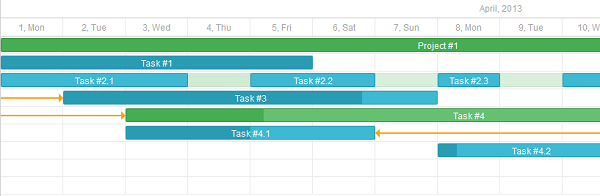
Displaying of subtasks
Check out how you can collapse all the subtasks, and still be able to see all information about them in your gantt. It helps the users not to miss some tasks or subtasks that are hidden when the project is closed.
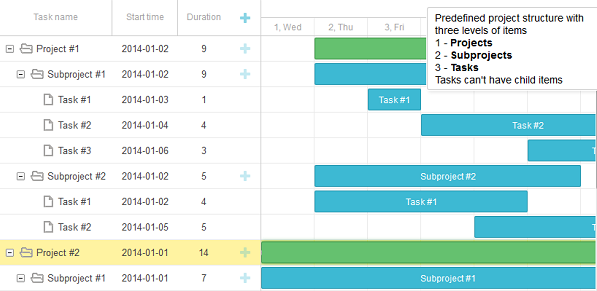
Predefined structure of the project
Now you have the ability to define and organize the Work Breakdown Structure in dhtmlxGantt. Such structure will help project managers to define the project risks, plans and the whole organization process.
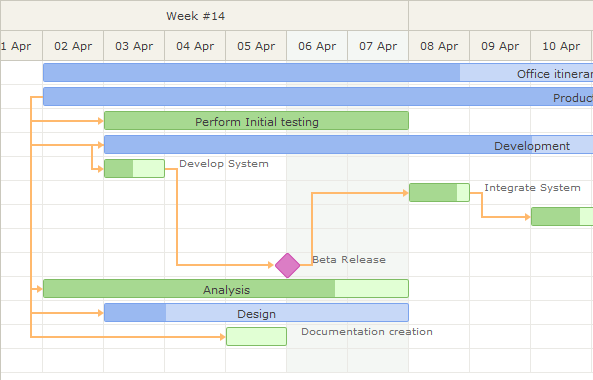
Dynamically move text content of a task
In many cases task bars have various sizes and text description may not fit inside a bar. The following demo demonstrates how this situation can be handled with about ten lines of code – labels are displayed inside the bars by default but in case the bar width is not enough to fit the label it will be displayed aside the task bar. The changes are applied dynamically as you move or resize tasks. Check the demo to see how such small change can improve the user experience.
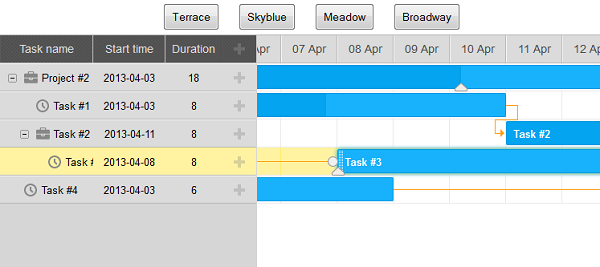
Dynamic changing of skins
The skin of gantt can be changed on-the-fly. Easy and fast way for the end users of your app to find the skin that matches their needs, and what is more important, it doesn’t require reloading of the app itself.
You’re welcome to share your thoughts about DHTMLX Gantt Chart in the comments section below. We’re always open for suggestions and your honest feedback.