DHTMLX Vault - JavaScript File Upload Library
The JS file upload library is an extremely easy-to-use control for the intuitive uploading
and managing of various file types.
Try JS File Uploader Live Demo
Open a demo on desktop









DHTMLX Vault JS file upload library is a proper option for
building a handy client-side tool for file management.








Get Started with DHTMLX JavaScript File Upload Library
JS File Upload Control Features
Flexible integration with any back-end technology
Real-time progress bar indicator
File drag-and-drop
Multiple file selection
File & image previews
Auto and manual file upload
Cancellable file upload
Loading the list of previously uploaded files or all files kept on the server
Removing uploaded files from the list
Downloading the uploaded files
Layout, toolbar & progress bar customization
Custom icons for files
Material skin
Support for React, Angular, and Vue.js
Cross-browser compatibility
Keyboard navigation
Ability to disable file previews
Why Choose JavaScript File Upload Library by DHTMLX?
Fast and handy JavaScript file upload control
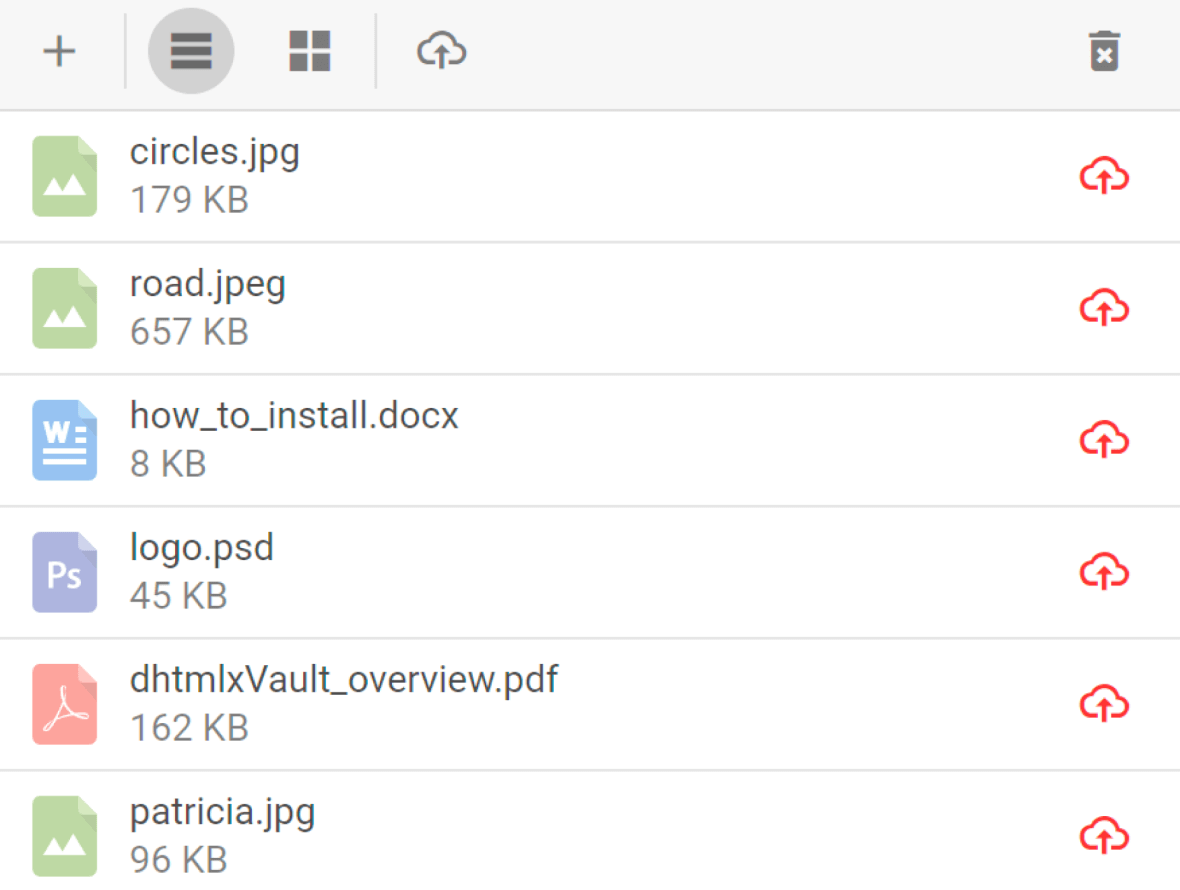
With DHTMLX Vault, you can browse and select files from the computer or drag them to
the files' zone to start the upload automatically. The file upload plugin in JavaScript
allows switching between the list mode and grid mode with image previews.
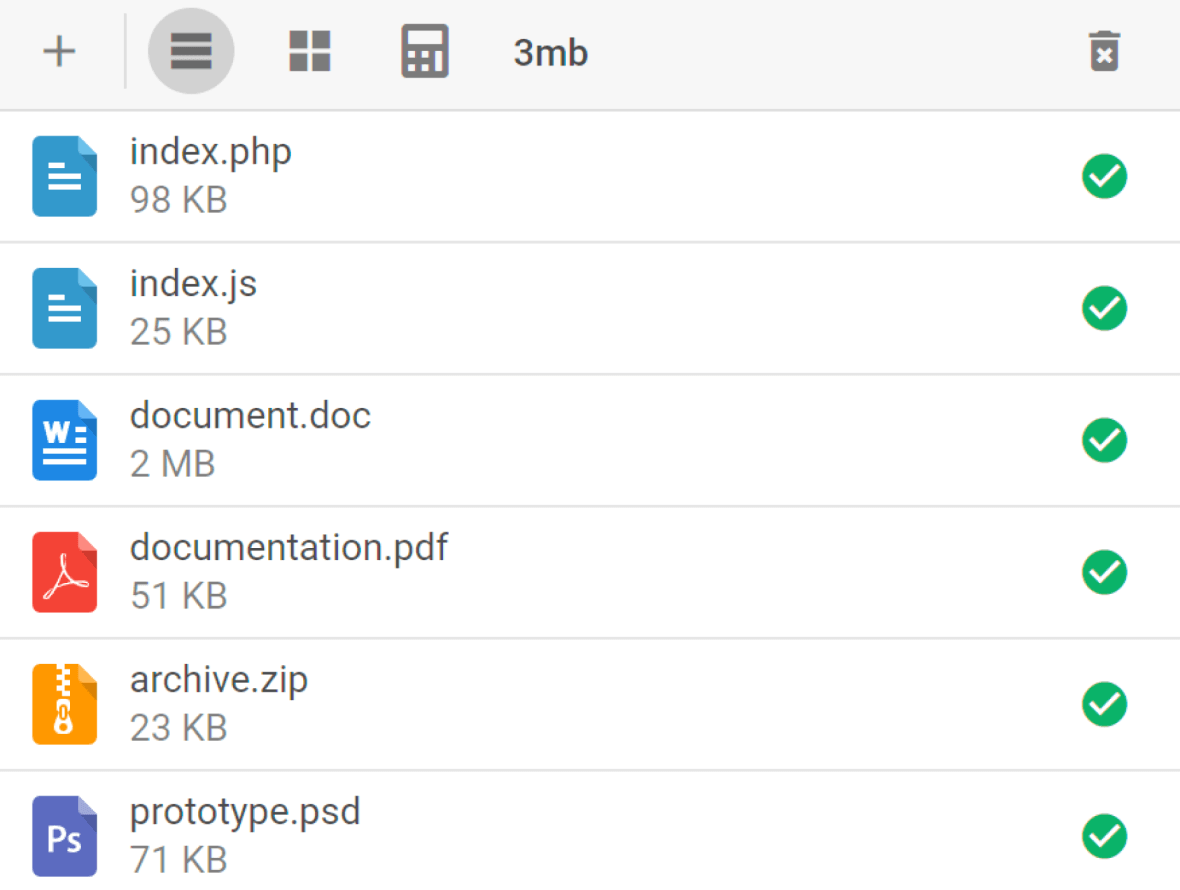
Manage the upload of files smoothly
You can define custom upload restrictions like file extension, size, etc. The list
of files can be easily cleared without losing data on the server. Files can be also
loaded back to the list from the server and downloaded to the computer.
Embedded file upload progress bar
The JavaScript file upload progress bar shows graphically the progress of each file
transfer as percentages. Optionally, DHTMLX Vault can be customized to reflect the
estimated time, file size remaining for upload, or other characteristics.
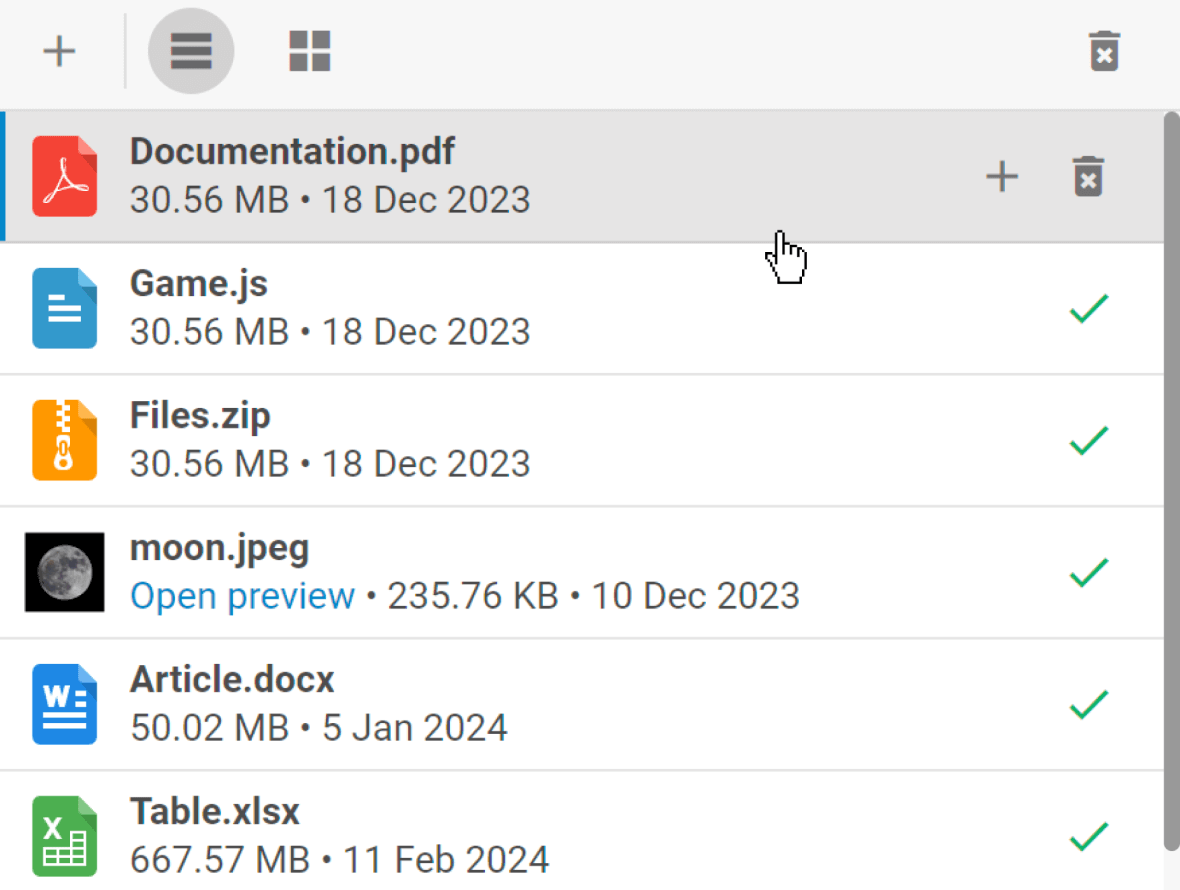
Multifunctional toolbar
The toolbar is supplied with icon buttons for adding files to Vault, uploading them
to the server, and clearing the whole file list. Besides, the toolbar can be customized
to include any other controls. The tooltip appears when hovering over icons.
Support for the most popular frameworks
Our file upload control in HTML/JavaScript is specially tailored to support the most
popular frameworks like Vue.js, React, and Angular. There're separate guides for each
framework to make the process of implementing Vault in your project smooth and quick.
DHTMLX Vault JS Licensing
|
Individual
Total: $99
|
Commercial
Total: $199
|
Enterprise
Total: $299
|
Ultimate
Total: $599
|
| License Terms | Read License Agreement | Read License Agreement | Read License Agreement | Read License Agreement |
| Developers | 1 | 5 | 20 | |
| Projects | 1 | 1 | 5 | |
| Use in SaaS (unlimited end-users) | ||||
| Source code | ||||
| Perpetual distribution rights |
|
Support Plan
|
Standard | Premium | Premium | Ultimate |
| Time Period | 1 year | 1 year | 1 year | 1 year |
| Updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates |
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests | 10 | 30 | 50 | |
| Response time | 72h | 48h | 48h | 24h |
| Personal Account Manager |
Unlock up to 65% Savings with DHTMLX Bundles
Documentation
Work with documentation
In the documentation of the DHTMLX Vault, you’ll find the API references and step-by-step
guides to quickly initialize, configure, and integrate widgets with the backend and React,
Svelte, Angular, and Vue.js frameworks.
Samples
Experiment with code snippets
With the help of the code snippets, you can explore every DHTMLX Vault feature. Online
samples allow experiment with JavaScript and HTML code and share your results with the
team or our tech support.
Free trial
Download Vault free trial
We suggest you try out the functionality of the JavaScript file upload library and
download a free 30-day trial version. You’ll also get the latest updates and official
technical support.
Official tech support
Get help from tech support
Being a trial user or an owner of a proprietary license, you can always get technical or
licensing assistance. On this page, you’ll find available channels and resources for
obtaining tech support.
Community forum
Browse DHTMLX forum
The forum has saved up lots of shared knowledge on working with DHTMLX JavaScript file
upload control and in other technologies. Our tech support team monitors topics and answers
common questions.
Blog
Check for updates
Our blog is a comprehensive resource where you can find out all the latest DHTMLX Vault
releases, helpful tips, technical tutorials, case studies, and other company updates and
offerings.
Send
a Question
a Question