dhtmlxVault for React
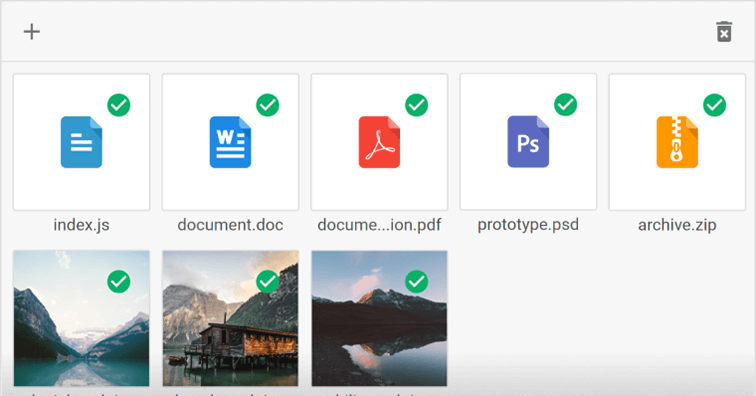
Full-featured React file upoad and manager component for the intuitive uploading and managing of various file types.
Vault for:
How It Works
5 Quick Steps to Integrate Vault with React
1
Create a Vault.js file and import files and styles of Vault
2
Create Vault class, which extends the Component class
3
Add an empty container for Vault with the reference to it in the el
property using the render() function
4
When the component is initialized, initialize Vault and attach the instance of Vault to the container with
the reference to it in the el property
5
You can install the destructor of Vault
To learn more check documentation
Product Features
- Support for Angular, Vue.js, React
- Cross-browser compatibility (IE11+)
- Real-time progress bar indicator
- Multiple file selection
- Drag-and-drop
- Auto and manual upload
- Download of the uploaded files
- Loading the list of previously uploaded files or all files kept on the server
- Grid & list modes
- File & image previews
- Flexible layout, toolbar & progress bar customization
- Localization for text labels
- Custom icons for files
- Custom upload restrictions
- Material skin
- Cancellation of files' upload
- Removing uploaded files from the list
- Filtering & sorting files in the list
- Inline editing
- Keyboard navigation
- Ability to disable file previews
Simple Customization
Customize each element of your React file upload component with ease
Equip the toolbar with custom controls you need.
Adjust the progress bar to illustrate the upload process with custom parameters.
Change the default icons of toolbar buttons for custom ones.
Refine the scroll the way you need.
Create an additional drop area for uploading files.
Search for files by name or other criteria.
Present the interface of dhtmlxVault in any language.
Server-Side Technologies
 PHP
PHP
 Go
Go
 .NET
.NET
 Java
Java
Why Choose dhtmlxVault for React?
Full-featured React file upload component
dhtmlxVault for React is a full-featured file uploader and manager component for React-based apps. dhtmlxVault
allows uploading files, canceling the upload, loading the list of previously uploaded files from the server and
downloading files to the computer.
Custom upload restrictions
Our React file upload component provides many options for regulating the upload of files. You can set a
limit on the number of files, their size or file extension types as well as any other characteristics you
consider critical. In addition to uploading files, Vault can load back the list of files from the server
and even download them to the computer.
File upload progress bar
The progress bar reflects the process of a file upload. By default, the progress bar displays the
percentage of a file transfer. But you can customize it to include any other custom numbers like the
time or file size remaining until the finish.
Custom toolbar controls
The toolbar at the top of Vault has 3 default controls for adding files to the file list, uploading them to
the server and deleting all files from Vault. Customization options allow you to add other toolbar controls
like a calculator of the total file size.
Support for Angular and Vue.js
dhtmlxVault supports not only React but also such popular frameworks as React and Vue.js. You can download and test
the package you need for your particular project. Our technical support team will be happy to assist you in acquaintance
with our React file upload control.
dhtmlxVault Licensing
| Individual | Commercial | Enterprise | Ultimate | |
|---|---|---|---|---|
| License Terms |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Developers |
Individual
1
|
Commercial
5
|
Enterprise
20
|
Ultimate
|
| Projects |
Individual
1
|
Commercial
1
|
Enterprise
5
|
Ultimate
|
| Use in SaaS (unlimited end-users) |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Perpetual distribution rights |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Support Plan |
Individual
Standard Support
|
Commercial
Premium Support
|
Enterprise
Premium Support
|
Ultimate
Ultimate Support
|
| Time Period |
Individual
1 year
|
Commercial
1 year
|
Enterprise
1 year
|
Ultimate
1 year
|
| Updates |
Individual
Major, minor, and maintenance updates
|
Commercial
Major, minor, and maintenance updates
|
Enterprise
Major, minor, and maintenance updates
|
Ultimate
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests |
Individual
10
|
Commercial
30
|
Enterprise
50
|
Ultimate
|
| Response Time |
Individual
72h
|
Commercial
48h
|
Enterprise
48h
|
Ultimate
24h
|
| Personal Account Manager |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
|
Individual
Total: $99
|
Commercial
Total: $199
|
Enterprise
Total: $299
|
Ultimate
Total: $599
|
Support & Learning Resources
We provide comprehensive documentation with technical samples. Moreover, our dedicated support team is fast and qualified. Find the suitable way to get support:
Need help with dhtmlxVault integration into your app? Contact us
Send
a Question
a Question