APIs are crucial to today’s vast software ecosystem. They include a set of rules and protocols to communicate between web apps and databases while also standardizing the way developers write the application code. Using the same rules streamlines the code and makes it more transparent.
Besides, APIs give flexibility and resource effectiveness when developing new tools or managing existing ones since they can be integrated into any architecture and bring new functionality.
It’s also a way for an organization to share resources and information while maintaining proper control and security levels by determining who gets access to which parts.
In this article, we’ll look at how API works and tell you what APIs types are used in DHTMLX widgets.
How APIs Work
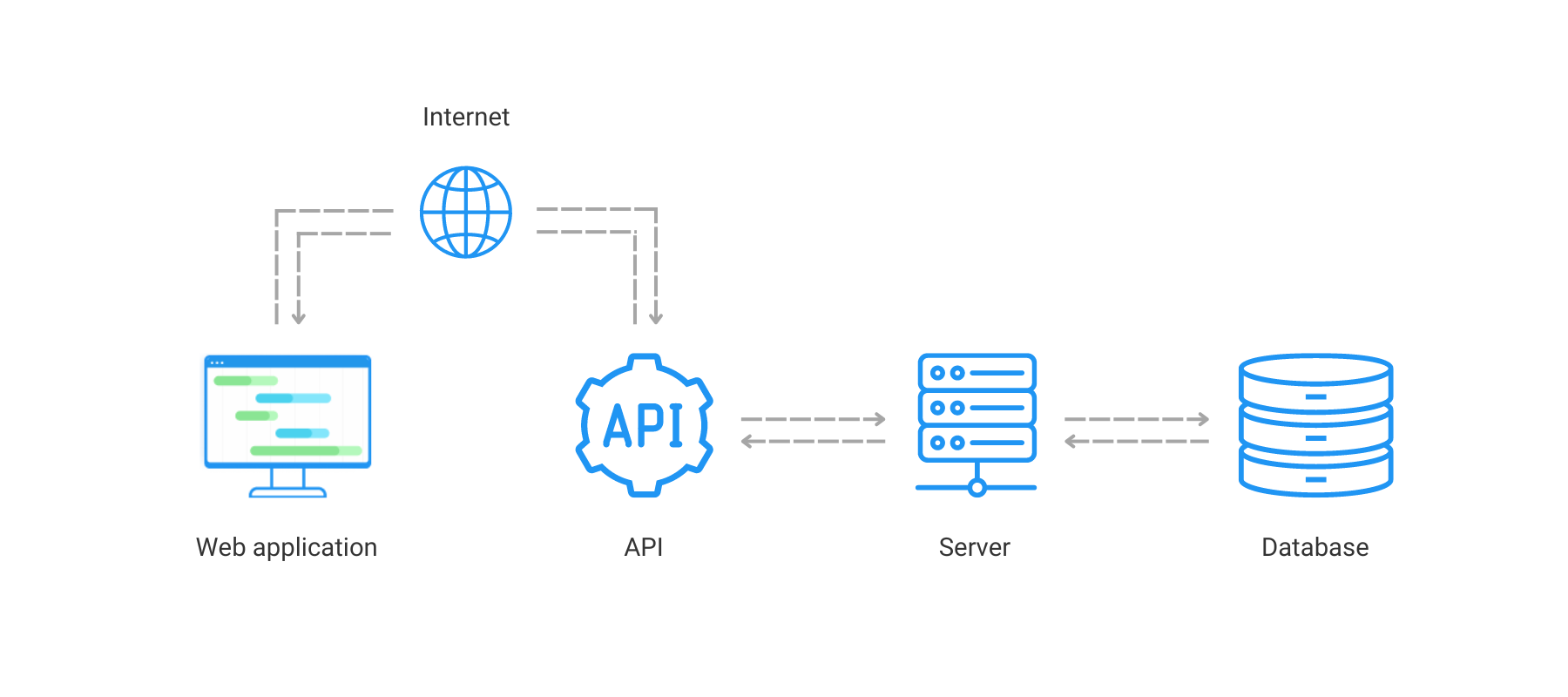
The API’s operation principle involves communication between a client and a server connected by the internet. The client means any app that a user interacts with. It initiates an API call, or request, to retrieve information or execute some command.
An API is a mediator between the client and the server, which is in charge of database operations. Having received a valid request, API makes a call to the web server. It in turn sends a response to the API with the requested information. Finally, the API transfers the data to the initial requesting app.

Web APIs can be categorized based on their accessibility or release policies, protocols, functions, etc. Let’s review some of them using DHTMLX widget examples.
Types of APIs Access Control
In terms of access levels APIs can be public, partner, and private.
Public APIs, also called open or external APIs, are accessible to any third-party developers without restrictive conditions.
DHTMLX Gantt provides a well-documented open API with a rich set of methods, properties, and events. This allows our customers to speed up the developing process of multi-featured web apps that interact with our API.
For example, the JavaScript Gantt chart library allows users to modify projects and tasks via inline editing. The Gantt API provides two handy options for editing the content. The first one implies the help of the Lightbox edit form, while the second one allows defining built-in editor types.
Moreover, DHTMLX Gantt provides several templates which allow modifying the format of dates and labels displayed as well as applying CSS classes to style required elements. Therefore, you can easily specify the content of the start/end date of grid columns via the date_grid property:
if(task && gantt.isUnscheduled(task) && gantt.config.show_unscheduled){
return gantt.templates.task_unscheduled_time(task);
}else{
return gantt.templates.grid_date_format(date);
}
}
The Gantt API makes it also possible to configure the look of several timeline cells at once by specifying the proper CSS class in the timeline_cell_class property:
Partner APIs can only be used by specific parties with which a company agrees to exchange data. In DHTMLX widgets, we use partner APIs to provide developers with the ability to export/import data in different formats.
DHTMLX Gantt library allows exporting data to MS Project, Primavera P6, PDF, PNG, Excel, and iCal using export as an online service. It’s free but comes with some restrictions.
You may also export your Gantt chart data locally by installing export modules on your computer. You’ll find all the necessary information about Gantt exporting services in the documentation.
Private APIs, or internal APIs, are not exposed to third parties and can be used by the company’s developers to improve their solutions and services.
In most of the DHTMLX widgets, internal APIs are completely hidden from users to be accessed. However, we may sometimes document and publish their parts, thus making some private APIs public. Thus, we added a datastore object to the Gantt API, which includes a set of datastore methods.
APIs Protocols and Architectures
As the use of web APIs has increased, certain protocols have been created to provide developers with a set of clearly defined rules that specify the exchanged data types and commands. Currently, there are 3 types of API protocols, including REST, RPC, and SOAP.
DHTMLX team uses REST API to communicate with the server. Therefore you can use DHTMLX widgets with any server-side technology.
REST API stands for representational state transfer and was developed by American computer scientist Roy Fielding in the 2000s. Since then, it has evolved and become the most popular one, putting similar technologies aside.
According to IBM, the differences between the REST API from other architectural styles are the following:
- Flexible client-server architecture. The interface is separated from the backend and data storage, allowing for different components to evolve independently of each other.
- Statelessness. No client context is stored on the server between requests.
- Cacheability. Clients can cache responses, so a REST API response has to explicitly state whether it can be cached or not.
- Layered system. The client-server communication can be direct with a server or through an intermediary.
Summing up all the above, APIs are an integral part of today’s web app development. They guarantee proper data and command exchange between the client and the server and contribute to systematizing code writing.
DHTMLX widgets have a flexible feature-rich API that allows users to develop web apps of any complexity. The widgets can be also integrated into the existing projects and improve their functionality with minimum time and effort.