We’ve recently updated dhtmlxGantt and we really like what we’ve got as a result. Every single feature completes the component and makes it a powerful JavaScript Gantt Chart.
In this article we’ll tell you about the ability to show custom labels near the Gantt bars.
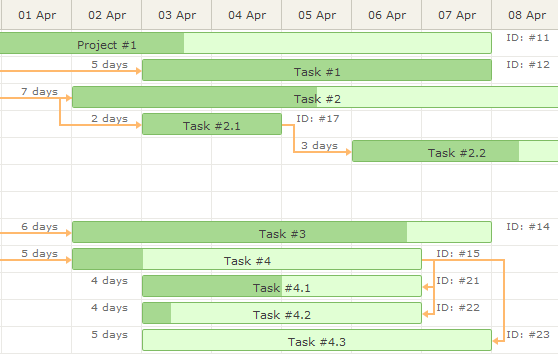
Sometimes you need to display additional content near the Gantt bars. It can be a person’s name, the priority of the task, the timeframe or something else.

It can be easily done with a few lines of code.
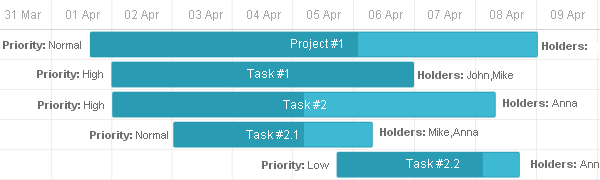
To place the text on the left side of a task bar, use the leftside_text template:
return "<b>Priority: </b>" +task.priority;
};
If you need to place the content on the right side, use the rightside_text template:
return "<b>Holders: </b>" + task.users;
};

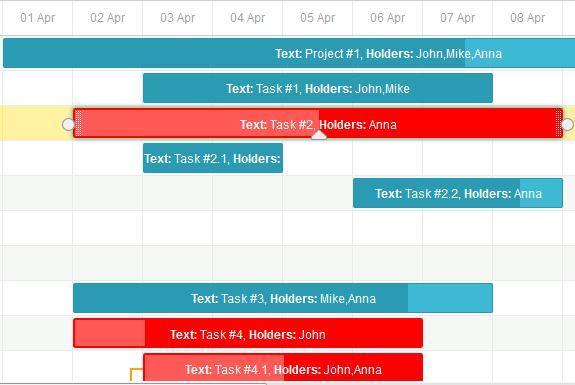
Moreover, you can change the inner text of the task bars and add the needed content to them. For this, use the task_text template:
return "<b>Text:</b> "+task.text+",<b> Holders:</b> "+task.users;
};
Note that all template functions output the HTML string. This means you can specify not only the text content, but also various visual indicators, icons, etc.

In case you want to have the different labels for each type of tasks, you can add the conditions into the template functions.
The template will be called for each task that is displayed in the gantt, providing the task object as an argument of the template function. That allows you to inspect the current item and return appropriate content depending of the type or other properties of the task.
Check the following example:
if(task.type == gantt.config.types.milestone){
return task.text;
}
return "";
};
Read the related article in documentation and check the demo.