There are so many features available in our JavaScript grid control and it is so difficult to pick up the one to tell you about! In this article we would like to remind you about the possibility to group data in dhtmlxGrid.
There are two option to do this: you can group data by rows and by columns.
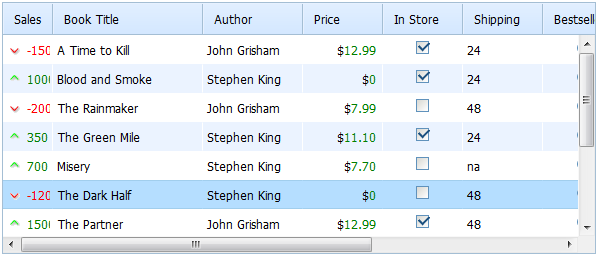
This time we’ll talk about grouping data by rows. By default, there is no data grouping displayed on the page.

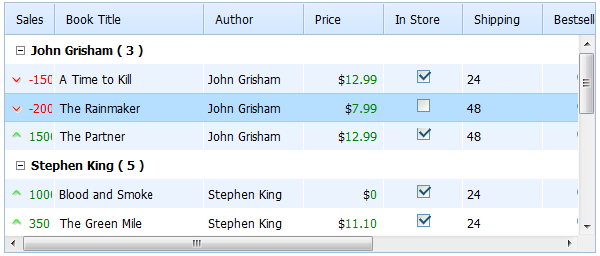
But we can easily do it by a command groupBy(col), where col is the index of a column the grid will be grouped by.
To activate grouping rows in the grid:
...
mygrid.load("../common/grid.xml",function(){
mygrid.groupBy(2);
});

If you want to ungroup the grid, you should use unGroup() method:
Other related features
The following are 4 methods that can be used in order to expand/collapse a group:
expandGroup() – expands a group with the specified key;
collapseGroup() – collapses a group with the specified key;
expandAllGroups() – expands all groups;
collapseAllGroups() – collapses all groups.
Also based on your needs you can customize the presentation of the group summary rows. Two options are available for this: row mask and handler function.
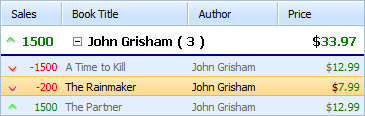
1) Row Mask
The group contains a value that may be aggregated and shown as some kind of total. The second parameter of groupBy() command allows to define the mask used by group-line:

The second parameter of groupBy() command is an array, each value of which is mapped to the related column. Check the possible values in the documentation.
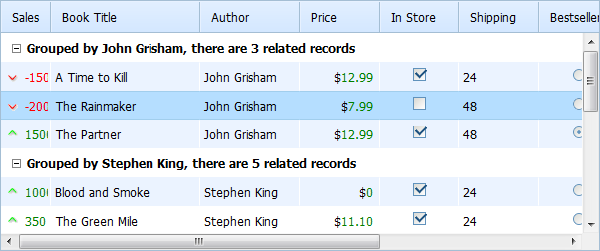
2) Handler Function
The grid allows to redefine the text of group-row with the help of grid.customGroupFormat:
return "Grouped by "+text+", there are "+count+" related records"
};
mygrid.groupBy(2);

Also you can use the aggregation shortcuts in your handler function as well. To use the shortcuts in the function, you should call the groupStat method. It will return the result of aggregation for a column and will accept the following parameters:
– group name;
– column index;
– name of stat operation.
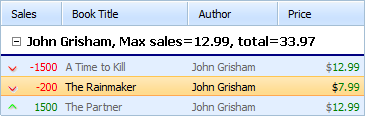
return name
+", Max sales="
+grid.groupStat(name,3,"stat_max")
+", total="
+grid.groupStat(name,3,"stat_total");
}
mygrid.groupBy(2);

Check all the details about grouping by row in documentation. Also have a look at the Grid demo. Read about our JavaScript table library and download it right now.