dhtmlxVault 3.0 is a completely renewed version of our JavaScript file upload and manager component. V 3.0 provides a very simple way to build file uploaders due to the new comprehensive API. The new version gives an advantage of changing the look and feel of Vault to answer the needs of end users thanks to a new configurable layout and flexible customization options. In addition, we’ve introduced support for three popular frameworks – Angular, React, and Vue.js.
Download dhtmlxVault 3.0 for 30-day evaluation >
UI Update
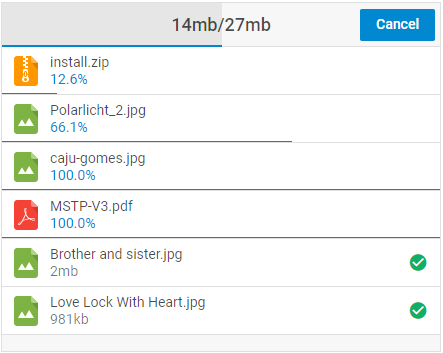
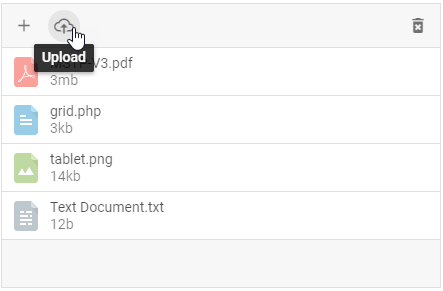
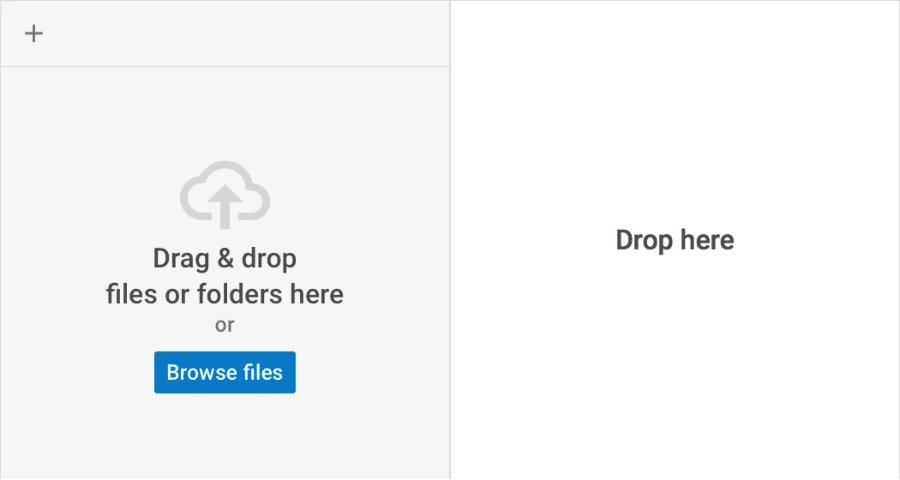
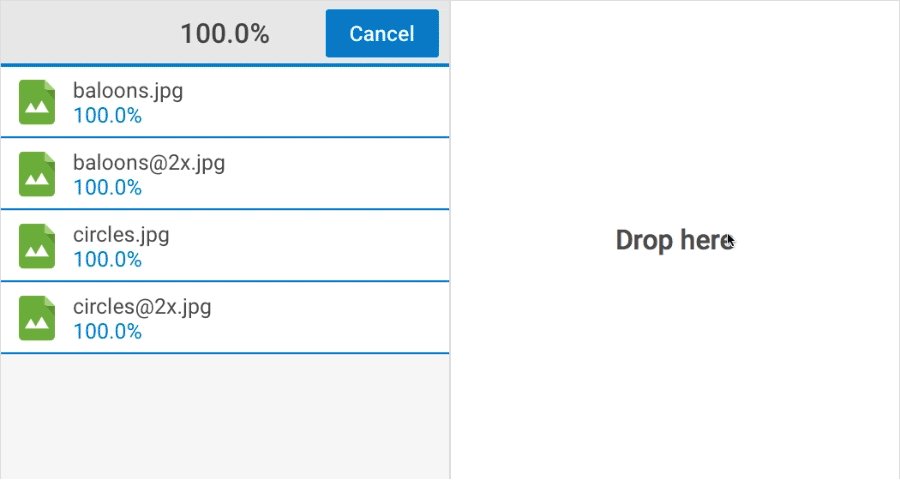
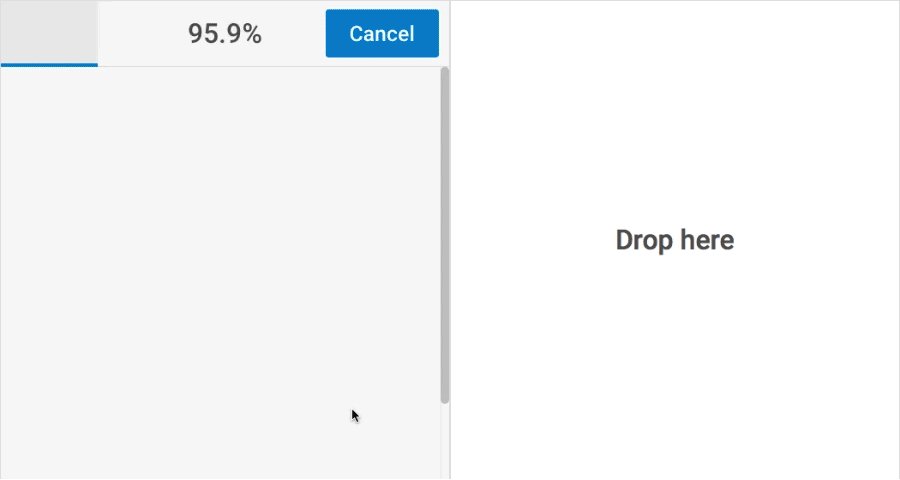
The interaction with dhtmlxVault is highly intuitive. Vault supports drag and drop, has a set of controls for managing files and a clear UI based on Material design. The progress bar shows how the upload process goes illustrating it with the percentage of the upload.
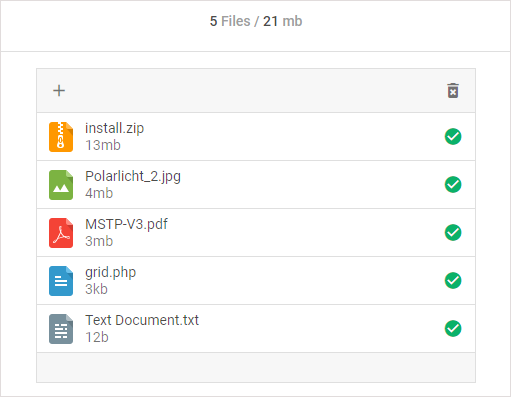
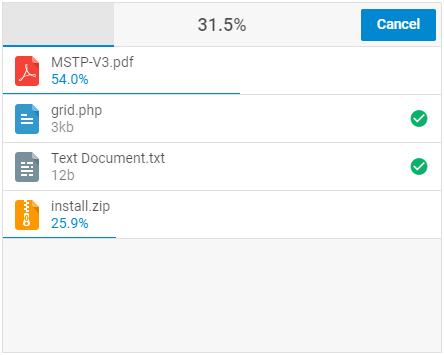
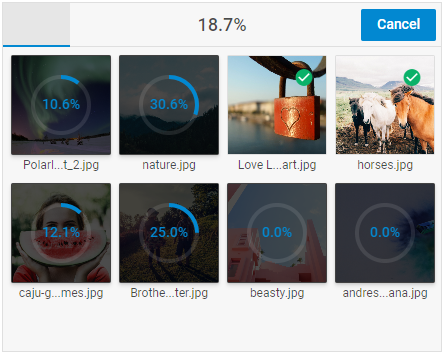
Displaying files in Vault is available in two modes: list mode (by default) and grid mode. The advantage of the grid mode is showing image previews of files and manipulating the quality of the image preview. Read more in docs >


List vs Grid Mode
Totally Renewed API
Along with uploading files, Vault is able to restore the list of previously uploaded files from the server. Downloading files from Vault to the computer is also possible if there’s a link attribute with the path to the files’ location on the server. Besides, end users can cancel file uploading at any moment.
The upload of files can start automatically when the upload button is hidden or manually by end users pressing the upload button:

However, dhtmlxVault goes beyond these features and offers a range of options for conveniently managing files with the help of the Events API and API of Datacollection.
For example, for controlling the upload process, you can put restrictions on the maximum size of each uploaded file or all files for upload, the number of uploaded files or allowable file extensions.
vault.events.on("BeforeAdd", function(item){
return item.file.size <= allowedSize;
});
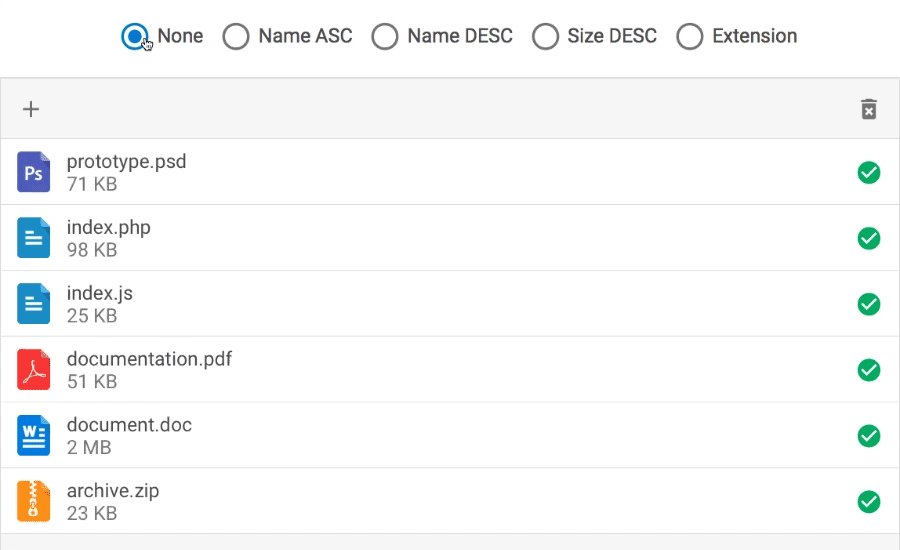
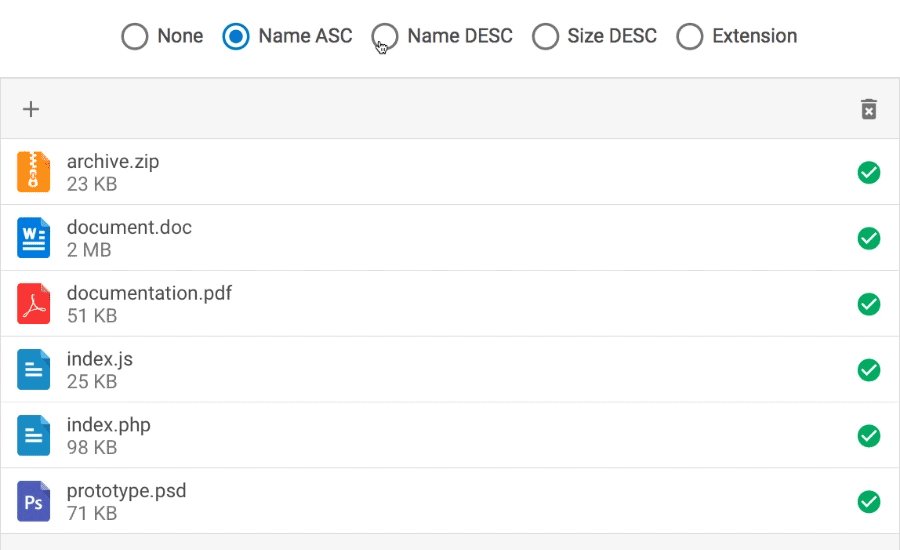
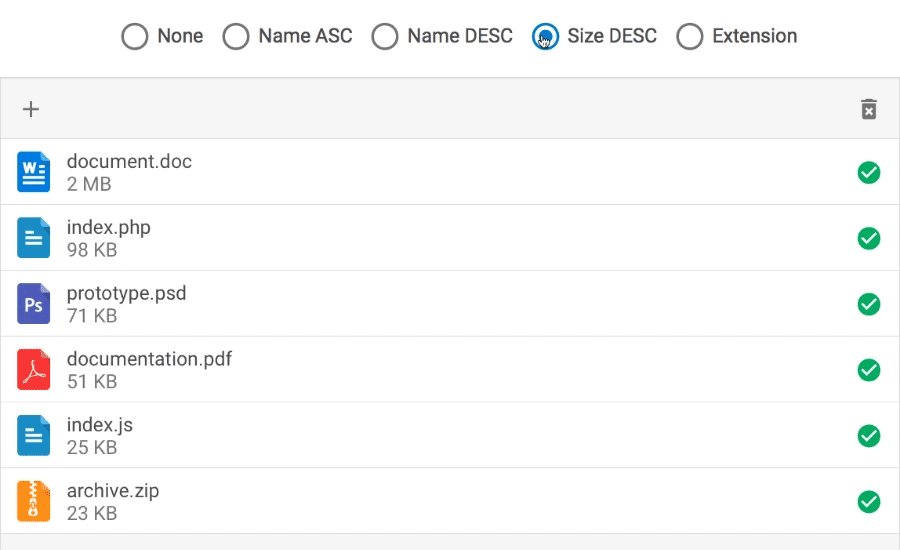
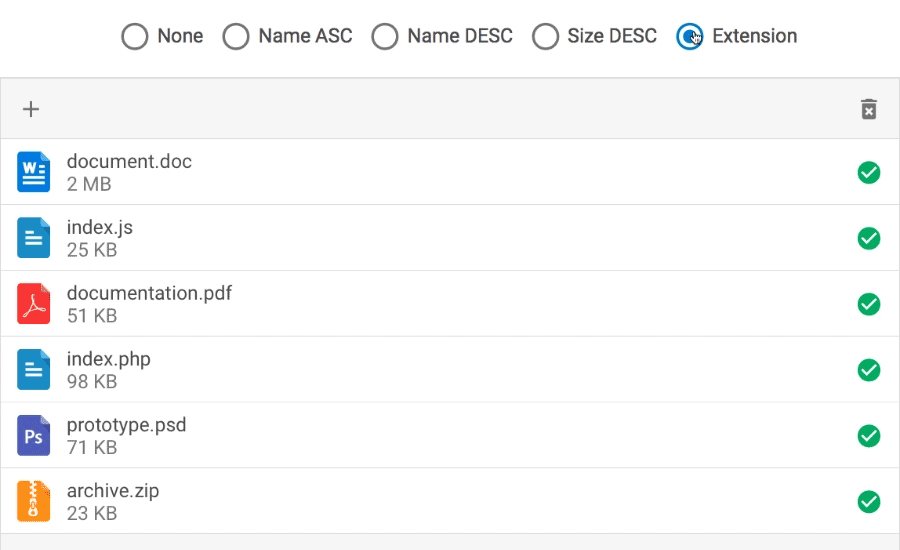
Additionally, dhtmlxVault allows filtering and sorting the queue of files by different criteria like file name, size or extension.

rule: function(a, b) {
return a.size < b.size ? 1 : -1;
}
});
Other options include iterating through files, looking for a file by some criterion, rearranging files in the queue and removing one or all files from there. Read more in docs >
Customization
A great advantage of dhtmlxVault 3.0 is its full customization according to the needs of end users. All Vault elements including toolbar controls and files’ icons are easily customized.
For example, you can add your own custom icon for any toolbar control:
![]()
You can also enlarge the list of default icons for various file extensions with custom ones:
.extension-js {
background: url(../JS-custom.svg) no-repeat center center!important;
}
.extension-doc {
background: url(../DOC-custom.svg) no-repeat center center!important;
}
</style>
On top of that, you can adjust the progress bar and redefine the logic of progress rendering, so that it will display custom parameters like the file size or time remaining for the upload.
And also add an info line to Vault that will show some characteristics of files in the queue such as their size or number.
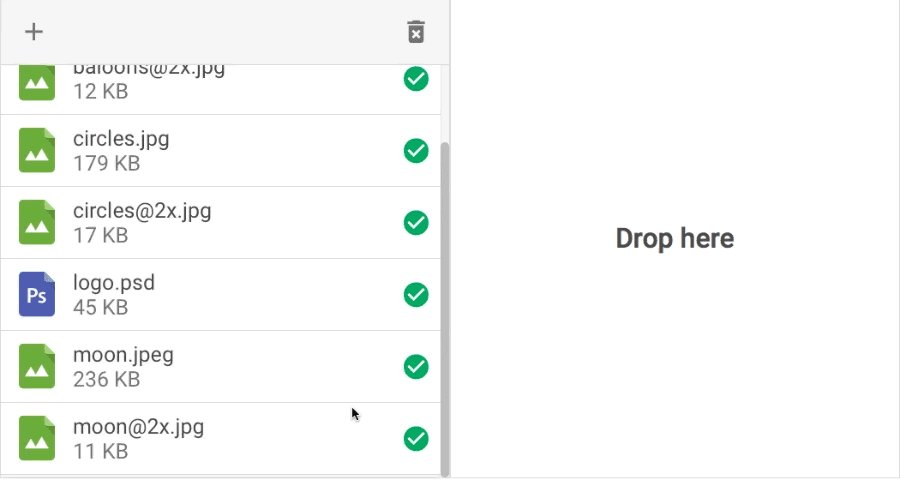
Another option, which will help you with tailor-making your file uploader to your project’s needs, is to add an extra drop area for uploading files:
vault.uploader.linkDropArea("drophere");

And that’s not a complete list of customization and configuration options available for changing the look and feel of your file uploader. In our docs, you’ll learn how to apply the necessary localization, add a custom scroll, hide the toolbar and much more.
dhtmlxVault 3.0 also brings out new server-side options for integrating with PHP, Node, Go, Java and .NET.
So, it’s high time to download dhtmlxVault 3.0 free trial and enjoy the new Vault!
If you have an active support subscription for dhtmlxVault, await the newsletter with the download link or visit your Client Area.
Looking forward to your feedback!