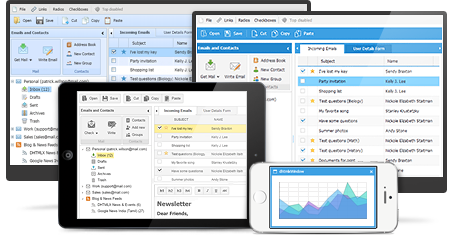
We are happy to inform you about the update of our JavaScript widget library. Meet dhtmlxSuite 4.1 with touch devices support, a number of new features, and lots of significant enhancements.
This update comes with lots of technical improvements and bug fixes. But surely, we couldn’t do without adding something new. Let’s review the most important updates.
Full touch support
A long-awaited support for touch devices is added to dhtmlxSuite. Now you can use our library for building not only desktop applications, but for creating the interactive mobile apps.

Template function
The version 4.1 comes with a new useful function called dhtmlxTemplate. It allows using templates instead of fixed values. You may use string, date or number templates or create your own one.
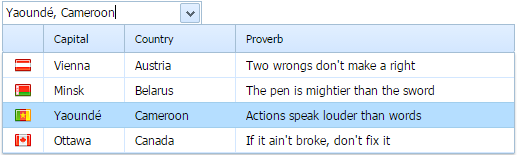
Multicolumn Combo
Since v4.1, the functionality of dhtmlxCombo is extended with the ability to create a combo with multiple columns. Now the list of suggestions has no limits in amount of information that can be displayed in combo.

Ability to use dataProcessor with REST API
Since version 4.1, dataProcessor can be used not only with dhtmlxConnector, but also with server-side REST API. The obvious advantage of this technology is that it’s used by many popular frameworks (php, .net an so on).
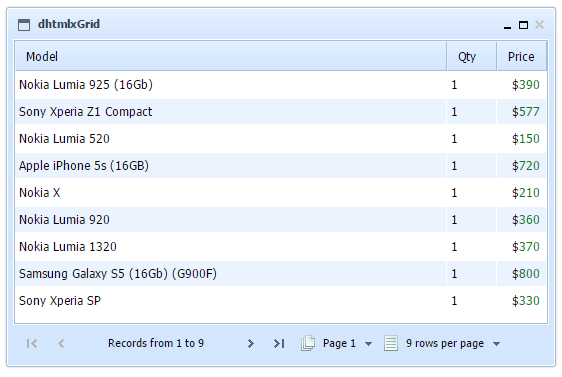
Ability to attach toolbar into status bar for paging
Moreover, with the new version you have the ability to attach paging toolbar of the grid into the status bar without mush effort.

Ability to configure dhtmlxGrid from JSON
This update introduces the ability to configure the grid directly in the JSON data source that the data is loaded from.
Check the full list of changes in dhtmlxSuite 4.1
You may download dhtmlxSuite 4.1 Standard Edition.
The PRO users with active support subscription will receive the updated version by email.
Together with dhtmlxSuite, we’ve updated Online DHTMLX Skin Builder. Now you have the ability to use the Advanced block of settings: you can change the height of dhtmlxTree line, the height of dhtmlxGrid row and the vertical spacing between form elements.
Also, don’t forget to check the beta version of our new component, dhtmlxPortal. It will be added in DHTMLX Suite in the next release. At the moment we’re collecting your feedbacks and suggestions to enhance the performance and extend the functionality of this component.