A series of cutting-edge releases goes on!
Here comes dhtmlxSpreadsheet 3.0, entirely renewed and redesigned JavaScript spreadsheet component with a range of major improvements. We’ve got rid of PHP dependency transforming it into a pure client-side JavaScript widget. The API has been thoroughly modified making room for various configuration options and operations for the grid. The interface has acquired the stylish Material look. Our Spreadsheet component has also received support for Angular, React, and Vue.js.
Hurry up to download the 30-day free trial of the latest version!
Fine-tune Your JavaScript Spreadsheet
V3.0 presents a highly adjustable structure for dhtmlxSpreadsheet, which consists of Menu, Context Menu, Toolbar, Editing Line, and Grid. All of these elements can be easily configured. For instance, you can put a limit on the number of columns and rows in the grid for your purposes:
colsCount: 10,
rowsCount: 10
});
While the Menu section is hidden by default, you can switch it on via the API. Both Menu and Context Menu may include additional options for manipulating data in the grid.
You can add new Menu and Context Menu items:
spreadsheet.toolbar.data.add({
type: "menuItem",
id: "menuitem-id",
value: "Some value",
}, -1, "parent-id");

Spreadsheet Menu Customization. Check the sample >

Spreadsheet Context Menu Customization. Check the sample >
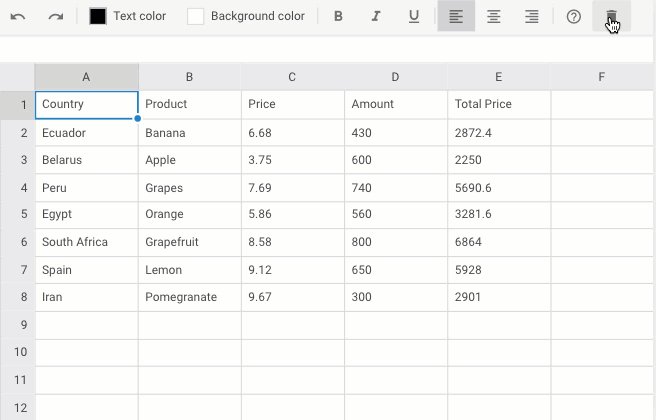
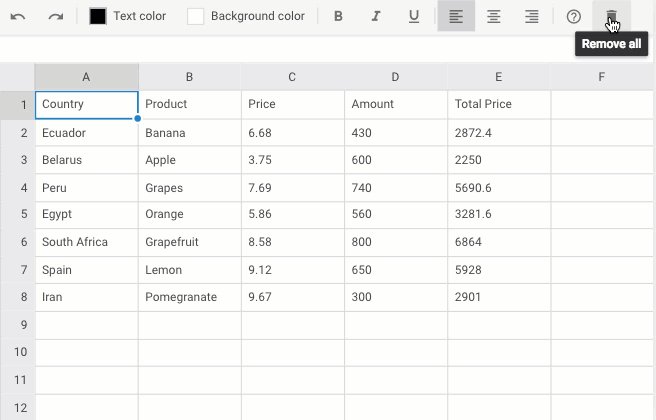
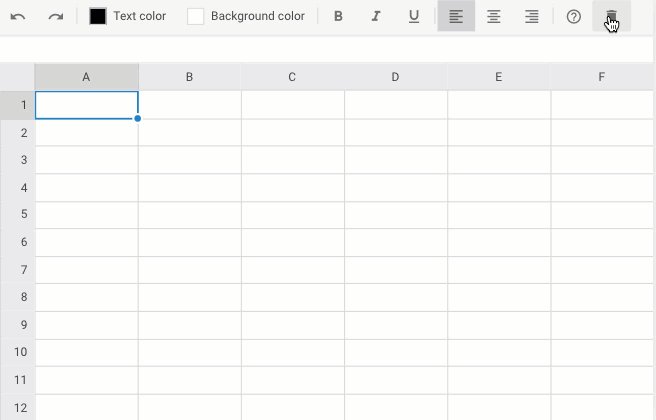
The toolbar is the most flexible part of dhtmlxSpreadsheet. You can replace icons of toolbar controls with custom ones, remove default controls or add new blocks of controls at your discretion.
type: "button",
icon: "mdi mdi-delete",
tooltip: "Remove all",
id: "remove-all"
});

Adding Custom Toolbar Buttons. Check the sample >
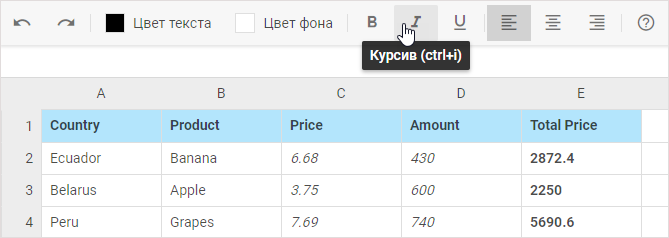
dhtmxSpreadsheet makes use of the Material-style icon font. However, you can change it for any other icon font pack:
<link rel="stylesheet" href="../../codebase/spreadsheet.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css"
integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU"
crossorigin="anonymous">
![]()
Custom Toolbar Icons. Check the sample >
Localization allows displaying dhtmlxSpreadsheet in any language of your choice:
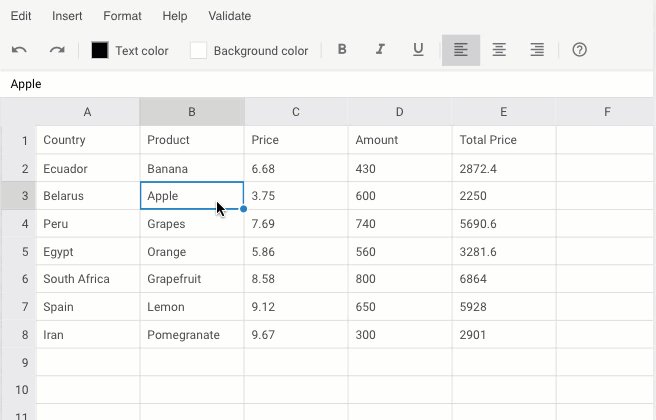
Besides, you can restrict access to Spreadsheet for end users by means of the read-only mode enabled via the readonly configuration option. Events will help you to customize this mode and make some parts of Spreadsheet unavailable by blocking the operations of your choice:
spreadsheet.events.on("beforeEditStart", function(){
return false;
});
spreadsheet.events.on("beforeValueChange", function(){
return false;
});
spreadsheet.events.on("beforeStyleChange", function(){
return false;
});
spreadsheet.parse(data);
Reorganized API Simplifies Work With Spreadsheet
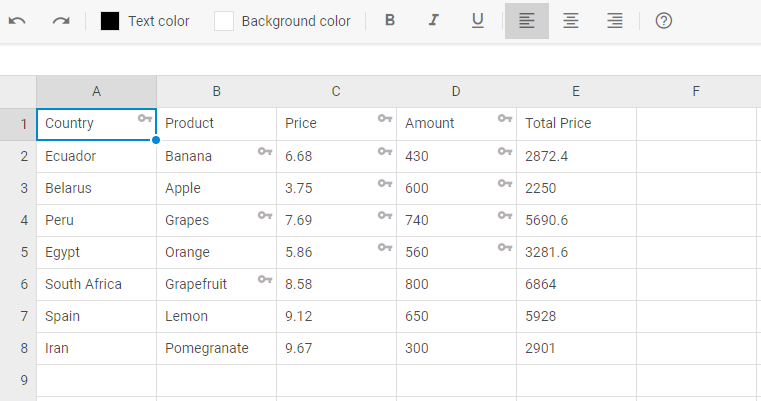
Developers’ work with Spreadsheet is simplified due to the reorganized and detailed API. Now there are plenty of coherent methods for performing operations in the grid, for example, undo and redo actions, adding and removing columns and rows, locking and unlocking cells etc.
spreadsheet.lock("A1");
// locks a range of cells
spreadsheet.lock("A1:C1");
// locks specified cells
spreadsheet.lock("A1,B5,B7,D4:D6");
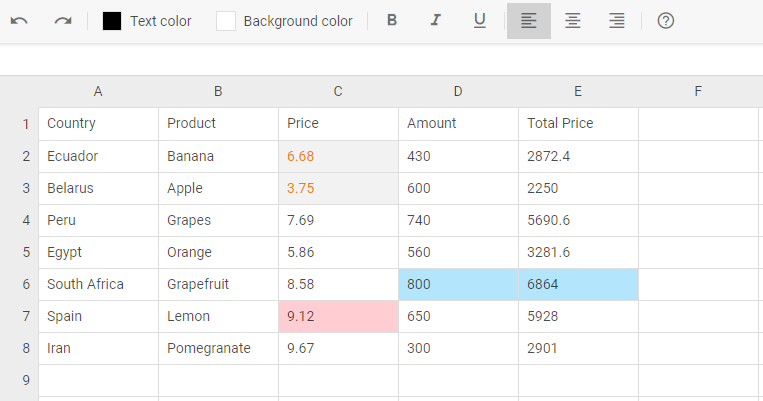
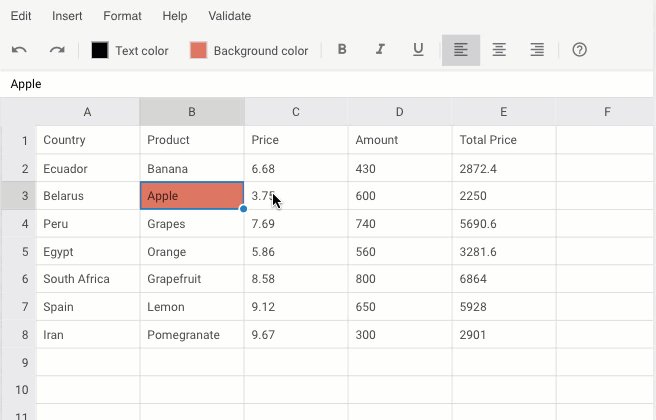
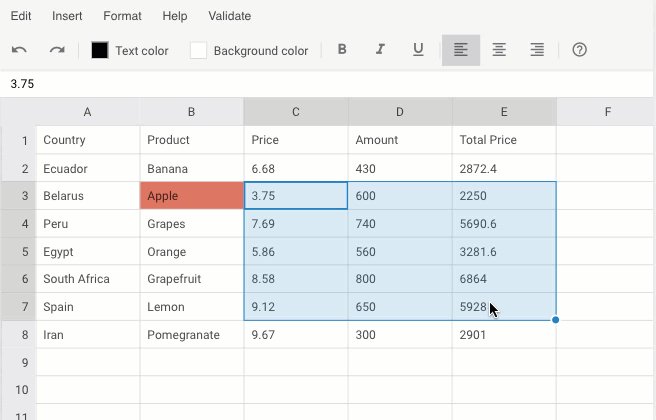
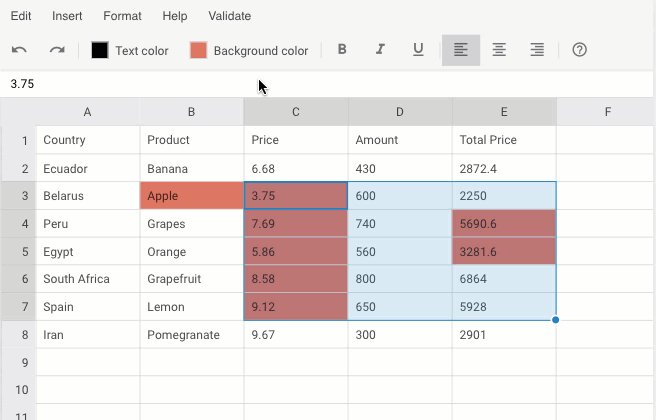
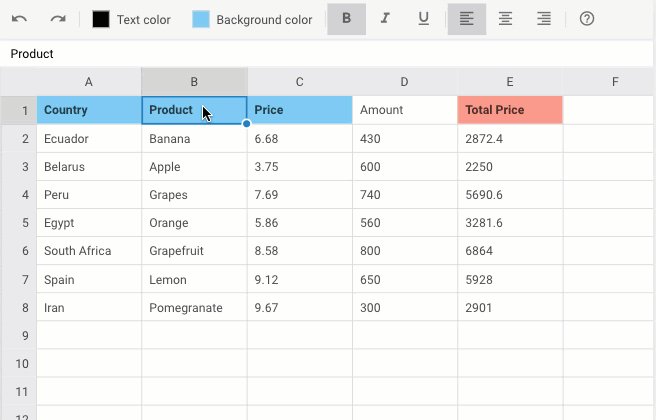
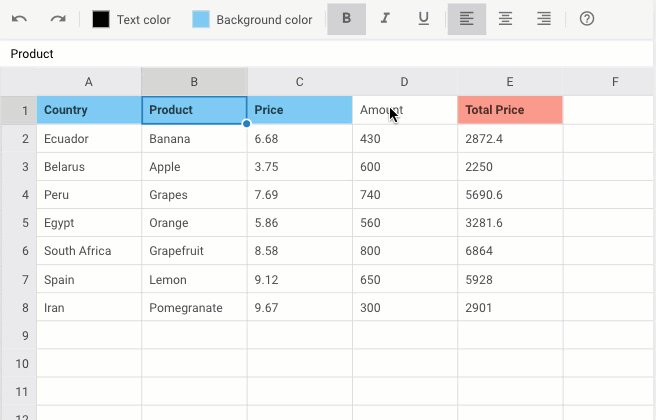
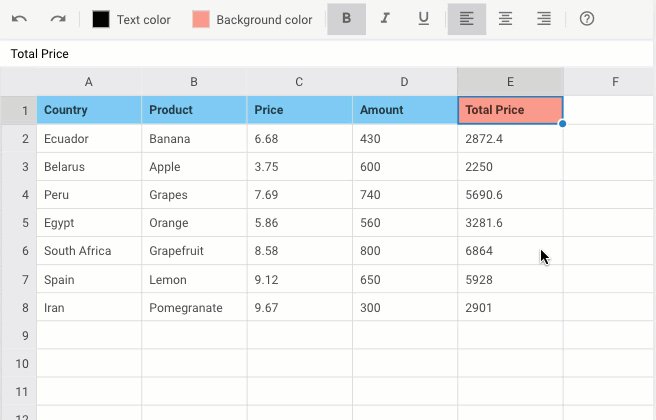
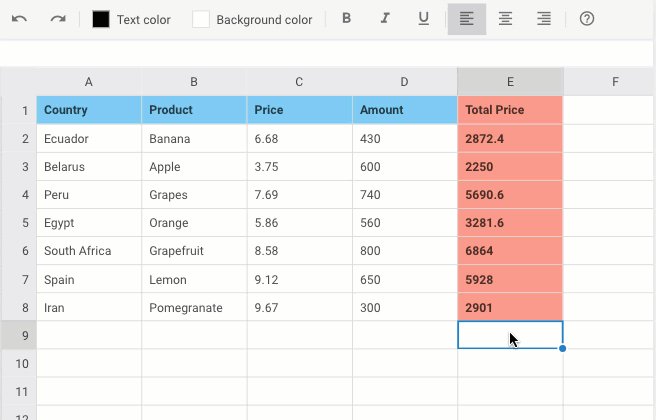
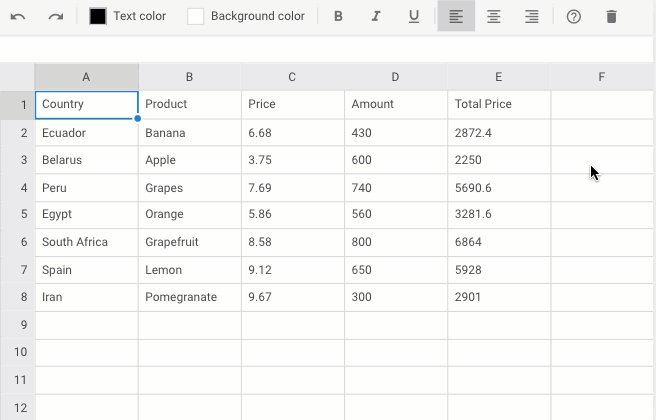
Spreadsheet enables extensive styling of cells and cell values. You can define the background color of cells, text decoration and text alignment of values in cells. Besides, you can clear the styles applied to cells, their values or both.
spreadsheet.setStyle("A1",{background:"red", border:"solid 1px yellow"});
// setting the same style for a range of cells
spreadsheet.setStyle("A1:D1",{color:"blue"});
// setting the same style for different cells
spreadsheet.setStyle("B6,A1:D1",{color:"blue"});
// setting styles for cells in a range alternately
spreadsheet.setStyle("A1:D1",[{color:"blue"},{color:"red"}]);
The main objective of dhtmlxSpreadsheet is providing a safe and convenient way to process large amounts of data. The safety of all operations is ensured by storing your data on your server. Loading data can be fulfilled from an external file in a JSON or CSV format via the load method or a local source with the help of the parse method. The serialize method makes it possible to save the processed data in the current state and paste it to another spreadsheet.
var state = spreadsheet1.serialize();
// creating a new spreadsheet
var spreadsheet2 = new dhx.Spreadsheet(document.body);
// parsing the state of the spreadsheet1 into spreadsheet2
spreadsheet2.parse(state);
Angular, React, and Vue.js Supported
From now on, using our JavaScript Spreadsheet in an app based on any of these three popular frameworks is a piece of cake. You’re free to choose one of the two simple scenarios for initializing Spreadsheet with Angular, React, or Vue.js. Check our initialization guides:
Download JavaScript Spreadsheet v3.0 free trial and feel free to leave us your feedback in the comments section or via email.
We invite our current clients to get the latest version in their Client’s Area or download it from the newsletter we’ll send within 24 hours.