First of all, we’d like to thank you for all the feedbacks that you’ve sent us since our Diagram library release. They helped us a lot to define your current needs and present an updated dhtmlxDiagram today. So, meet dhtmlxDiagram 1.1!
Releasing the version 1.0, we have shown you the basis of creation of beautiful, configurable and simple organization charts. Now, in addition to just displaying the org charts, we’ve added the editing functionality.
Download dhtmlxDiagram 1.1 now
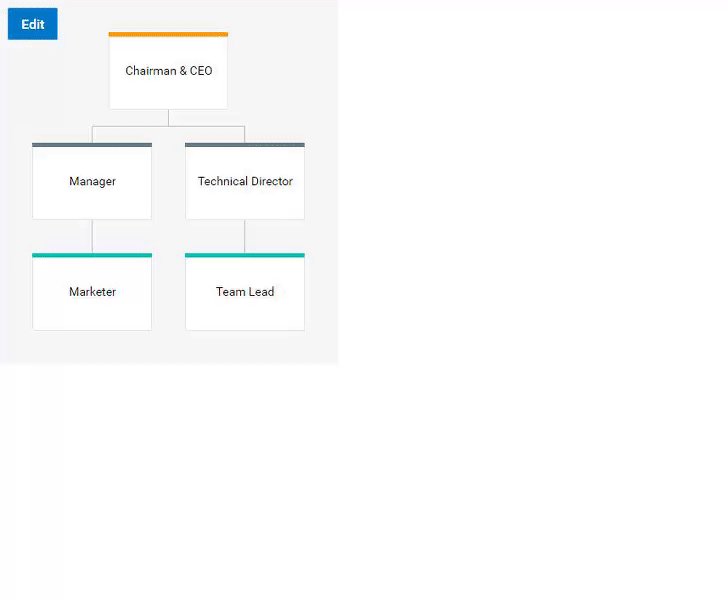
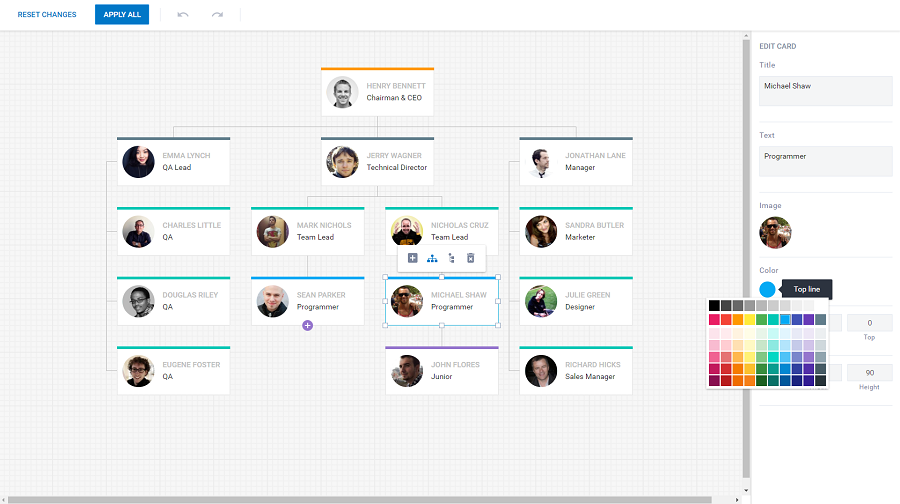
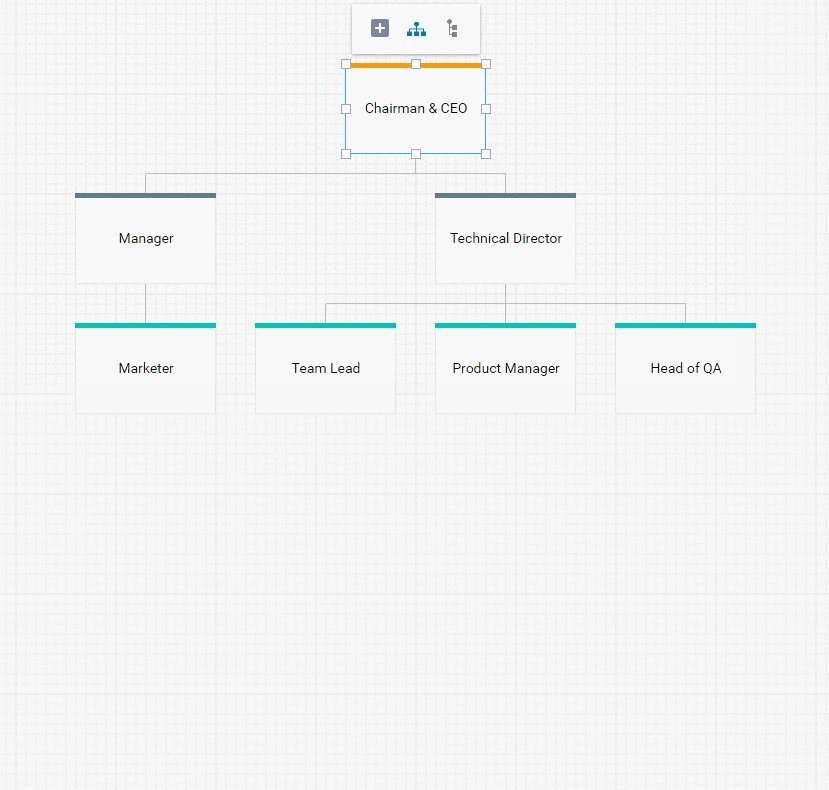
Org Chart Editor
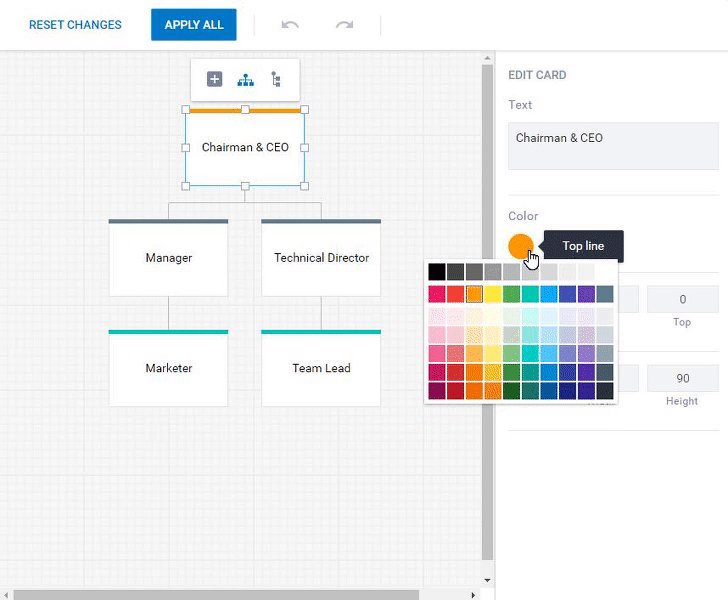
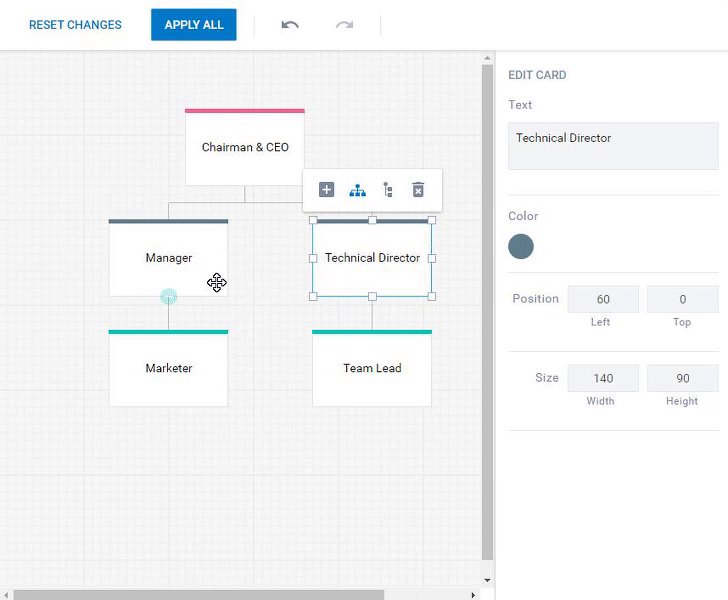
The editor for organization charts makes the process of customizing and configuring org charts simple and code-free. With the editor you can:
- Change text on nodes, paint the headers in different colors using colorpicker;

- Change the position of each node by simple drag-n-drop or specifying the required value in the sidebar editor;
- Change the size of each node by pulling the sizing handle or specifying the required value in the sidebar editor;
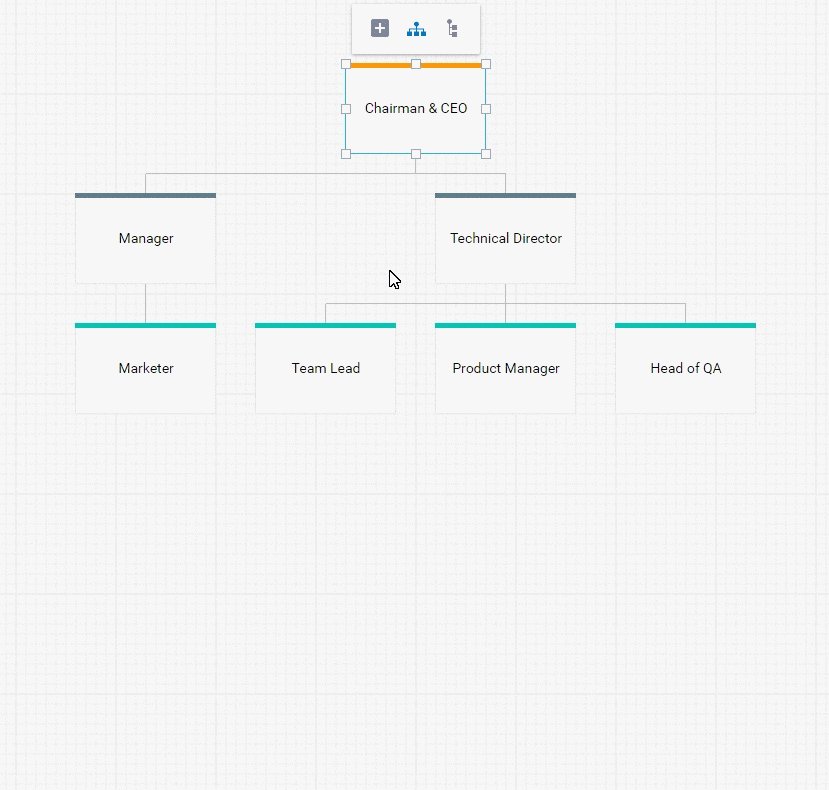
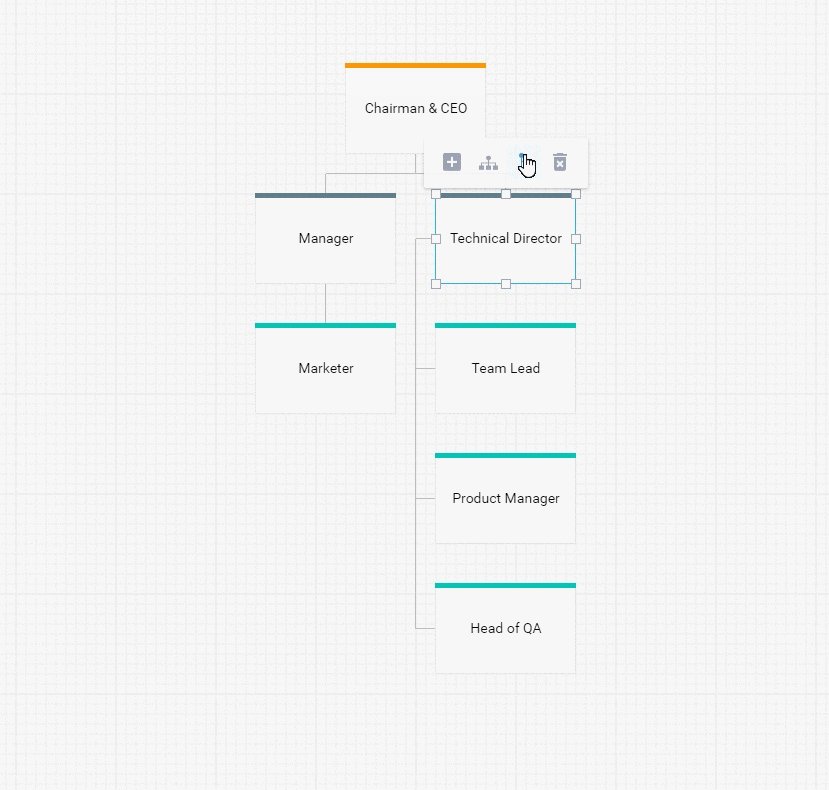
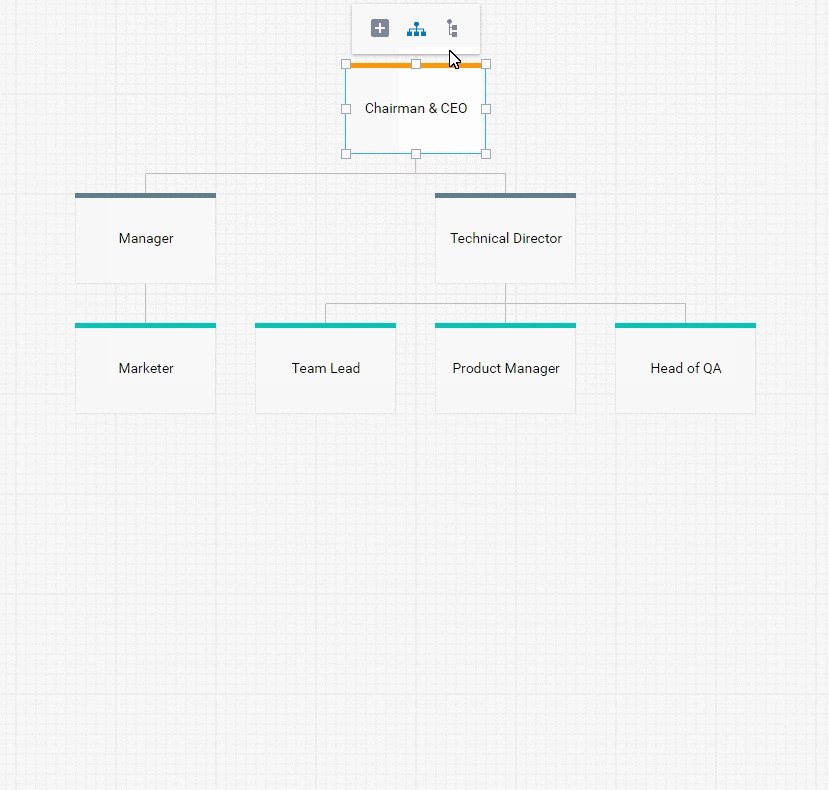
- Switch the mode of representation of children nodes from vertical to horizontal and vice versa;

- Use undo/redo functionality;
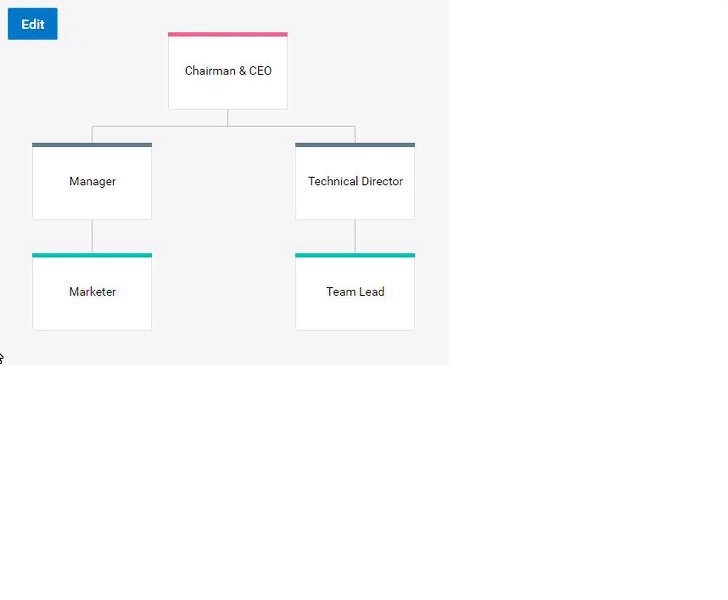
- Apply/Reset changes;
- Drag and drop all the elements to arrange the diagram the way you need;
Read the documentation for more details.
You can also use a Live Edit mode that allows you to enable editing in your application and save the changes made to an org chart.
Find out how to create a Live Editor.
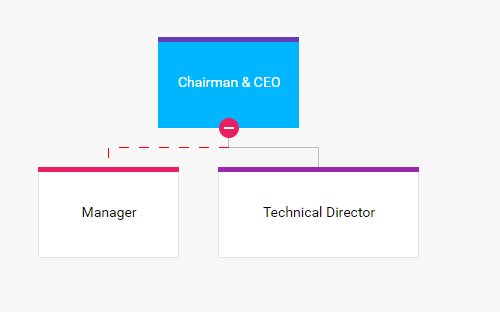
Extended customization
With the version 1.1, dhtmlxDiagram provides more deep customization of appearance and behavior of the component. You can change the look of connectors and make them, for example, dotted and in a different color:

Other improvements
This update comes with extended API, so there is much more abilities to configure the component and extend its functionality.
The clients can download the new version in the Clients Area. If you are new to dhtmlxDiagram, you’re welcome to get a free trial. Don’t forget to leave us your feedback in the comments section below or via email.