Have you ever been faced with a need to display objects with the same set of properties and behavior? I’m sure you have. Lists of contacts, sets of documents or files, product catalogs for online stores, image collections, etc.
When we first tried to create a solution to simplify this task, we ended up with dhtmlxFolders. Now we’ve moved further in our efforts to make the component more flexible and easier to use, and we developed dhtmlxDataView.
What is dhtmlxDataView?
dhtmlxDataView is a JavaScript component that shows a collection of objects according to a certain template. Each object is rendered as a container with fixed sizes. The layout of properties in a container depends on the template that you’ve defined. For now, it is the most flexible component from the DHTMLX product line. You can control any visual aspect of rendering.
Supported Operations
The component supports all necessary operations with objects:
- Adding and deleting objects (simple, complex, with any set of custom properties)
- Selection (single, multi, group)
- In-line editing
- Drag-and-drop of objects:
- inside dataView
- between DataView and dhtmlxGrid or dhtmlxTree
- between DataView and any HTML container
Performance with a Large Number of Objects
There is no limitation on the number of objects which can be put into the DataView. Smart rendering, paging, and dynamic loading allow you to display hundreds or thousands of objects and still have an interface with fast performance. You even don’t need to know what smart-rendering is – this mode is fully transparent and will be enabled automatically when lots of items are loaded.
dhtmlxDataView supports a connector class (now only for PHP, but upon final release, it will be extended to Java and .NET), so as with other DHTMLX components, you will be able to use automatic data-rendering / data-saving from a defined SQL source.
How to Use
DataView is rather easy to use. You can set common or individual designs for objects, their editors and tooltips through HTML templates. Just write an HTML snippet that defines how you want to see the object. You can also choose any appropriate way of loading data: JSON, XML, JavaScript array, HTML, or CSV.
Check out the following brief example.
Let’s assume that we need to display information about software packages: package name, version, maintainer, and description. First of all, we need to include two files: dhtmlxdataview.js and dhtmlxdataview.css
<link rel="stylesheet" href="./codebase/dhtmlxdataview.css” type="text/css" charset="utf-8">
After that, place a container where you want to show the data:
And the final accord is JavaScript initialization:
container:"data_container", //where data will be rendered
edit:true, //allows data edit
type:{
//how data will look
template:"{obj.Package} : {obj.Version}<br/>;{obj.Maintainer}",
//how editor will look
template_edit:"<textarea class='dhx_item_editor' bind='obj.Version'>",
width: 200, //width of single item
height:40 //height of single item
},
tooltip:{
//how tooltip for the item will look
template:"<b>{obj.Package}<b><br>{obj.Description}"
}
});
view.load("data.json","json"); //load data from json
Here is what we’ve got:
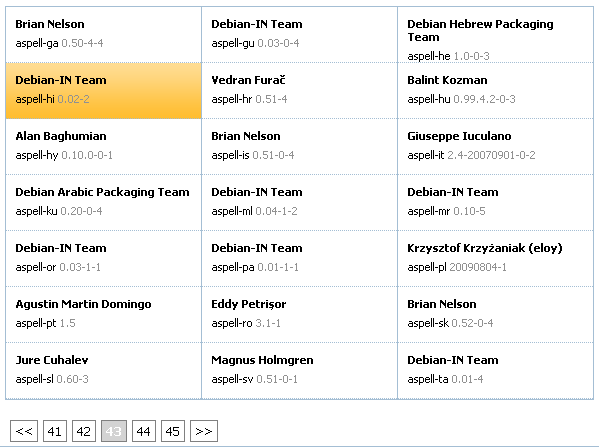
dhtmlxDataView Example - Package List
It’s a DataView with 2 items in a row (if the item width were smaller, there would be more items per row). Version numbers of packages are set as editable. Users can double click on a corresponding item and type in a new package version. These changes can be easily saved in the database by DataProcessor. Besides, items can be added or deleted dynamically with the ability to reflect changes on the server.
In our example, only package version is editable (bind=’obj.Version’), but it’s possible to define more than one editor using an HTML template. For example, if you want to edit a package name too, just place an additional input in template_edit.
What’s More
Items in DataView can contain not only plain text, but any custom HTML that you define in your templates, including links, images, etc. Therefore the component can be useful if you need to display multiple items within a single container, like an image viewer or a files browser:
dhtmlxDataView Example - File Browser
…or a product catalog:
dhtmlxDataView Example - Product Catalog
dhtmlxDataView provides a handy tool to build an item viewer with less effort and time. It makes you believe that there are easy solutions for even troublesome programming tasks.
Which kind of configuration API do you prefer?
- having both in the same time will be the best (56%, 50 Votes)
- object init like in dhtlmxDataView (26%, 23 Votes)
- function init like in dhtmlxGrid (18%, 15 Votes)
Total Voters: 89
Posted by Alexandra Klenova