We are excited to release the new version 1.1 of DHTMLX Gantt for React, Svelte, and Vue.js. The update reinforces our brand-new Gantt charts for the most popular JS frameworks with touch support, localization, and drag-n-drop of grid tasks.
Localization
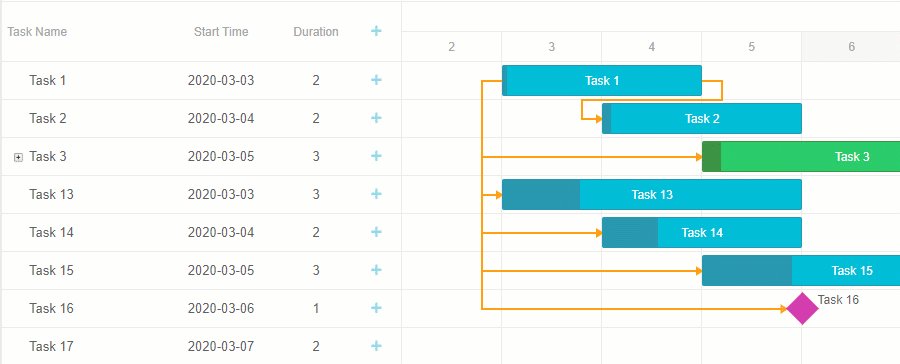
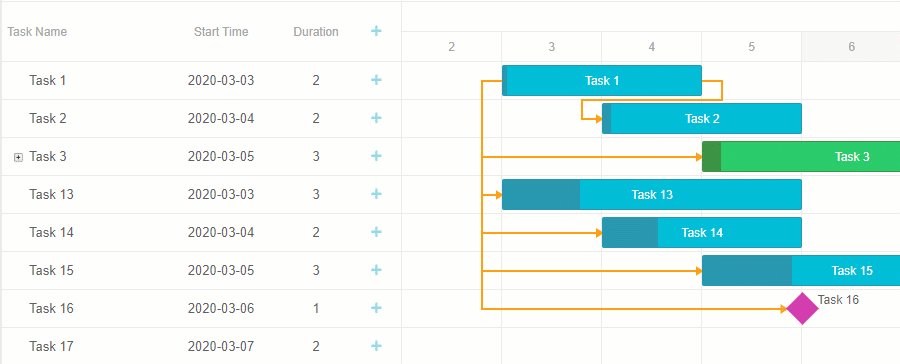
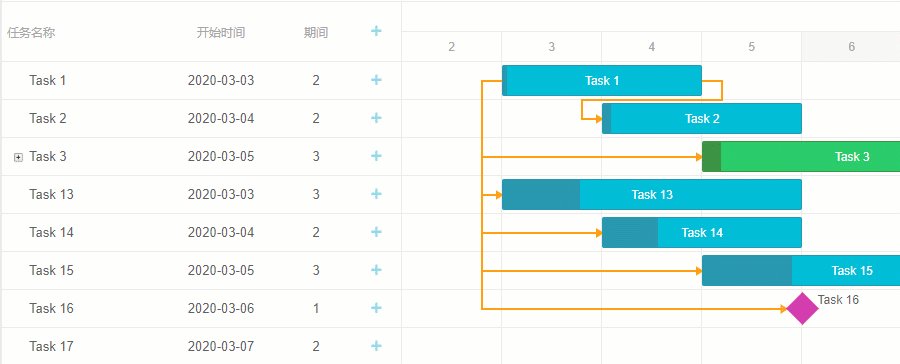
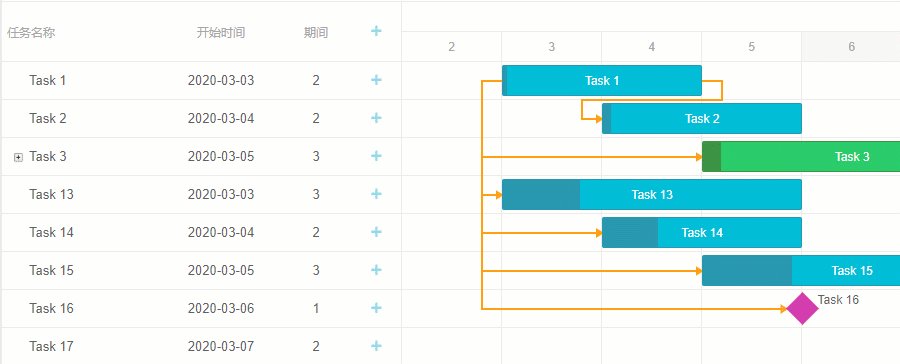
V1.1 brings out the ability to display Gantt chart labels in different languages.
 Check the samples: React, Svelte, Vue.js >
Check the samples: React, Svelte, Vue.js >
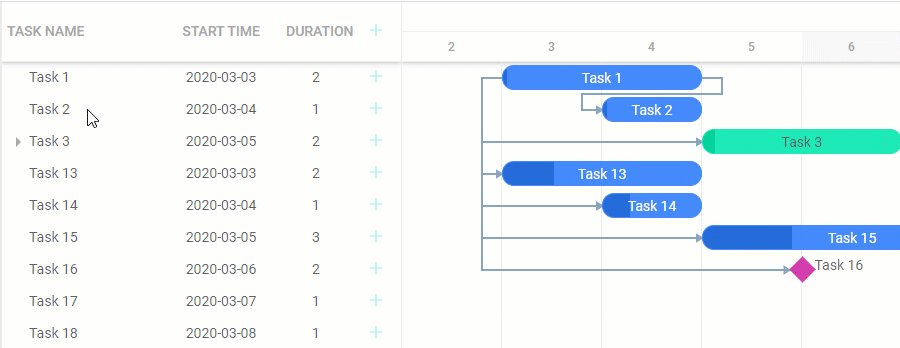
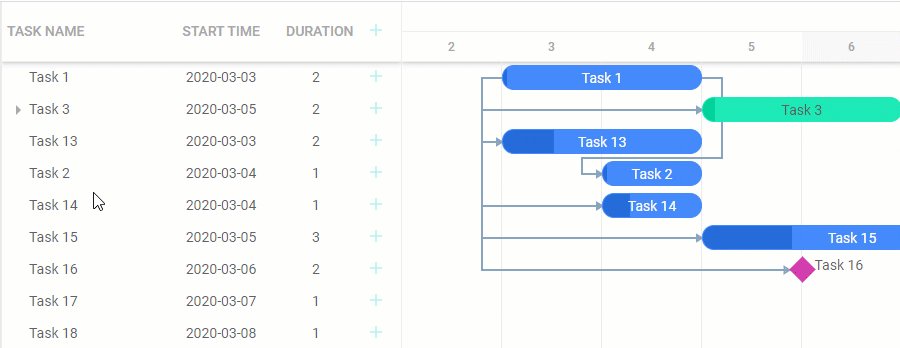
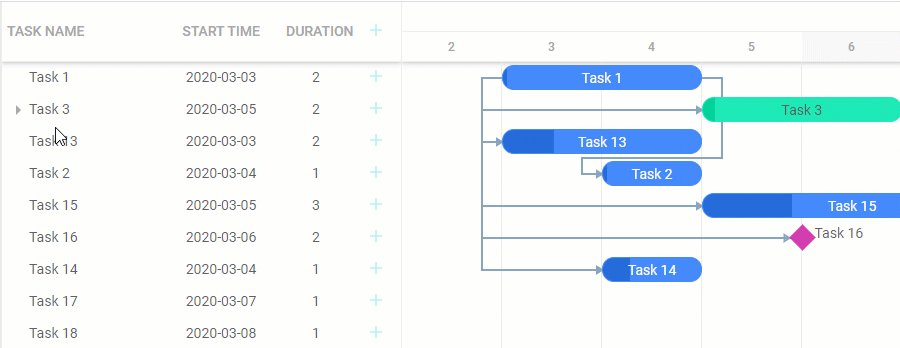
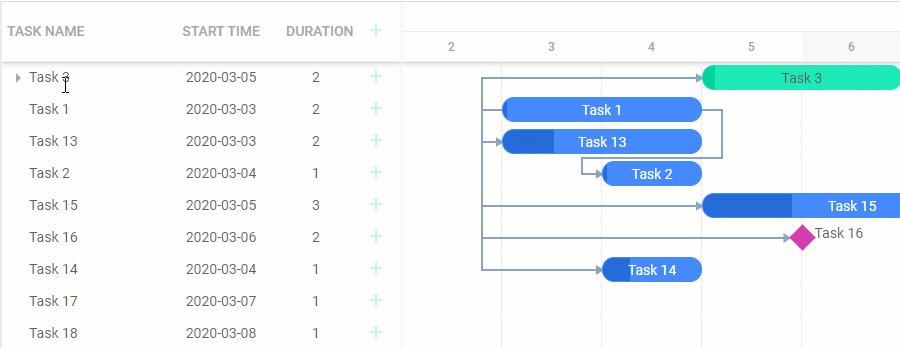
Drag and Drop of Tasks in Grid
The new version 1.1 includes the ability to drag and drop Gantt tasks right in the grid. Thus, users can handily rearrange tasks and projects according to their needs.
 Check the samples: React, Svelte, Vue.js >
Check the samples: React, Svelte, Vue.js >
Touch Support
The update provides a truly native experience of working with the Gantt chart on mobile devices. From now on, managing projects is smooth-running from anywhere on any device.
The grid with tasks is collapsible so that you can have a fullscreen view of the chart. You can easily scroll through the timeline and move and connect tasks using a long press. If you would like to edit a task, just double-tap on it.
 Check the sample on a mobile device: React, Svelte, Vue.js >
Check the sample on a mobile device: React, Svelte, Vue.js >
We invite everyone to try out the new Gantt charts for the trendiest JS frameworks installing their free evaluation versions via npm:
Related Materials:
- Samples: React, Svelte, Vue
- Documentation