Here comes a turning point in the release history of our JavaScript and HTML5 Gantt chart. A new version 7.0 delivers not only several major updates to our client-side library but also rolls out a trailblazing server-side Gantt module for Node.js. This server add-on will give you access to the logic of DHTMLX Gantt and enable you to perform scheduling analysis, receive real-time updates triggered by user actions from different sources, and synchronize Gantt schedule accordingly.
New features of our client-side library v7.0 include the ability to assign resources with different working calendars to the same task using a merged calendar, set working time in minutes, reorder Grid columns by drag-n-drop, customize the Quick Info popup, fine-tune Grid columns by making their width flexible, and manipulate the Content Security Policy (CSP) compatibility via the API. Besides, there are changes in the package structure and the way localization and extensions work in DHTMLX Gantt. Dive deeper into the release details in our article.
 Download a brand new trial version 7.0 right now >
Download a brand new trial version 7.0 right now >
Using DHTMLX Gantt with Node.js on the Server [New Add-on]
The most groundbreaking novelty of v7.0 is the introduction of the server-side version of DHTMLX Gantt library. Now there is a Node.js build of DHTMLX Gantt intended for running on the server.
It gives developers an opportunity to use complex logic of DHTMLX Gantt – such as auto-scheduling, critical path, and working time calculations – on the server-side. This is essential for synchronizing actions of multiple users from different sources (e.g. desktop and mobile apps or different components of the same app) as well as conducting scheduling analysis on the server-side and updating Gantt on the client-side in real-time.
As DHTMLX Gantt for Node.js is provided as a separate package, you can acquire it as an add-on to the client-side version of Gantt under any commercial license (Commercial, Enterprise, or Ultimate).
Read more about the versioning and installation of Node.js Gantt chart in the documentation >
Specifying Working Time in Minutes
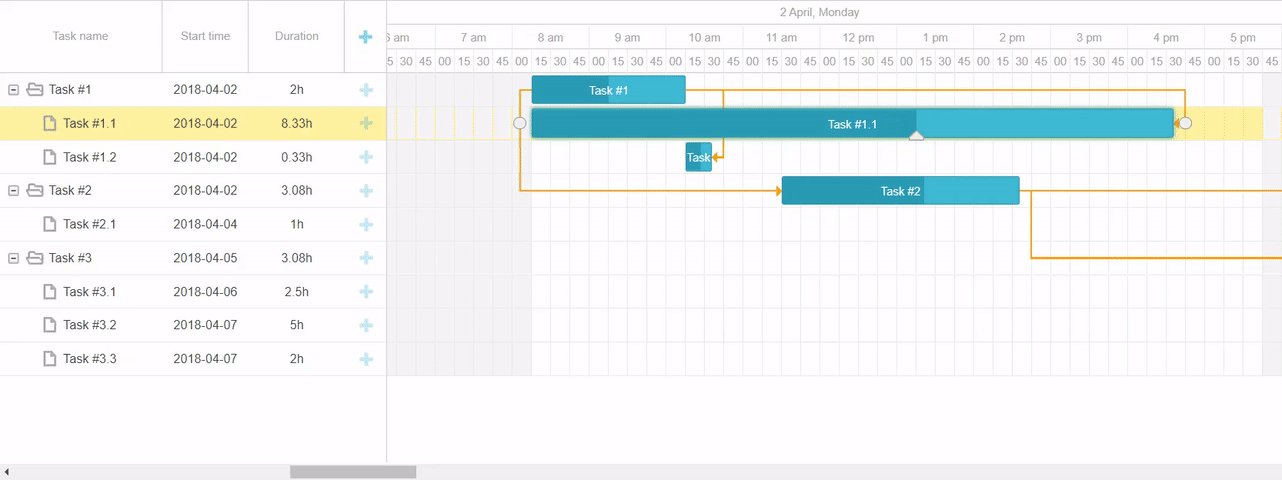
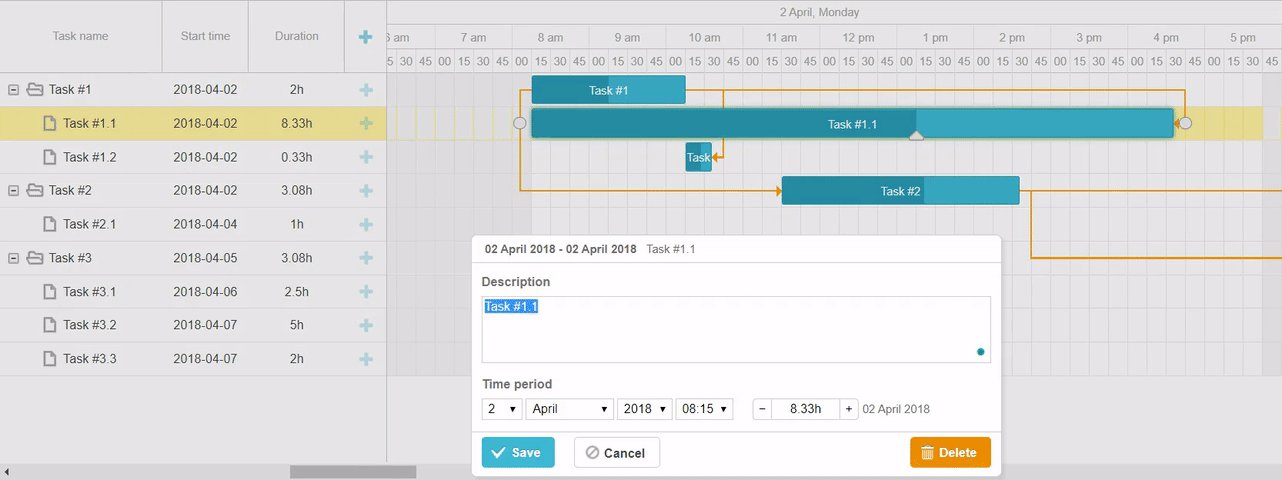
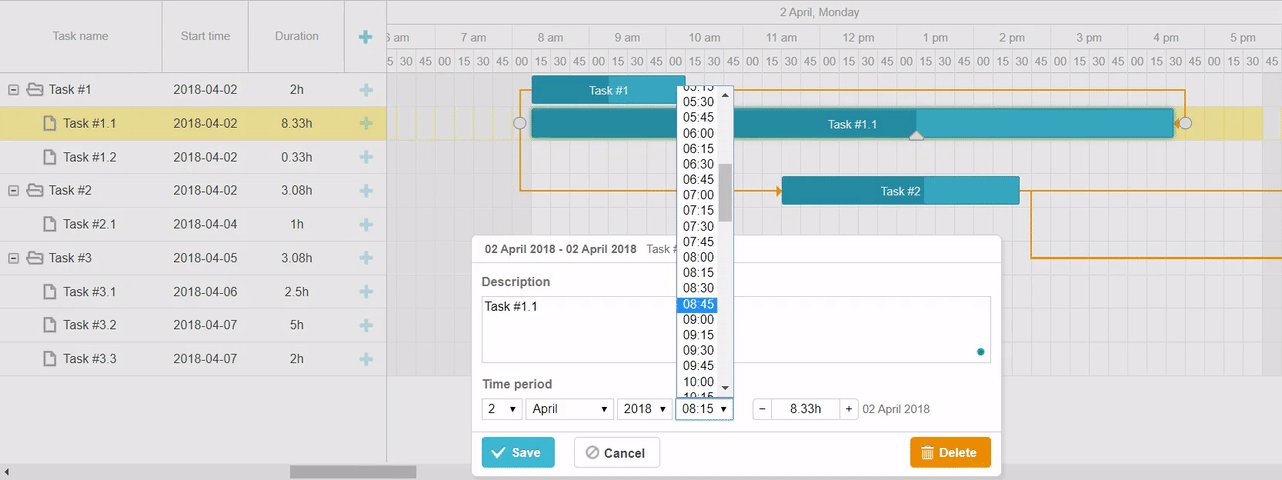
Starting with v7.0, it’s possible to set the working time not only in hours but also in minutes via the setWorkTime property. Thus, a working day can start at 08:15 am and finish at 12:45 pm.
To do so, you need to specify the duration_unit configuration option as “minute”:
// sets the working time up to minutes
gantt.setWorkTime({hours:["8:15-12:45"]})
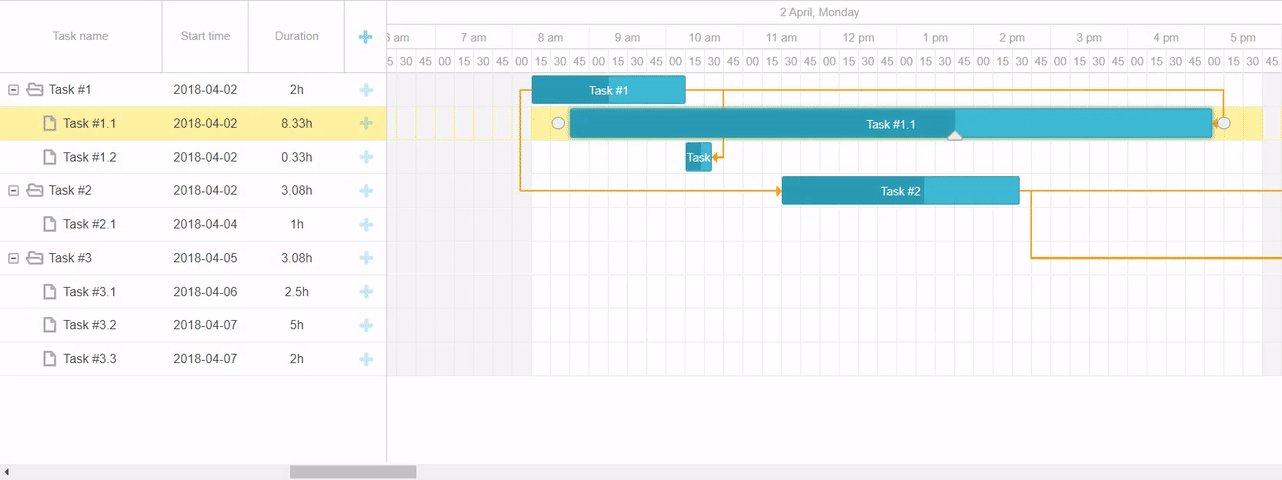
In the following example, we changed the start of the working day, on which Task 1.1 is assigned, from 08:15 to 08:45 am:
 Check the sample >
Check the sample >
Merging Multiple Working Calendars [PRO]
Flexible working hours and floating or shift schedules of employees make it hard to estimate the workload and timeline of a project. To overcome these difficulties, we introduced a new ability to merge different working calendars into one in v7.0.
The resulting work schedule will be based on the overlapping working hours of employees involved in a project. For instance, if working hours of one employee are from 8 am to 4 pm while another employee works from 11 am to 7 pm, the merged calendar will have a work schedule from 11 am to 4 pm. Thus, when you assign several employees to one task, the duration of this task will be calculated on the basis of their common working time.
Merging different calendars into one can be done automatically by setting the gantt.config.dynamic_resource_calendars configuration option to true.
Let’s take two different working calendars of John and Anna as an example. John works on Mondays, Wednesdays, and Fridays, while Anna works on Mondays, Tuesdays, Fridays, and Saturdays. If we enable the dynamic_resource_calendars config, John’s and Anna’s working calendars will merge automatically when they are assigned to the same task. In fact, it means that they will be able to perform a common task on Mondays and Fridays only:
gantt.config.dynamic_resource_calendars = true;
gantt.config.resource_property = "users";
gantt.config.resource_calendars = {
1: gantt.addCalendar({
worktime: {
days: [0, 1, 0, 1, 0, 1, 0]
}
}),
2: gantt.addCalendar({
worktime: {
days: [0, 1, 1, 0, 0, 1, 1]
}
})
};
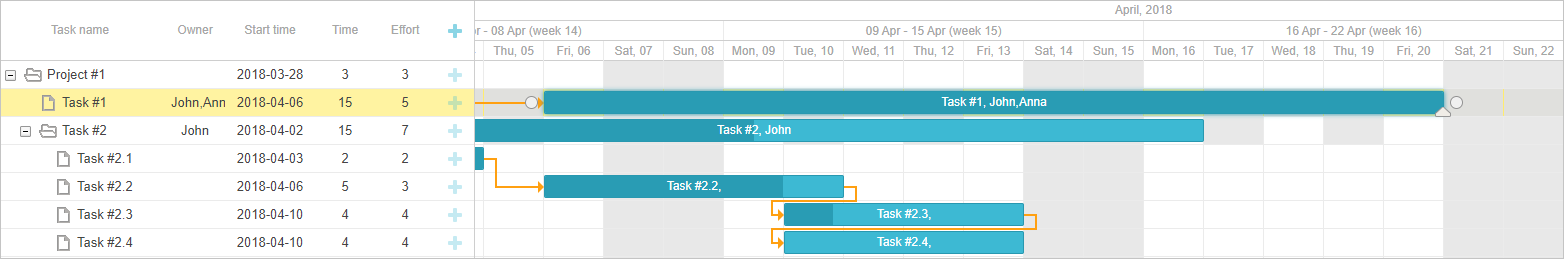
As shown in the picture below, it takes 5 working days to complete Task 1 for John and Anna, but taking into account that they are both available only on Mondays and Fridays according to their merged working calendar, Task 1 has an overall duration of 15 days:
 Check the sample >
Check the sample >
If you need to merge working calendars of particular resources only, you can do it manually with the help of the mergeCalendars method.
In the example below, we use the mergeCalendars method to merge John’s and Anna’s working calendars:
worktime: {
hours: ["0:00-24:00"],
days: [0, 1, 0, 1, 0, 1, 0]
}
});
const annaCalendarId = gantt.addCalendar({
worktime: {
hours: ["8:00-12:00", "13:00-17:00"],
days: [0, 1, 1, 0, 0, 1, 1]
}
});
const joinedCalendar = gantt.mergeCalendars(
gantt.getCalendar(johnCalendarId),
gantt.getCalendar(annaCalendarId)
);
Apart from this essential configuration update, we also added the getResourceCalendar method, which returns the calendar of the assigned resource, and updated the resource_calendar config. Besides, from now on, Gantt will recalculate the project schedule automatically when a task calendar changes.
Customizing a Quick Info Popup
V7.0 brought out new customization options of DHTMLX Gantt. We expanded the functionality of the Quick Info extension by introducing the gantt.ext.quickInfo configuration object with a range of methods to manipulate the look and feel of the Quick Info popup:
- The show() method allows specifying a task, for which the popup should be displayed, as well as X and Y coordinates where to show a popup;
- The hide() method makes it possible either to hide a popup immediately or apply animation effects;
- The setContent (config: object) method defines which content to include in a popup like header elements and buttons.
Learn more in the documentation >
 Check the sample >
Check the sample >
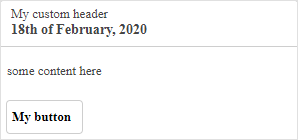
gantt.ext.quickInfo.setContent({
header:{
title: "My custom header",
date: "18th of February, 2020"
},
content: "some content here",
buttons: ["custom_button"]
})
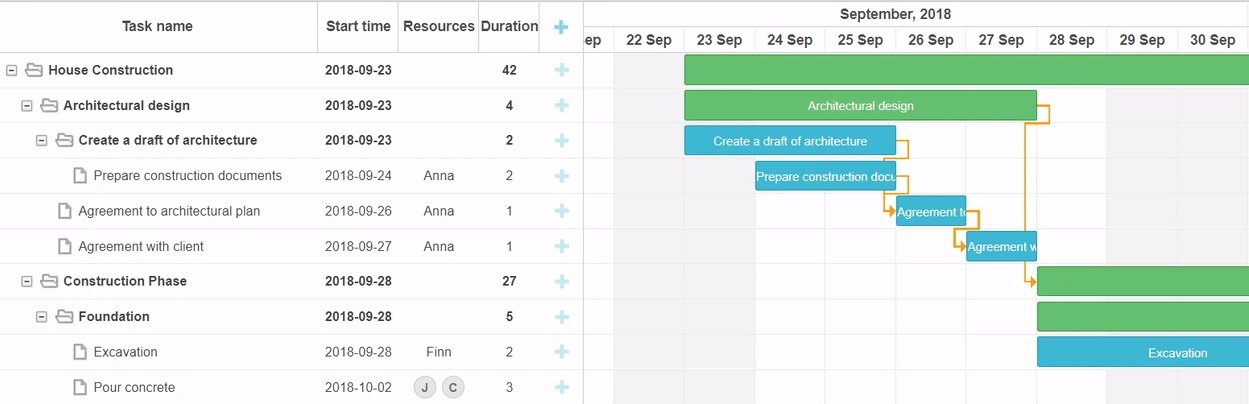
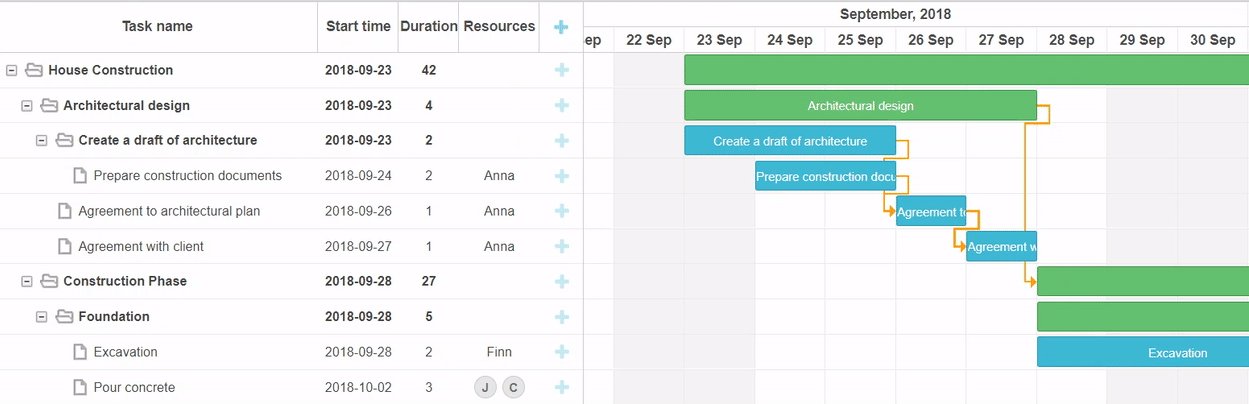
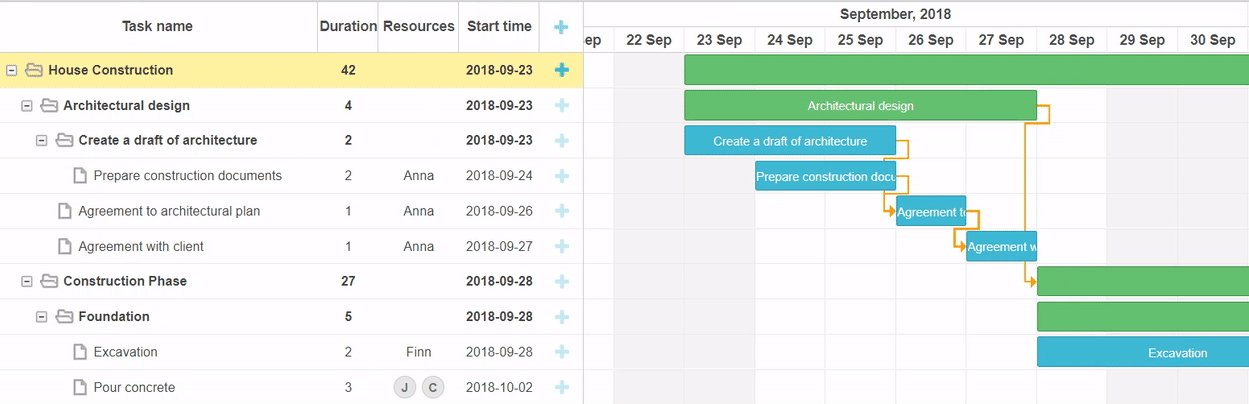
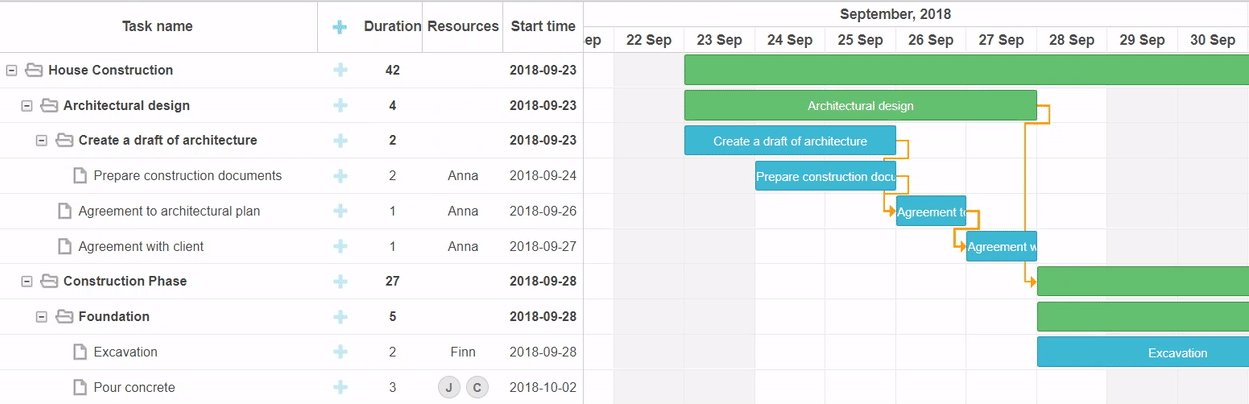
Reordering Grid Columns by Drag-n-Drop
Due to the new configuration option reorder_grid_columns, you can change an order of columns in the Grid by simply moving them using drag-n-drop. By default, this feature is disabled. You can enable it in the following way:
If needed, you can style the dragged column and the marker highlighting where to place the column with the help of CSS classes.
Flexible Width of Columns in the Grid
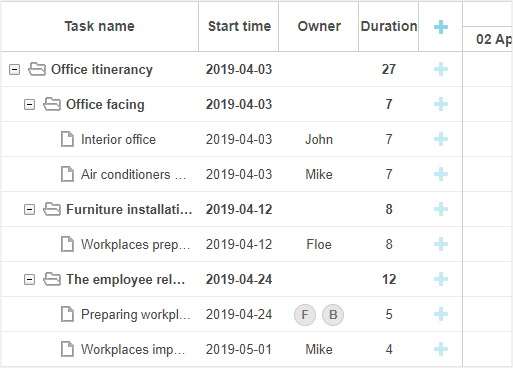
At the request of our users, we decided to add more flexibility to the way Grid columns are displayed in Gantt. Due to the new configuration option grid_elastic_columns, columns will fit the table width by either shrinking or stretching. The horizontal scroll will appear only if the columns’ minimum width is too small to display their content. Check the sample >
By default, this feature is disabled and thus the width of columns is fixed. In order to enable it, you need to set the grid_elastic_column config to true:
As a cherry on the cake, now you can apply the text-overflow: ellipsis property to display the clipped content of columns in a neat way:

Please note that starting with v7.0 Gantt uses the CSS flexbox layout in its lefthand Grid columns, what might affect the styling of your Grid in DHTMLX Gantt.
Content Security Policy Update
Starting with v7.0, the Content Security Policy extension is replaced with the config.csp configuration option, which will work out-of-the-box:
This configuration option makes Gantt CSP compatible and at the same time ensures the implementation of a high-performance code maintaining a high speed of the component.
By default, the config is set to “auto”, thus allowing Gantt to use a high-performance code wherever it’s possible and resort to a CSP compatible code where it’s necessary. However, depending on your needs, you can either disable this config and make Gantt use a high-performance approach by specifying the gantt.config.csp = false or set the gantt.config.csp to true for always applying the CSP compatible code.
Besides, now DHTMLX Gantt makes use only of valid HTML5 data attributes. Learn more >
The CSP update contributes to a more convenient work with our JS Gantt chart, in Salesforce Lightning in particular.
Migration Notes
V7.0 presents some technical changes to the package structure of DHTMLX Gantt. Now all extensions and locales are bundled with the dhtmlxgantt.js file and should be called via Gantt API. Read more about the changes in the Migration article >
To make a long story short, download a trial version 7.0 of our JavaScript Gantt and try out a new Gantt Node.js server module and evaluate them free of charge for 30 days.
We invite our current clients to get the latest Gantt chart version 7.0 in the Client’s Area.
Feel free to leave your feedback in the comments below. We’ll be looking forward to hearing from you!