Updated on February 28, 2023
When developers are looking for an appropriate js Gantt chart for their project management application, they have a list of “must-have” features that should be included. This article will be useful for developers who need to understand the necessity of the critical path feature in their software, project managers, and all the people who would like to get a grasp on the Critical Path Method.
Besides a clear understanding of tasks that should be performed to finish the project successfully, another possibility to impress a customer is to predict the deadlines accurately. Project managers can follow different methodologies to estimate project completion time. Today we’ll focus on one that has become classic since its appearance in the late 1950s, the Critical Path Method.
Let’s take a look at this methodology in more detail to see how it works and what possible benefits we can derive from using it.
Why Use Critical Path Method
If you have to manage a complex project that consists of hundreds of tasks, it may be pretty hard to define those of them that have the greatest impact on the overall project time. The situation may be complicated by a large number of dependencies between those tasks. The Critical Path Method was invented to solve such kinds of issues.
The core idea of this approach is to define the sequence of tasks that should be finished in time to meet the project deadline. This task sequence is what we call the critical path. In case of any delays in tasks included in the path, the whole project will be delayed. It also means that this method helps to identify the shortest duration required to complete the project successfully. Less important tasks (out of the path) will have some time reserve (slack time) to be finished without causing any project delays.
The Critical Path Method visualizes project activities via a flowchart. Thus it becomes easy to see which tasks are important for delivering the project on time and which are not. It can help you to decide where to concentrate resources to achieve your goals.
In the sample below, you can see an example of a flowchart with a critical path built with the DHTMLX Diagram Editor.
The Critical Path Method provides you with an intuitive way to find possible solutions for boosting your working process. No wonder critical path calculation has become indispensable for complex tools used for managing projects such as Gantt charts. With this functionality in action, project managers can better manage task dependencies and create a realistic schedule for their projects.
Now we can proceed to the most interesting part of the story, namely how this important feature can be used in our JavaScript Gantt component.
Critical Path Feature in DHTMLX Gantt
DHTMLX Gantt is shipped with a wide range of advanced features for productive project management such as resource management, auto-scheduling, working calendars, and, of course, critical path calculation.
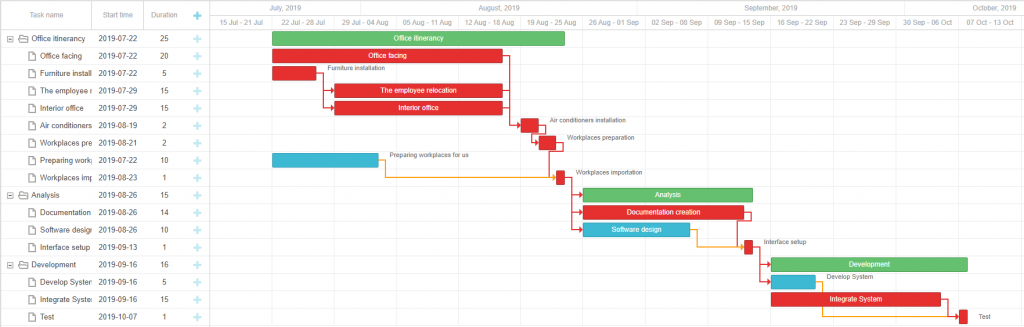
The critical path in the Gantt chart built with DHTMLX looks like that:

As you can see in the example above, the project includes three main stages consisting of multiple tasks. The critical path is highlighted in red, and you can see what tasks should not be delayed to meet the project deadline. In case you find some miscalculations, it’s easy to change the duration of activities. All you need to do is to resize the particular bars.
When you are finished with initializing Gantt and adding the dataset to your app, you can start configuring all necessary features. The critical path can be added to your Gantt chart via the gantt.plugins method, where the value of the highlight_critical_path property should be set to true:
<html>
<head>
<script src="codebase/dhtmlxgantt.js"></script>
<link href="codebase/dhtmlxgantt.css" rel="stylesheet">
</head>
<body>
gantt.plugins({
critical_path: true
});
gantt.config.highlight_critical_path = true;
//your code will be here
</body>
</html>
After that, Gantt will start tracking the status of tasks and updating the critical path automatically. The visual appearance of critical tasks and links between them will be specified with corresponding CSS classes – critical_task and critical_link. When an end-user changes a particular task by dragging it along the timeline or changing dates via the lightbox editor, Gantt will redraw this task, recalculate slack times and critical path, and redraw other tasks if needed.
If you are interested in learning more technical details on the built-in logic for critical path calculation, check out this section of our documentation. You won’t be able to change how this logic works, but you have an opportunity to customize the critical path behavior, so let us consider this aspect in more detail.
Custom Critical Path Behavior
DHTMLX Gantt comes with a predefined behavior for the critical path. Here we are talking about the default CSS style used for highlighting critical project tasks and the frequency of critical path recalculation (i.e. with each data update). But there are some tricks you can do to adjust the behavior settings according to your needs.
Our Gantt allows you to change the visibility of the critical path. It can be a good option if your project includes a lot of tasks and, thus, critical path recalculation may deteriorate the Gantt performance. But most interestingly, You can create your own function that will calculate the critical path and determine critical tasks. Then these tasks can be highlighted using the Gantt API.
All the details on possible customization options for critical path behavior are provided in the documentation.
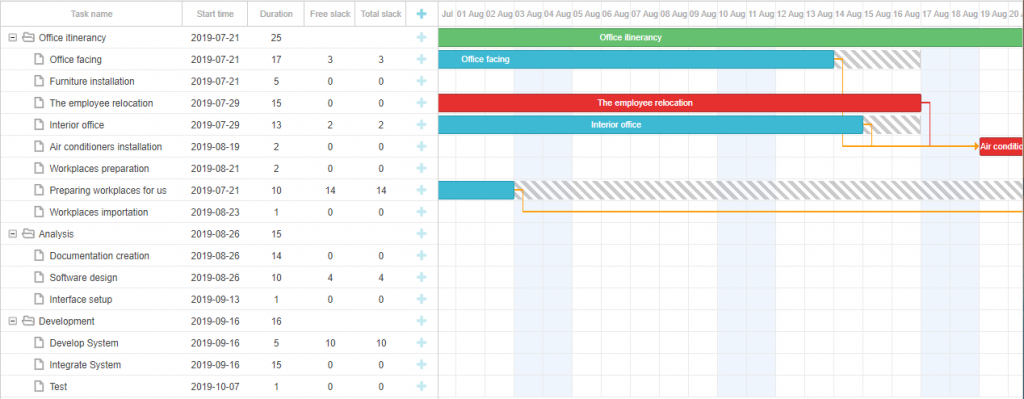
Free and Total Slack of Tasks
We should also say a few words separately about the concept of slack time that is necessary for calculating the critical path. Our Gantt component allows calculating two types of slacks – free and total. Free slack indicates an additional period of time for completing a specific project task without the need to postpone the next one. Total slack shows the time reserve available for a given task to be finished without affecting the deadline of the whole project.

Moreover, you can specify lag and lead times between tasks of the critical path, thereby creating more complex relations between them used in auto scheduling. You can find more details on the matter by visiting this page.
Now we get back to the concept of the critical path to discuss one more fascinating thing – the use of the critical path feature on the server-side.
Calculating Critical Path on Server
DHTMLX Gantt can be enriched with an add-on Node.js module designed for running and managing Gantt projects on the back-end. With this server module at hand, you’ll be able to create a separate Gantt build for performing any project-related calculations in the Node environment much faster. This build will use the same Gantt version as JS Gantt on the front-end. It means that you won’t need to learn additional API to make the most of the module. Everything will work the same on the front-end and back-end, the only difference between the two versions is that the server version doesn’t include any logic related to the UI and data rendering. Thus, you’ll be able to conveniently calculate the critical path in projects of any size.
If you think that the Node.js module is needed in your Gantt app, you can find a clear explanation of how to add it on this page.
Conclusion
The critical path is an essential feature that helps project managers to ensure that everything will be successfully completed in the allotted time. With DHTMLX Gantt, you get this and many other advanced features with various customization options to meet any project requirements. Those who are new to our JavaScript Gantt chart can try it free of charge by downloading a free 30-day trial version.