From time to time during our professional career, we can stumble upon tools and techniques that seemingly perform the same work. This is also true for different types of charts. And if we can intuitively determine in what situation it’ll be better to prefer bar chart over the pie chart, sometimes differences do not seem so obvious. We particularly mean a Timeline Chart and Gantt Chart. The possible source of confusion possibly lies in their purpose. Both of these charts were designed to visualize events in time. Thus, both of them consist of a bunch of tasks to be finished and timelines. But such similarity can be deceptive.
Quite often, our users looked for a JavaScript timeline chart while Gantt chart will suit them better. Still, it’s not always like that, so we decided to learn their main distinctive features and in what cases you should or should not choose one or another. Let’s start with the Gantt Chart.
Gantt Chart. Basic Features, Pros, and Cons
A Gantt Chart was created to visualize the workflow. It consists of a table of tasks with the links between them, and a timeline. Originally, Henry Gantt, its creator determined two basic principles for these charts:
- measure activities by the amount of time needed to complete them;
- the space on the chart can be used the represent the amount of the activity that should have been done in that time;
Little has changed since then and nowadays, the size of the horizontal bars represents the time required to complete the corresponding task.
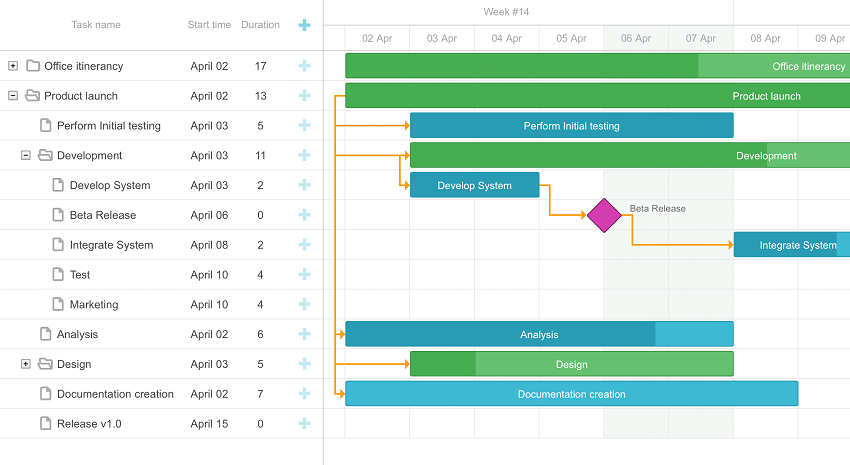
Here’s how the typical Gantt Chart may look like:

So, what’s the main purpose of this chart? Modern projects are always time-sensitive and consist of dozens of activities. That’s why it’s crucial to clearly understand if everything was planned as it should be and runs as it was planned, and the team will meet the deadlines. You can change the current progress of tasks to track that everything runs on schedule. If not, it’s pretty easy to find a bottle-neck. The relationships between the tasks are shown in the form of links, so you can easily define which activity depends on the others.
If you have good software, it’s pretty easy to create and use these charts. And the additional functionality of such software can help you bring the managing process to the whole new level. For example, critical path helps determine what tasks have the most impact at the overall working time.
Well, let’s list the main advantages of Gantt Chart. Firstly, the visual format is the most understandable form of presentation of information. It helps to organize tasks and sub-tasks in logical groupings to make the project more intuitive. It also helps define the members of the team who is responsible for different tasks as long as starting and finishing dates for these tasks. Gantt Chart also helps to define reasonable time frames.
Taking into account that you can use Gantt Chart to visualize almost any type of projects from building a house to developing software, it’s possible to conclude that you can use it literally in any case. But let’s not jump to conclusions.
Since we reviewed the basic features of Gantt Chart, we can continue with the Timeline now.
Timeline Chart. A Brief Overview and Possible Scenarios of Using
Timeline charts show tasks or events that are divided by specific intervals and arranged chronologically. They allow creating an overview of an events sequence in time. Timelines almost haven’t used restrictions and can be used both for outlining historical events or for project management needs equally effective. Timeline chart usually doesn’t provide you with the detailed information about the tasks, but some information and even the pictures are widely used.

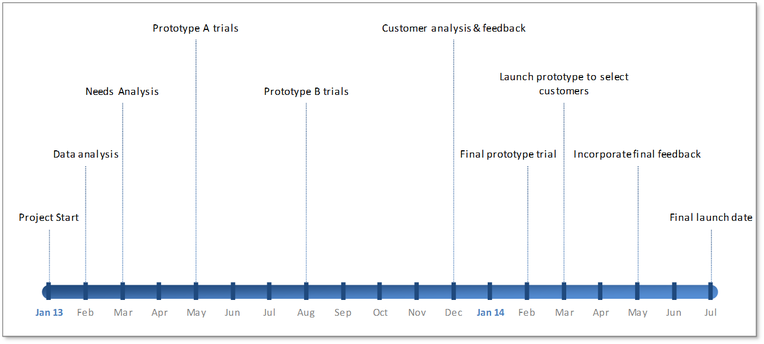
To create a Timeline, you should firstly choose a title that determines the project that your timeline illustrates. Then you decide what period you want to visualize. In the case of project management, you’ll probably choose the period between the beginning and ending dates of a project. According to the total amount of time that you’re going to spend on a project, you should divide a timeline into the equal parts and label them. For example, a year-long project can be divided into the 12 months. If there’s a period with no activities, you can skip it or show the gap by using the zigzag lines. Then you can add little marks on the timeline. Each of them represents a single activity. The vertical line should connect every mark with a box that contains the task description. If needed, you can add some pictures that will illustrate the task. As you can see, there’s nothing hard about creating such charts. But still, it’s better to find a JavaScript timeline chart with all the needed features rather than doing everything manually.
Looks like a pretty simple technique comparing to the Gantt Chart, isn’t it? Let’s define what types of project suits the Timeline Chart better.
First of all, the main purpose of a Timeline is the visualization of three key Timeframes:
- Planned time, that was defined by a user
- Actual time in-progress
- Automatically calculated forecasted time
Timelines allows project managers to meet deadlines and avoid low-quality releases as a result of pressures in the case of time emergencies. These charts allow analyzing events that happened in the past, plan the future actions, and stay on track. There are dozens of examples of how you can use Timelines. For example, for creating a road map or portfolio management. Staff allocation management helps visualize which member of your staff is allocated to which project and predict the possible conflicts. You can define which member of your team is required for a project and how long you’ll need him. It also helps calculate the amount of their working time that was spent on a particular project. QA managers often use Timelines for mapping the test plans for a test run.
So, is there a reason to prefer Timelines over the Gantt Chart? It’s usually mentioned that the Gantt approach means concentrating on tasks dependency and critical path management and assumes that a process will be finished linearly. Timeline, in its turn, better suits agile projects and can be used to illustrate how the project changes with each iteration. It’s more about flexibility and temporary dependency.
Conclusions
Let’s summarize what has been said. Gantt Chart can pack a lot of information into a small area. You can see the activities, the relationships between them, the current state of affairs, and other useful info. But at some point, it becomes too complex to understand the complexities that are displayed on the screen. Especially in the case of large projects. That’s why in some cases users may prefer to use a Timeline to convey project information that is a more sequential way at looking at tasks over time.