Proper resource management is one of the primary drivers of business success. But web developers often face a lot of problems on the way to implement effective resource utilization functionality in project management apps. That is why all of our JavaScript project management libraries come with useful features designed to cover the most common needs related to project resources.
In this article, we’ll consider how you can use DHTMLX Gantt, Scheduler, and Kanban components to facilitate working with resources in real-case scenarios.
Resource Management Features in DHTMLX Gantt
DHTMLX Gantt is a powerful tool aimed at graphically presenting the project workflow with a Gantt chart. Apart from common Gantt chart features, it supports many advanced capabilities such as critical path calculation, working calendars, auto planning, and most interestingly, resource management. In fact, this JavaScript Gantt Chart component is the most sophisticated DHTMLX product in terms of resource planning. It offers a range of useful features that allow project managers to effectively utilize various resources in real-time. Most often, we refer to employees when talking about resources, but they can also mean equipment, financial assets, etc.
Assigning and Managing Resources
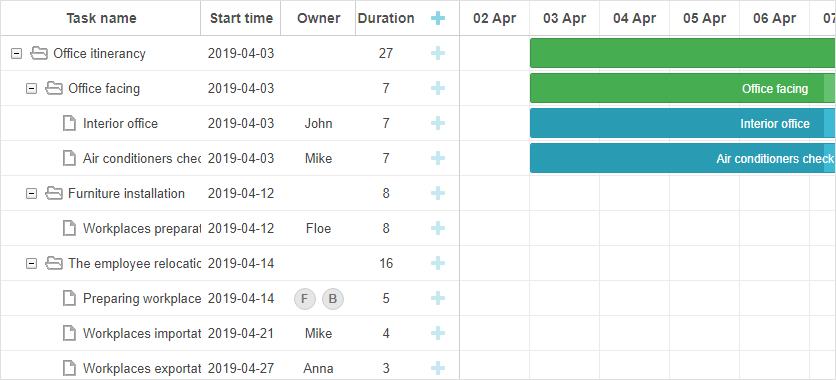
When scheduling tasks in a Gantt chart, it is great to have the ability to specify how many employees or other types of resources may be needed for their timely completion. That is why our Gantt chart library allows assigning one or multiple resources to one task depending on its complexity.
 Check the sample >
Check the sample >
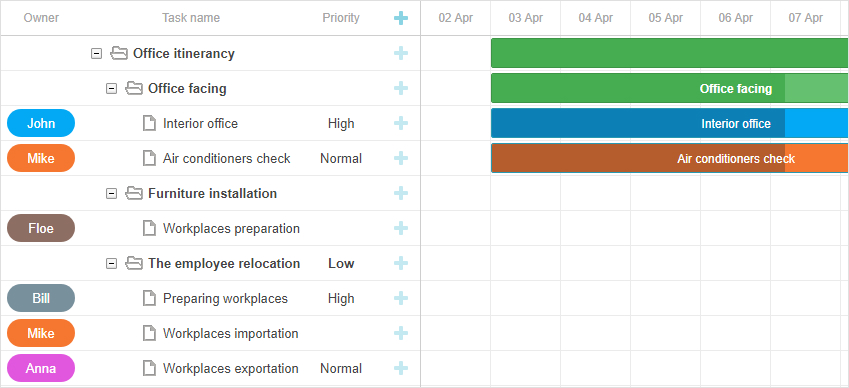
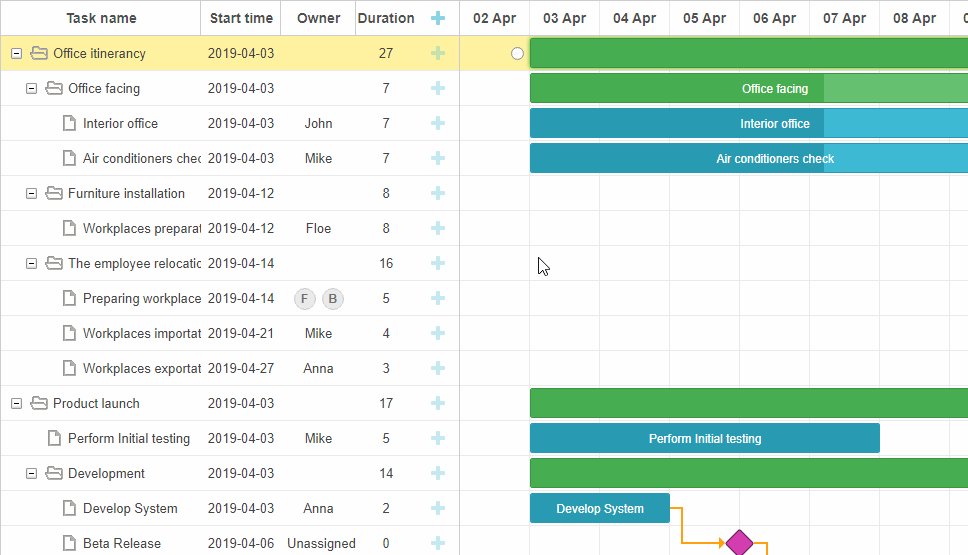
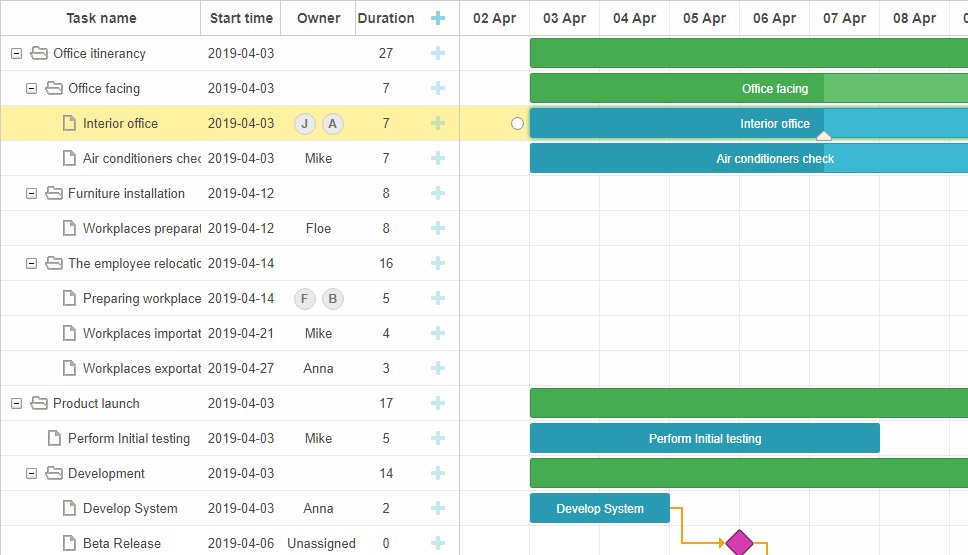
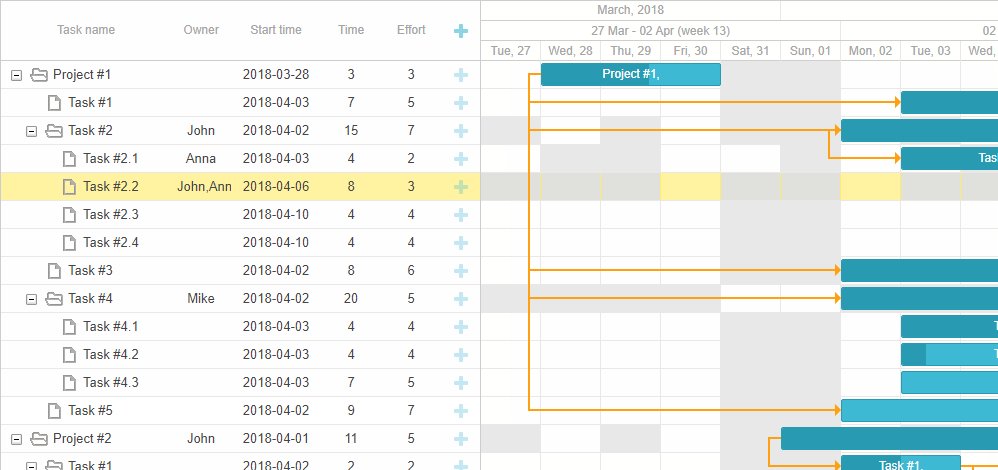
Resources assigned to project tasks can be displayed with text labels or icons in the corresponding column of the Gantt grid area. It is also possible to apply particular styles to tasks and resources assigned to them for better clarity.
 Check the sample >
Check the sample >
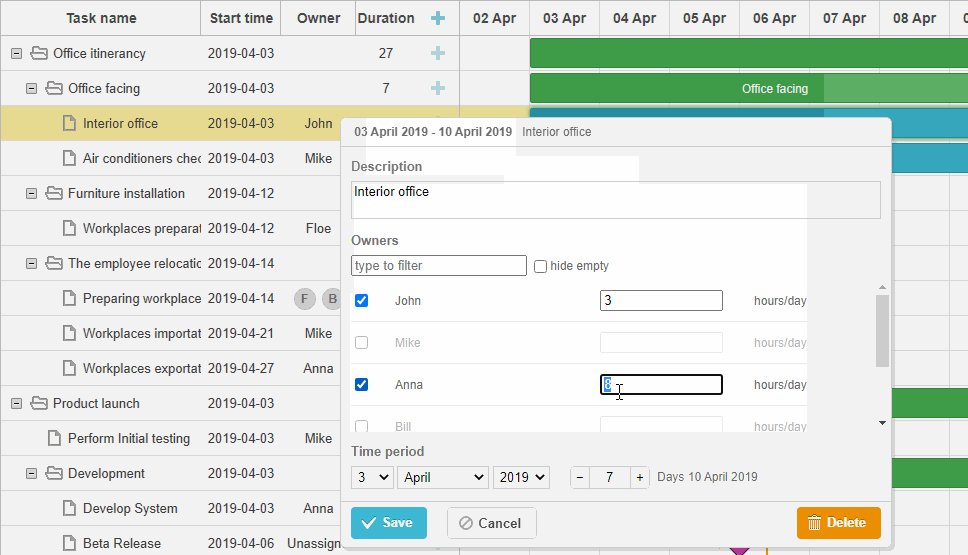
Frequently, various resources may be required only at certain stages of a given task. In such cases, you can use resources more efficiently by assigning them to tasks on a part-time basis. This feature gives an opportunity to engage a specific resource for the optimal period of time, thereby avoiding overloads and making it more available for other tasks.
 Check the sample >
Check the sample >
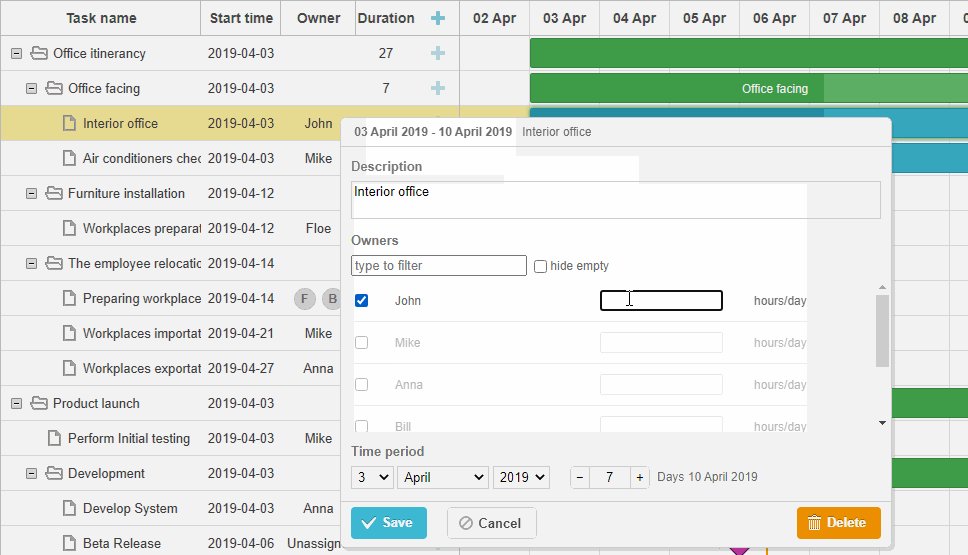
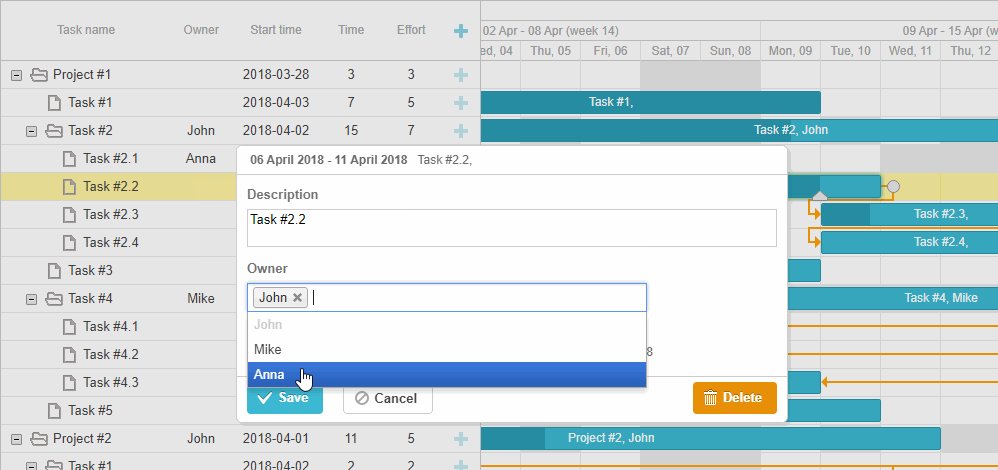
In practice, end-users can assign and reassign resources to tasks via the lightbox with integrated resource control. There are also handy searching and filtering options that simplify the whole process.
 Check the sample >
Check the sample >
Resource Calendars
A working time calendar is a widely-used feature for effective time management during project implementation. It offers a range of options for organizing work time within a DHTMLX-based Gantt chart. One of them is the possibility to assign working calendars to resources.
 Check the sample >
Check the sample >
It is often the case that various circumstances (business trips, sick leaves, holidays, etc.) may affect the schedules of employees. With DHTMLX Gantt, it is not a problem to adjust calendars of such resources for different time periods. For example, you can specify various working hours for different times of year.
 Check the sample >
Check the sample >
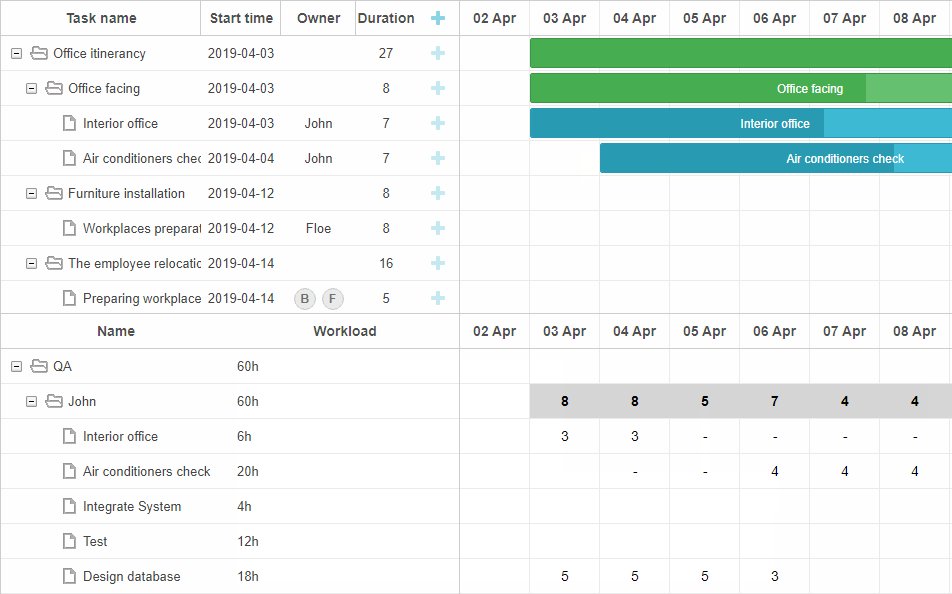
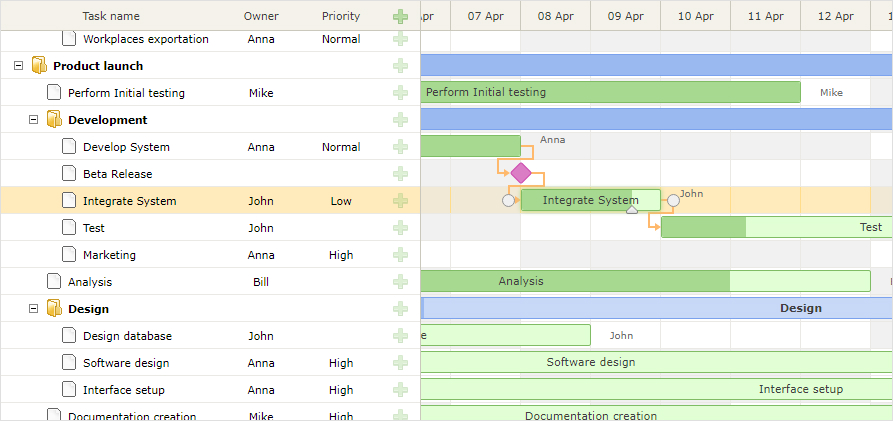
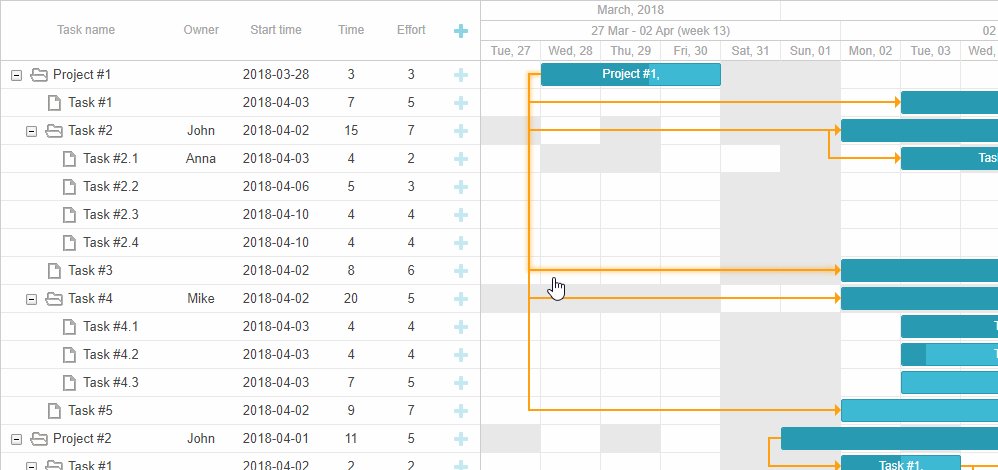
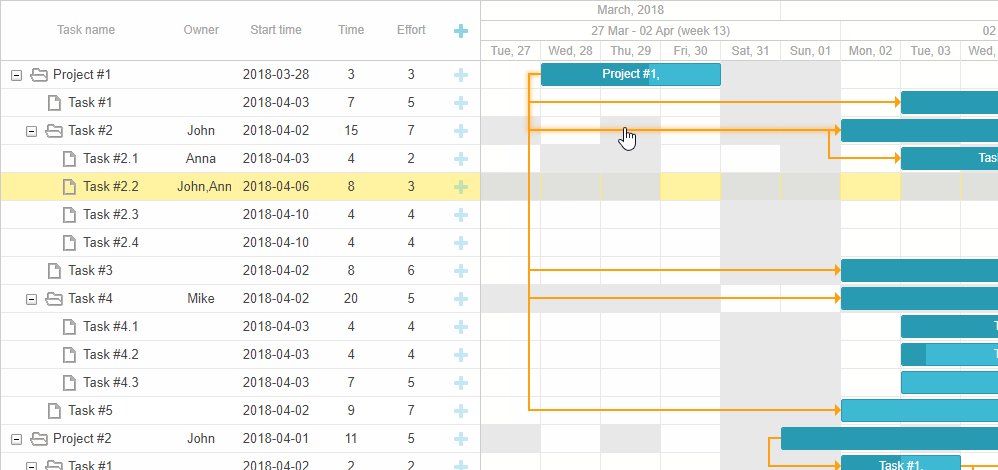
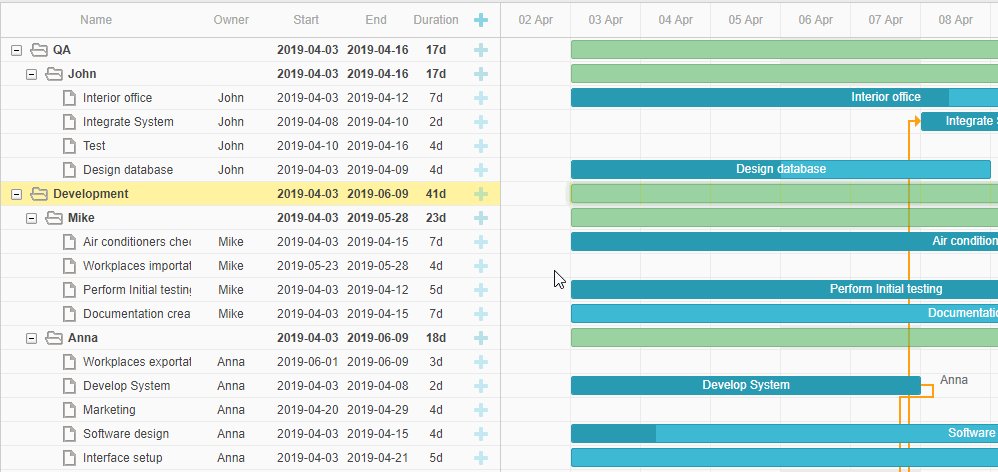
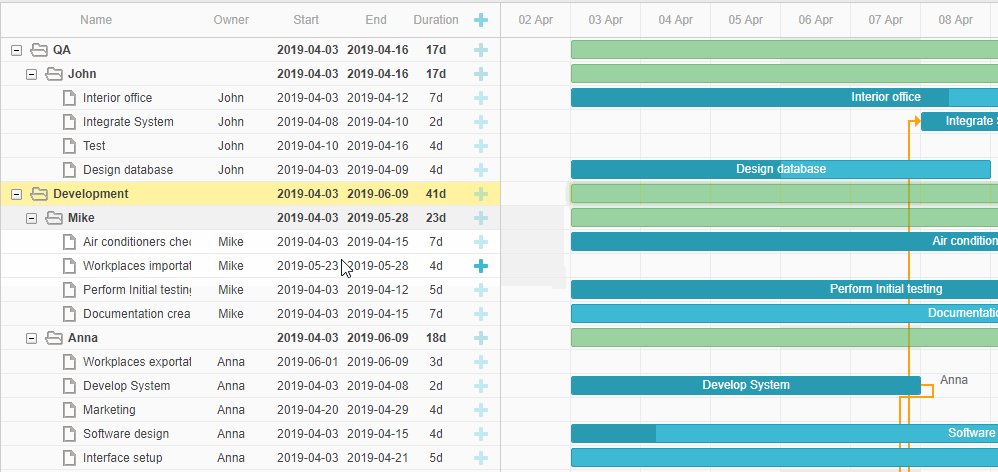
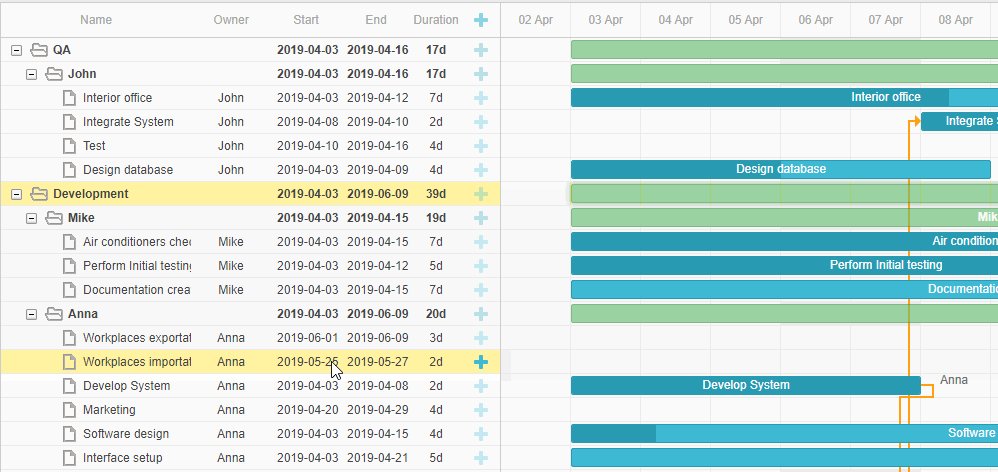
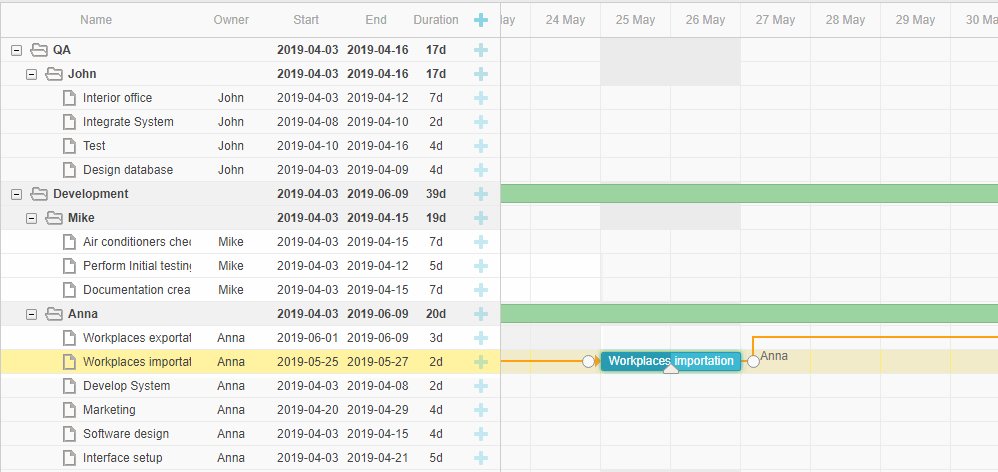
When several resources with different working calendars are assigned to the same task, our Gantt can automatically merge all calendars into one with the common work time for all involved resources.
 Check the sample >
Check the sample >
The given example demonstrates a merged working calendar of Anna and John that differs from their individual schedules since they are both available only on Mondays and Fridays.
You can also take advantage of a special grouping extension that helps to arrange tasks in the Gantt grid according to the resources assigned to them. This feature is great for balancing the resource load in the calendar.
 Check the sample >
Check the sample >
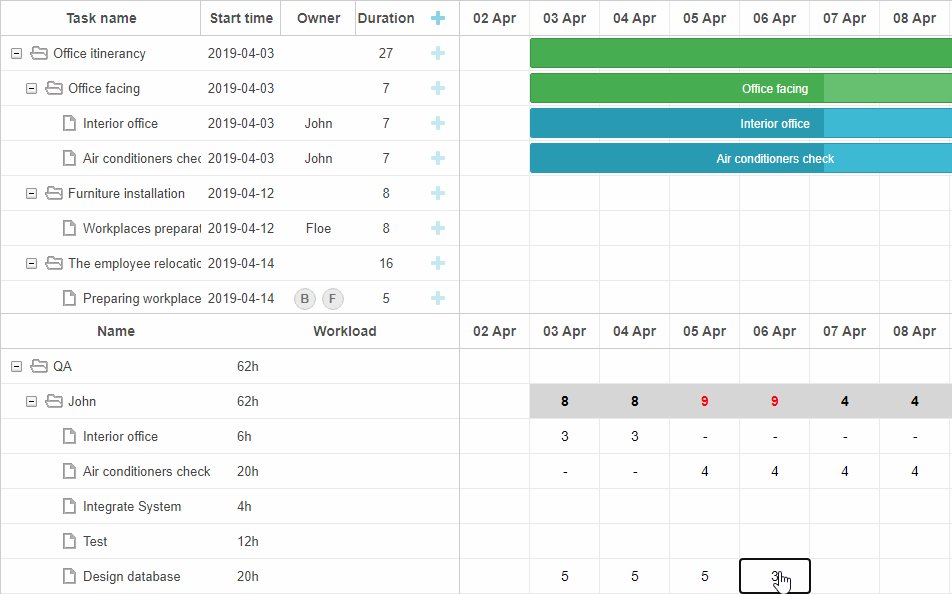
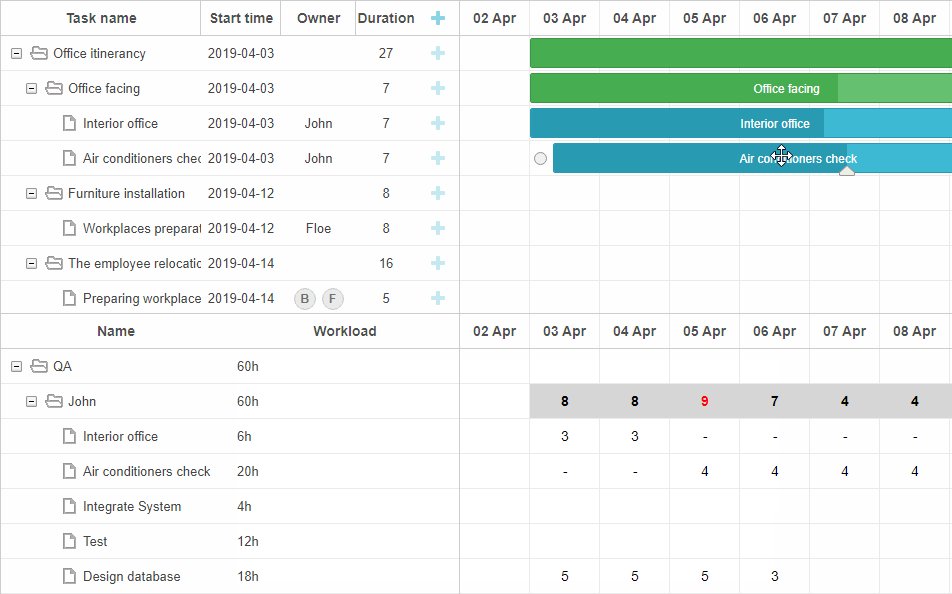
Resource Panel
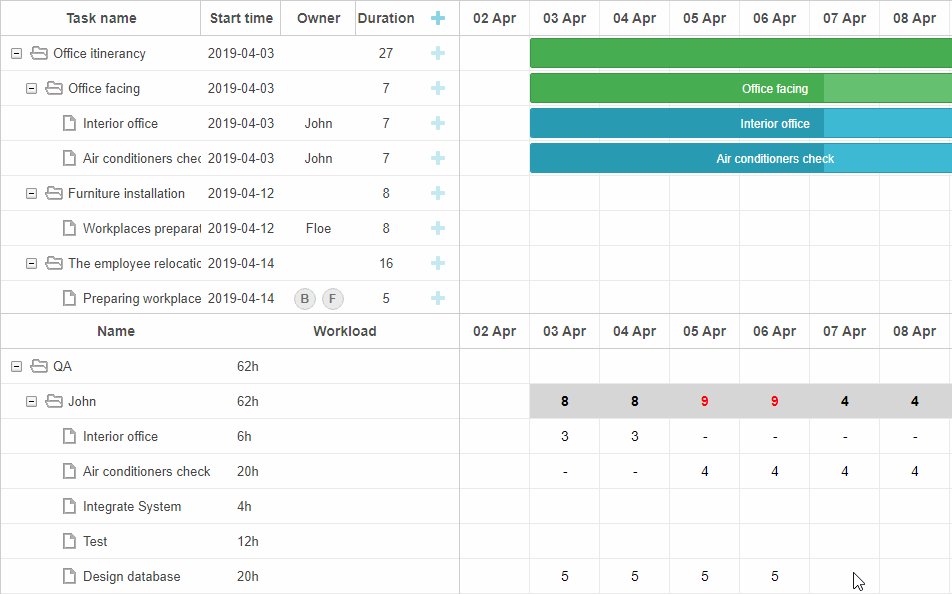
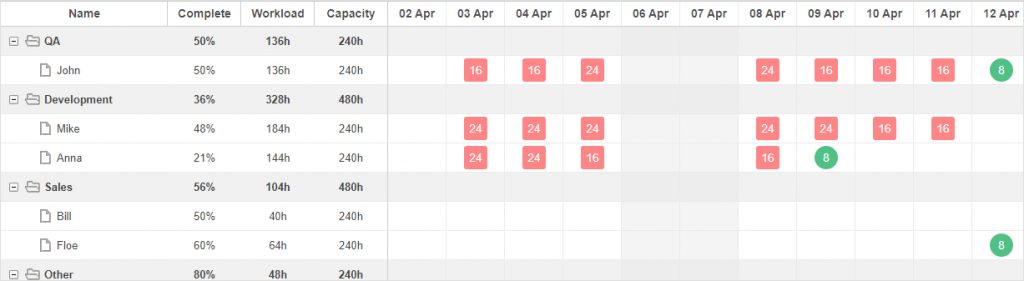
Using DHTMLX Gantt, you can add a resource panel to the Gantt timeline. It provides a bird’s-eye-view of the resource load in your project via two built-in resource usage diagrams. They are resource load diagrams and histograms.
Resource load diagrams are used to demonstrate the total load of all project resources per day measured in hours or tasks. Days, when resources are overused, are highlighted in red.
 Check the sample >
Check the sample >
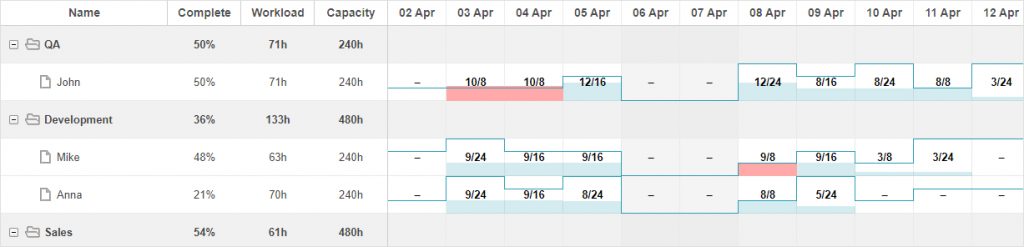
If you need to be fully aware of the current resource compared to its maximum capacity, it is better to apply a resource histogram.
 Check the sample >
Check the sample >
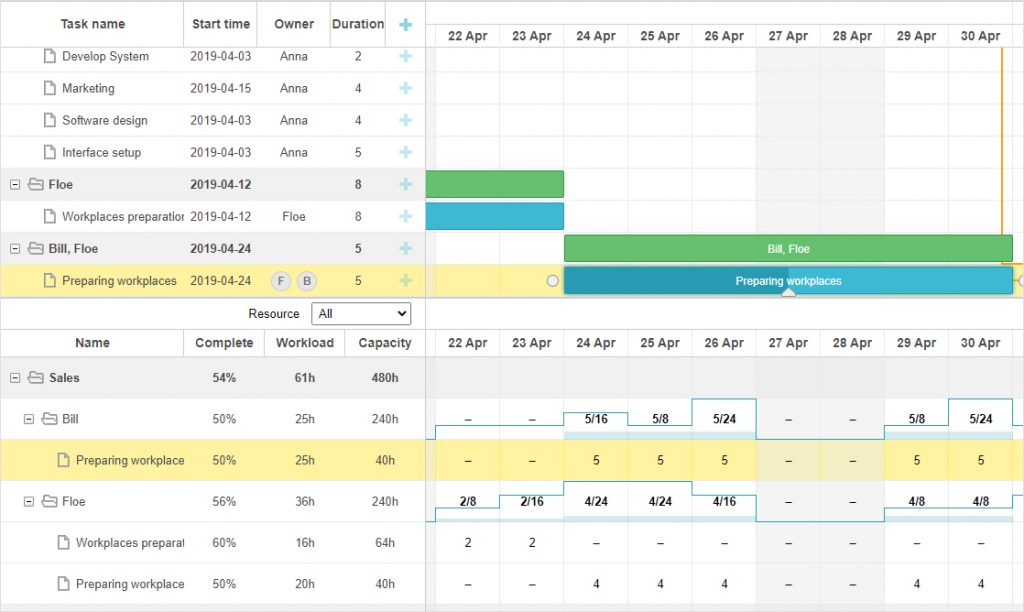
Both types of diagrams can be complemented with extra parameters on project resources such as completeness, workload, and capacity.
To improve resource management efficiency in your project, you can apply an expanded resource panel to the selected type of diagram.
It will give you a complete picture of how resources are allocated among project tasks. Thus, you can quickly analyze all the data and decide if any adjustments are needed. At the same time, you have to bear in mind that DHTMLX Gantt does not include the calculation logic for resource allocation but it can be done via provided public API.
All in all, DHTMLX Gantt helps to make it really convenient to keep track of resource allocation and optimize workloads for improved productivity. You can get a deeper insight into the peculiarities of JavaScript resource management with DHTMLX Gantt in this technical guide.
Scheduler Views for Handling Resources
DHTMLX Scheduler is designed for implementing scheduling functionality into any project management app. This JavaScript scheduling library is shipped with a collection of views and features for displaying different business activities. But two of them, namely Timeline and Units views, are more interesting for us at the moment since they allow us to depict and manage not only events but also resources associated with them.
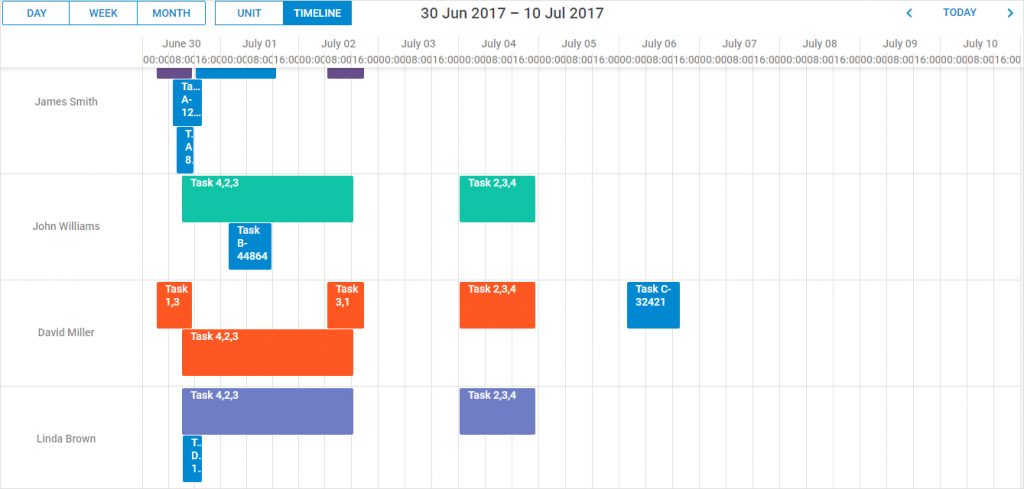
Timeline View
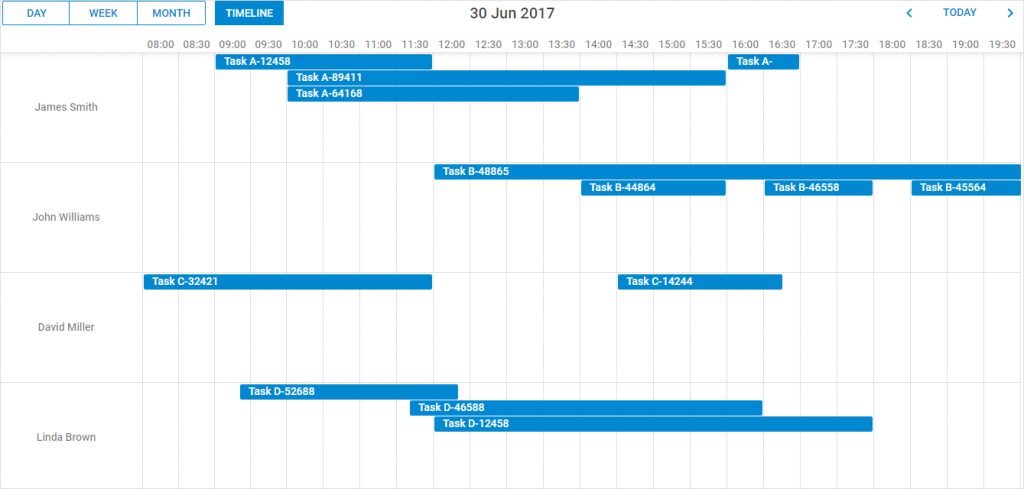
The Timeline view is meant for depicting events or tasks assigned to resources using separate horizontal timelines arranged in the left-to-right direction. It is the most popular view of the Scheduler component thanks in large part to ample opportunities for working with resources.
 Check the sample >
Check the sample >
With this view at hand, you are able to create multisection events (or tasks) that can be assigned to multiple resources. For instance, one conference can take place in different locations or several employees can join efforts to cope with a difficult task.
 Check the sample >
Check the sample >
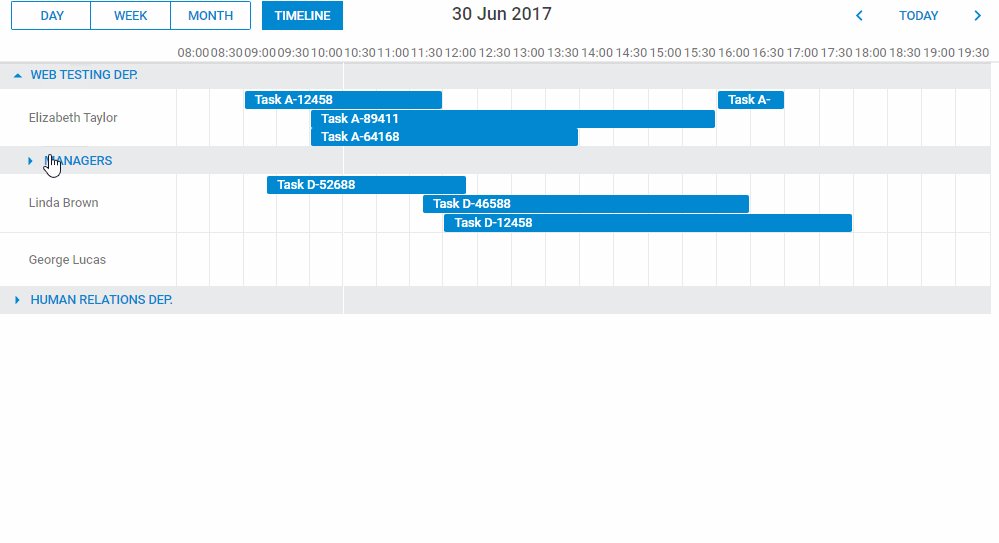
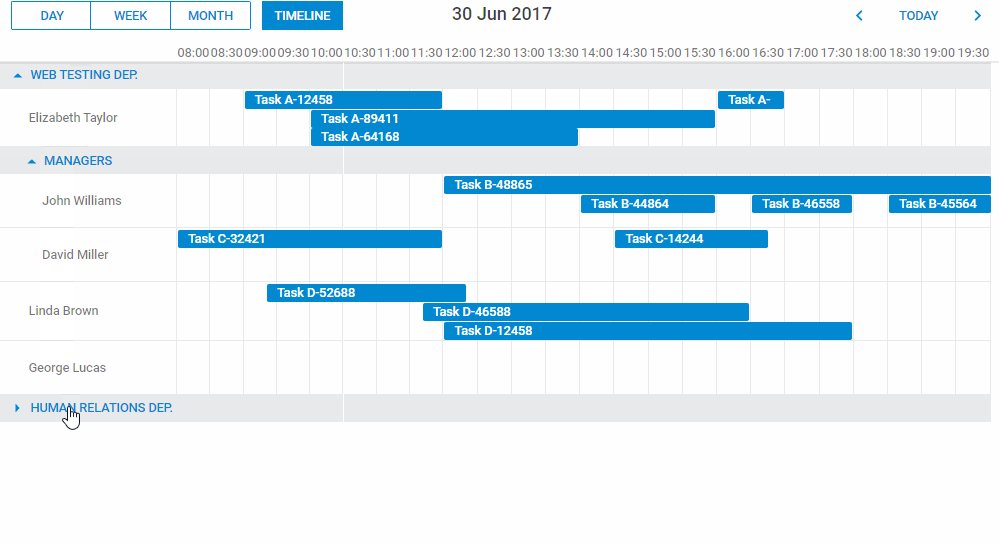
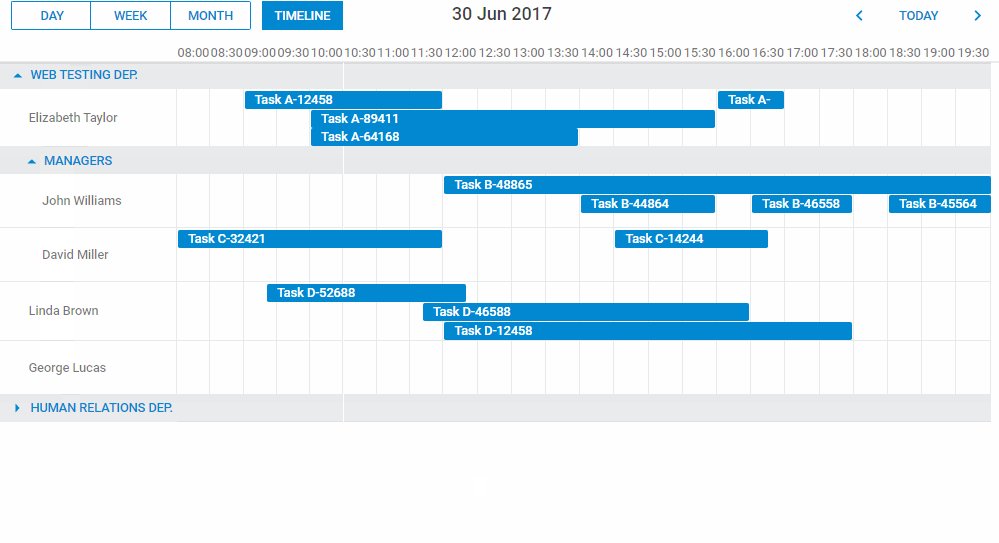
The view also includes the tree mode that serves for placing resources in a hierarchical order and presenting them in expandable/collapsible sections. In the example below, you can see a schedule of specialists from different company departments and the tasks under their responsibility.
 Check the sample >
Check the sample >
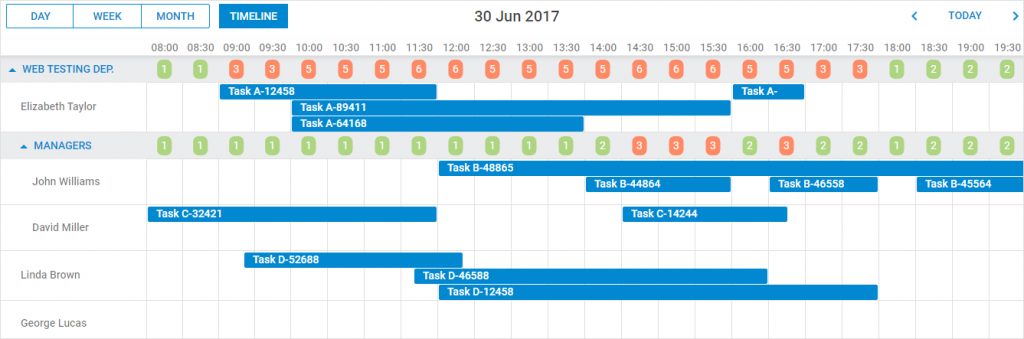
Moreover, there is a way to make schedules in the tree mode more informative by adding custom HTML content like in the following example:
 Check the sample >
Check the sample >
Here custom labels summarize the number of tasks assigned to each worker.
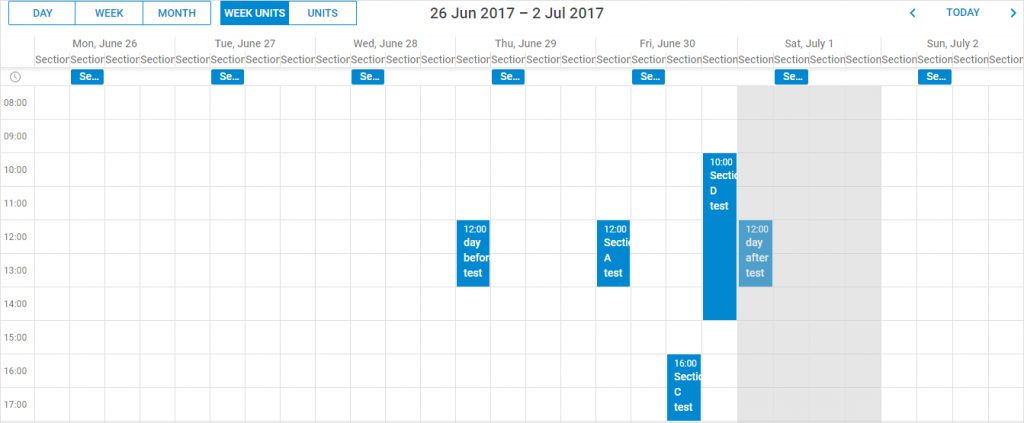
Units View
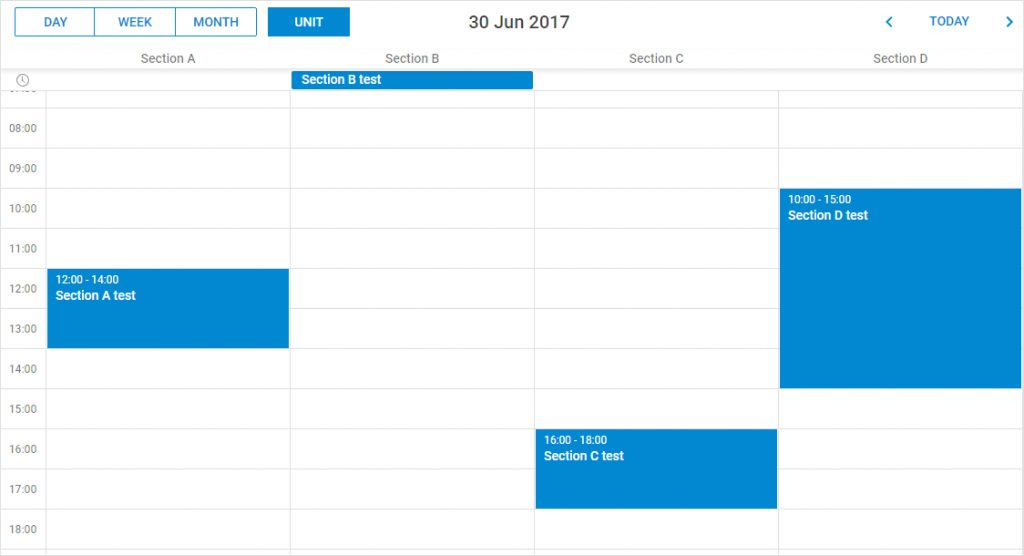
The Units view is a bit simpler than Timeline but still quite useful for handling events with related resources. It can be utilized for creating time schedules for more than one resource (unit) at the same time.
 Check the sample >
Check the sample >
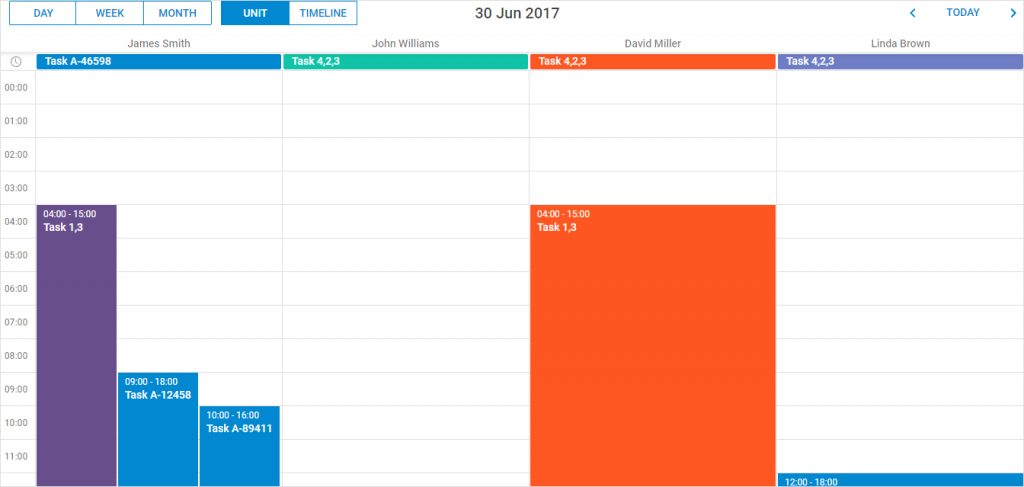
This view also allows using multisection events with resources.
 Check the sample >
Check the sample >
This view illustrates events with assigned resources vertically in columns. If needed, you can also show schedules for multiple days or even a week instead of the 24-hours format.
 Check the sample >
Check the sample >
As you can see, Timeline and Units views of DHTMLX Scheduler give you sufficient instruments for properly applying resources in your business schedule.
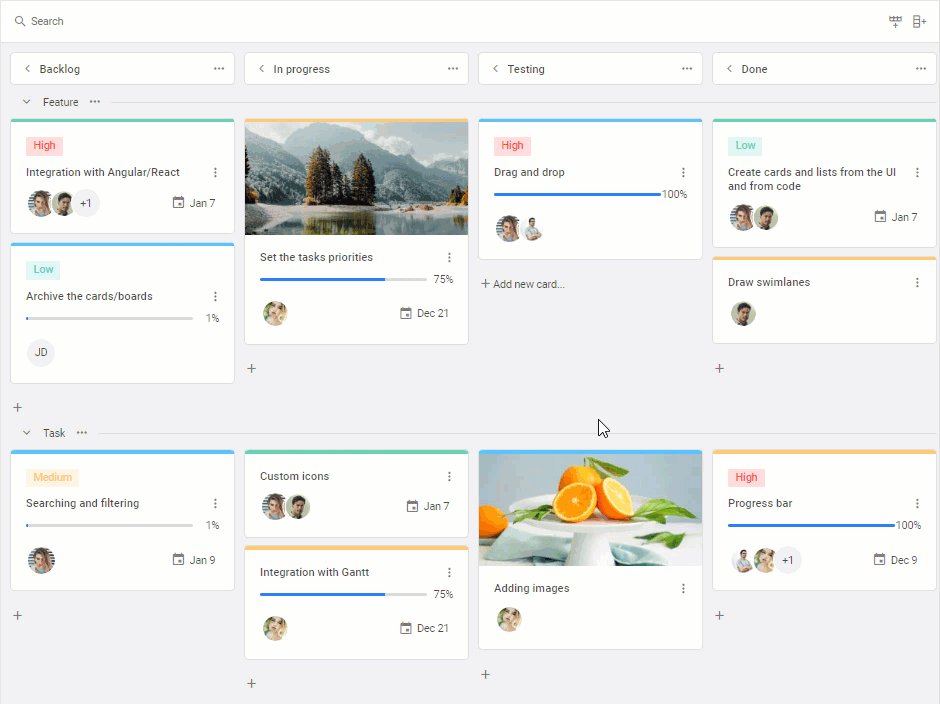
Resource Allocation with DHTMLX Kanban
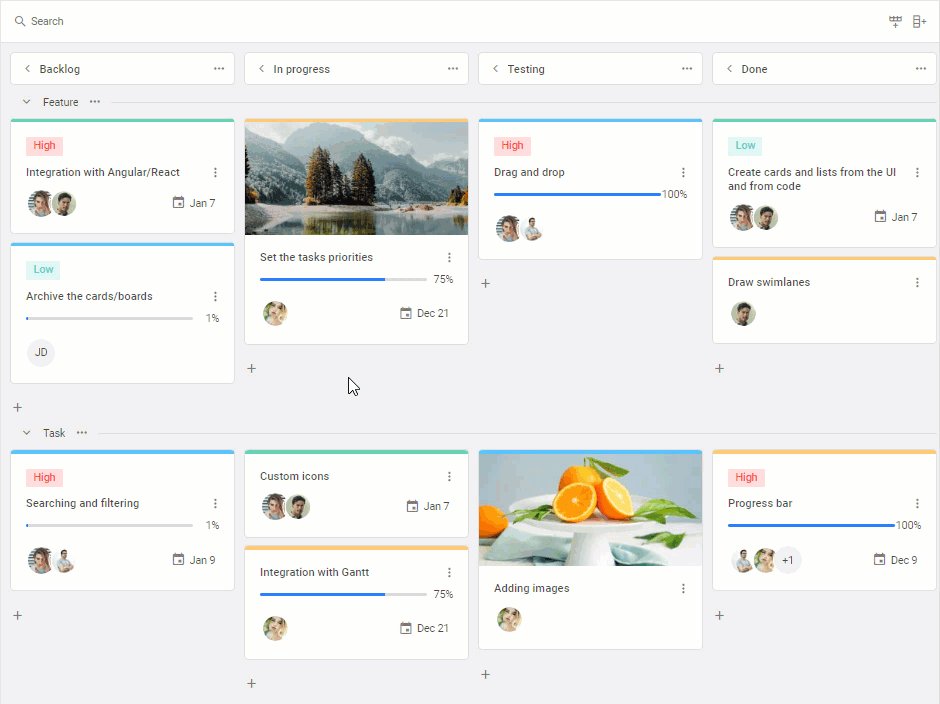
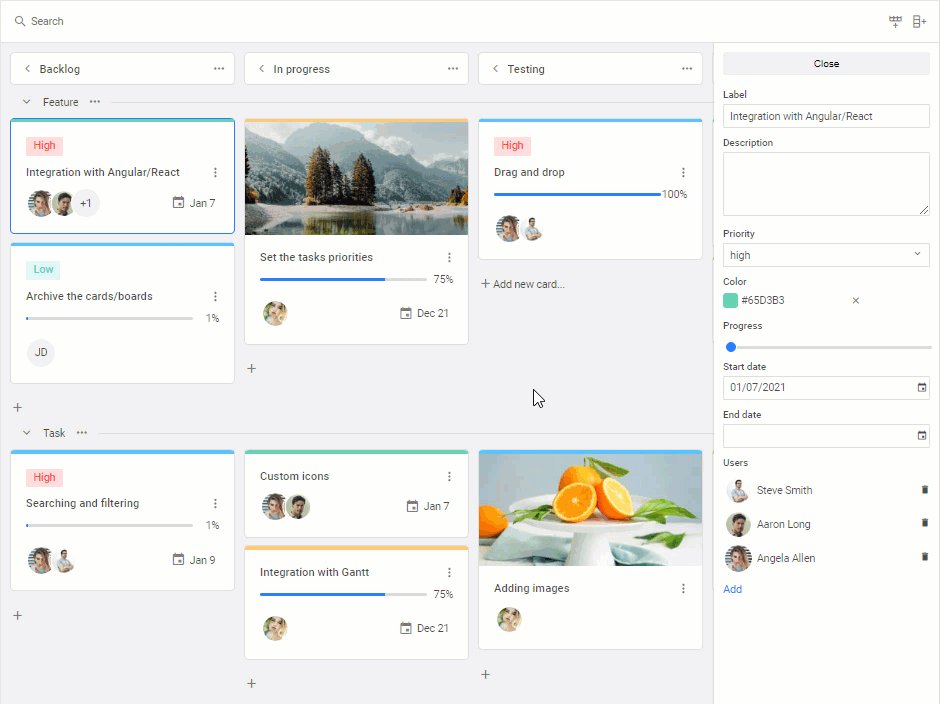
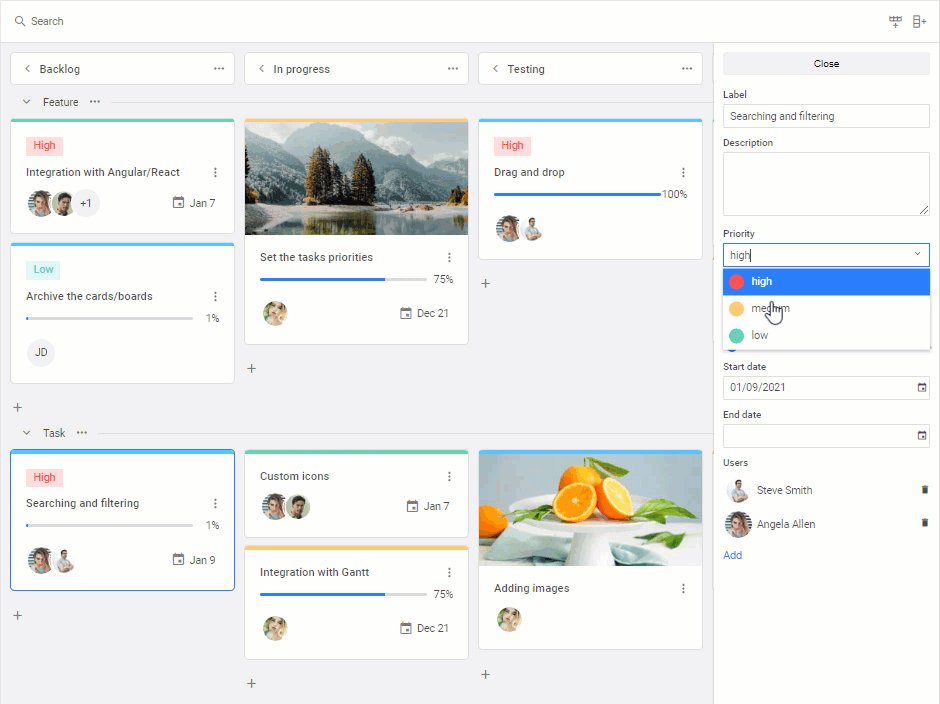
DHTMLX Kanban is one more JavaScript project management tool that can be a nice addition to your web app. It is best suited for visualizing the work progress and workload of the project team. This Kanban JavaScript component is a relatively new product in our portfolio but it already includes a set of key features for effective task management, including resource allocation. Each task card in the Kanban board has a built-in editor with a corresponding option, where members of the project team can be assigned to get the job done, as well as other useful editing operations. In addition, you can also benefit from rich UI customization, convenient search function, support for attaching files and images.
But if you decide that your app also misses the resource management capabilities of the components reviewed above, it is not a problem. DHTMLX Kanban provides an opportunity to synchronize data with our Gantt and Scheduler.
 Check the sample >
Check the sample >
This way you can easily combine all three JavaScript resource management libraries to create a feature-packed project management solution.
Final Words
It is hard to expect any significant progress in modern projects without proper tools for resource management. DHTMLX Gantt, Scheduler, and Kanban offer plenty of features for getting the most out of your JavaScript resource planning. You can make sure that DHTMLX is the right choice for your project by testing any of our JavaScript components using free 30-day trial versions.
Moreover, we would like to inform you that very soon you’ll have a new tool for organizing your work life and allocating resources with DHTMLX. Our development team is giving the finishing touches to the DHTMLX To Do List library. Follow our blog to stay updated on new releases and other useful articles.